# Express
## 简介
Express框架是目前最稳定、使用最广泛,而且 Node.js 官方推荐的唯一一个 Web 开发框架。除了为 http 模块提供了更高层的接口外,还实现了许多功能。
功能:
静态文件服务
路由控制
模板解析支持
动态视图
用户会话
CSRF保护
错误控制器
访问日志
缓存
插件支持
*****
# RESTful
约束后端人员在设计API 接口(动态资源)的一种风格
## 简介
**表现层状态转换**(Representational State Transfer,缩写:REST)表现层状态转换是根基于超文本传输协议(HTTP)之上而确定的一组约束和属性,是一种设计提供万维网络服务的软件构建风格。
  匹配或兼容于这种架构风格(简称为 REST 或 RESTful)的网络服务,允许客户端发出以统一资源标识符访问和操作网络资源的请求,而与预先定义好的无状态操作集一致化。因此表现层状态转换提供了在互联网络的计算系统之间,彼此资源可交互使用的协作性质。
*****
# AJAX
## 简介
AJAX 即 “Asynchronous JavaScript and XML”(异步的 JavaScript 与 XML 技术),**指的是一套综合了多项技术的浏览器端网页开发技术。**可以由浏览器实现,使用 JavaScript 代码发送网络请求。
**AJAX 应用可以仅向服务器发送并取回必须的数据,并在客户端采用 JavaScript 处理来自服务器的回应。**
## 特点
**异步请求,局部刷新**
**同步**:是指发送方发出数据后,等接收方发会响应以后才发下一个数据包的通讯方式
**异步**:是指发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。局部刷新指刷新页面部分内容。
## 优缺点
优点:Web 应用程序更为迅捷地回应用户动作,并避免了在网络上发送没有改变的信息,减轻服务器压力
缺点:浏览器实现之间有差异处理兼容性问题;不能回退和前进;默认不支持跨域访问 。
*****
# AJAX 2.0
2008 年 W3C 退出 AJAX 2.0,其中提供三个新特性(注意 IE 老版本浏览器是不兼容的):
1. FormData
2. 请求超时
3. 进度监听
## FormData API
**用于模拟或者是获取表单数据及异步文件上传。**
>[success] **set**:设置键值对,若指定的 key 已经存在那么会覆盖;
> **get**:根据 key 来回去对应的 value (第一个);
> **getAl**l:根据 key 来获取所有 value;
> **has**:检查是否存在指定的键值对;
> **append**:设置键值对,若指定的 key 已经存在,会在后面添加一个新的值,此时 key 的值是一个数组。
> **delete**:删除键值对;
> **forEach**:遍历;
> **keys**:获取所有的 key 迭代器;
> **values**:获取所有 value 迭代器;
> **entries**:获取所有键值对迭代器
### 用途
#### 使用 FormData 处理请求参数
#### 使用 FormData 文件上传
#### 文件上传度
#### 请求超时
*****
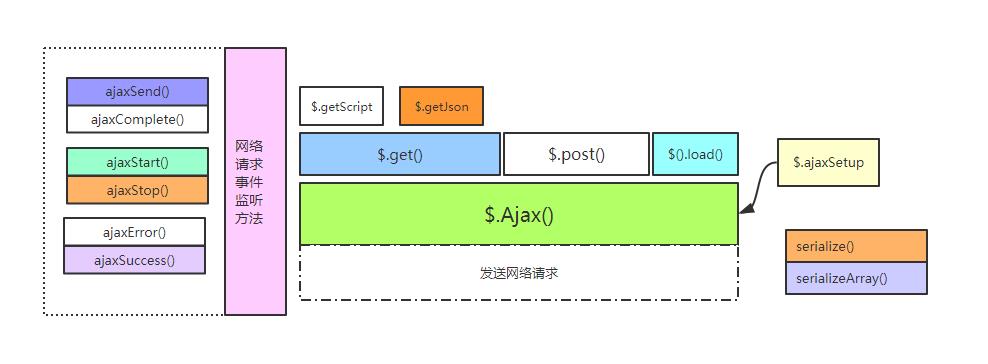
# jQuery AJAX 的 API

*****
# jQuery 中 ajax 方法使用
* 使用 jQuery 发送 GET 方式 AJAX 请求
* 使用 jQuery 发送POST 方式 AJAX 请求
* 使用 jQuery 发送 PUT方式 AJAX 请求
* 使用 jQuery 发送 DELETE方式 AJAX 请求
## jQuery 中 load 方法使用
## 全局 AJAX 事件处理器
## jQuery 中 表单序列化
*****
# Promise
## 简介
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 Promise 对象。
一个 Promise 对象 有以下几种状态:
* pending: 初始状态,既不是成功,也不是失败状态。
* fulfilled: 意味着操作成功完成。
* rejected: 意味着操作失败。

## 基本用法
1. 构造实例
2. 调用 then()
3. 调用 catch()
4. 传入参数
*****
# Axios
Axios\[艾克丝伊欧姿\] 是一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。其有以下特性:
* 在 浏览器中创建 XMLHttpRequests
* 在 Node.js 创建 http 请求
* 支持 Promise API
* 拦截请求和响应
* 转换请求数据和响应数据
* 取消请求
* 自动转换 JSON 数据
* 客户端支持防御 XSRF
浏览器支持情况,参见\[[https://github.com/axios/axios](https://github.com/axios/axios)\]。
### 安装入门使用
* 发送 GET 请求
* 发送 POST请求
* 发送 PUT请求
* 发送 DELETE请求
