# 首页布局
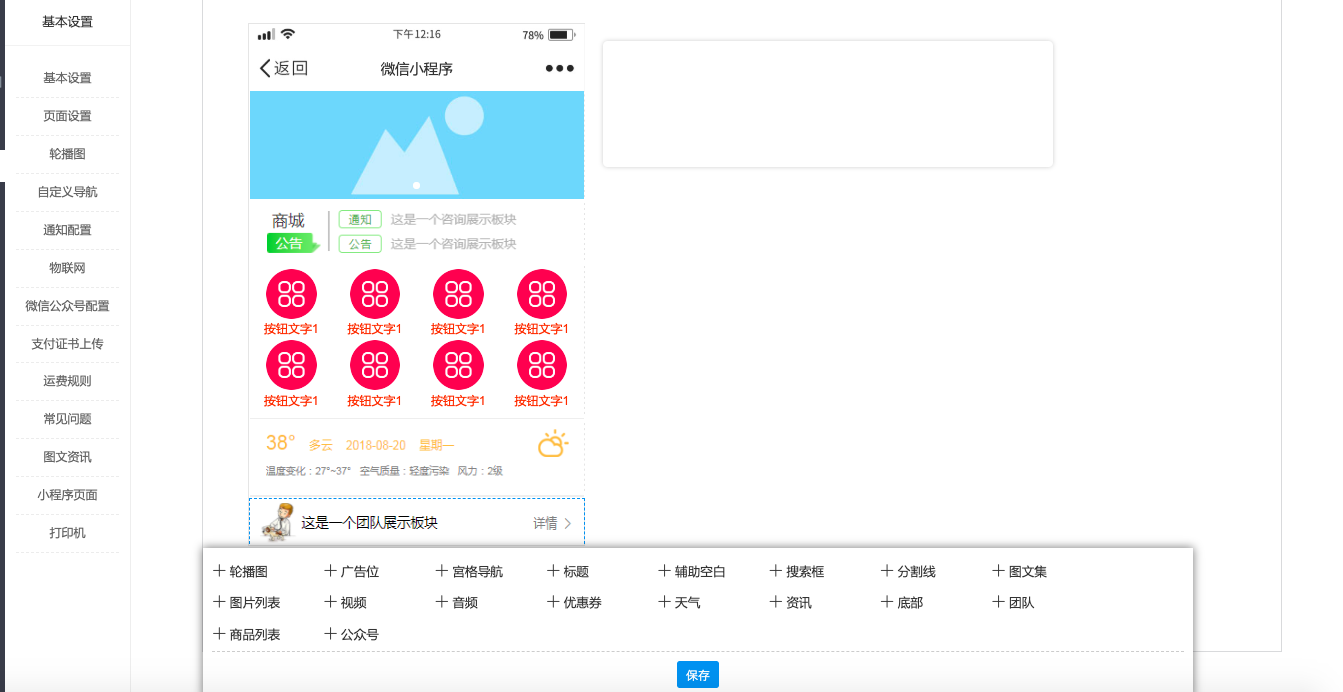
### 首页布局也就是DIY页面,页面根据自己的需求可以拖拽制作。

## 功能组件简介
### 轮播图
> 轮播图调用后台轮播图里面的数据,首页布局可以对尺寸,焦点等进行调整
### 广告位
> 广告位是图片模块自由组合,然后上传自己的素材设置对应链即可;
### 宫格导航
> 宫格导航是调用首页分类里面数据
> 
### 标题
> 首页里面插入标题,增加页面层次,例如活动标题、分类标题等等,对标题内容、样式、颜色、图标等都可以自定义调整
> 
### 辅助空白
> 辅助空白主要是便于DIY组件之间增加间隔距离使用的。
### 搜索框
> 此搜索框是商城里面的搜索框,便于调用在首页快速搜索想要的商品。
### 分割线
> 分割线主要用于组件之间或者其它需要使用线类地方使用的
### 图文集
> 图文集样式主要是通过以图文样式为主,然后自定义图片与文字内容
### 图片列表
> 图片列表,主要是图片样式的列表,主要用于直接展示图片流的DIY。
### 视频
> 添加视频后首页展示视频,由于微信小程序只支持mp4格式视频,所以这里的视频链接必须是.mp4格式的,否则无法播放。
### 音频
> 添加音频以后首页展示音频,音频格式要求参考微信小程序技术文档。
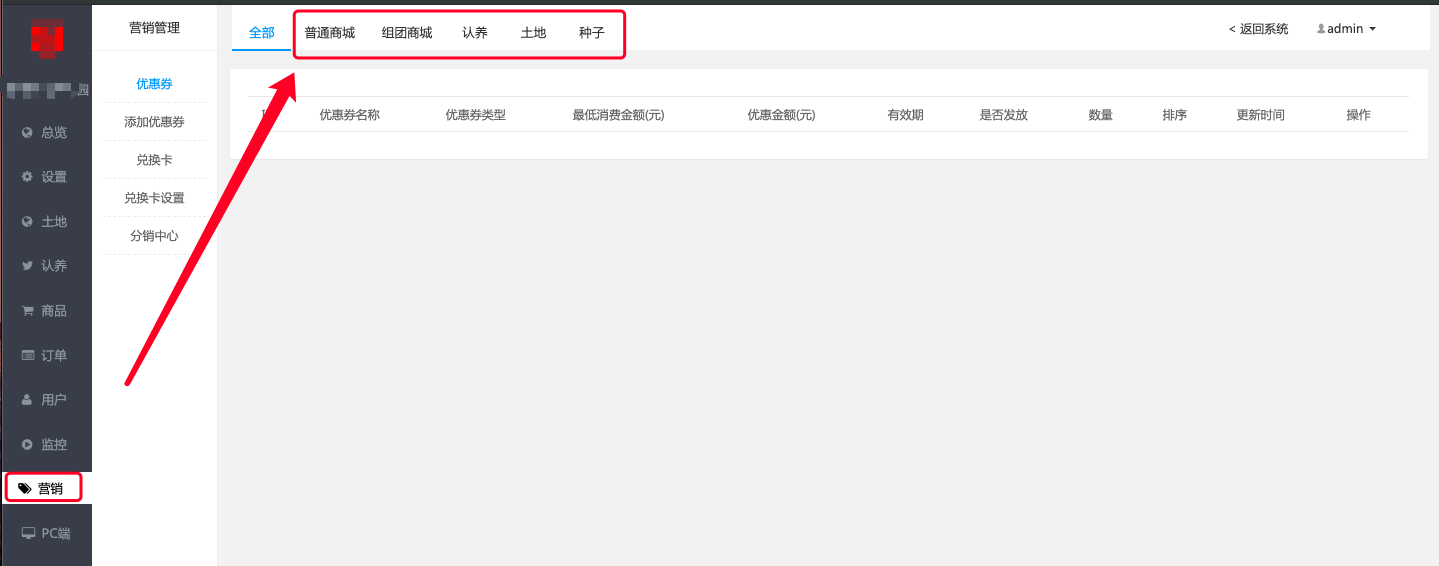
### 优惠券
> 首页直接调用营销里面的优惠券信息。

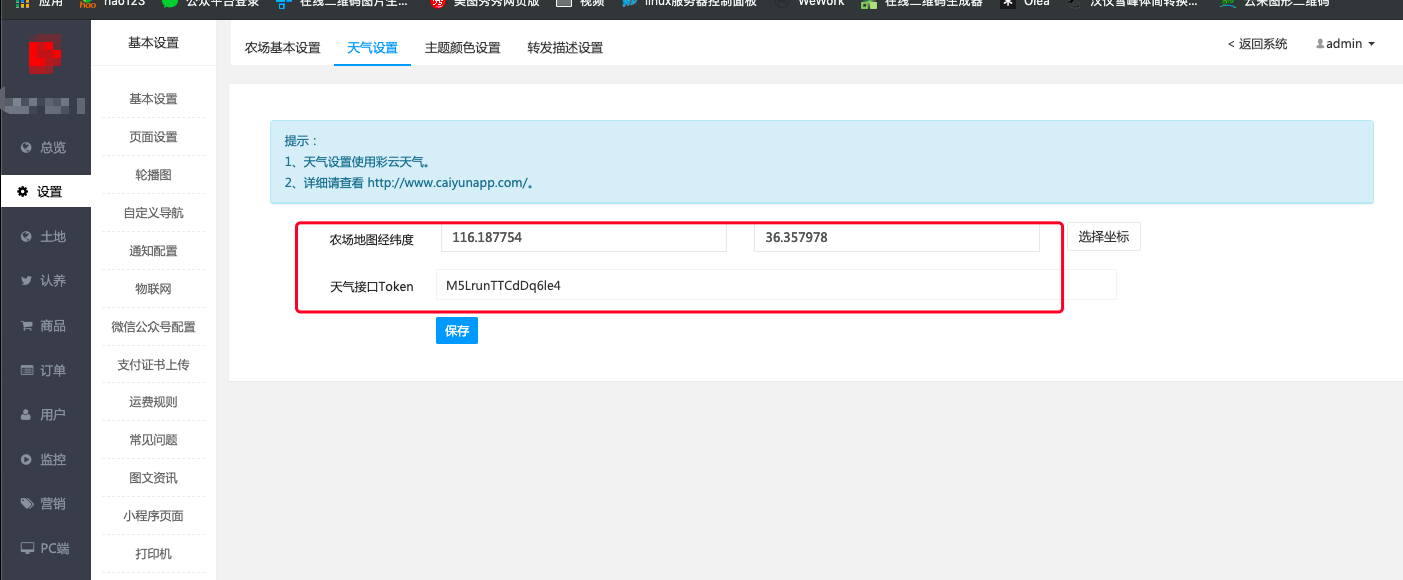
### 天气
> 首页天气,调用天气配置里面的数据。

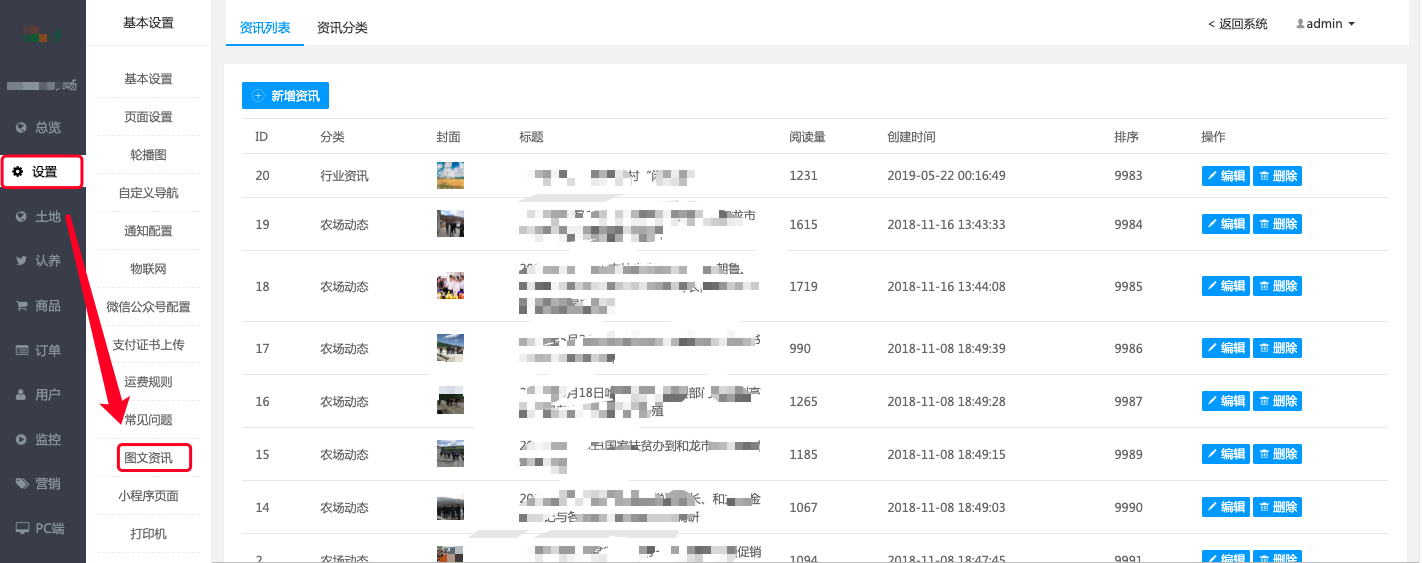
### 资讯
> 首页滚动资讯,调用图文资讯,默认调用所有的数据

### 底部
> 底部三栏魔方图,调用底部里面数据
> 
### 团队
> 调用团队设置里面的数据。设置在“用户”——"团队设置里面"
### 公众号
> 微信小程序设置公众号关注组件。
> 
> 
- 智慧农场操作手册
- 更新日志
- 2.0.0版本之前更新的内容
- 2019年更新内容
- 智慧农场v2.0.0更新20190606
- 智慧农场v2.0.1更新20190614
- 智慧农场v2.0.2更新20190620
- 智慧农场v2.0.3更新20190627
- 智慧农场v2.0.4更新20190702
- 智慧农场v2.0.5更新20190711
- 智慧农场v2.0.6更新20190715
- 智慧农场v2.0.7更新20190718
- 智慧农场v2.0.8更新20190806
- 智慧农场v2.0.9更新20190807
- 智慧农场v2.1.0更新20190809
- 智慧农场v2.1.1更新20190826
- 智慧农场v2.1.2更新20190929
- 智慧农场v2.1.3更新20191025
- 智慧农场v2.1.4更新20191028
- 智慧农场v2.1.5更新20191122
- 智慧农场v2.1.6更新20191213
- 智慧农场v2.1.7更新20191224
- 2020年更新内容
- 智慧农场v2.1.8更新20200110
- 智慧农场v2.1.9更新20200111
- 智慧农场v2.2.0更新20200114
- 智慧农场v2.2.1更新20200115
- 智慧农场v2.2.2更新20200211
- 智慧农场v2.2.3更新20200220
- 智慧农场v2.2.4更新20200220
- 智慧农场v2.2.5更新20200221
- 智慧农场v2.2.6更新20200303
- 智慧农场v2.2.7更新20200304
- 智慧农场v2.2.8更新20200305
- 智慧农场v2.2.9更新20200306
- 智慧农场v2.3.0更新20200307
- 智慧农场v2.3.1更新20200314
- 智慧农场v2.3.2更新20200319
- 智慧农场v2.3.3更新20200324
- 智慧农场v2.3.4更新20200330
- 智慧农场v2.3.5更新20200403
- 智慧农场v2.3.6更新20200410
- 智慧农场v2.3.7更新20200430
- 智慧农场v2.3.8更新20200512
- 准备
- 注册小程序
- 微信支付申请
- 支付配置
- 云储存配置
- 上传小程序
- 设置
- 基本设置
- 农场设置
- 天气设置
- 主题颜色
- 转发设置
- 农场协议设置
- 页面设置
- 页面配置
- 首页分类
- 底部魔方图
- 首页布局
- 个人中心布局
- 轮播图
- 自定义导航
- 通知配置
- 短信配置
- 邮箱通知
- 模板消息
- 物联网
- 证书配置
- 运费规则
- 图文资讯
- 小程序页面
- 打印机
- 土地
- 土地管理
- 分类管理
- 种子管理
- 种植管理
- 认养
- 认养管理
- 已认养管理
- 认养订单
- 认养设置
- 商品
- 普通商城
- 积分商城
- 组团商城
- 订单
- 用户
- 监控
- 营销
- PC端
- 应用
- 其它
- 人工客服对接
- php扩展sg11安装
- 物联网硬件报价参考
