多应用+插件架构,代码干净,二开方便,首家独创一键云编译技术,文档视频完善,免费商用
码云13.8K
广告
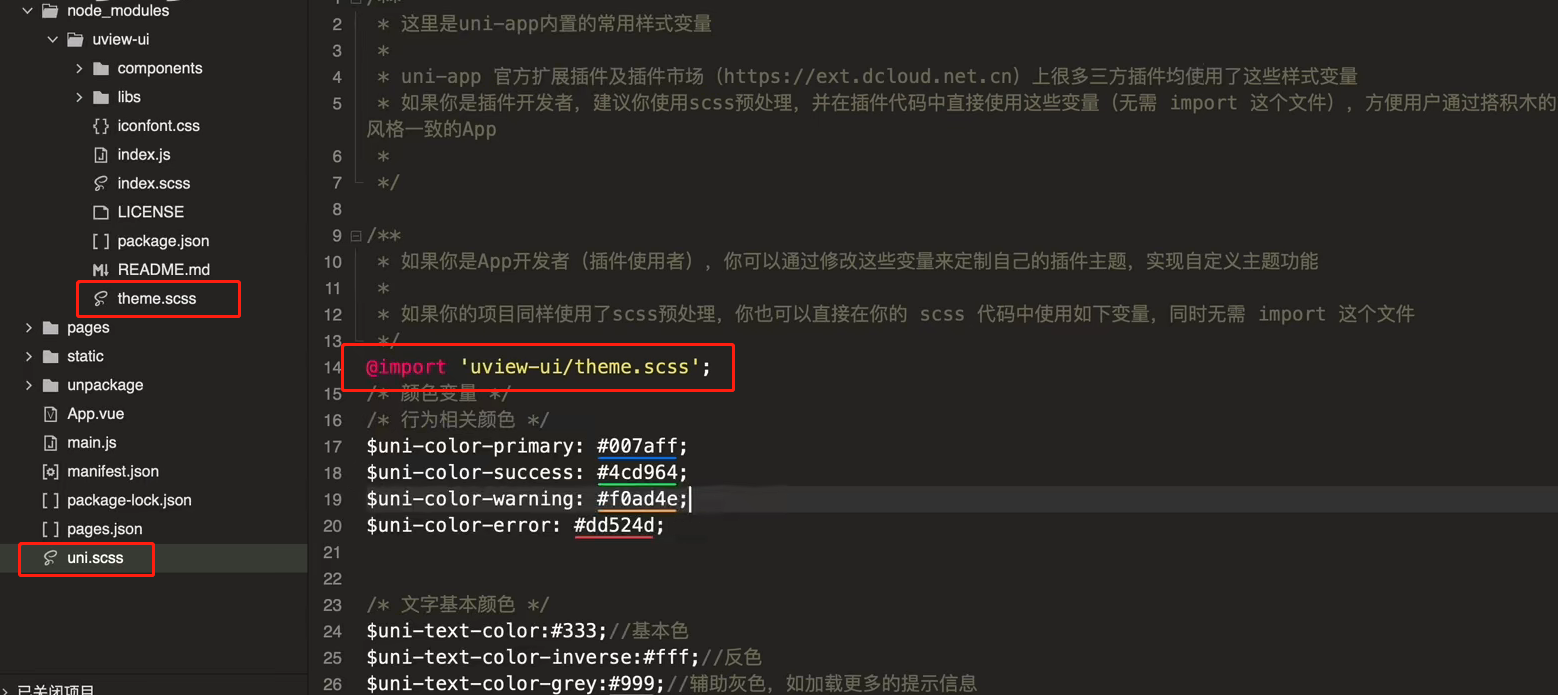
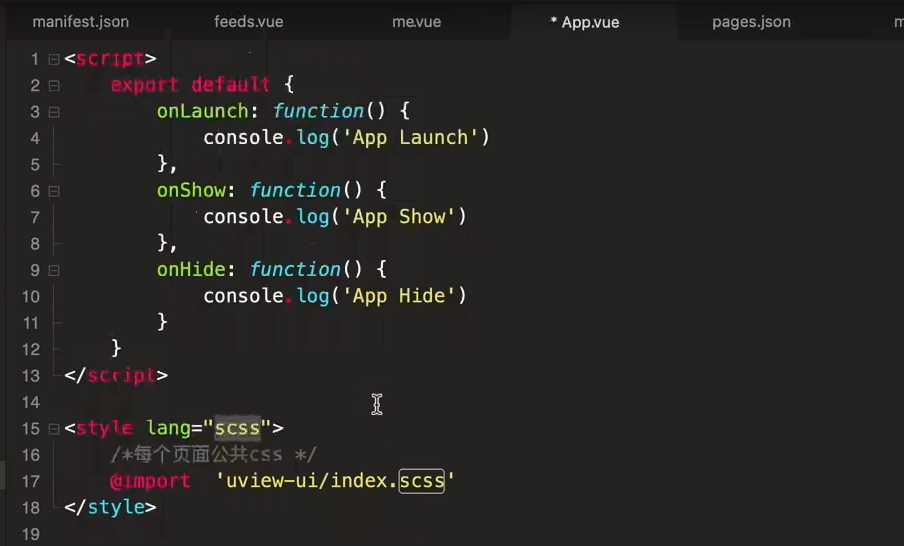
## 一、引入主题css  ## 二、在App.vue中引入下载的组件的css  注意:这里需要安装scss/sass编译器
一、框架简介
1、结构目录
2、资源路径
3、生命周期
其他
1、路由跳转
2、组件跳转
3、底部TAB
4、分包的配置
5、创建组件
6、vuex状态管理
7、组件的引入和使用
8、主题css引入
9、按需引入组件
11、创建底部菜单
12、导入uView UI库
13、关闭头部的栏目和下拉刷新
14、获取参数
15、自定义普通方法跳转
16、Http请求
17、瀑布流
18、自定义组件
19、下拉追加数据
10、目录