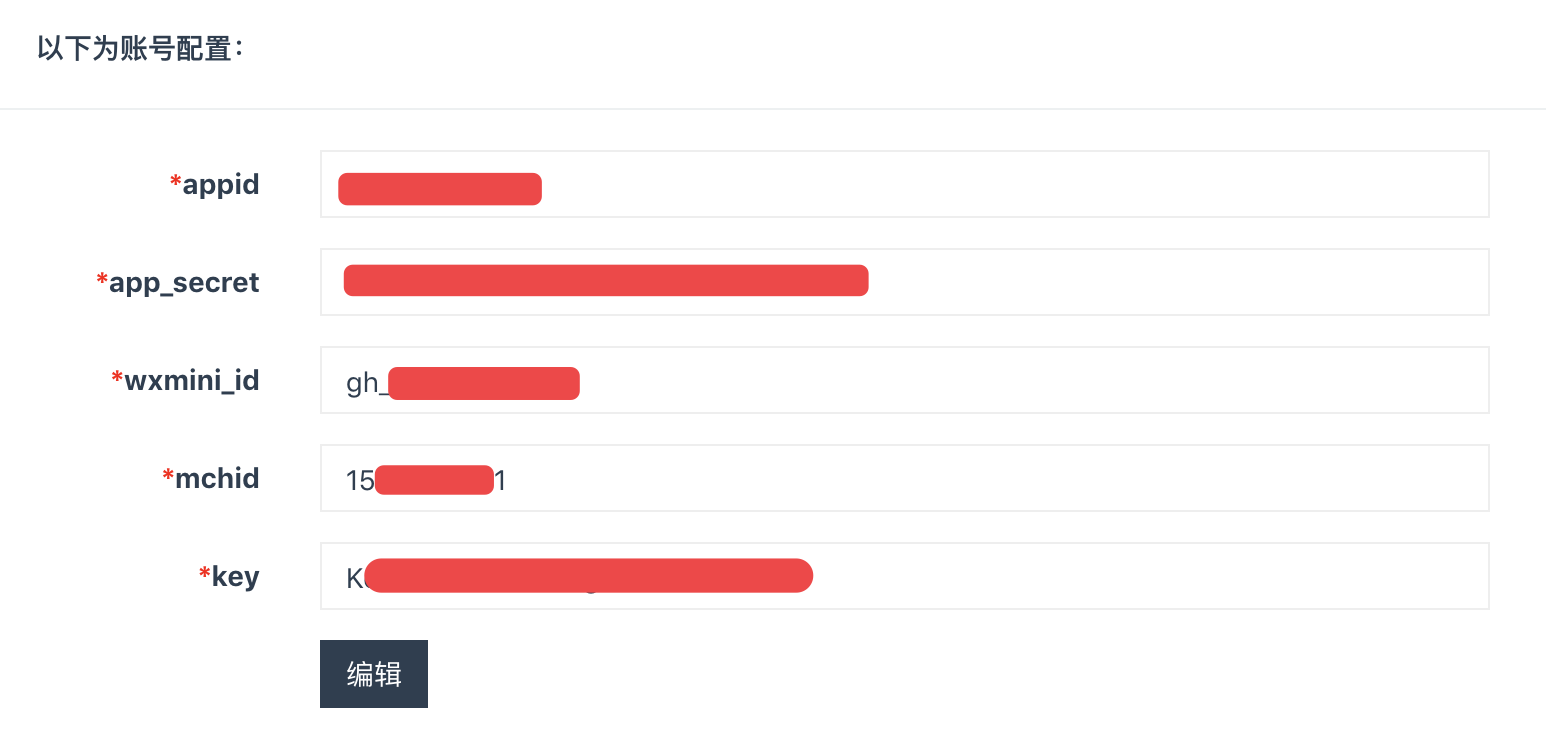
1. 后台设置支付账号及对应账号的配置信息


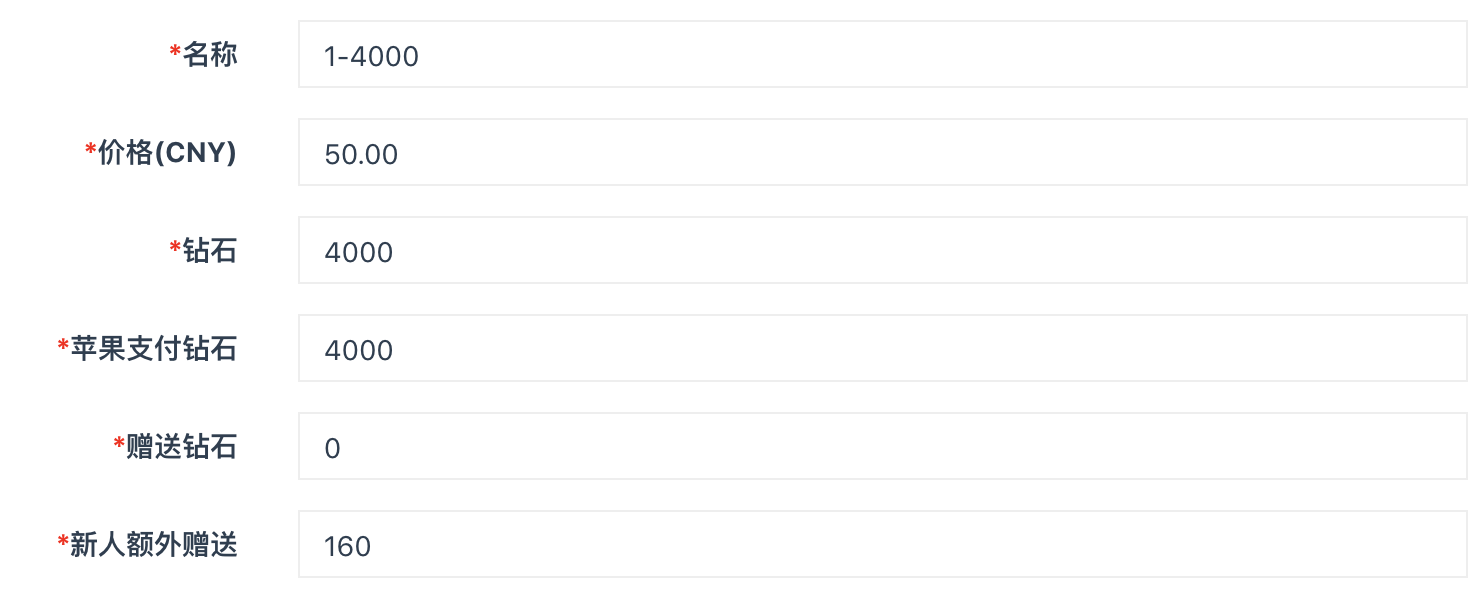
2. 后台配置对应支付场景(例如金币充值,VIP身份购买等)、支付档位(例如30元,50元,100元等)支持的支付类型;如果支持小程序支付,则勾选选中,后台界面示例:


3. 用户进入支付页面,用户点击触发,获取对应支付场景(例如金币充值,VIP身份购买等)、支付档位(例如30元,50元,100元等)支持的支付方式及对应的支付配置
如果为小程序支付,则接口需要返回客户端如下数据:
* appid:小程序的appid
* gh_id:小程序原始id
* path:支付页面路径(可以写死,也可以后端接口返回给app前端;目前固定为pages/xcxpay/index)
支付页面路径上需传递如下参数:
| 参数名称 | 说明 |
| --- | --- |
| type | 调试版或正式版,debug/release |
| appname | 平台名称,英文字母,如huohua |
| user_id | 用户编号 |
| out\_trade\_no | 商户订单编号,后端返回,待支付订单编号 |
| order_type | 订单类型,用于区分不同支付场景 |
合并以上参数,则完整路径示例:
pages/xcxpay/index?type=release&appname=huohua&user_id=123&out_trade_no=201912279012&order_type=1
* miniprogramType:可根据app的调试版与正式版区别,分别调用小程序的体验版或正式版进行支付(debug/release)
4. APP前端根据上一步获取的数据,跳转到小程序支付页面
【我方处理】支付页面,根据参数的appname及type获取平台的支付配置,并发起支付。
【贵方提供】【我方对接】后端需提供创建小程序订单接口,供小程序调用。
接口规范:
4-1)接口地址
贵方确定后,提供给我方
4-2)接口请求方式:post
4-3)接口参数:
appname 平台名称,英文字母,如huohua
code 登录凭证
session_key 会话秘钥
user_id 用户编号
out\_trade\_no 订单编号
order\_type 订单类型
4-4)接口返回:
status:true|false 发生错误或异常,则返回false
message:提示文字
data:小程序端所需的数据,以key,val对象形式返回
4-5)接口业务处理逻辑:
* 获取参数,根据订单号查询是否存在对应订单号的待支付订单记录;如果不存在,则false返回
* 根据订单记录,查询小程序支付账号配置信息
* 根据如下接口文档,请求我方接口,并返回支付回调信息
http://help.xiaoweijufu.com/1450906
5. 用户完成支付行为
【我方处理】小程序获取支付桥连信息,发起支付
用户支付成功后,微信官方将支付结果信息异步回调提供的notify_url地址(注意:order_type通过attach属性返回)
【贵方处理】贵方后端接口根据异步通知信息,修改订单支付状态,并处理关联业务逻辑
6. 用户点击“返回应用”,返回到APP应用
