我们已经看到如何通过实例化`fabric.Rect`构造函数来处理矩形。当然,Fabric也涵盖了所有其他的基本形状:圆,三角形,椭圆等。所有的这些在就是Fabric“命名空间”下的:`fabric.Circle`,`fabric.Triangle`,`fabric.Ellipse`等。
Fabric提供了7种基础形状:
* [fabric.Circle](http://fabricjs.com/docs/fabric.Circle.html)
* [fabric.Ellipse](http://fabricjs.com/docs/fabric.Ellipse.html)
* [fabric.Line](http://fabricjs.com/docs/fabric.Line.html)
* [fabric.Polygon](http://fabricjs.com/docs/fabric.Polygon.html)
* [fabric.Polyline](http://fabricjs.com/docs/fabric.Polyline.html)
* [fabric.Rect](http://fabricjs.com/docs/fabric.Rect.html)
* [fabric.Triangle](http://fabricjs.com/docs/fabric.Triangle.html)
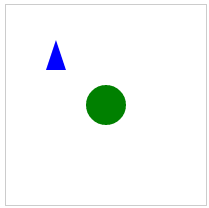
想画一个圆?只需创建一个圆形对象,并将其添加到画布。与任何其他基本形状相同:
~~~js
var circle = new fabric.Circle({
radius: 20, fill: 'green', left: 100, top: 100
});
var triangle = new fabric.Triangle({
width: 20, height: 30, fill: 'blue', left: 50, top: 50
});
canvas.add(circle, triangle);
~~~

这是一个绿色的圆形在100,100的位置,蓝色的三角形在50,50的位置。
### 操作对象
创建图形对象矩形,圆形或其他东西,当然只是开始。在某些时候,我们可能想修改这些对象。或许某些行为需要触发状态的变化,或进行某种动画。或者我们可能希望在某些鼠标交互中更改对象属性(颜色,不透明度,大小,位置)。
Fabric为我们处理画布渲染和状态管理。我们只需要自己修改对象。
以前的例子演示了`set`方法,以及如何从对象前一个位置调用`set({left:20,top:50})`来移动对象。以类似的方式,我们可以改变对象的任何其他属性。但这些属性是什么?
那么,正如你所期望的那样,可以改变定位:**top**,**left**。尺寸:**width**,**height**。渲染:**fill**,**opacity**,**stroke**,**strokeWidth**。缩放和旋转:**scaleX**,**scaleY**,**angle**;甚至可以翻转:**flipX**,**flipY**。歪斜:**skewX**,**skewY**。
是的,在Fabric中翻转对象非常简单,将`flip[X|Y]`设置为`true`即可。
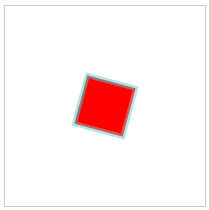
您可以通过`get`方法读取任何这些属性,并通过`set`进行设置。我们尝试改变一些红色矩形的属性:
~~~js
var canvas = new fabric.Canvas('c');
...
canvas.add(rect);
rect.set('fill', 'red');
rect.set({ strokeWidth: 5, stroke: 'rgba(100,200,200,0.5)' });
rect.set('angle', 15).set('flipY', true);
~~~

首先,我们将“fill”值设置为“red”,使对象成为红色。下一个语句设置“strokeWidth”和“stroke”值,给出矩形为淡绿色的5px笔画。最后,我们正在改变“angle”和“flipY”的属性。注意每个3个语句中的每个语句使用的语法略有不同。
这表明`set`是一种通用的方法。你可能经常使用它,所以它被设计得尽可能的方便。
说了如何`set`的方法,那么如何获取呢?这就有了与之对应的`get`方法,h还有一些具体的`get*`,要读取对象的“width”值,可以使用`get('width')`或`getWidth()`。获取“scaleX”值使用`get('scaleX')`或`getScaleX()`,等等。对于每个“公有”对象属性(“stroke”,“strokeWidth”,“angle”等),都可以使用getWidth或getScaleX等方法。
您可能会注意到,在早期的示例中,对象在实例化的时候,我们直接传入的配置参数,而上边的例子我们才实例化对象的时候没有传入配置,而是使用的`set`方法传递配置。这是因为它是完全一样的。您可以在创建时“配置”对象,也可以使用`set`方法:
~~~js
var rect = new fabric.Rect({ width: 10, height: 20, fill: '#f55', opacity: 0.7 });
// 或者这样
var rect = new fabric.Rect();
rect.set({ width: 10, height: 20, fill: '#f55', opacity: 0.7 });
~~~
### 默认设置
关于这一点,您可能会问,当我们创建对象而不传递任何“配置”对象时会发生什么。它还有这些属性吗?
当然是。 Fabric 中的对象总是具有一组默认的属性值。 在创建过程中参数未被传递时会被设置成默认的参数。我们可以自己试试看看:
~~~js
var rect = new fabric.Rect(); // 注意没有传递参数
rect.get('width'); // 0
rect.get('height'); // 0
rect.get('left'); // 0
rect.get('top'); // 0
rect.get('fill'); // rgb(0,0,0)
rect.get('stroke'); // null
rect.get('opacity'); // 1
~~~
我们的矩形有一组默认的属性。它位于 0,0,黑色,完全不透明,没有描边,**没有尺寸**(宽度和高度为0)。由于没有尺寸,我们无法在画布上看到它。但是给它宽度/高度的任何正值肯定会在画布的左上角显示一个黑色矩形。

### 层次和继承
Fabric对象不仅彼此独立存在。它们形成一个非常精确的层次。
大多数对象从根`fabric.Object`继承。`fabric.Object`几乎代表二维形状,位于二维canvas平面,它是一个具有left / top和width / height属性的实体,以及一些其他图形特征。我们在物体上看到的那些属性:fill,stroke,angle,opacity,flip\[X|Y\]等,对于从`fabric.Object`继承的所有Fabric对象都是通用的。
这个继承允许我们在`fabric.Object`上定义方法,并在所有的“类”之间共享它们。例如,如果您想在所有对象上使用`getAngleInRadians`方法,您只需在`fabric.Object.prototype`上创建它即可:
~~~js
fabric.Object.prototype.getAngleInRadians = function() {
return this.get('angle') / 180 * Math.PI;
};
var rect = new fabric.Rect({ angle: 45 });
rect.getAngleInRadians(); // 0.785...
var circle = new fabric.Circle({ angle: 30, radius: 10 });
circle.getAngleInRadians(); // 0.523...
circle instanceof fabric.Circle; // true
circle instanceof fabric.Object; // true
~~~
您可以看到,方法立即在所有实例上可用。
虽然子类“class”继承自`fabric.Object`,但它们通常也定义自己的方法和属性。例如,`fabric.Circle`需要有“radius”属性。而`Fabric.Image`(我们稍后会看),需要使用`getElement`/`setElement`方法来访问/设置图像实例的真实HTML`<img>`元素。
使用原型来获取自定义渲染和行为对于高级项目来说是非常普遍的。