# 一. 安装多个vue-cli
在系统任意位置通过npm install安装两个版本vue-cli,这里以3.11.0和4.2.3举例。
## 1.系统已经全局安装了3.11.0版本

## 2. 局部安装vue-cli 4.2.3
执行局部安装命令npm install @vue/cli(局部安装,即命令不要写-g)

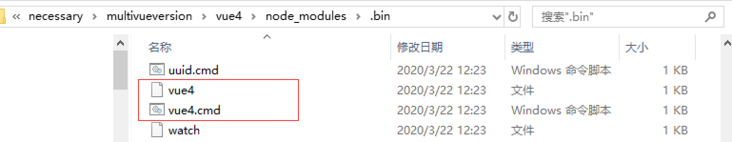
## 3. 安装完之后进入修改文件
node_modules/.bin文件夹下,找到vue.cmd和vue连个文件,更改名字为vue4(也就是脚本命令名称,配置系统变量后cmd中输入vue4就是执行的这里的脚本)

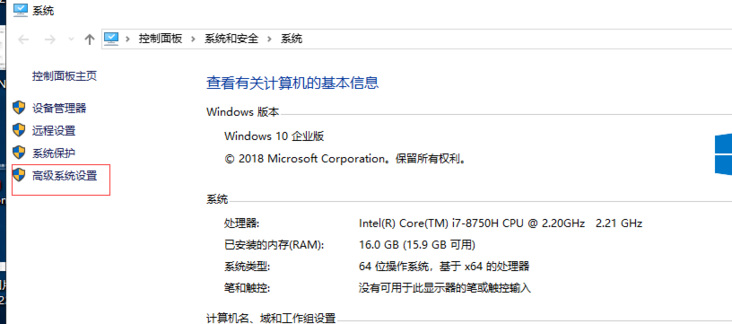
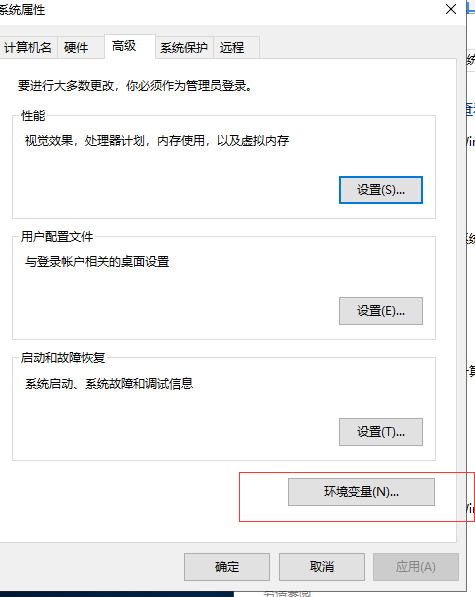
# 二. 系统变量配置
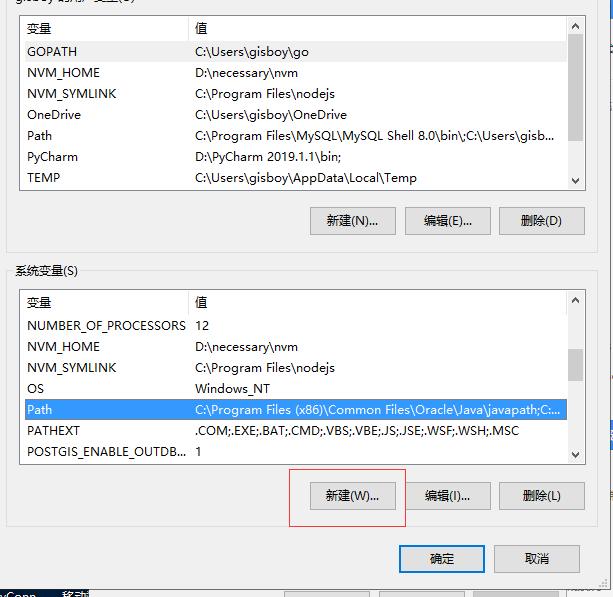
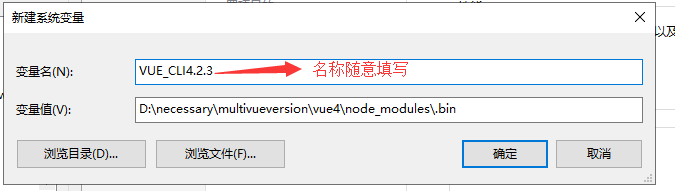
安装以下图片内容进行配置即可





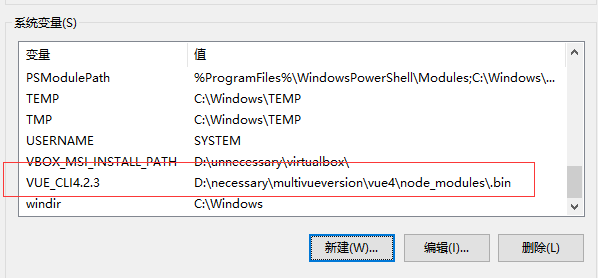
新建成功后就会增加一行配置

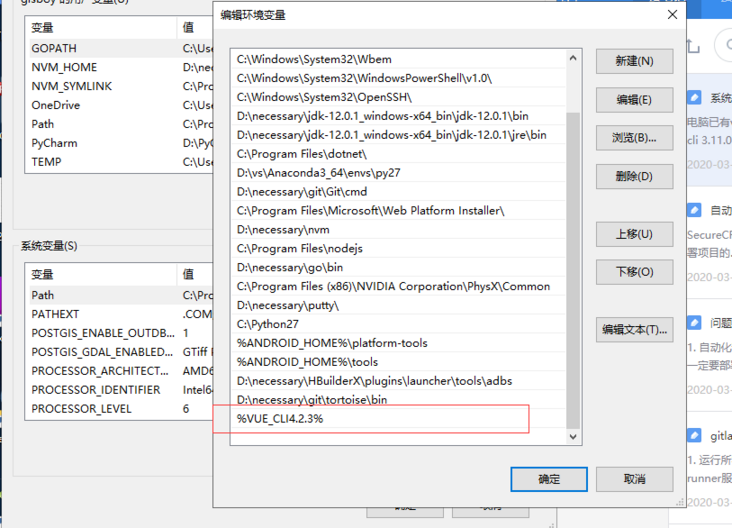
然后双击Path,点击新建,输入刚才填写的环境变量名称,名称前后加上百分(这是重点)

# 三、测试是否配置成功