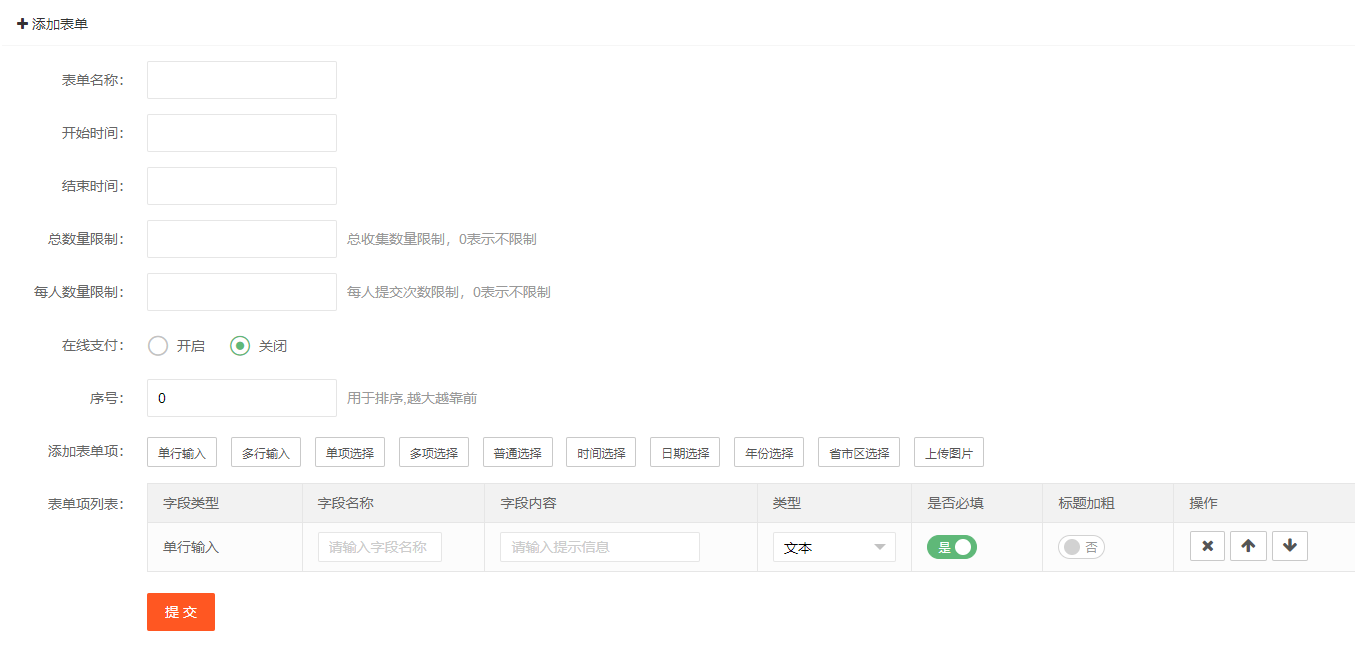
用于设置自定义表单收集信息,如:报名、预约、留言等
自定义表单支持设置金额进行在线支付,支持分销,分销设置
可选择按照用户等级,单独设置提成比例,单独设置提成金额,不参与分销
按照用户等级:按照用户等级中设置的提成比例进行提成分配,提成=对应用户等级的提成比例×销售价×购买数量
单独设置提成比例:按照单独设置的提成比例进行提成分配,提成=设置的百分比×销售价×购买数量
单独设置提成金额:按照单独设置的提成金额进行提成分配,提成=提成金额×购买数量

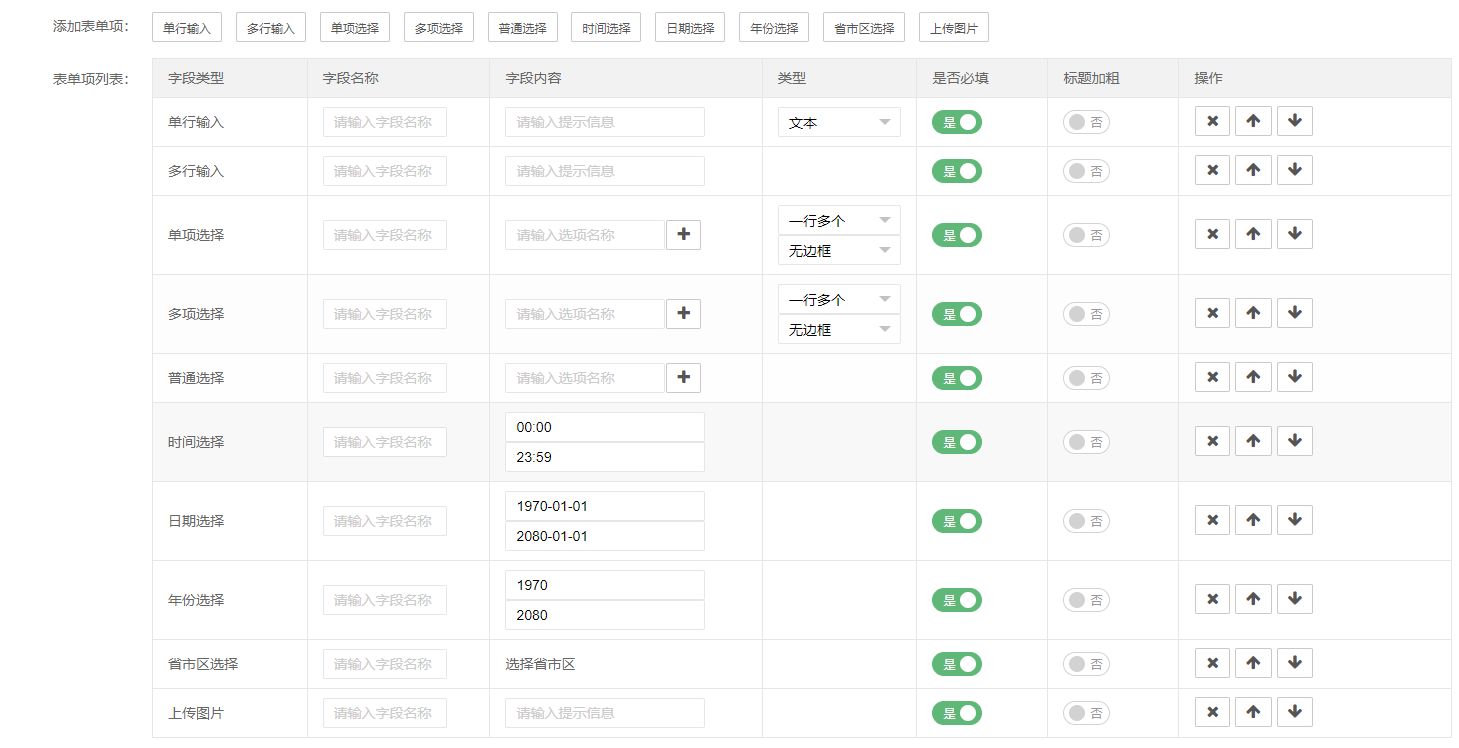
表单内容:支持单行输入,多行输入,单项选择,多项选择,普通选择,时间选择,日期选择,年份选择,省市区选择,上传图片

填写字段名称,字段内容(填写内容提示),是否必填,可通过上箭头,下箭头,×号进行上移,下移,删除操作,单行输入类型包含文本,数字,手机号,身份证号,邮箱(如果选择手机号,身份证号,邮箱时前端有此类型验证),多项选择类型包含一行多个,一行一个;上传图片只支持上传一张,如需多张上传建议添加多次“上传图片”表单项
前端展示效果

#### **自定义表单如何在设计页面调用?**
1、表单直接展示在首页或其他设计页面
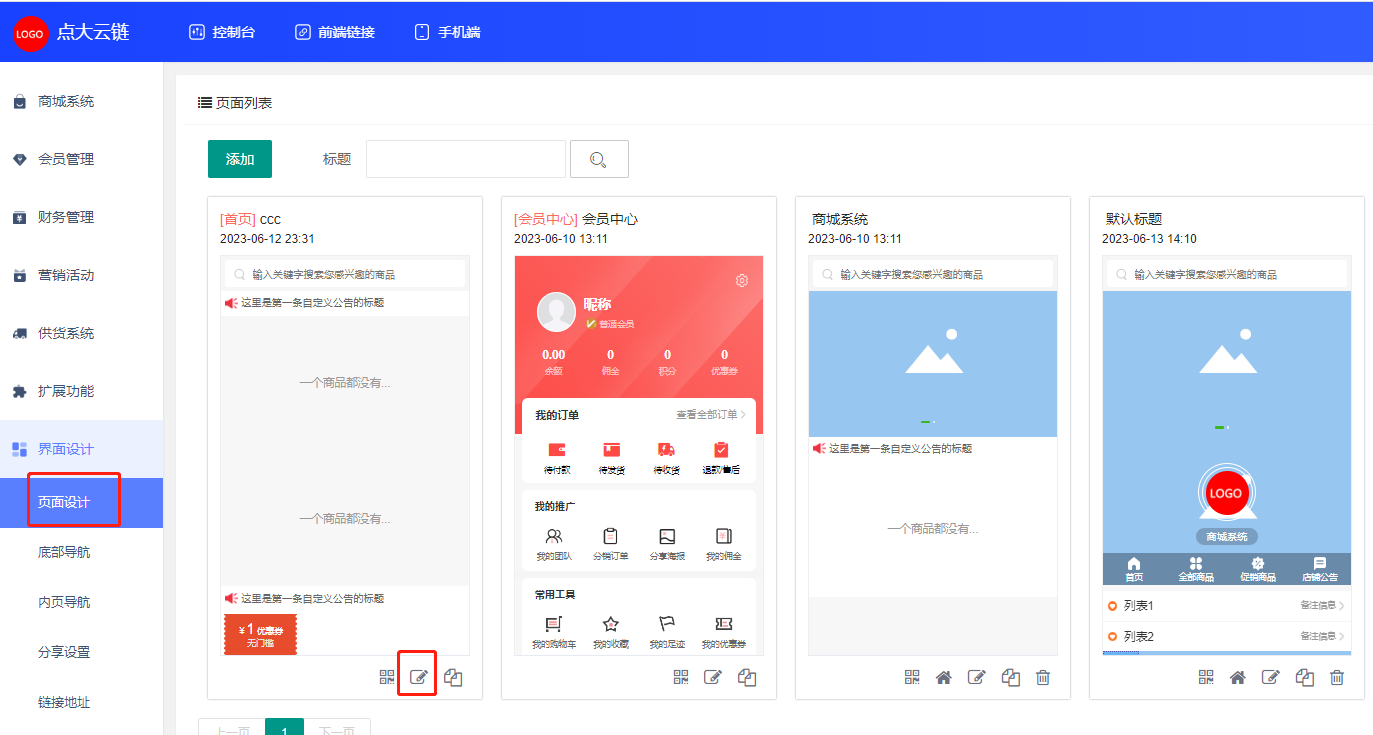
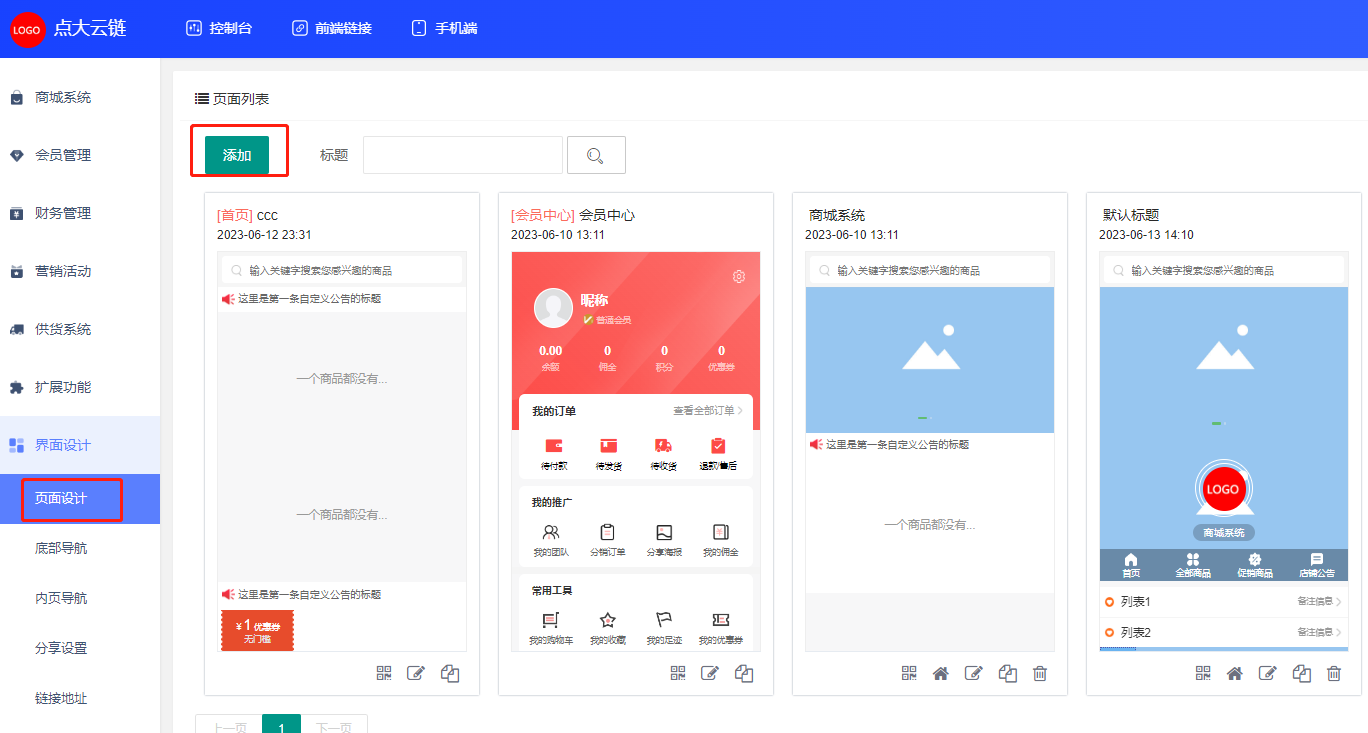
第一步:设计-页面设计-编辑

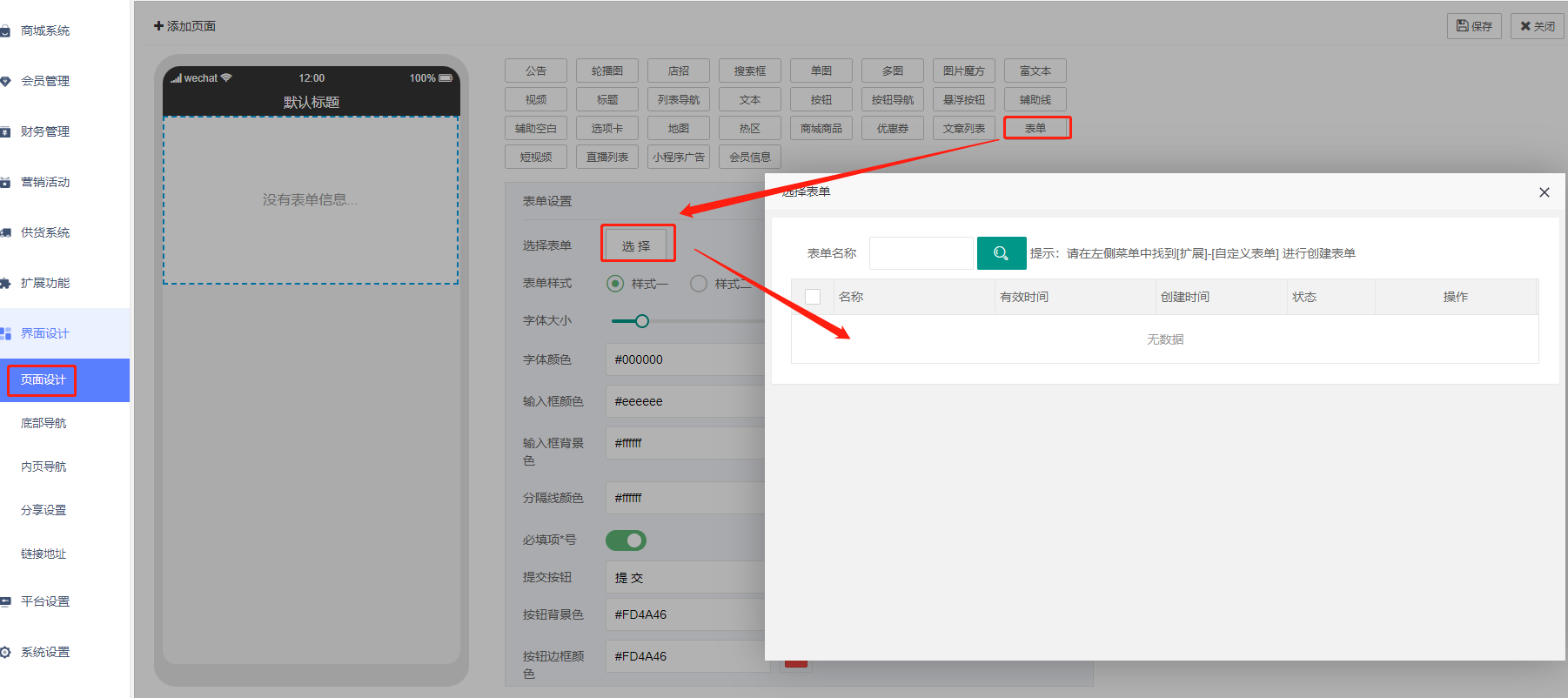
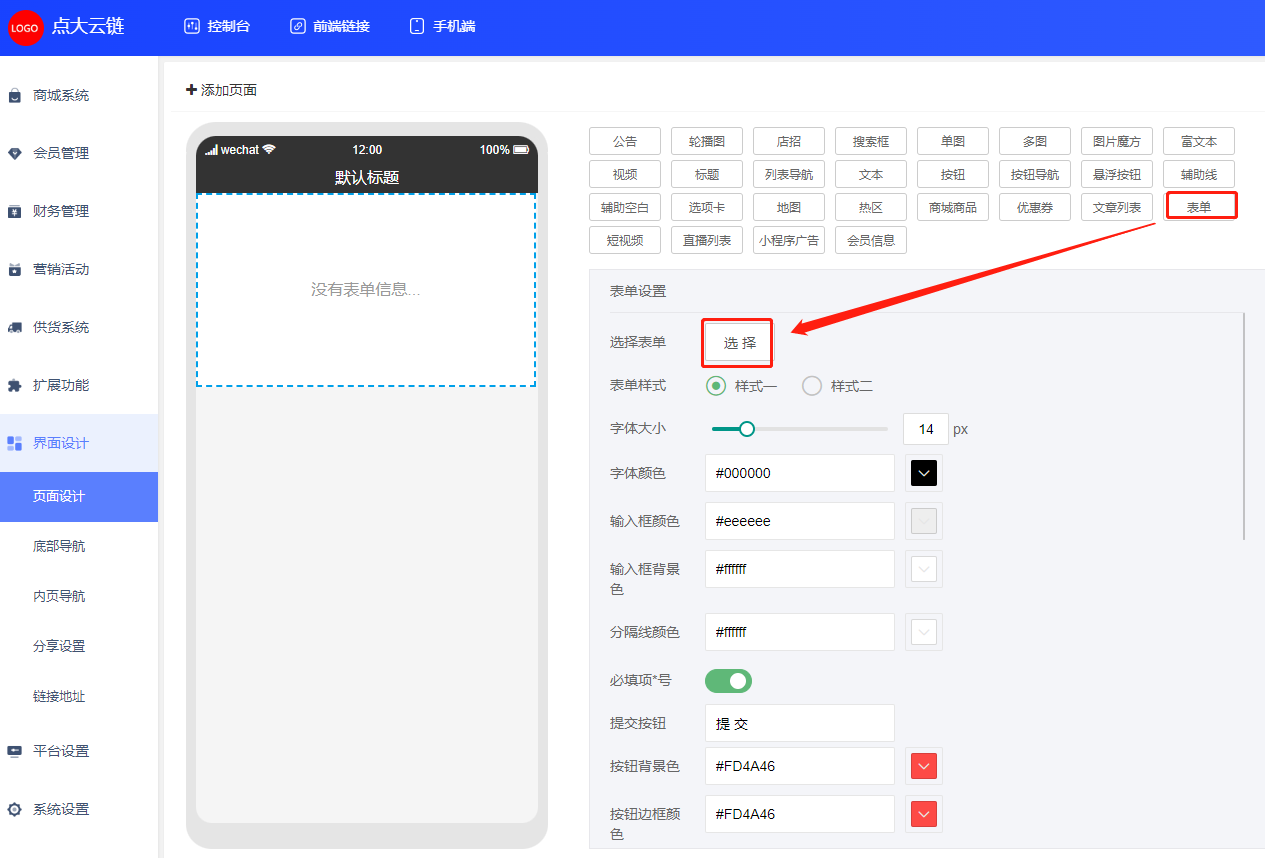
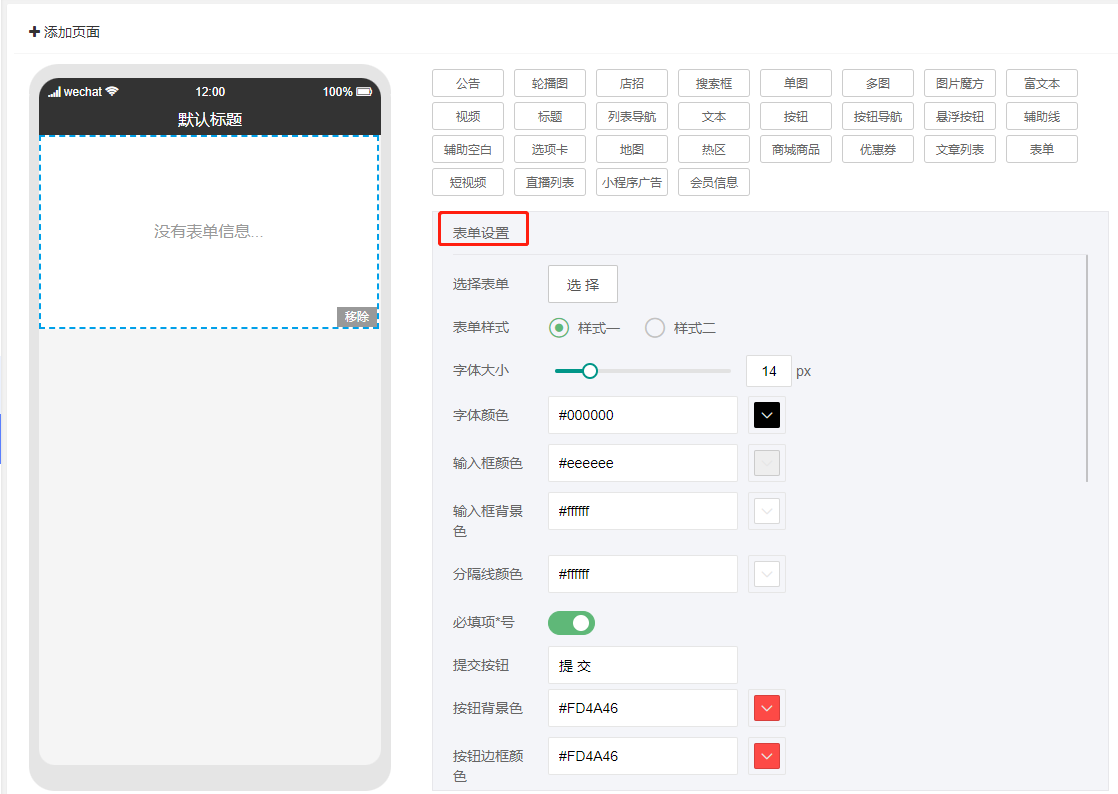
第二步:在编辑页面选择\[表单\]控件,点击选择按钮,选择需要的表单,可根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮,前端页面就可以展示表单了。

前端展示:

2、表单单独展示在一个页面并通过图片、按钮等控件跳转到表单
第一步:添加一个新的设计页面,选择\[表单\]控件,点击选择按钮,选择需要的表单,根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮



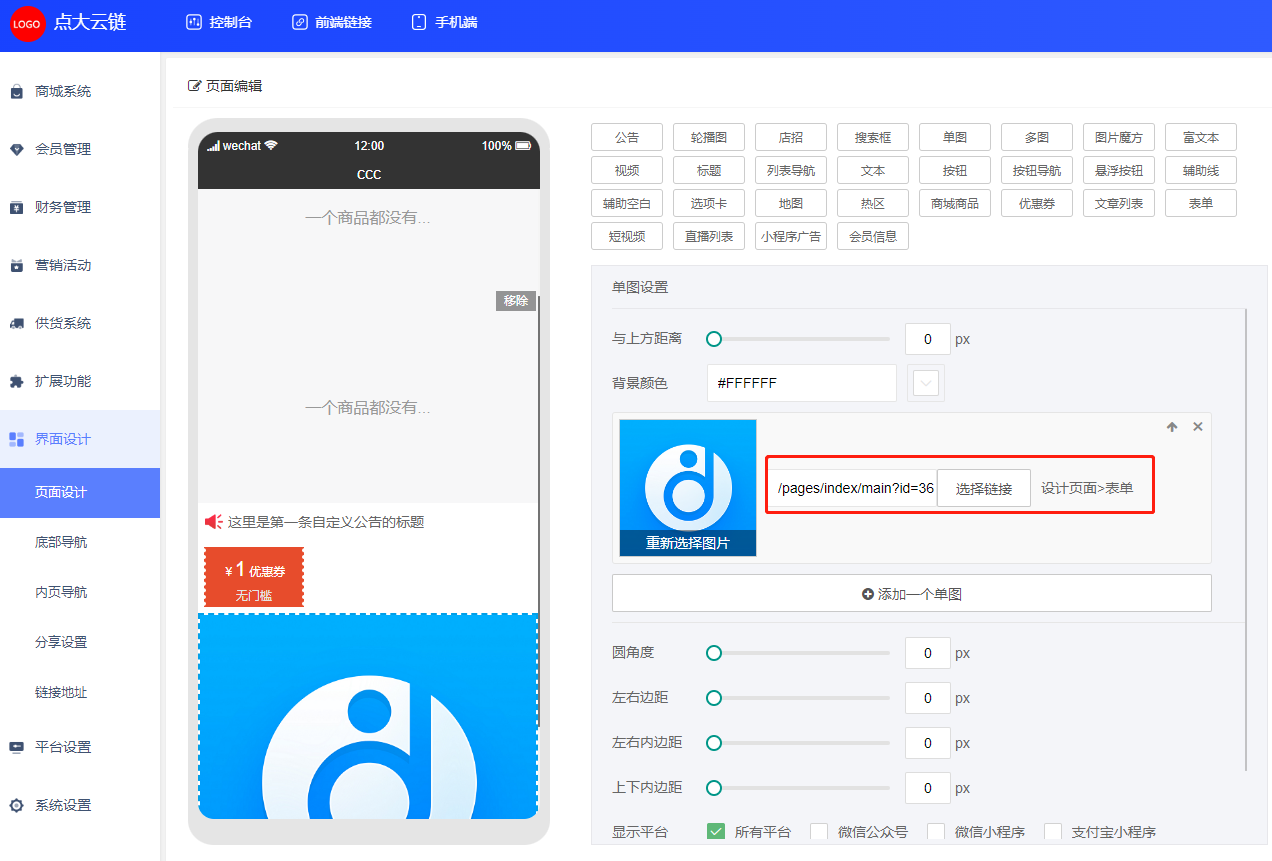
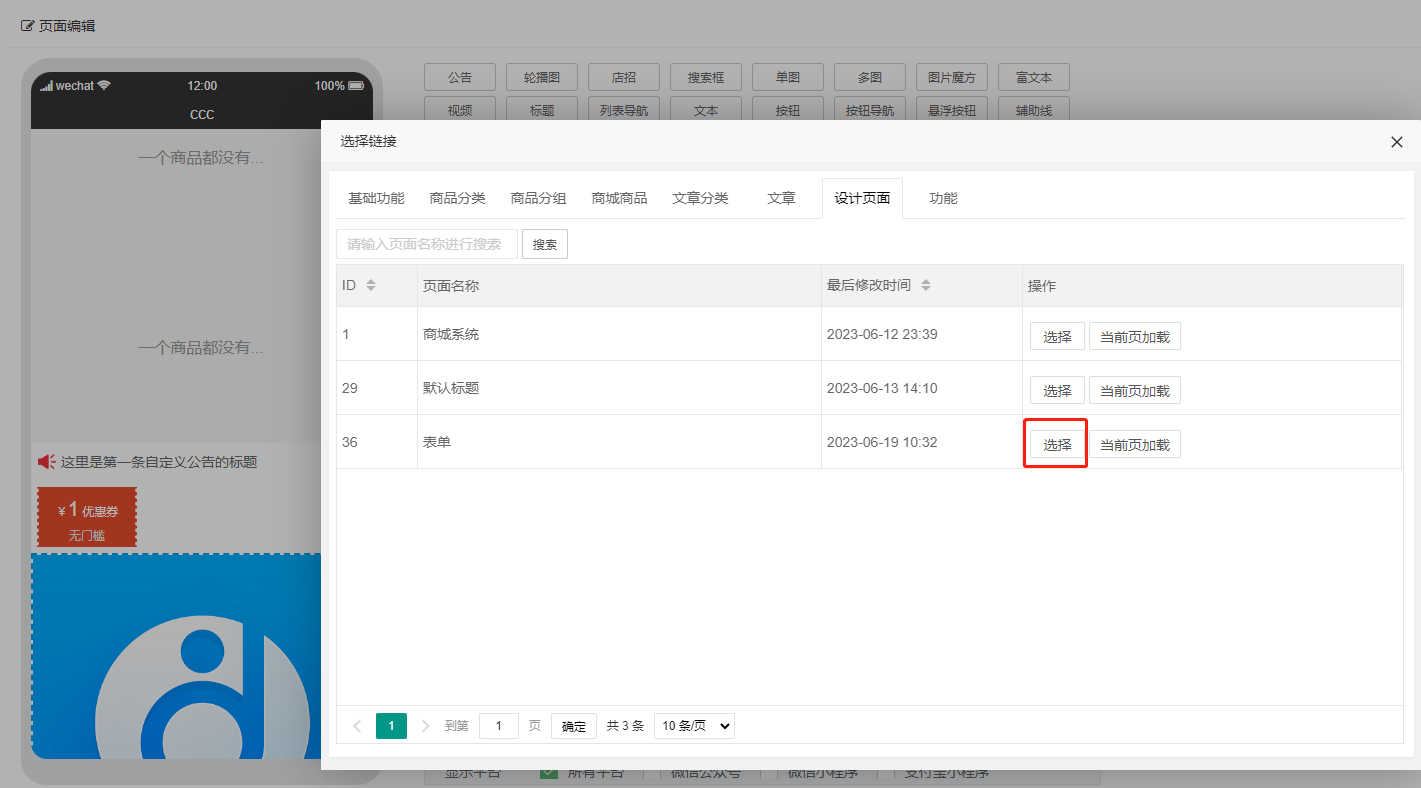
第二步:选择任意页面进行编辑(我选择的是首页),选择单图或按钮控件(我选择的是单图控件),选择链接-设计页面-找到添加的表单页面,点击选择按钮-点击右上角设计完成


第三步:打开小程序-首页,找到刚添加的图片点击,跳转表单页


- 序言
- 配置
- 平台配置
- 开放平台设置
- 服务商配置
- 供货管理
- 腾讯地图key
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 评价管理
- 拼团管理
- 商品分类
- 商品分组
- 商品参数
- 商品服务
- 商品海报
- 选品中心
- 销售统计
- 系统设置
- 会员管理
- 会员列表
- 等级及分销
- 升级申请记录
- 会员关系图
- 分享海报
- 财务管理
- 消费明细
- 余额明细
- 佣金明细
- 积分明细
- 买单记录
- 聚合收款码
- 核销记录
- 营销活动
- 优惠券
- 注册赠送
- 充值赠送
- 商品促销
- 购物返现
- 支付赠送
- 抽奖活动
- 积分签到
- 供货系统
- 供货市场
- 我挑选的商品
- 我卖出的订单
- 我供货的订单
- 我发布的商品
- 运费设置
- 资金明细
- 提现记录
- 余额提现
- 余额充值
- 系统设置
- 扩展功能
- 文章管理
- 用户论坛
- 同城配送
- 自定义表单
- 礼品卡
- 短视频
- 物流助手
- 小程序直播
- 界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 链接地址
- 平台设置
- 微信公众号
- 公众号绑定
- 菜单设置
- 支付设置
- 模板消息设置
- 已添加的模板
- 被关注回复
- 关键字回复
- 粉丝列表
- 模板消息群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序绑定
- 支付设置
- 订阅消息设置
- 服务类目
- 外部链接
- 支付宝小程序
- 百度小程序
- 抖音小程序
- 手机H5
- 手机APP
- 数据同步
- 系统设置
- 系统设置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 买单付款
- SSL证书申请
- 阿里云免费SSL证书申请
- 腾讯云免费SSL证书申请
- 远程存储
- 阿里云OSS配置说明
- 七牛云存储配置说明
- 腾讯云COS配置说明
- 常见问题解答
- redirect uri域名与后台配置不一 致,错误码:10003
- 微信支付报错
- 系统配送员如何登录抢单?
- 服务商分账
- 微信小程序发货信息同步
- 订单中心path
- 微信小程序隐私保护设置
- 邀请注册为什么没绑定关系
- 小程序打开一直显示加载
- 商品规格太多无法保存
