# 初始Vue
>[success] 可在此处查看运行文档中的代码示例结果:[https://github.com/jianyaoo/Vue](https://github.com/jianyaoo/Vue)
## Vue是什么?
vue是用于构建用户界面的渐进式框架。所谓的渐进式是指vue可以允许用户使用其中的一小部分,也可以一步一步的深入使用。如下图所示,可以只用于声明式渲染,然后也可以再加入组件系统....

* [对vue渐进式理解]([https://blog.csdn.net/wangzunkuan/article/details/80729683](https://blog.csdn.net/wangzunkuan/article/details/80729683))
## MVVM模式
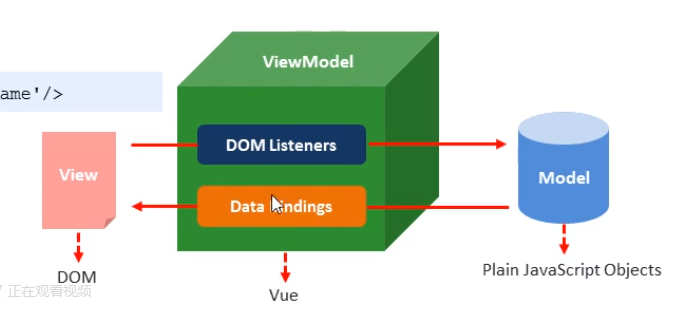
MVVM模式即model - view - viewModel模式,即数据双向绑定。当view层发生变化时model层的数据也会发生变化,反之model层的数据发生变化时也会同步到view层。控制的核心便是 viewModel层。如下图,view层相当于原生dom , Model相当于js对象,当view发生变化时,通过dom监听同步到model层。当model层发生变化时通过数据绑定同步到view层,在其中起到viewModel作用的便是Vue框架

* [对MVVM模式的理解]([https://www.cnblogs.com/goloving/p/8520030.html](https://www.cnblogs.com/goloving/p/8520030.html))
## Vue实例
>[info] 所有的vue应用都是由vue函数创建一个新的vue实例开始的
```
var vm = new Vue({
// 配置选项
})
```
## 第一个Vue程序
```
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue",
}
})
</script>
</body>
```
