### 上下文
```js
let canvas = document.querySelector('#canvas')
let ctx = canvas.getContext('2d')
```
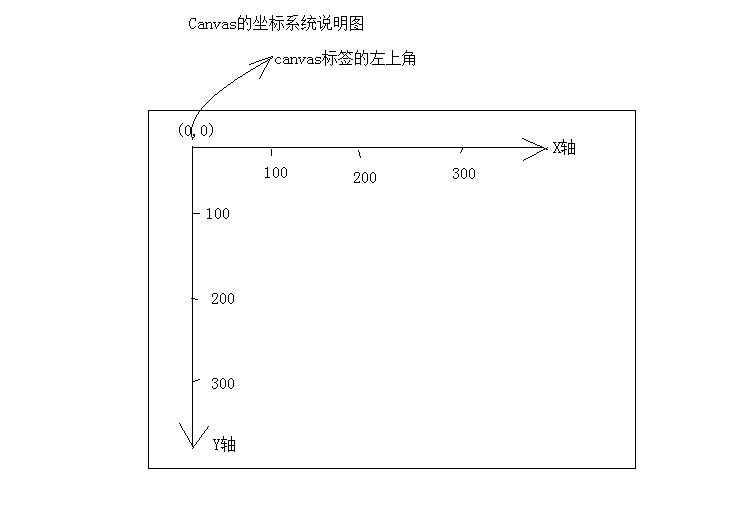
### 坐标系

### API
* 设置绘制起点:`ctx.moveTo(x,y)`
* 直线:`ctx.lineTo(x,y)`
* 路径的开合:`ctx.beginPath(),ctx.closePath()`
* 描边:`ctx.stoke()`
* 填充:`ctx.fill()`,将闭合路径的内容填充具体的颜色
* 矩形:`ctx.rect(x,y,width,height)`
* 描边矩形和填充矩形:`ctx.strokeRect(x,y,width,height),ctx.fillRect(x,y,width,height)`
* 清除矩形:`ctx.clearRect()`
* 画圆:`ctx.arc(x,y,r,startAngle,endAngle,counterclockwise即是否是逆时针)`
canvas 绘制的基本步骤:
* 第一步:获得上下文 =>canvasElem.getContext('2d');
* 第二步:开始路径规划 =>ctx.beginPath()
* 第三步:移动起始点 =>ctx.moveTo(x, y)
* 第四步:绘制线(矩形、圆形、图片...) =>ctx.lineTo(x, y)
* 第五步:闭合路径 =>ctx.closePath();
* 第六步:绘制描边 =>ctx.stroke();
### 文字

* `fillText(text,x,y,maxwidth)`
* `measureText(txt).width`:返回文本的宽度
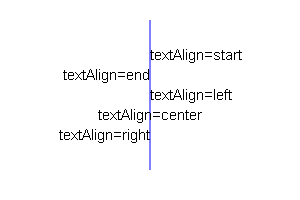
textAlign 设置或返回文本内容的当前对齐方式
* start : 默认。文本在指定的位置开始。
* end : 文本在指定的位置结束。
* center: 文本的中心被放置在指定的位置。
* left : 文本左对齐。
* right : 文本右对齐。

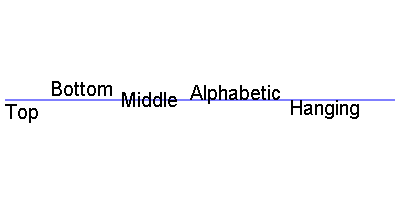
textBaseline 设置或返回在绘制文本时使用的当前文本基线
* alphabetic : 默认。文本基线是普通的字母基线。
* top : 文本基线是 em 方框的顶端。。
* hanging : 文本基线是悬挂基线。
* middle : 文本基线是 em 方框的正中。
* ideographic: 文本基线是 em 基线。
* bottom : 文本基线是 em 方框的底端。

### 图片
* 加载图片:`context.drawImage(img,x,y,width,height);`
* 裁剪图片:`context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);`
- 前端
- C1-Javascript
- H5图片分块和断点续传
- JavascriptPatterns[Stoyanstefanov]
- macotask和microtask
- 前端代码生成器
- 跨域
- 页面回到顶部滚动按钮实现
- C2-CSS
- 浏览器的一些单位
- 盒模型
- 移动端判断横竖屏
- C3-框架
- ReactNative
- 开发环境搭建(安卓篇)
- Vue
- vue+pdfjs使用
- vue+typescript使用实践
- vue+webpack3.x集成typescript
- Vue源码3
- vue源码分析1
- vue源码分析2
- vue笔记
- C4-工具
- git
- Gitlab-CICD
- mock规则
- vscode-settings
- webpack自定义命令,切换代理地址
- 正则表达式
- 深入浅出webpack
- C5-Node
- express
- express源码阅读
- nightmare使用指南
- 爬虫1.0
- C6-微信
- 微信
- C7-Canvas
- 基础API
- 前端随笔笔记
- 后端
- C1-Java
- shiro
- C2-Linux
- ffmpeg
- ITerm
- Linux
- MongoDB安装
- MySql安装
- Ngnix反向代理
- 常见错误
- 备忘
- mac
- 备忘-Work
- 备忘Link
- 服务器资源
- 教程
- Hexo个人博客搭建笔录
- 文档
- CSS编码规范
- 前端编码规范
- 随笔
- 整理
- 正则
- 链接收藏
- 面试
- CodeWars题库
- CodeWars题库(二)
- Java社招面试题
- Java面试
- Web面试
- 前端笔试题
- 笔试题
