# 同城配送设置
## 1.基本设置
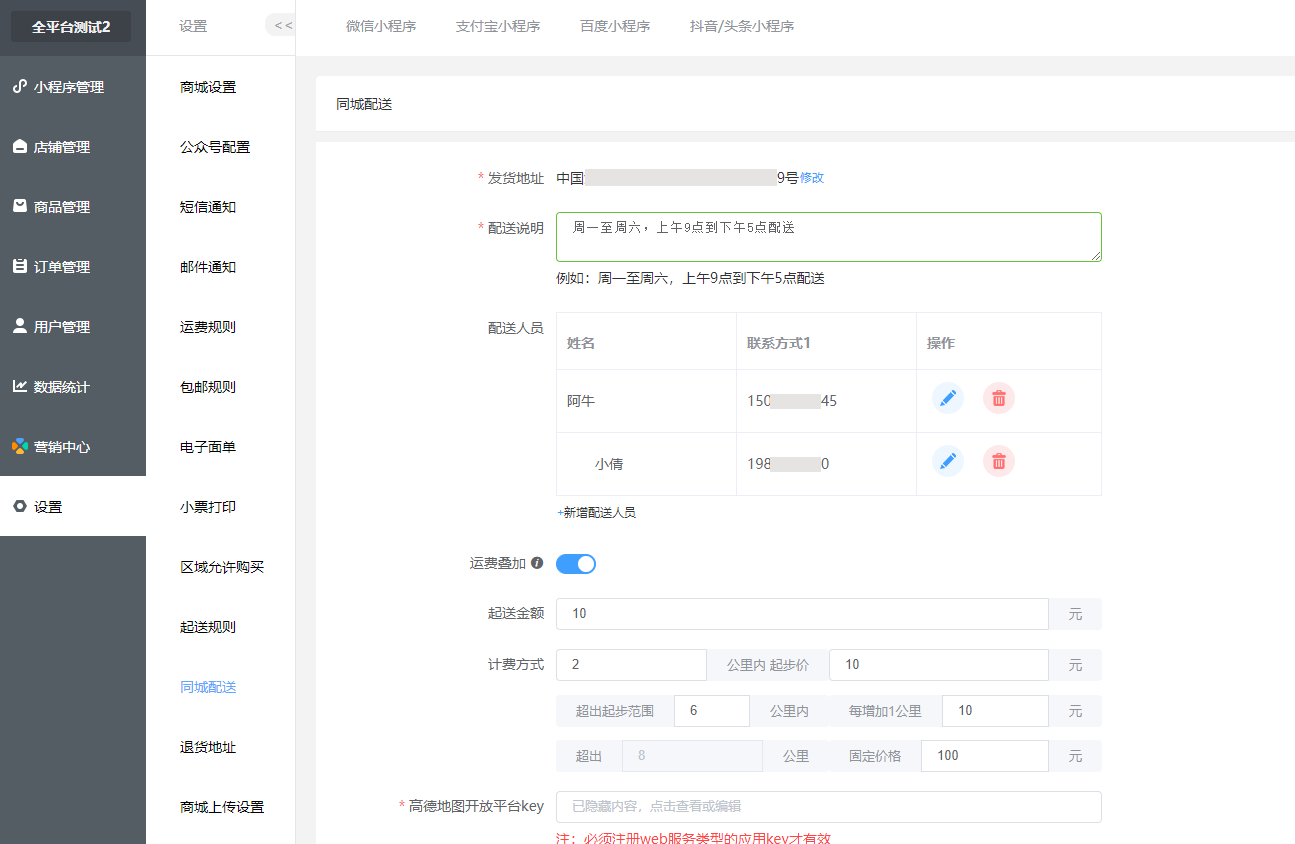
#### 1在后台设置配送规则&范围&说明&配送人员

#### 1.发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
#### 2.配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
#### 3.配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
#### 4.运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;
#### 5.高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
#### 6.地图:划分配送区域,若地址不在该区域内,无法配送
- - - - - -
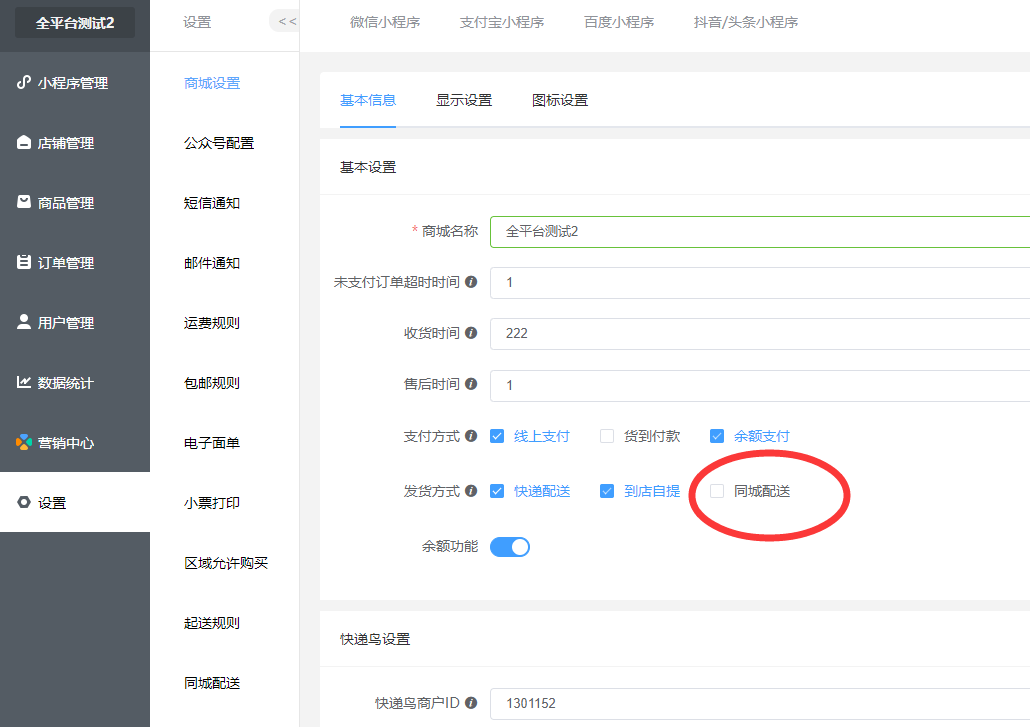
## 2.开启设置
需要在商城开启同城配送,用户下单才能选择

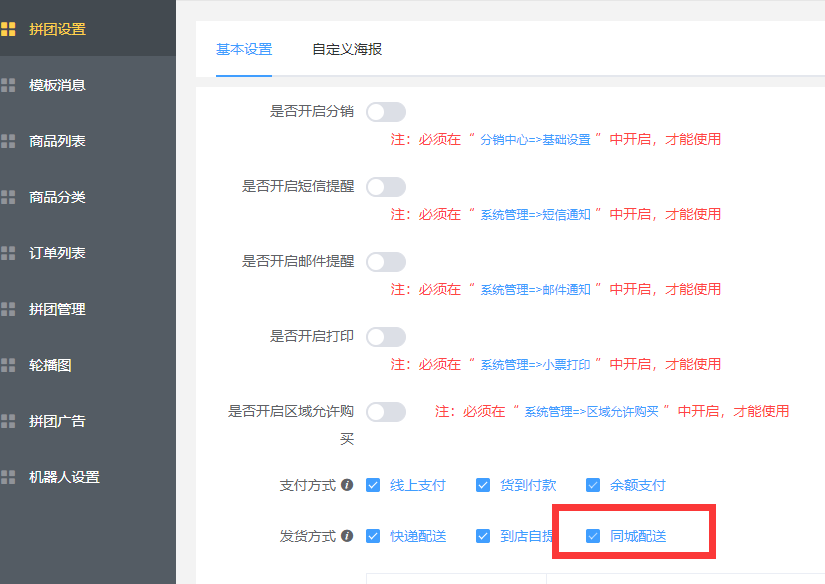
插件需要单独在插件中设置发货方式;
## 例如拼团:
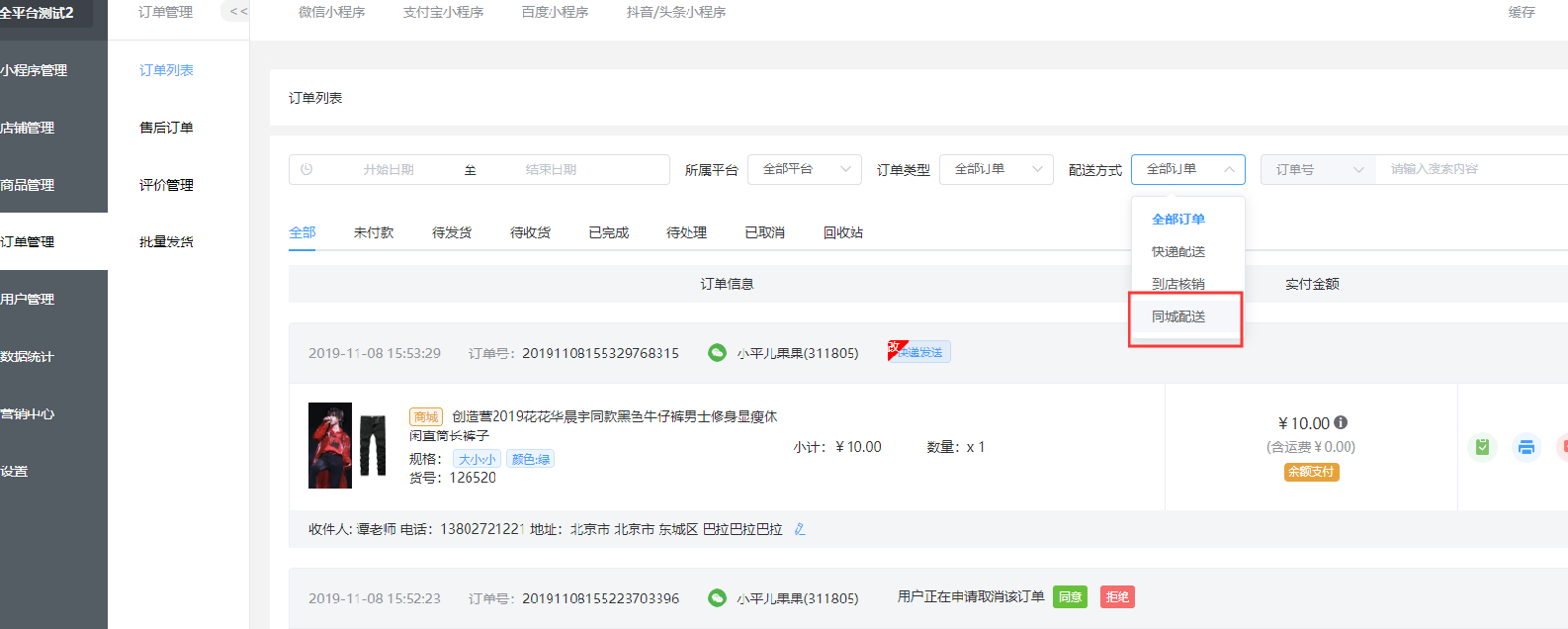
## 3.订单管理:
同城配送订单跟正常订单一样在订单列表中展示跟操作

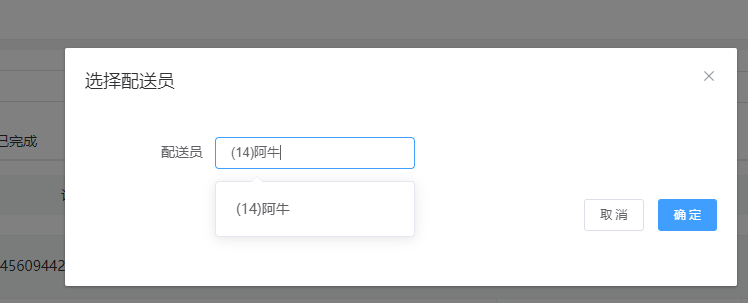
发货选择配送员:

- 扶持计划商户必读
- 1、缴纳保证金
- 2、小程序注册
- 3、微信支付注册
- 4、认证审核期该做的事
- 4、小程序认证审核通过后
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理.
- 员工管理
- 商品管理
- 商品管理
- 分类
- 快速购买设置
- 推荐设置
- 商品服务
- 淘宝CSV上传
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 余额记录
- 会员购买记录
- 积分记录
- 用户卡券
- 分销商管理
- 分销商
- 分销订单
- 分销提现
- 基础设置
- 自定义设置
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础设置
- 模版消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 百度小程序
- 抖音/头条小程序
- DIY装修
- 模板管理
- 自定义页面
- 授权页面
- 模板市场
- 拼团
- 拼团设置
- 模板消息
- 商品列表
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 整点秒杀
- 开放时间
- 秒杀设置
- 秒杀商品
- 订单列表
- 多商户
- 好物圈
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 赠品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单列表
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 赠品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- N元任选
- 套餐组合
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 短信通知
- 邮件通知
- 运费规则
- 包邮规则
- 电子面单
- 小票打印
- 区域允许购买
- 起送规则
- 退货地址
- 缓存
- 关注公众号组件
- 同城配送
- 高德key注册
- 同城配送设置
- 订阅消息功能
- 分类页面说明
- 小程序直播
