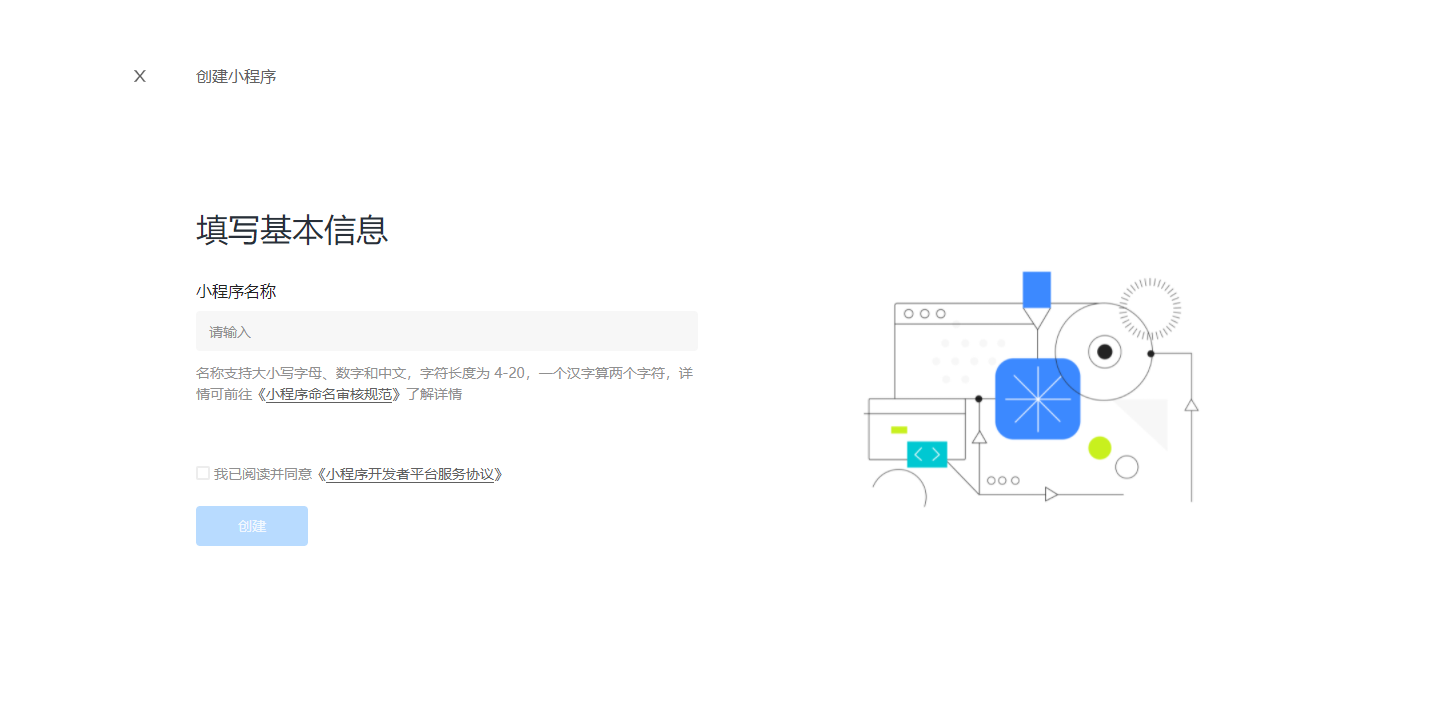
首先登录字节跳动小程序开发者平台创建小程序 https://microapp.bytedance.com/

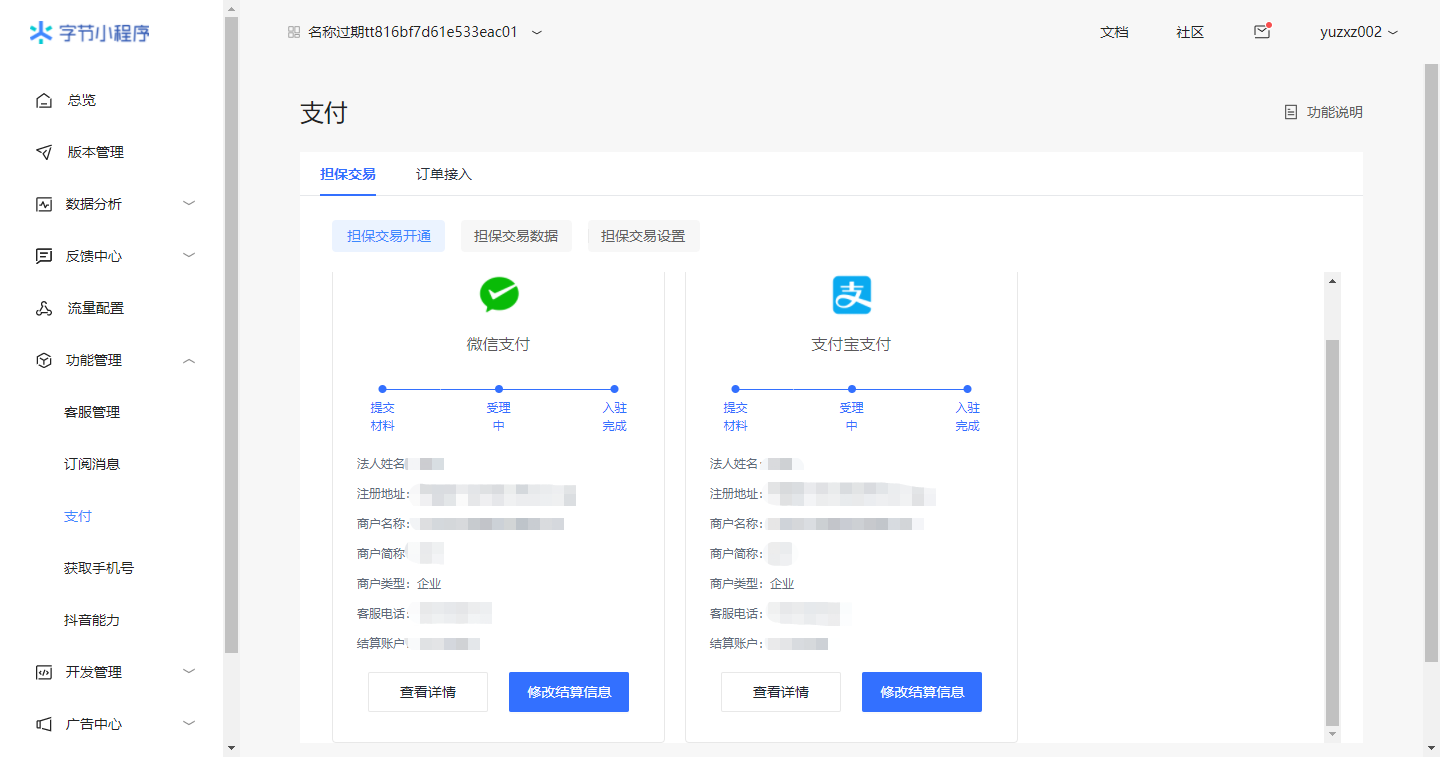
创建完成后进入小程序管理中心 功能管理-支付 中开通支付功能

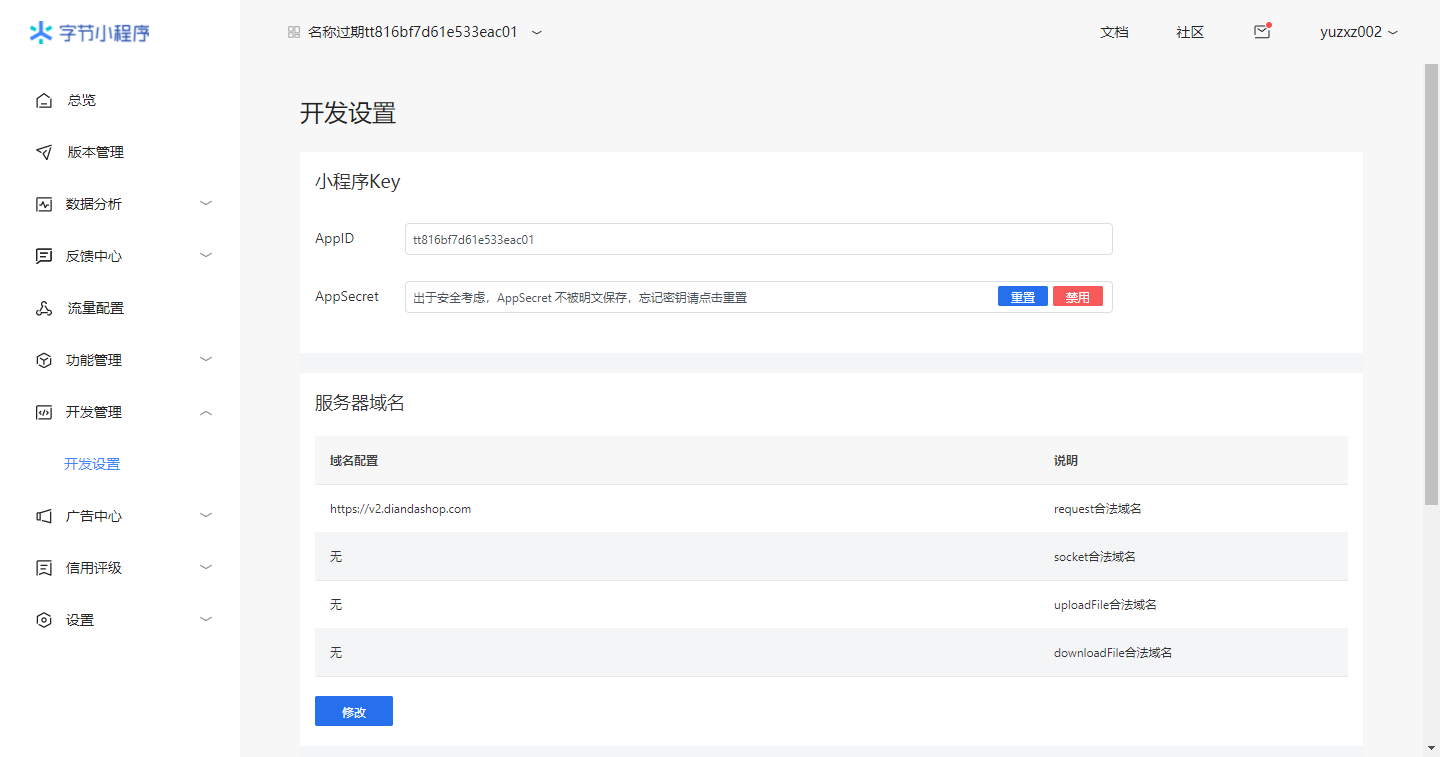
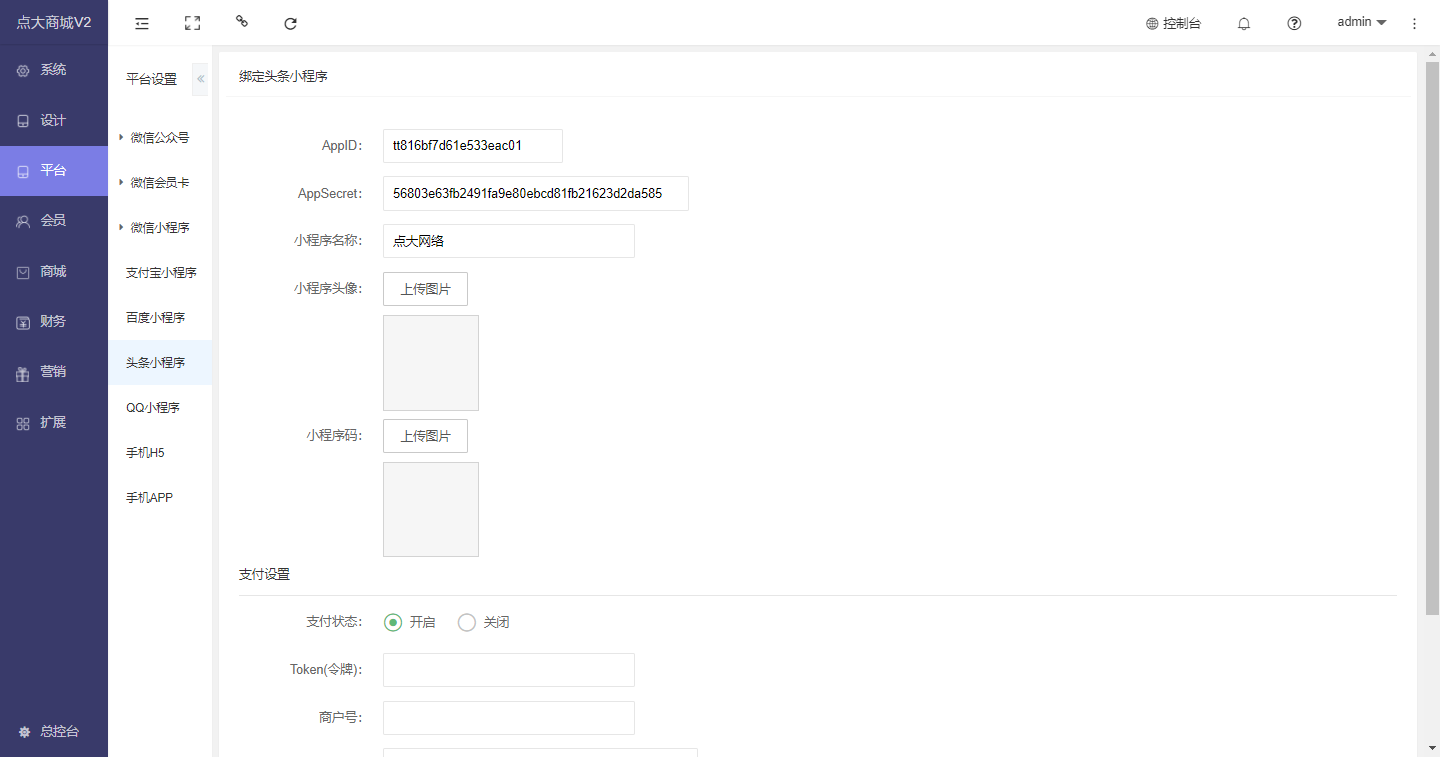
在开发管理-开发设置中填写服务器域名,并将AppID AppSecret等信息对应填写到商城后台


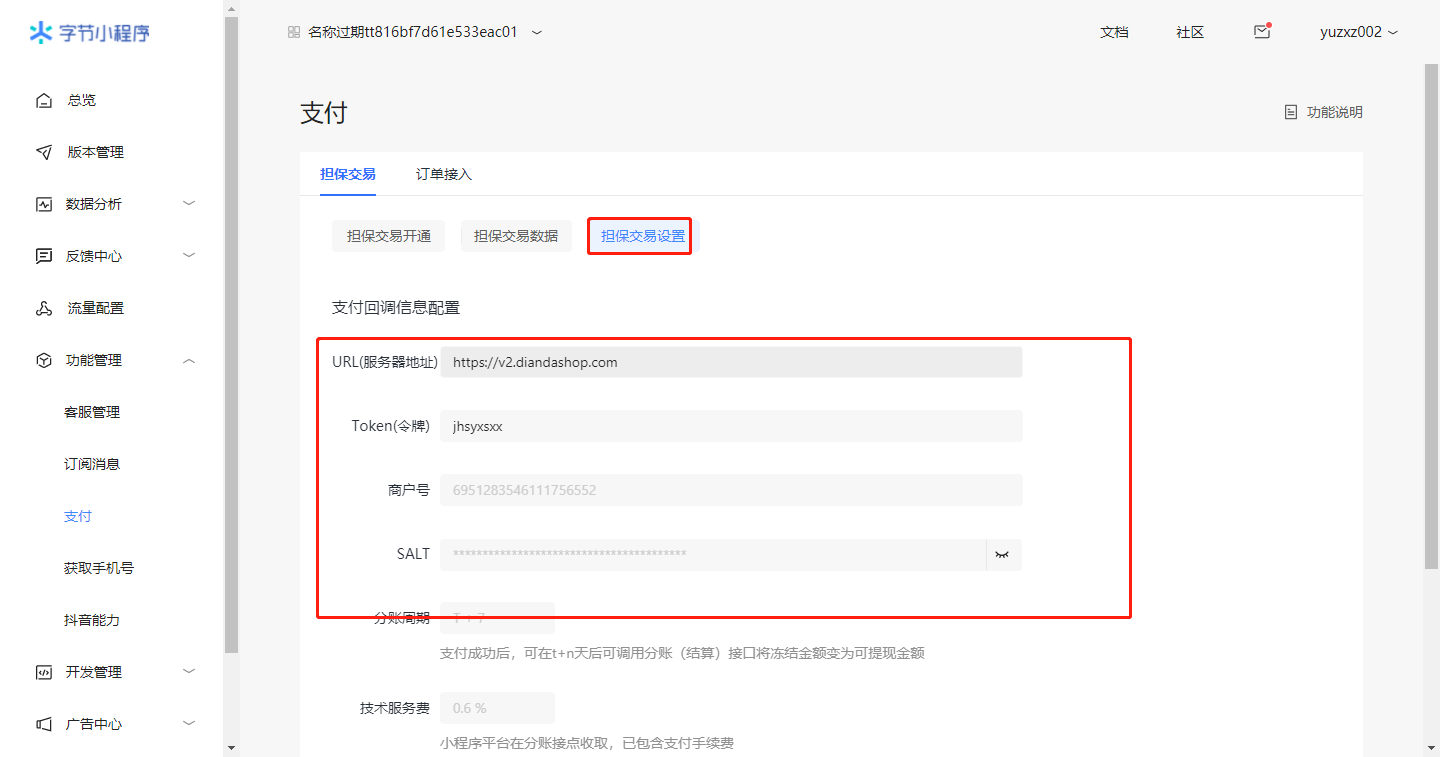
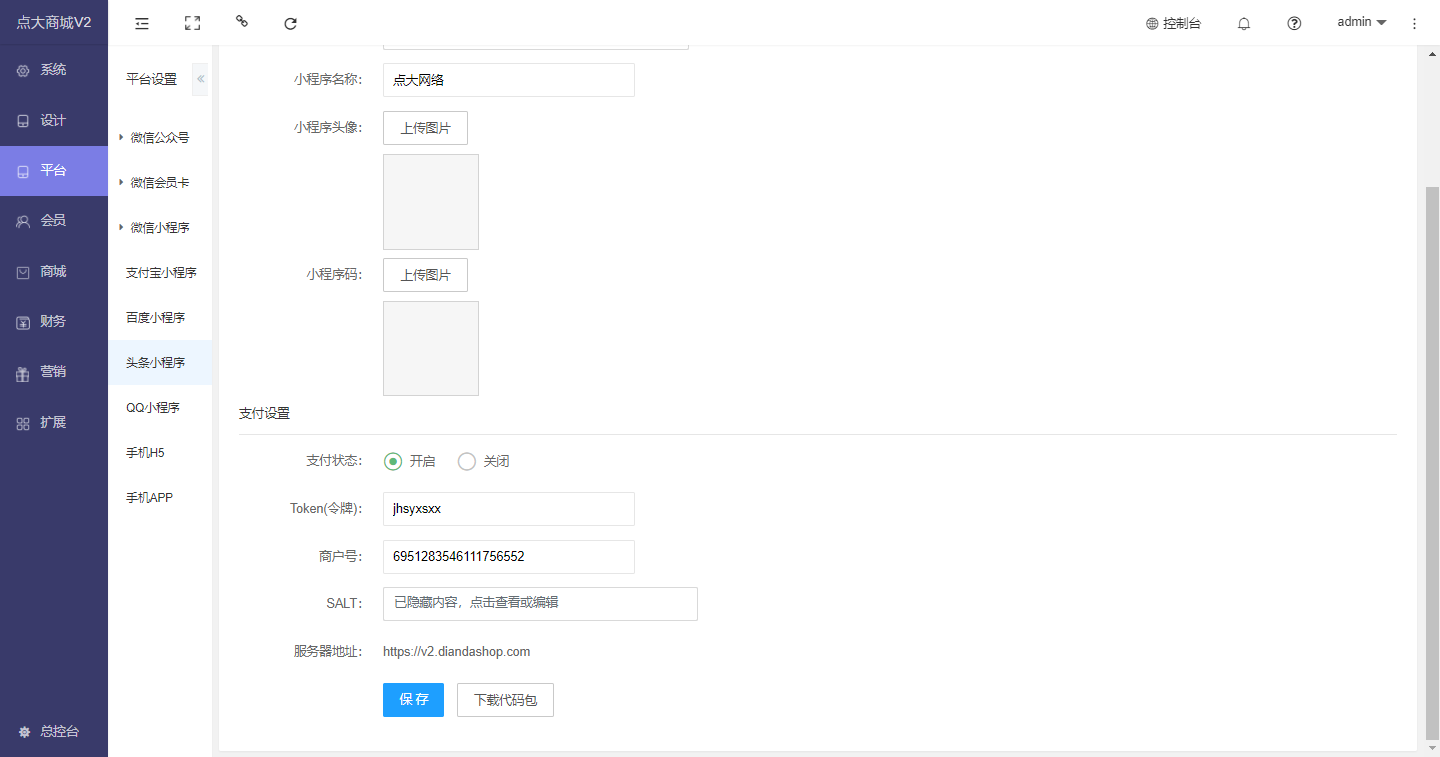
将支付信息对应填写到商城后台并保存


然后下载小程序代码包,使用字节跳动小程序开发者工具上传代码,提交审核

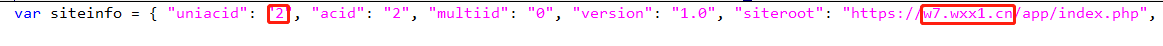
注意 需要修改代码包中的siteinfo.js文件内的uniacid值和siteroot的域名

uniacid的值在商城后台的账户信息中查看

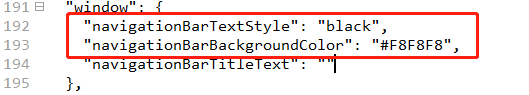
如果需要修改标题栏颜色,则需要在app.json中修改navigationBarTextStyle项(标题栏文本颜色白色或黑色"white"或"black")和navigationBarBackgroundColor项标题栏背景色

开发者工具导入流程
1、下载并安装字节跳动小程序开发者工具 https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/developer-instrument/developer-instrument-update-and-download
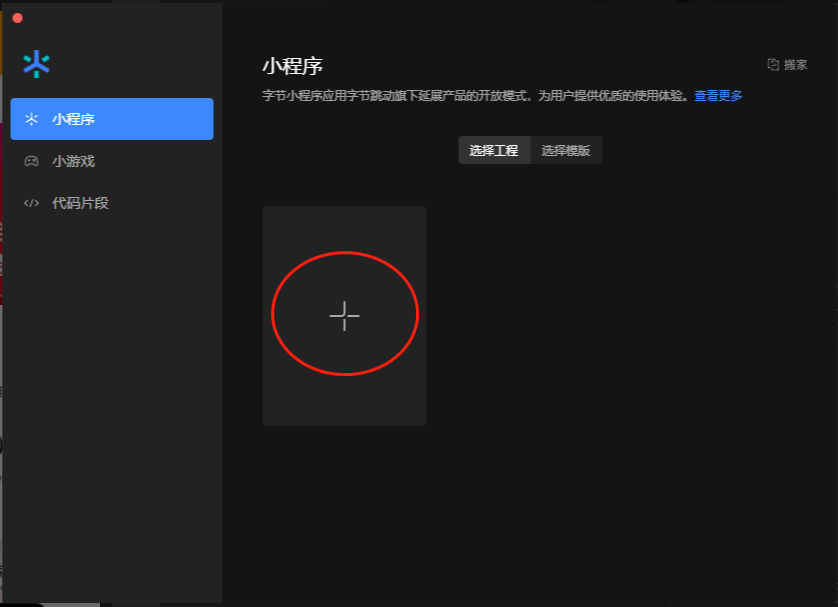
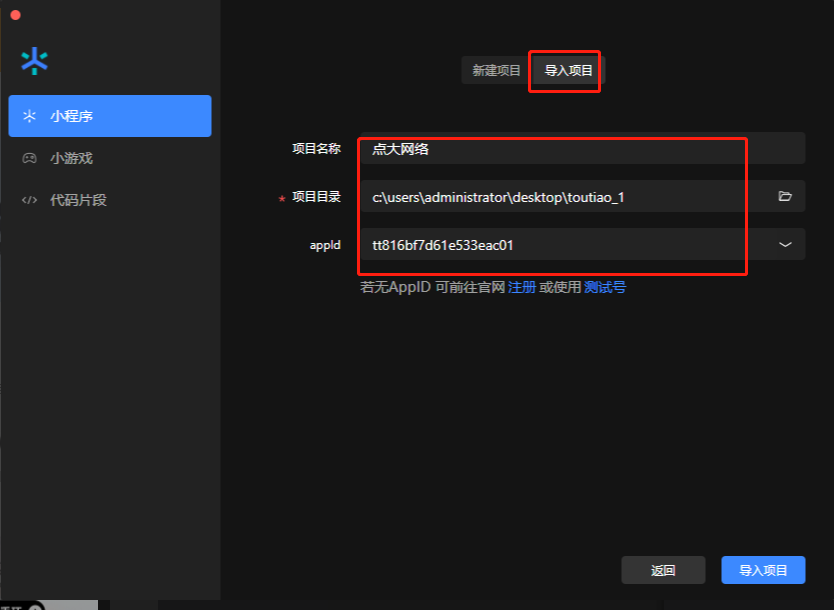
2、点击+号选择导入项目,将下载并解压后的小程序代码包导入到开发者工具


点击导入项目

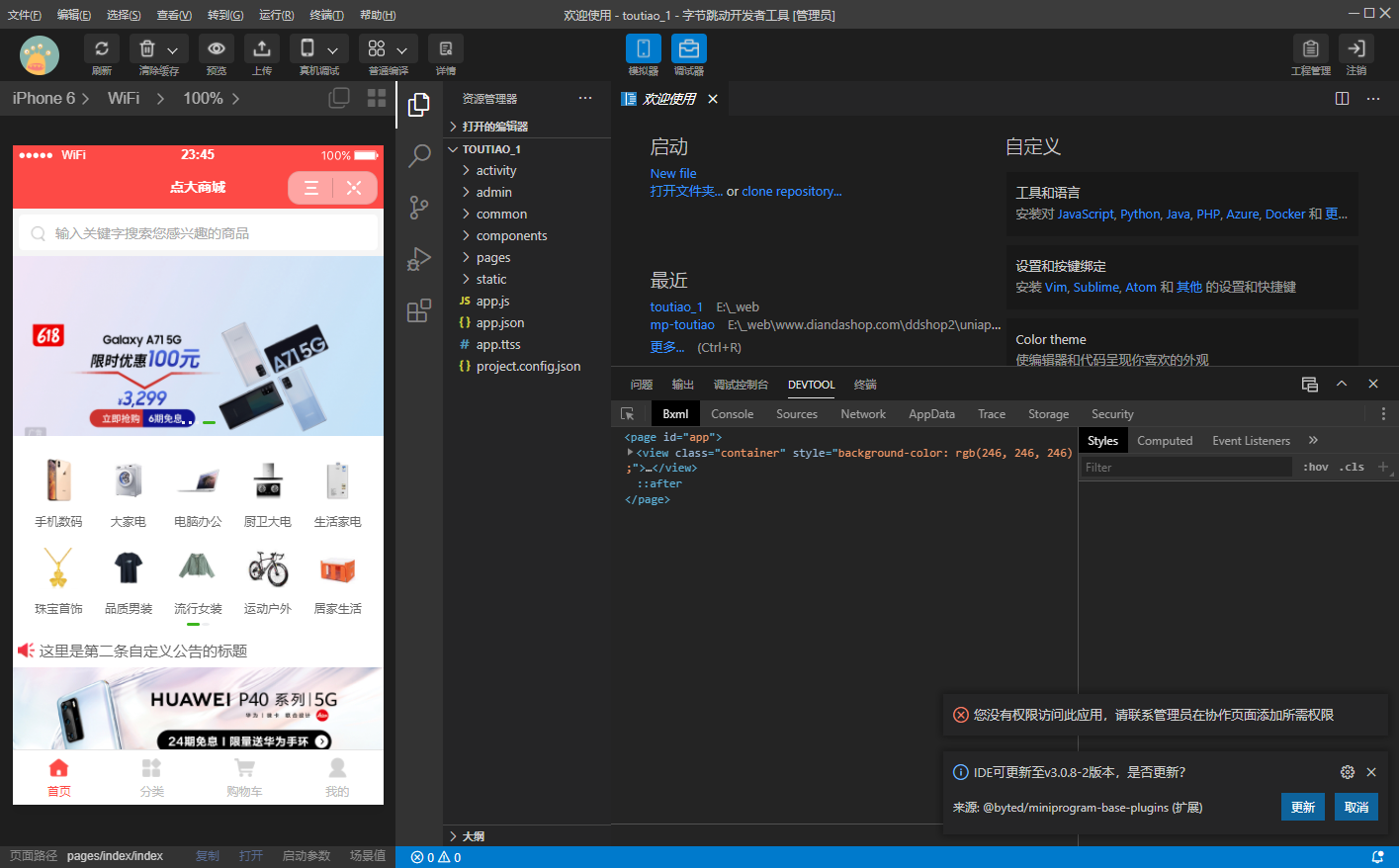
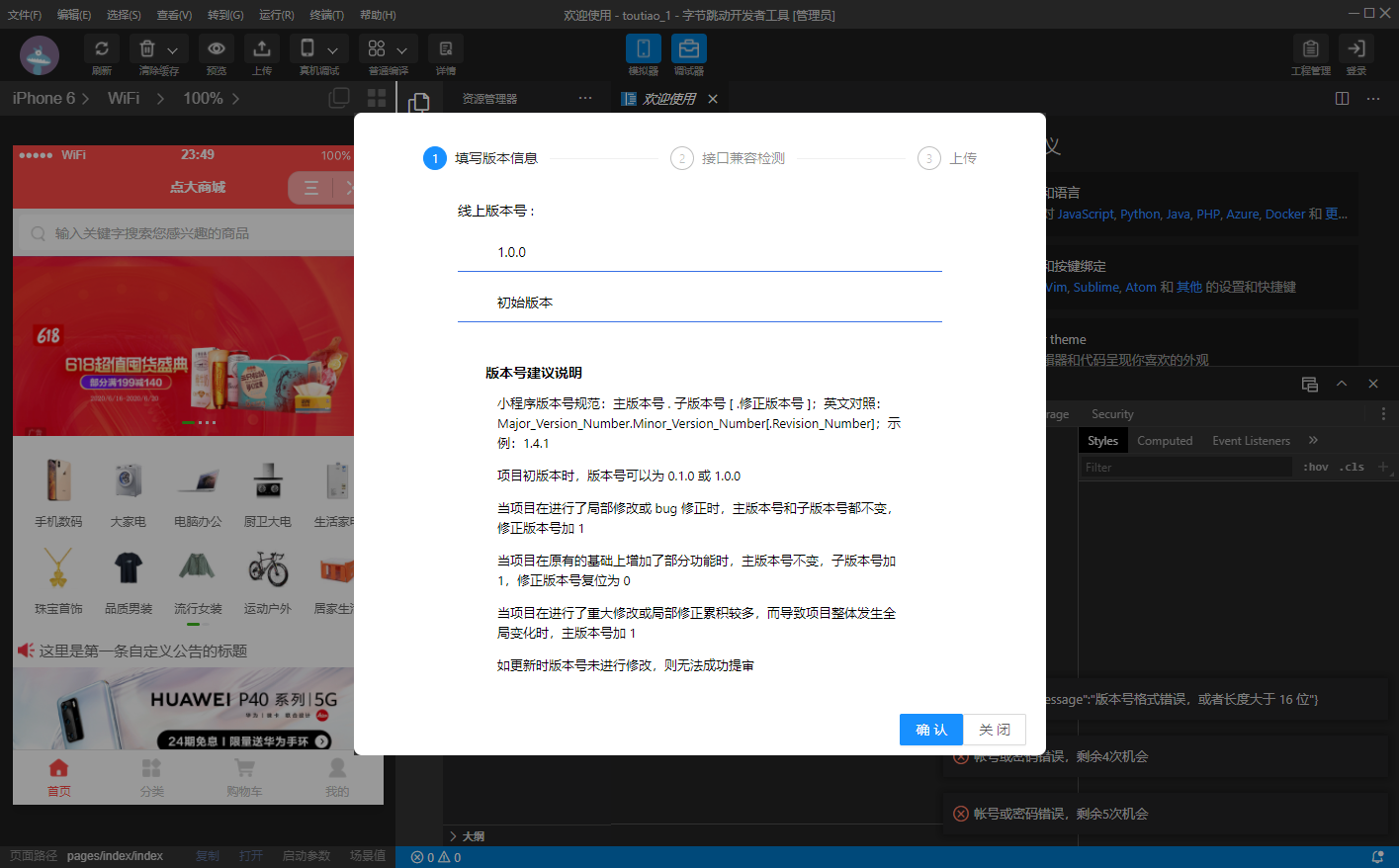
等待开发者工具加载完成后点击上传

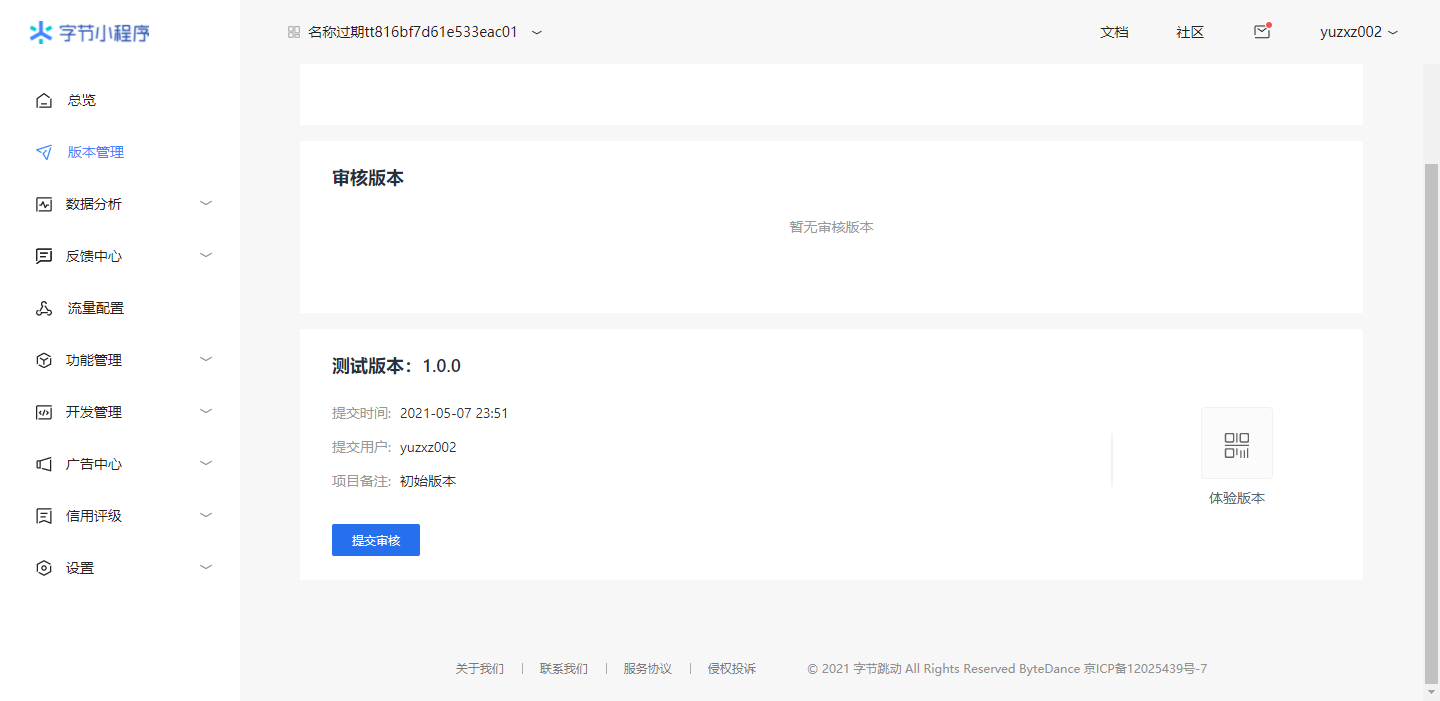
上传完成后 在字节跳动小程序开发者平台版本管理中进行预览提交审核等操作

- 序言
- 安装
- 安装微擎
- 安装点大商城
- 配置说明
- 绑定
- 绑定公众号
- 绑定小程序
- 系统设置
- 系统配置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 链接地址
- 平台设置
- 微信公众号
- 菜单管理
- 支付设置
- 模板消息设置
- 已添加模板
- 被关注回复
- 关键字回复
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序支付
- 订阅消息设置
- 服务类目
- 支付宝小程序
- 百度小程序
- 头条小程序
- 手机h5
- 会员管理
- 用户列表
- 等级及分销
- 升级申请记录
- 用户关系图
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置.
- 退款申请
- 商品服务
- 财务管理
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单明细
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 优惠券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 拼团管理
- 砍价活动
- 砍价管理
- 整点秒杀
- 秒杀管理
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 扩展功能
- 多商户
- 文章论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号接入
- 常见问题解答
