# JavaScript概述
JavaScript实现是由以下3个部分组成:

## ECMAScript:描述了该语言的语法和基本对象
* 语法
* 类型
* 语句
* 关键字
* 保留字
* 运算符
* 对象
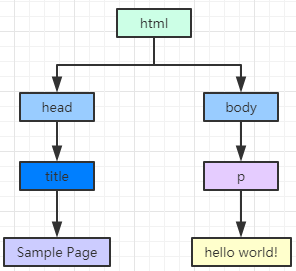
## DOM:Document Object Model 文档对象模型
```
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
```
这段代码可以使用DOM绘制成一个节点层次图:

## BOM:Browser Object Model 浏览器对象模型,最核心的对象(window)
* Window 对象
表示浏览器中打开的窗口
* Navigator 对象
包含有关浏览器的信息,可通过 window.navigator 属性对其进行访问。
* Screen 对象
包含有关客户端显示屏幕的信息,可通过 window.screen 属性对其进行访问。
* History 对象
包含用户(在浏览器窗口中)访问过的 URL,可通过 window.history 属性对其进行访问。
* Location 对象
包含有关当前 URL 的信息,可通过 window.location 属性来访问。
