DIY插件应用
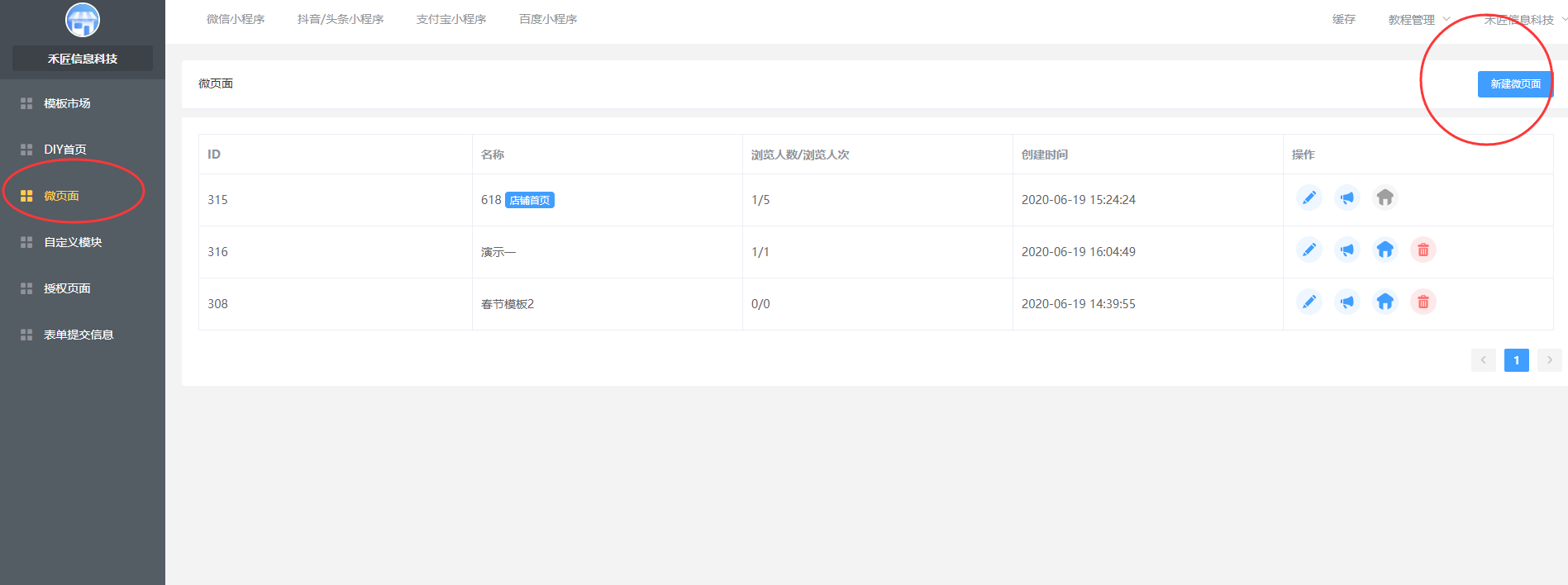
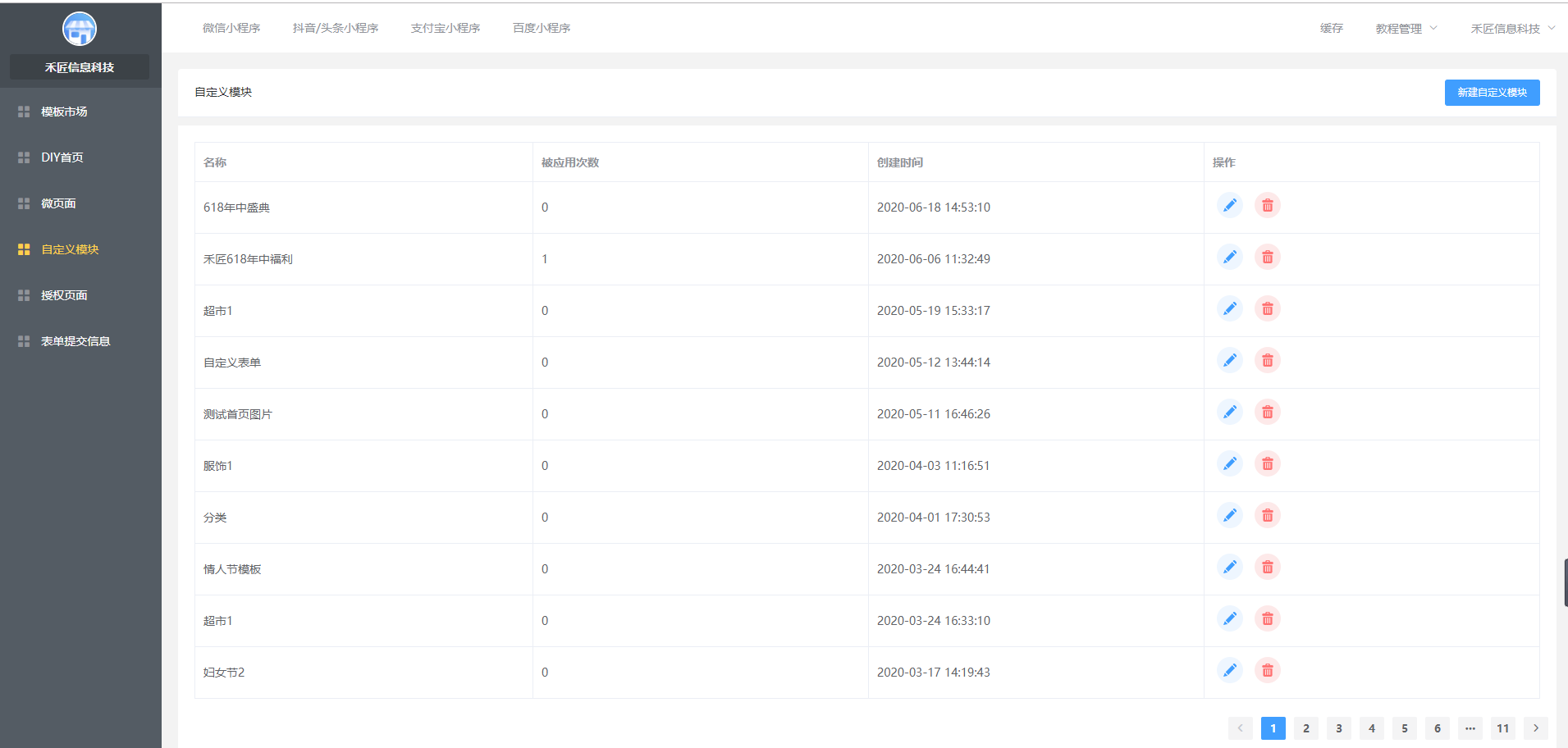
## 1.创建微页面

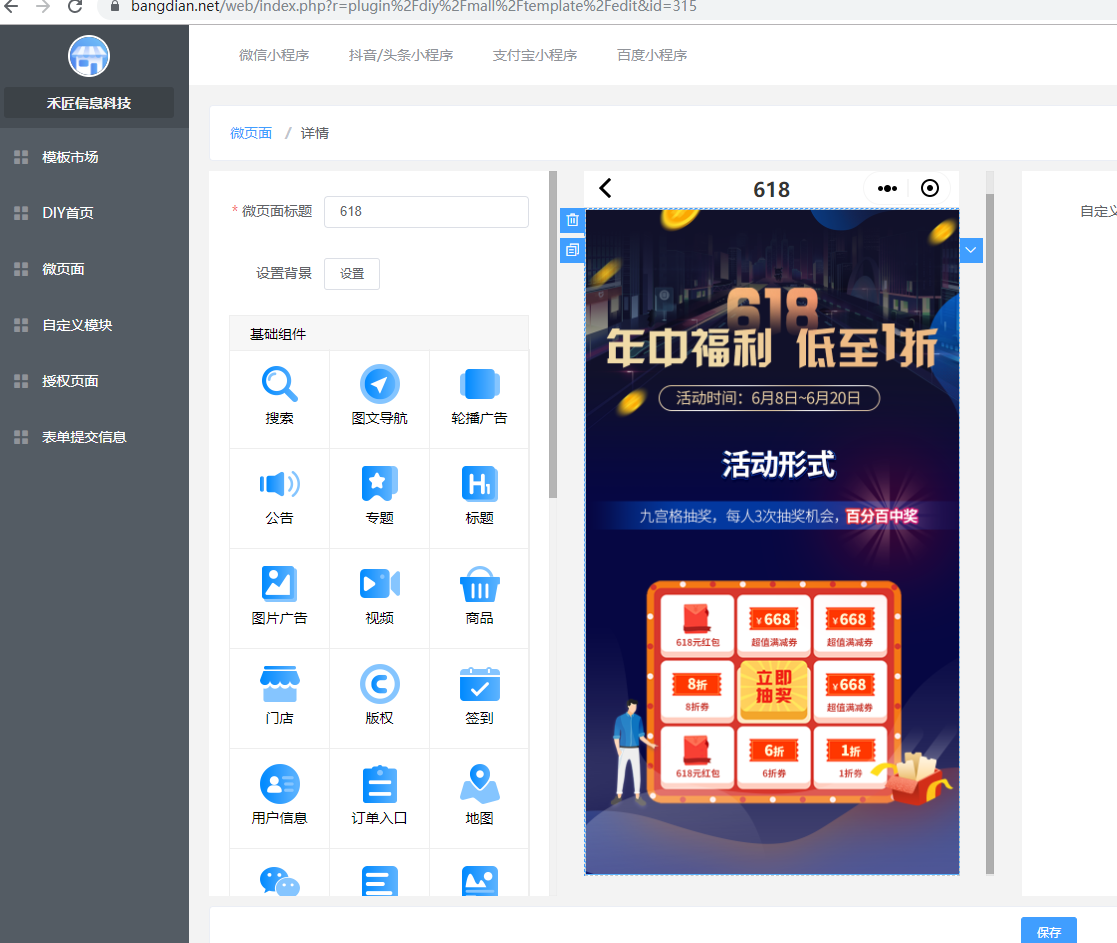
## 2.编辑页面

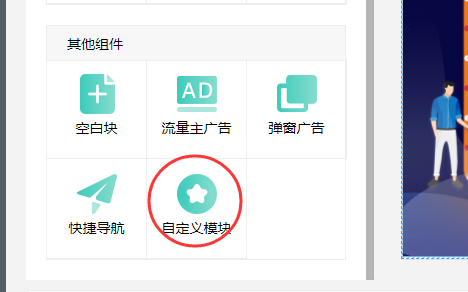
## 3.自定义模块使用


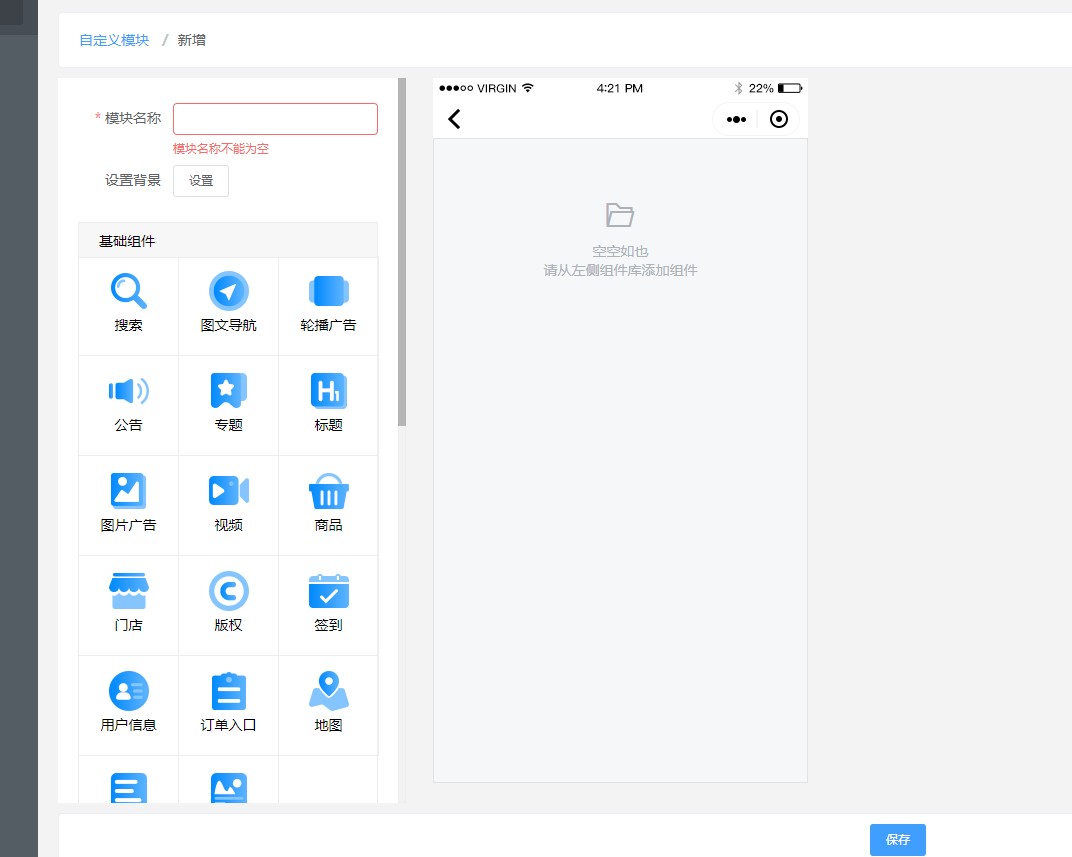
创建自定义模块


**注意:唯一性组件例如快捷导航,关注公众号这种在微页面中设置,要使用自定义模块 ,小程序前端必须4.2.90以上**
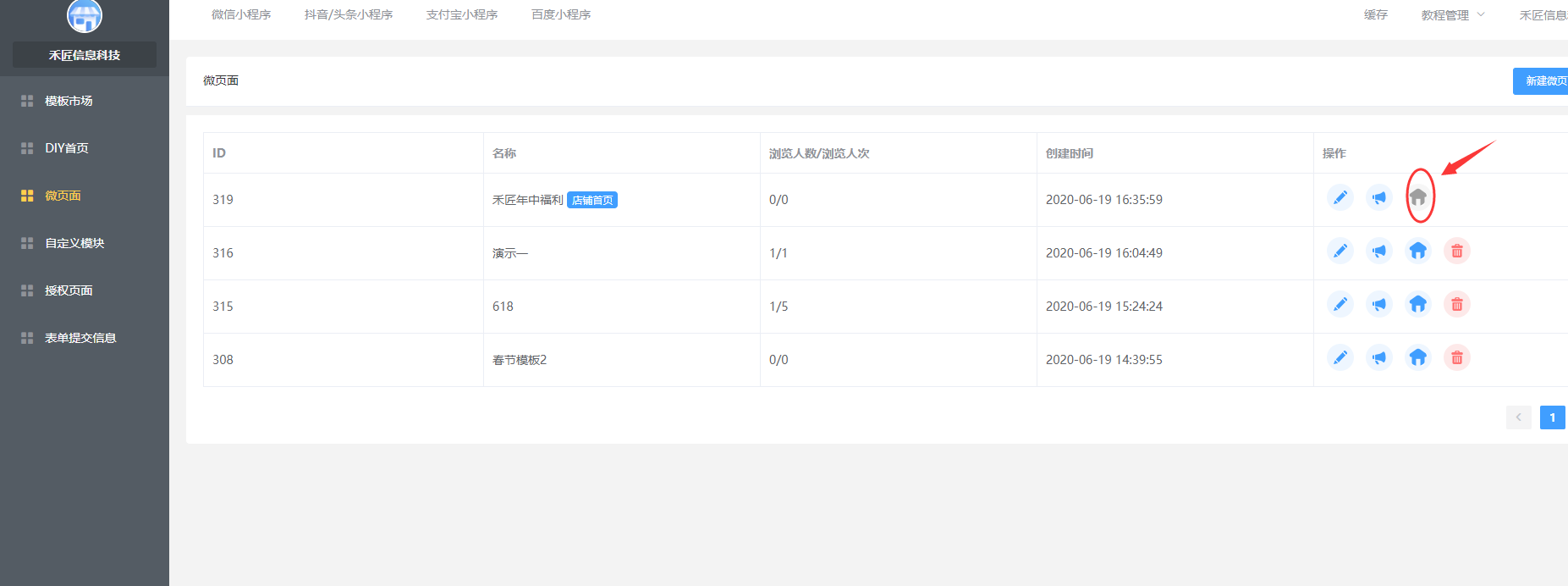
## 4.创建好微页面之后设置为首页

## 5.其他地方调用微页面(首页不需要)
在选择链接的地方选择微页面

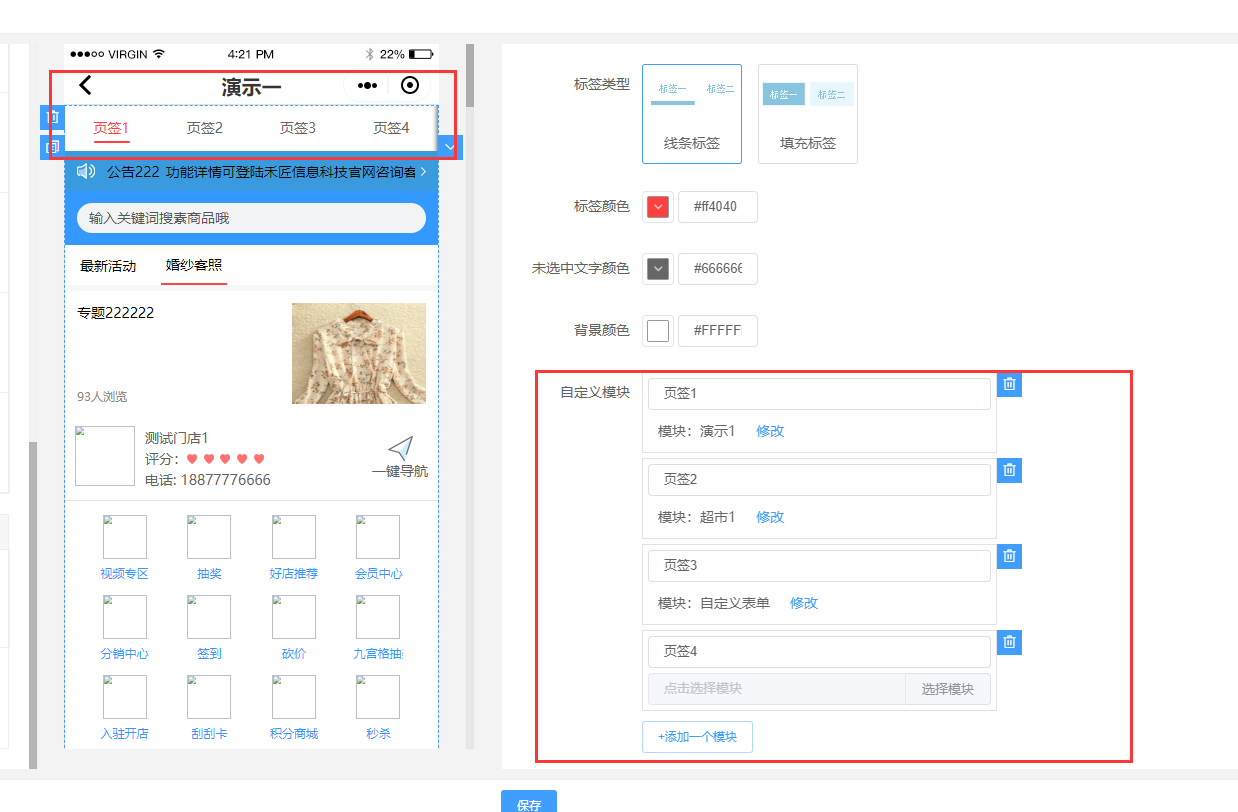
## 6.页签设置
在微页面使用自定义模块组件


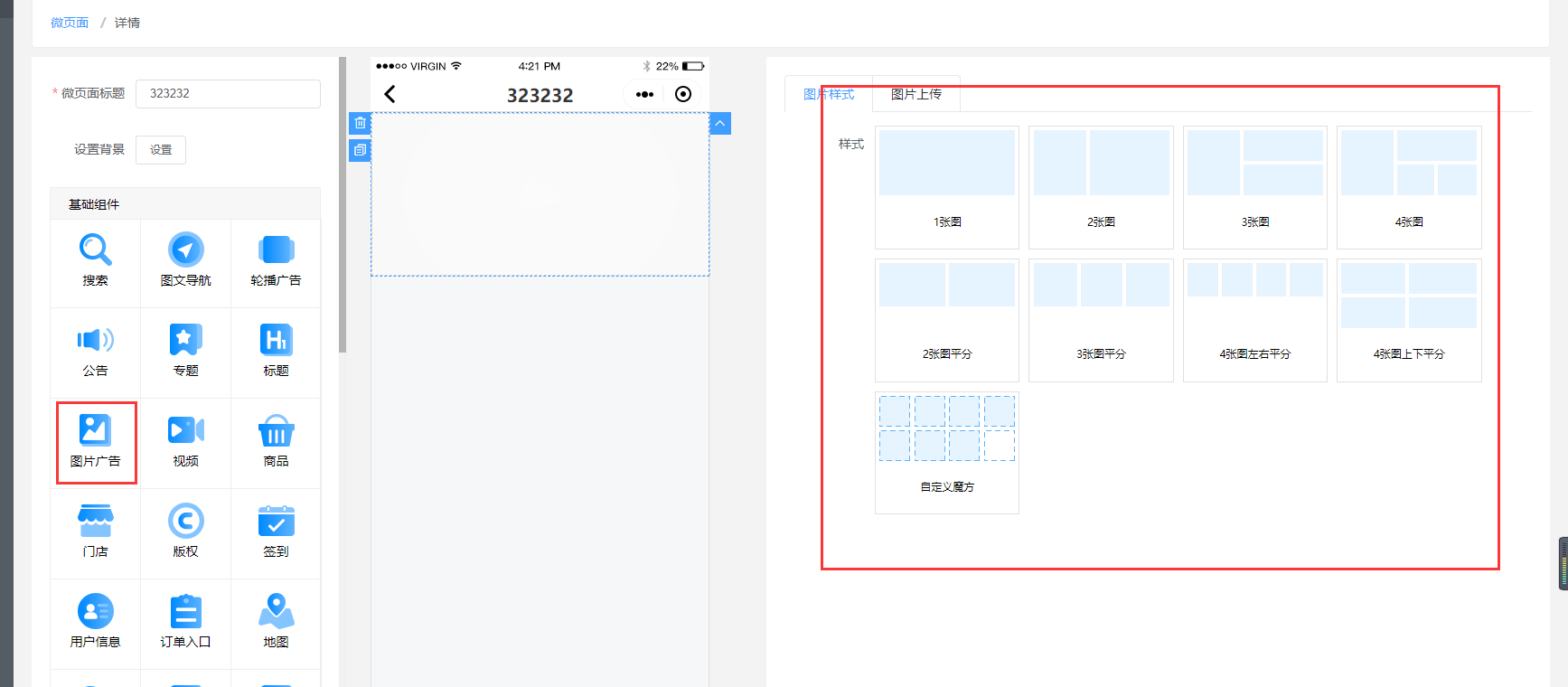
## 7.图片广告热区使用方法
选用图片广告组件

右边选择图片样式
上传图片

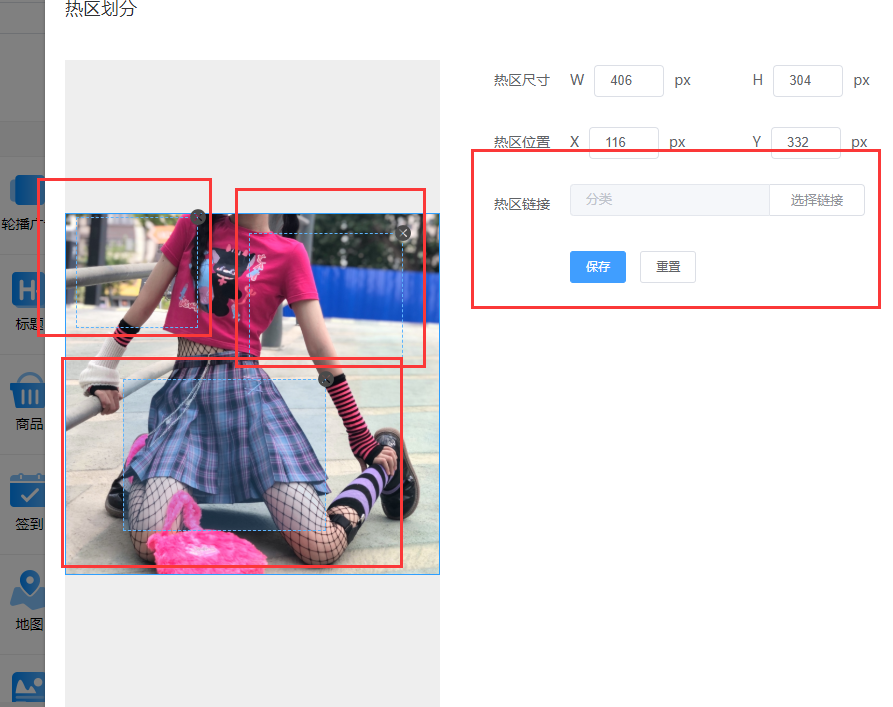
直接选择链接或者划分热区:热区功能表示可以在一个图片中点击不同的区域跳转不同的链接

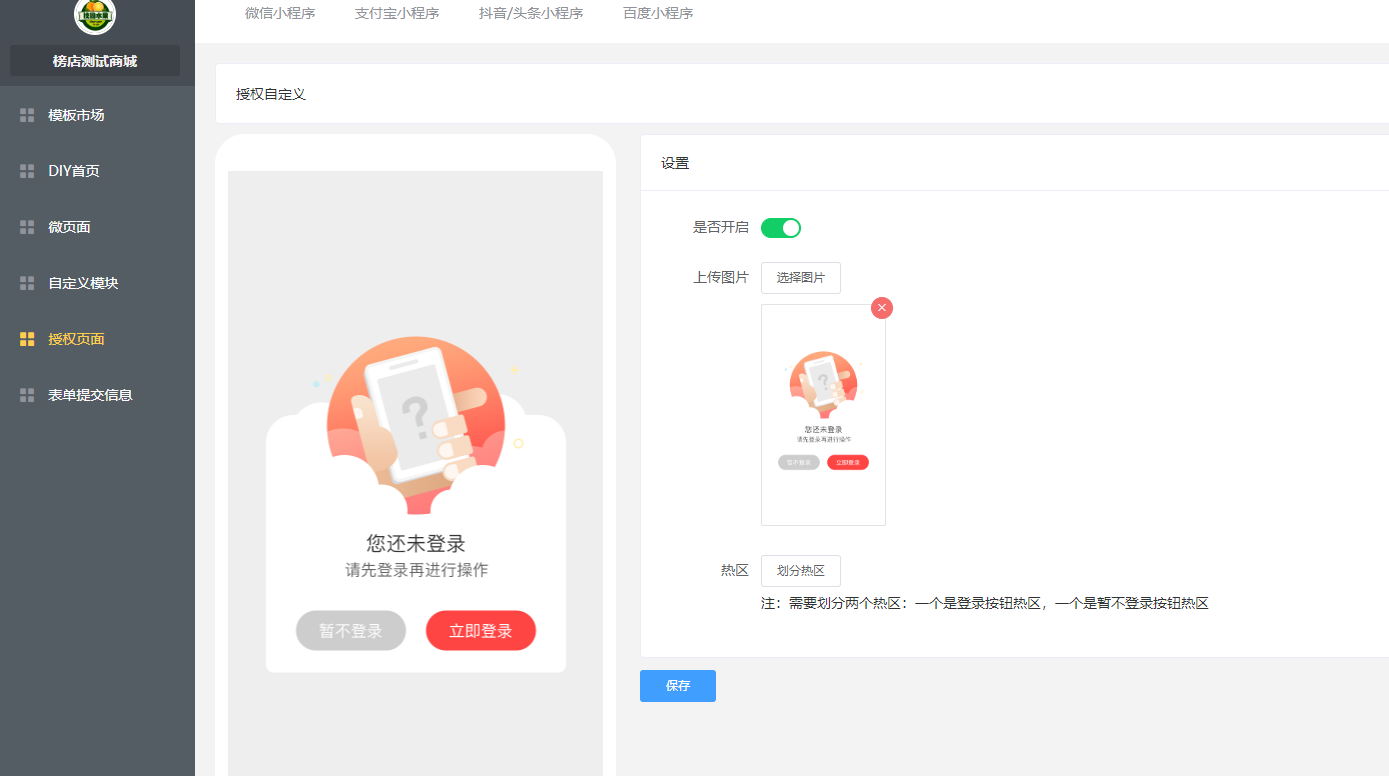
## 8.自定义授权页面使用规则

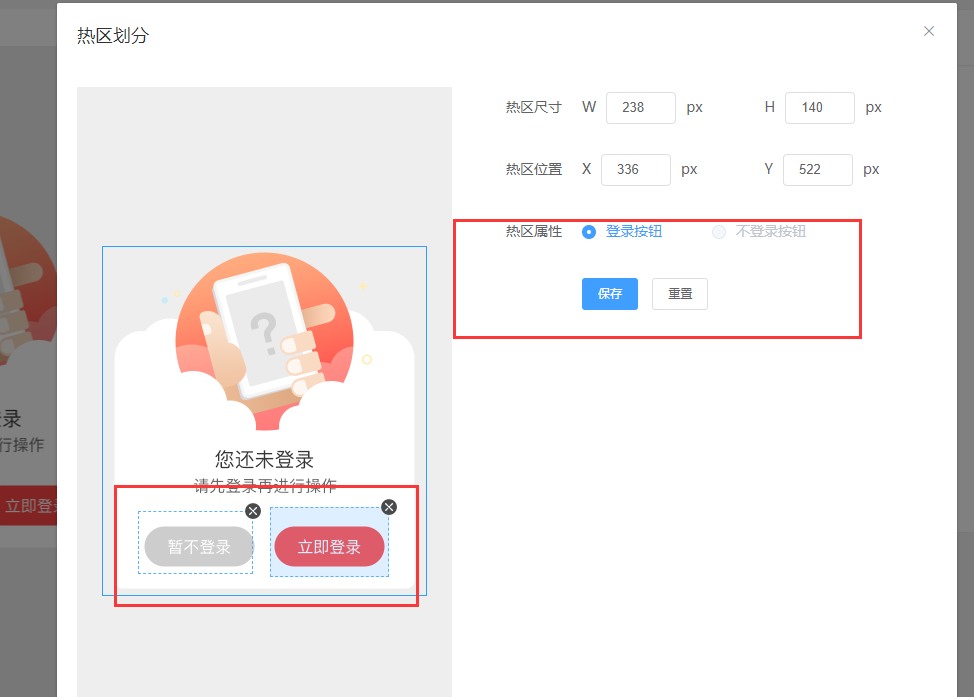
当开启开关,可以使用自己上传的授权图片来替换默认的授权弹框图片
点击划分热区,设置登陆区域跟取消区域

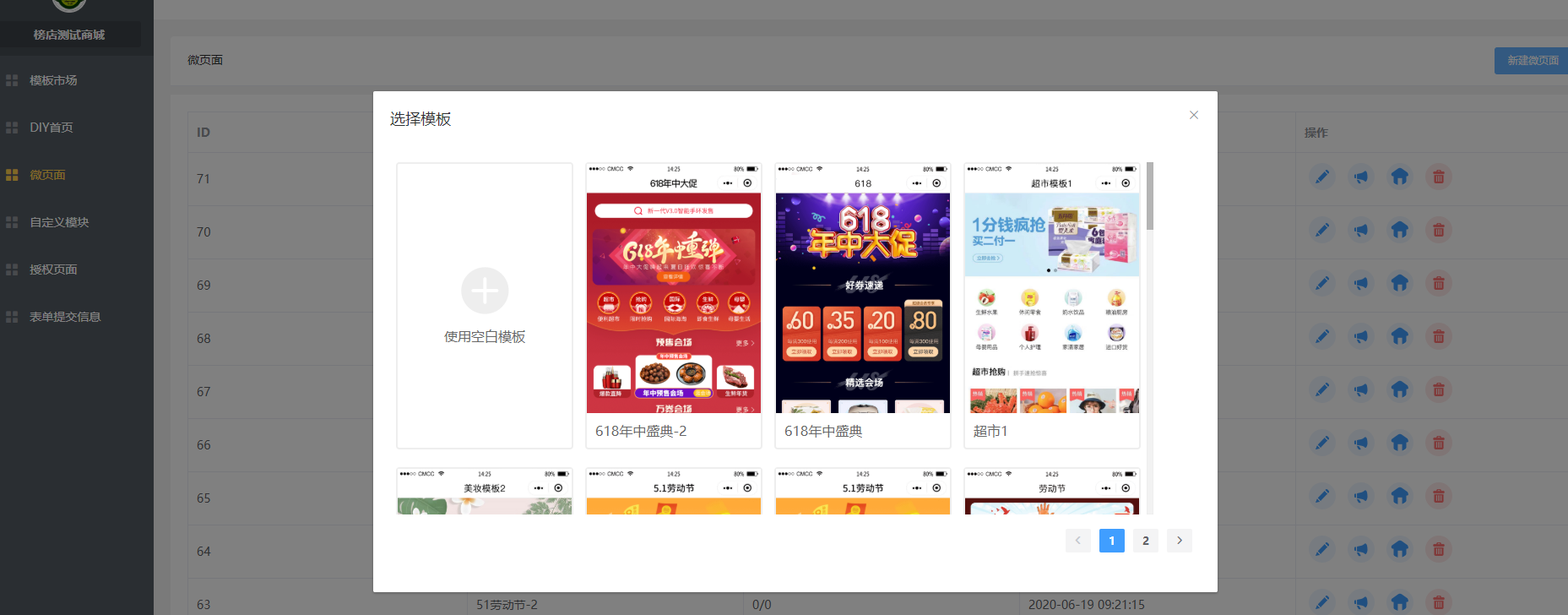
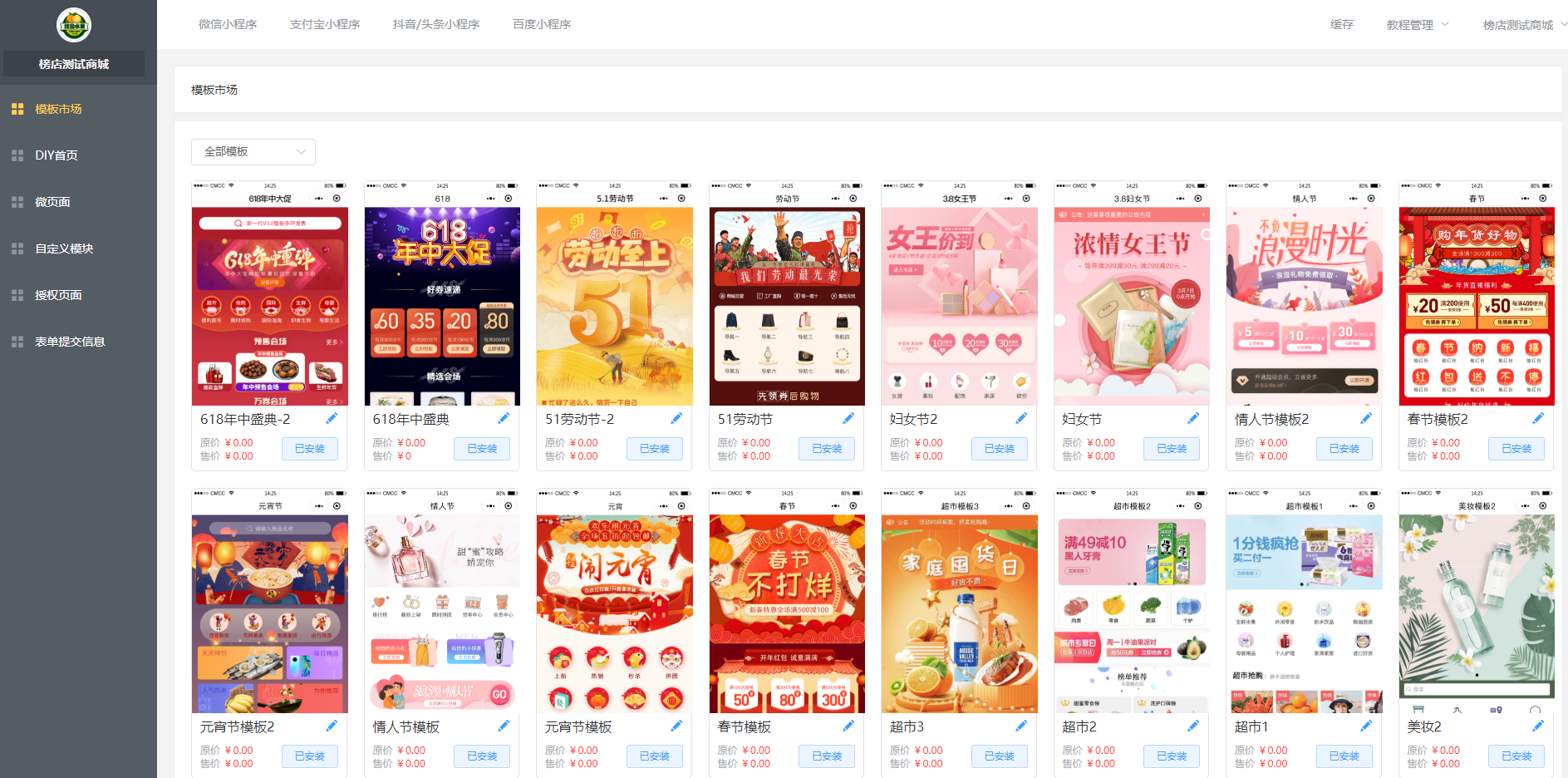
9.模板市场使用
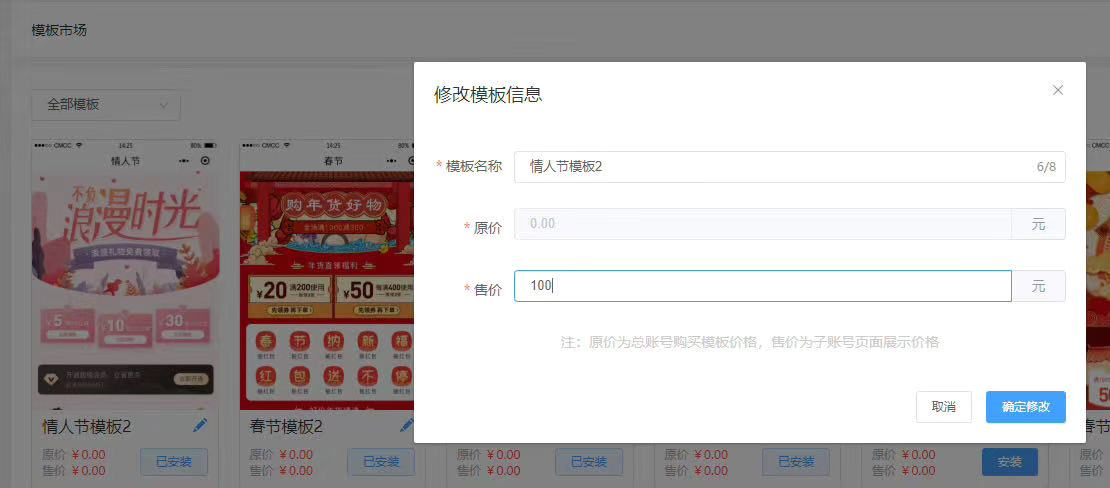
第一步:总账号在插件中心-模板市场中,安装好目前提供的这些免费模板,编辑修改模板名称~模板价格~自定义价格

第二步:给子账户开放模板的显示权限。你的客户看到喜欢的模板就会主动找你购买
第三步:选择需要的模板安装,然后给你的客户设置使用权限



微页面可以在新建的时候直接选择已安装的模块