
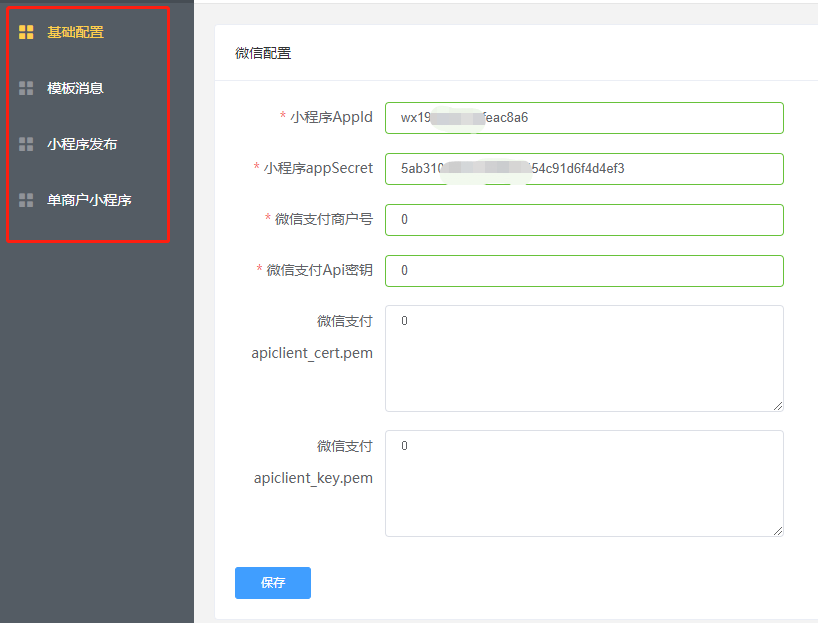
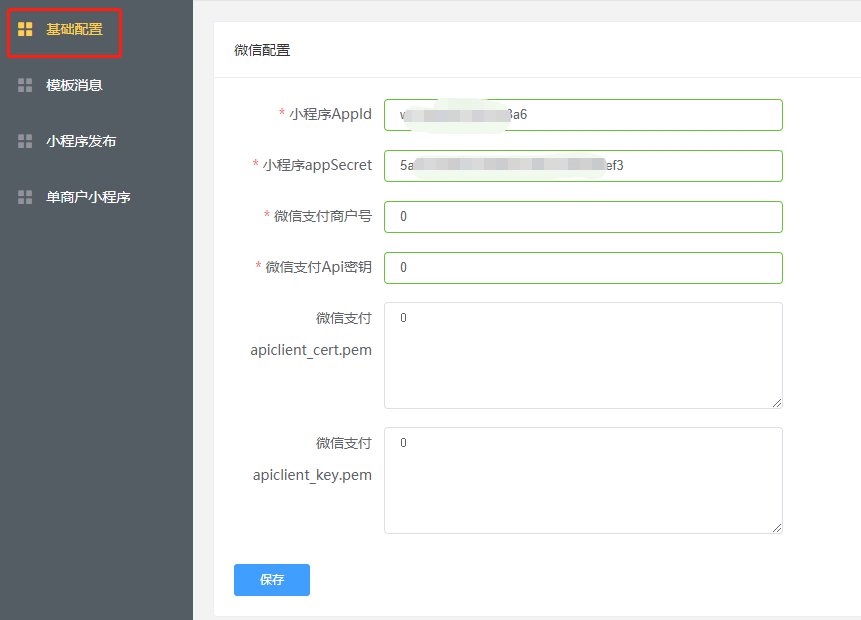
#### 基础配置

填写小程序APPID和小程序密钥AppSecret
- 登录微信小程序平台-->开发-->开发设置 将小程序参数填写到商城后台

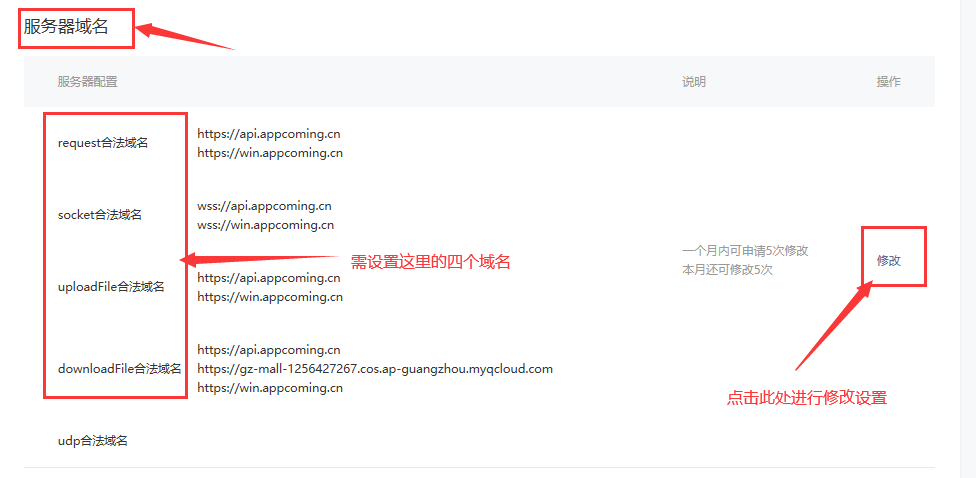
将商城访问网址域名填写到小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/)),位置在:设置—>开发设置—>服务器域名
域名配置信息如下(严格按照如下内容配置):
1、request合法域名:https://win.appcoming.cn
2、socket合法域名:wss:// win.appcoming.cn
3、uploadFile合法域名:https:// win.appcoming.cn
4、downloadFile合法域名:[https:// win.appcoming.cn](https://api.appcoming.cn)
https://gz-mall-1256427267.cos.ap-guangzhou.myqcloud.com
完成上面的两个步骤就实现了微信小程序和商城后台的相互关联,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必须配置以下操作
- - - - - -
- - - - - -
- - - - - -
- - - - - -
- - - - - -
- - - - - -
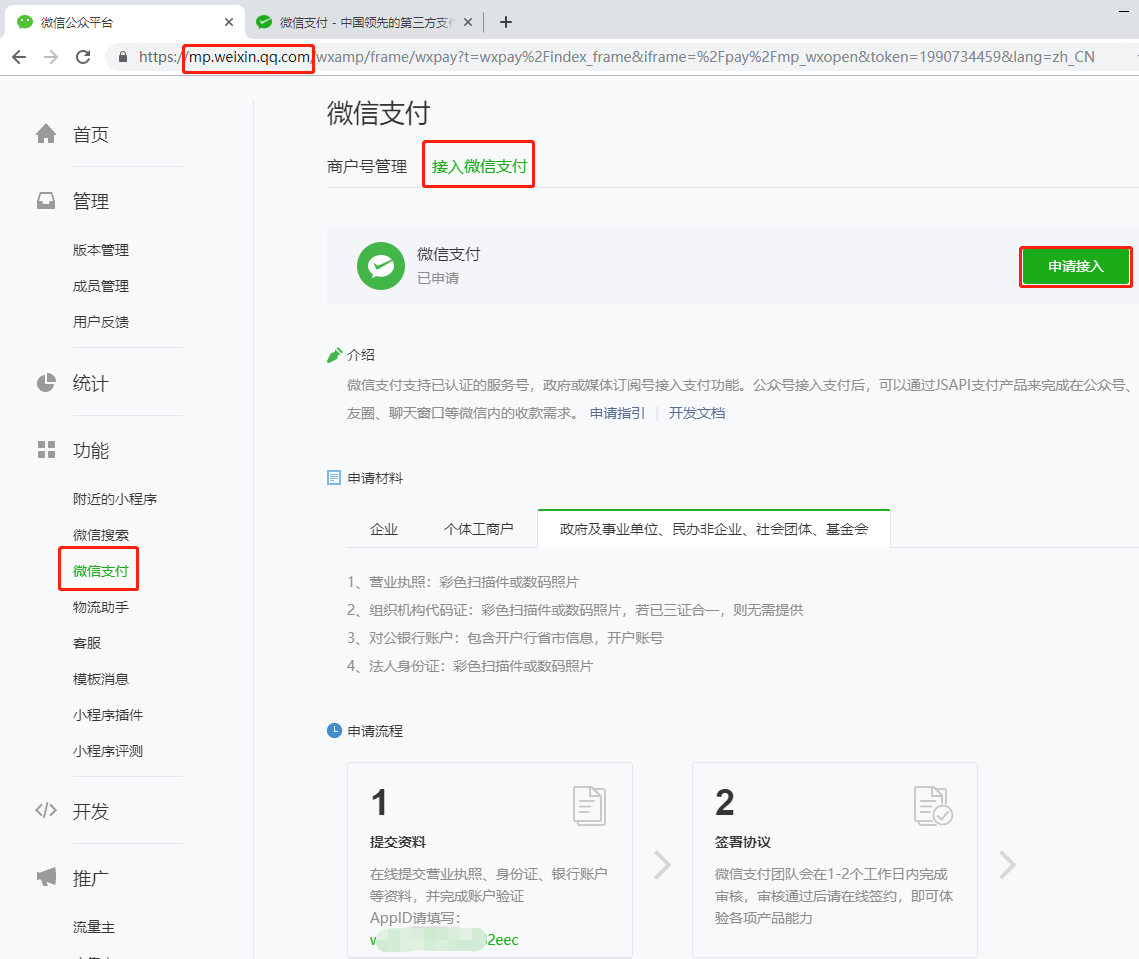
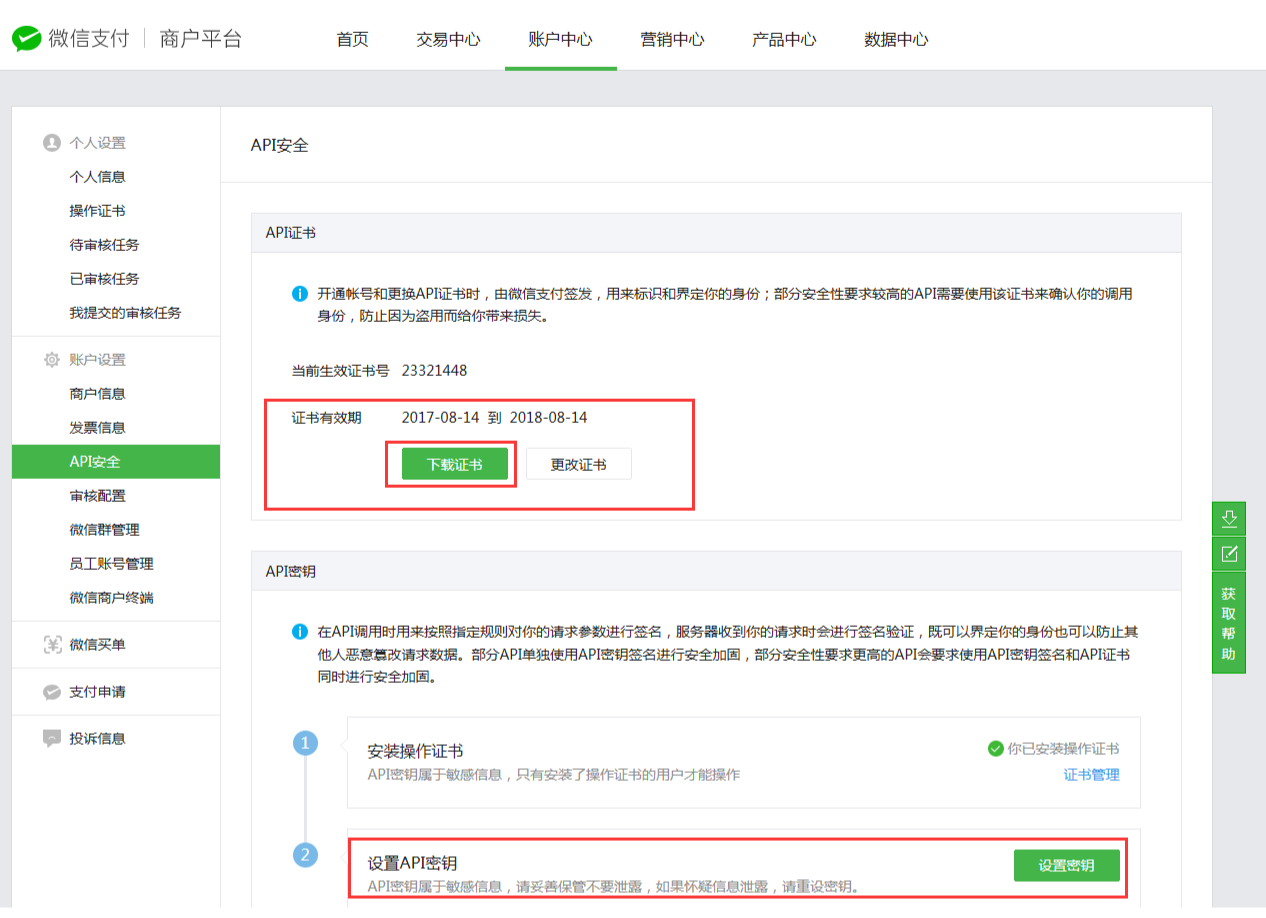
配置微信支付,微信小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/))必须先申请开通微信支付,开通后,登陆微信支付商户平台([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))下载API证书,证书解压好后用记事本打开,全选复制粘贴到商城后台

微信支付相关参数获取:
新版商户平台证书获取教程:<http://kf.qq.com/faq/161222NneAJf161222U7fARv.html>
登陆小程序后台([https://mp.weixin.qq.com](https://mp.weixin.qq.com/)):
点“微信支付”
若,未开通,则需要开通

商户号及密码已发送至邮箱xxxxx@qq.com。登陆邮箱找到微信支付商户平台相关信息

登陆微信支付|商户平台([https://pay.weixin.qq.com](https://pay.weixin.qq.com/))

设置32位API秘钥、下载API支付证书(apiclient\_cert.pem和apiclient\_key.pem)并解压用记事本打开——复制,粘贴到对应配置位置
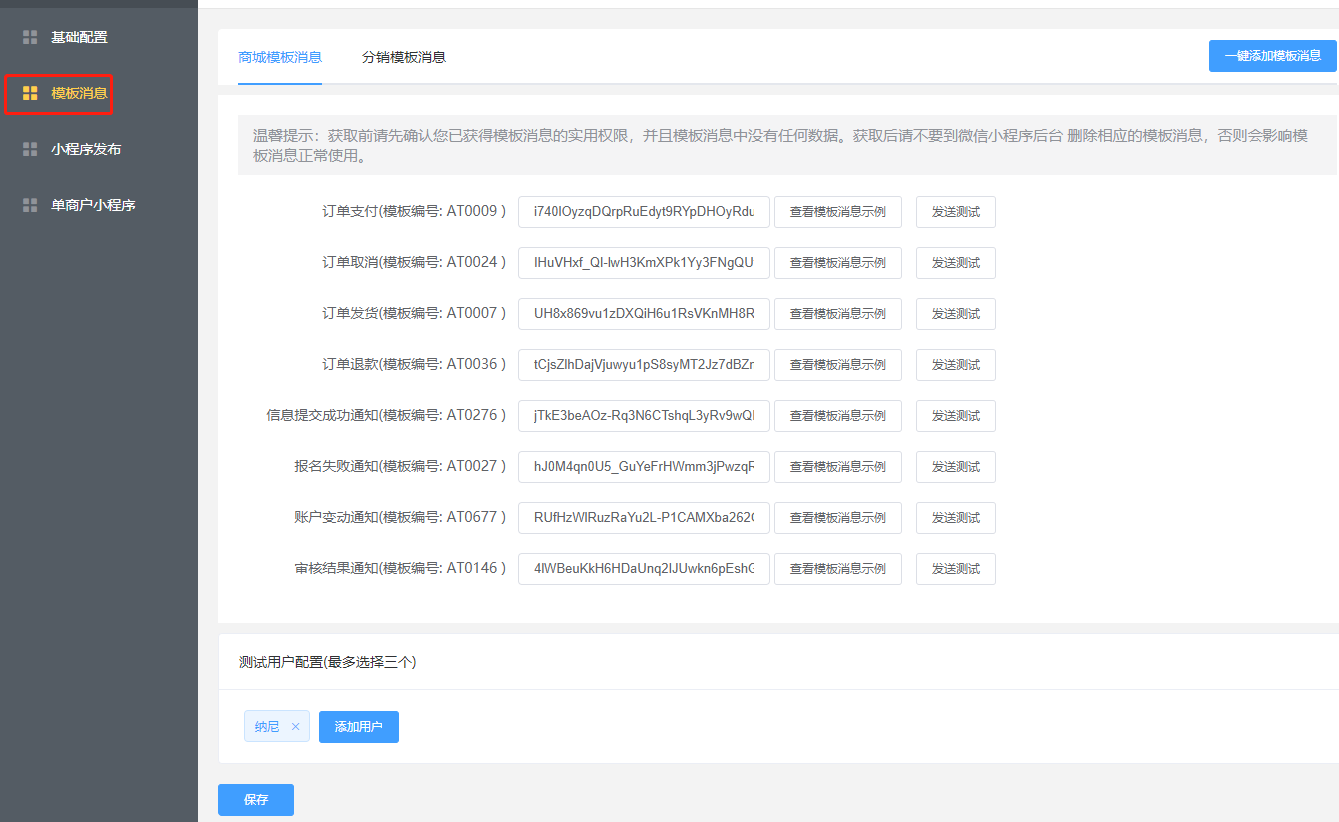
#### 模板消息
**用处:** 用户配置后,买家可以收到订单支付、订单取消等通知。

商城模板消息
- 可以点击一键添加模板消息(也可以手动添加:模板的内容和顺序请严格按照教程说明!!!)
- 添加测试用户,点击发送测试按钮,可以收到测试消息。
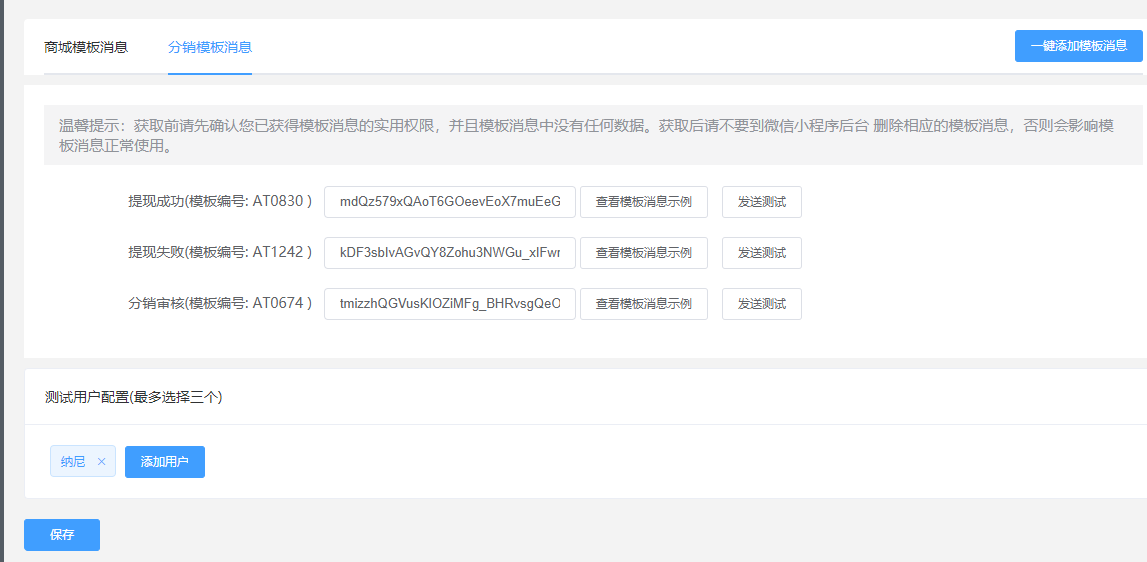
分销模板消息

- 可以点击一键添加模板消息(也可以手动添加:模板的内容和顺序请严格按照教程说明!!!)
- 添加测试用户,点击发送测试按钮,可以收到测试消息。
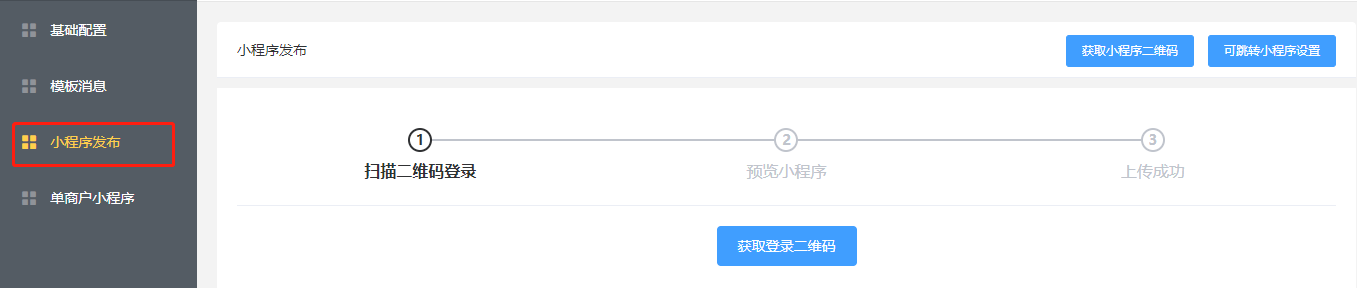
#### 小程序发布
\*\*用处:\*\*发布小程序

#### 单商户小程序
**用处:** 微信扫码可以查看小程序

- 注意:单商户发布是指,小程序前端去除多商户代码的,多商户功能是用不了的
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 商品管理
- 商品管理
- 分类
- 分类
- 分类转移
- 分类页面样式
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 分销商
- 分销订单
- 分销提现
- 基础设置
- 自定义设置
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- diy装修
- 拼团
- 整点秒杀
- 多商户
- 好物圈
- 裂变拆红包
- 砍价
- 预约
- 签到
- 积分商城
- 幸运抽奖
- 步数宝
- 刮刮卡
- 九宫格
- 手机端管理
- 客服系统
- 团队分红
- 核销员手机端
- 当面付
- 商品预售
- 超级会员卡
- 一键发圈
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 教程管理
- 缓存
- 小程序发布教程
- 关注公众号组件
- 上传设置
- 同城配送
- 高德key注册
- 同城配送设置
- 1.基本设置
- 2.开启设置
- 3.订单管理:
- 订阅消息功能
- 分类页面说明
- 小程序直播
- 快递查询/电子面单参数配置
- 公众号模板消息配置
