# 编辑列表内容
:-: 
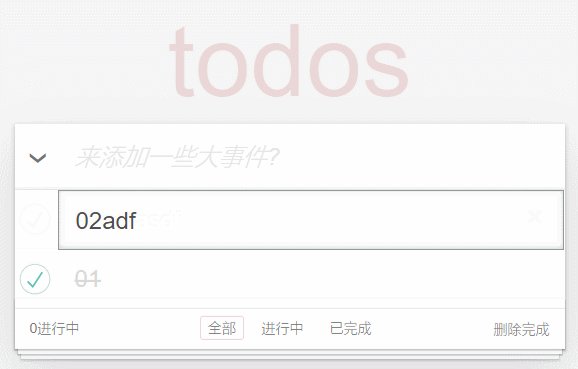
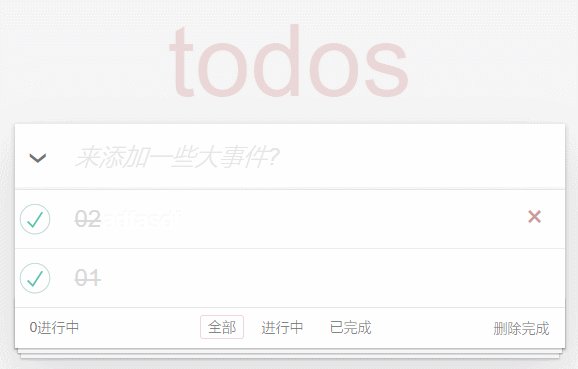
> 双击列表内容时,它显示编辑状态,并且光标已经定位在当前表单中,修改完成后内容已经完成修改,当单击删除符号,可以将当前数据删除。
> 当失焦时,当前列表处理不编辑状态。
>[success] 这里面处于编辑状态原因是因为,li标签身上有个类名editing,那么什么时候li标签身上才可以有这个类名呢?只能当用户双击这个列表的内容。
> 我们可以在data存储当前编辑列表的索引值(edit),默认值为-1,因为数组的索引值是从0开始的,默认没有一个处于编辑状态时,值为-1,此时不会和列表的任何一项索引值相同,就不会处于编辑状态,若处理编辑状态则edit的值等于列表的索引值
```
……
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
<div class="view">
……
<label @dblclick="changeEdit(index)">{{item.title}}</label>
……
</div>
<input class="edit" @blur="changeEdit(-1)">
</li>
……
<script>
var vm = new Vue({
el:'#todoapp',
data:{
edit:-1,
……
},
……
methods:{
……
changeEdit(index){
this.edit = index;
}
}
})
</script>
```
>[warning] 这种思想相信大家一开始也想不到,不过不用担心 ,多去体会,多去练习,多见这种效果就好了。
> **问**:据日媒报道,日本防卫省23日称中国两艘护卫舰和一艘补给舰当天从东海通过宫古海峡的国际水道驶向太平洋,日本防卫省称正在分析中国方面的意图。对此,作何评论?
> **吴谦**:日方总是喜欢炒作中国军队正当合法的训练活动,依我看这主要是心态还没有调整好,**也许是以往中国军舰过宫古海峡过得少了,那么今后我们多过几次,日方习惯了,也就好了**。
>[danger] 总结:代码这种东西多写写自然就会好。多见几次就记得住了。
## 默认聚焦
上面写的代码已经写的相当好了,我们来看一下它的用户体验方面吧。
:-: 
>[warning] 可以发现双击内容后,当前已经处理编译状态,
> 里面的内容没有
> 默认输入框也没有聚焦,我们点外面,失焦根本不会触发,原因是因为失焦一定要出现在聚焦后。
### 第一个问题解决
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
……
<input class="edit" v-model="item.title" @blur="changeEdit(-1)">
</li>
```
### 第二个问题解决
>[success] 默认输入框没有聚焦,导致的失焦功能不会触发,我们可以当双击列表内容时候,自动先聚焦。我们可以借助于Vue的自定义指令帮助我们完成。
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
……
<input class="edit" v-model="item.title" v-focus="index==edit" @blur="changeEdit(-1)">
</li>
<script>
Vue.directive('focus',{
update(el,binding){
if(binding.value){
el.focus()
}
}
})
……
</script>
```
>[success] `Vue.directive('focus')`表示注册一个Vue全局自定义指令`v-focus`
> 在它的配置项中有一些钩子函数,其中`update`表示当指令的值发生变化时触发功能。
> 在这个钩子函数中 有两个常用参数 `el`和`binding`。`el`表示元素,`binding`表示指令的值相关的功能。即`v-xx="值"`
>[danger] 注意为什么这里要加判断
> 因为如果不加判断的话,它会对所有的绑定`v-focus`指令的输入框DOM元素进行操作。DOM操作会影响性能。添加判断目的是为了只让当前双击的那个表单元素聚焦。
## 删除列表
当单击列表后面的 `X`号将当前列表删除,其实就是将当前列表的数据从数组中删除。
```
<li :class="{completed:item.selected,editing:edit===index}" v-for="(item,index) in list">
<div class="view">
……
<button class="destroy" @click="remove(index)"></button>
</div>
……
</li>
……
<script>
……
var vm = new Vue({
……
methods: {
……
remove(index){
this.list.splice(index,1)
}
}
})
</script>
```
