# 小结
介绍了模块化、工程化相关的概念和发展现状,最后介绍了 Webpack 的应用场景,以及复习了webpack如何使用等。
# 面试题(拓展)
> 学而不思则罔,思而不学则殆
## **Webpack 与 Grunt、Gulp 这类打包工具有什么不同?**
简单解答:一个是模块化打包化工具,一个是流程化任务工具。
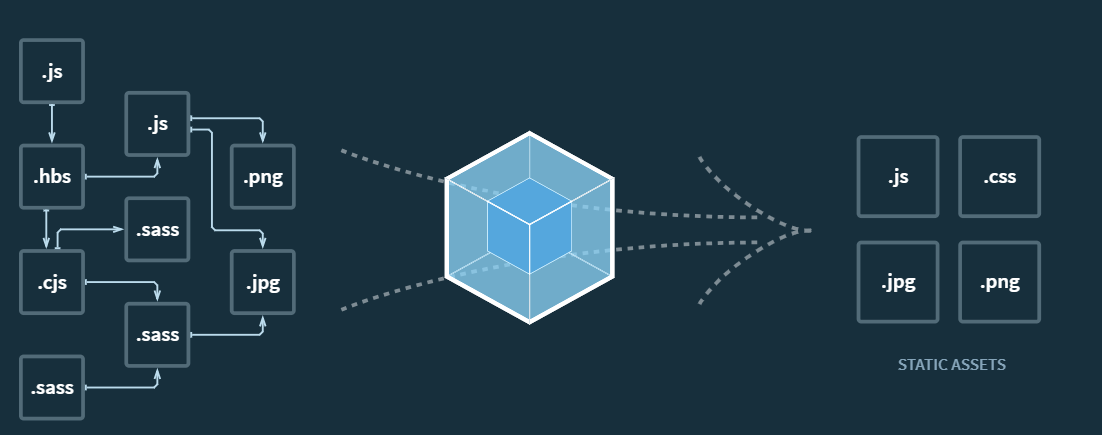
webpack 的工作方式是: 把你的项目当做一个整体,通过一个指定的主文件名(index.js, 一般是入口文件),webpack 将从这个文件开始找到你的项目所依赖的文件,使 用loaders 来处理它们,最后打包为一个浏览器可识别的js 文件。
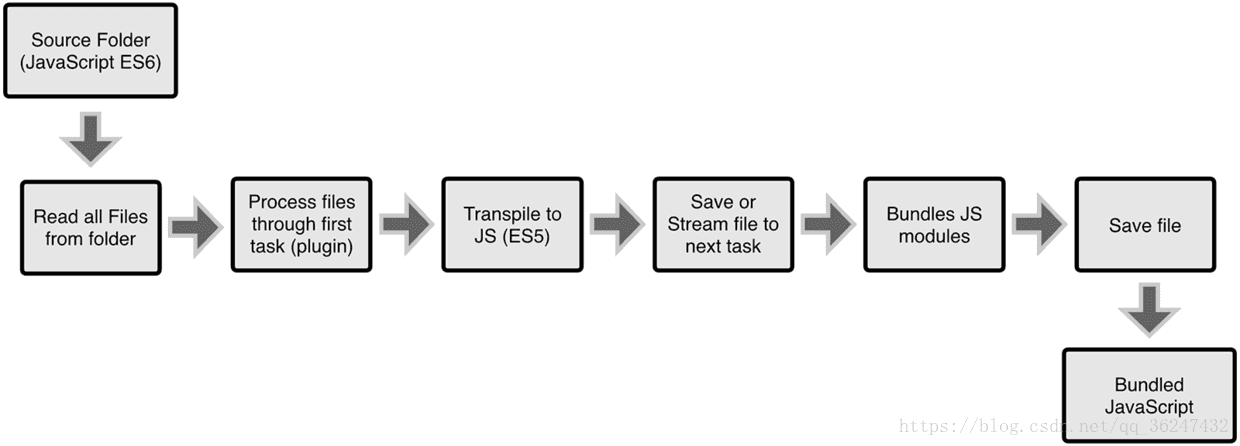
Gulp的工作方式是:stream流
grunt的工作方式是:在一个配置文件中,指明对某些文件进行压缩、组合、检查等任务的具体步骤,然后在运行中输入相应的命令。

## **与 Webpack 类似的工具还有哪些?谈谈你为什么选择(或放弃)使用 Webpack?**
### **同样是基于入口的打包工具还有以下几个主流的:**
* webpack
* [rollup](https://links.jianshu.com/go?to=http%3A%2F%2Frollupjs.org%2Fguide%2Fen%2F)
* [parcel](https://links.jianshu.com/go?to=https%3A%2F%2Fparceljs.org%2F)
### **从应用场景上来看:**
* webpack适用于大型复杂的前端站点构建
* rollup适用于基础库的打包,如vue、react
* parcel适用于简单的实验性项目,他可以满足低门槛的快速看到效果
由于parcel在打包过程中给出的调试信息十分有限,所以一旦打包出错难以调试,所以不建议复杂的项目使用parcel
