# 快速配置国际化文本
## 例子
创建文件 `lang/zh_CN/components/modal.ts`的文件内容为
~~~
{
title: '标题';
}
~~~
则直接使用
```
const { t } = useI18n();
t('components.modal.title')
```
获取国际化文本。
## 国际化配置代码

*****
# 国际化原理讲解
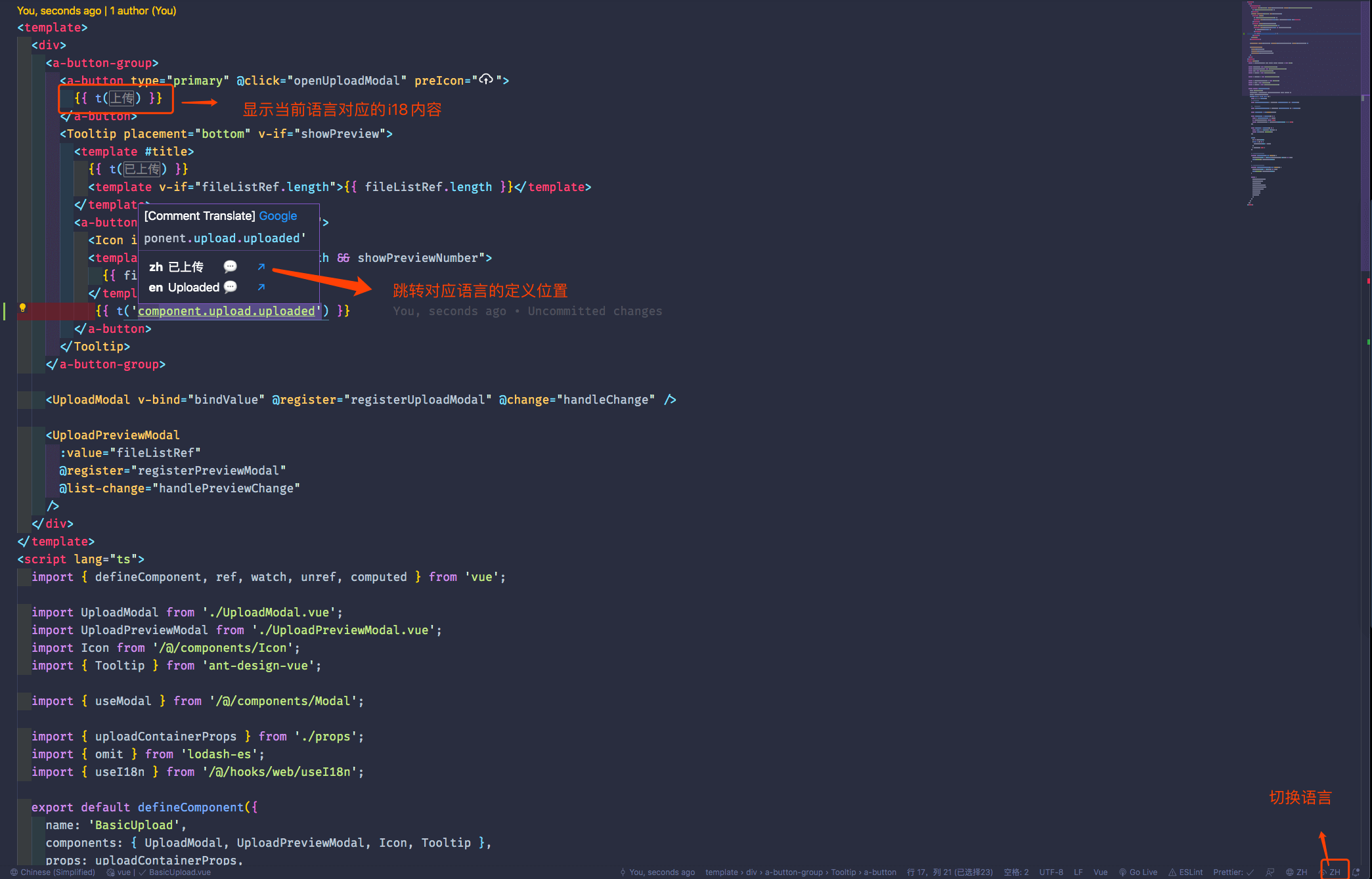
如果你使用的 vscode 开发工具,则推荐安装 [I18n-ally](https://marketplace.visualstudio.com/items?itemName=Lokalise.i18n-ally) 这个插件
## I18n-ally 插件
安装了该插件后,你的代码内可以实时看到对应的语言内容

## 配置默认语言
在 [src/settings/localeSetting.ts]内可以配置默认语言
```ts
export const LOCALE: { [key: string]: LocaleType } = {
ZH_CN: 'zh_CN',
EN_US: 'en',
};
export const localeSetting: LocaleSetting = {
// 是否显示语言选择器
showPicker: true,
// 当前语言
locale: LOCALE.ZH_CN,
// 默认语言
fallback: LOCALE.ZH_CN,
// 允许的语言
availableLocales: [LOCALE.ZH_CN, LOCALE.EN_US],
};
// 配置语言列表
export const localeList: DropMenu[] = [
{
text: '简体中文',
event: 'zh_CN',
},
{
text: 'English',
event: 'en',
},
];
```
## 配置
在 [src/locales/setupI18n.ts]内引入的 i18n 这个无需修改
### 语言文件
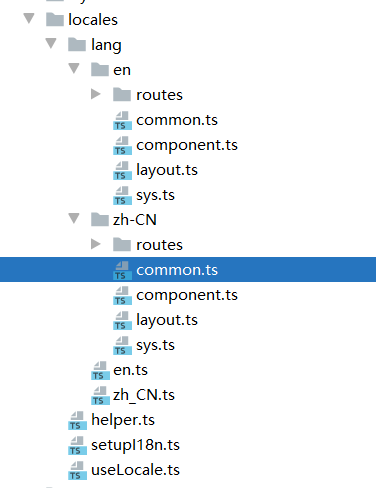
在 [src/locales/lang/] 可以配置具体的语言
```bash
# locales/lang/
# 中文语言
zh_CN:
component: 组件相关
layout: 布局相关
routes: 路由菜单相关
sys: 系统页面相关
en: 同上
```
### 语言导入逻辑说明
1. 初始化
在 [src/locales/setupI18n] 内的根语言文件可以看到
```ts
const defaultLocal = await import(`./lang/${locale}.ts`);
```
这会导入 `src/locales/lang/{lang}.ts` 文件语言包,此文件会导入对应语言下的所有文件。
```ts
import { genMessage } from '../helper';
import antdLocale from 'ant-design-vue/es/locale/zh_CN';
import momentLocale from 'moment/dist/locale/zh-cn';
const modules = import.meta.globEager('./zh_CN/**/*.ts');
export default {
message: {
...genMessage(modules, 'zh_CN'),
antdLocale,
},
momentLocale,
momentLocaleName: 'zh-cn',
};
```
并将其按相应的目录结构转化为多层级的
例:
`lang/zh_CN/components/modal.ts` 的文件内容为
```ts
{
title: '标题';
}
```
则在使用的使用直接使用 `t('components.modal.title')` 进行获取。
这样做的好处在于更容易管理大型项目的多语言。如果不需要分模块划分,可以直接自己手动导入即可。
## 使用
引入项目自带的 `useI18n` **注意不要引入 vue-i18n 的 useI18n**
```ts
import { useI18n } from '/@/hooks/web/useI18n';
const { t } = useI18n();
const title = t('components.modal.title');
```
## 切换语言
切换语言需要使用 [src/locales/useLocale.ts]
```ts
import { useLocale } from '/@/locales/useLocale';
const { changeLocale } = useLocale();
changeLocale('en');
```
## 新增
### 语言文件
在 [src/locales/lang/] 增加对应语言的文件即可
### 新增语言
目前项目自带的语言只有 `zh_CN` 和 `en` 两种
如果需要新增,按以下操作即可
1. 在 [src/locales/lang/]下新增相应的语言目录及语言文件并引入 引入 ant-design-vue 和 moment 对应的语言包
2. 在 [types/config.d.ts]内加上预览类型定义
3. 在 [src/settings/localeSetting.ts]修改语言配置
## 远程读取语言数据
目前项目会在 `src/main.ts` 内等待 `setupI18n` 这个函数执行完之后才会渲染界面,所以只需在 setupI18n 内发送 ajax 请求,将对应的数据设置到 i18n 实例上即可
```ts
// src/main.ts
await setupI18n(app);
app.mount('#app', true);
```
### setupI18n 函数
代码: [src/locales/setupI18n/]
如下所示,这里会先设置一个默认语言,默认语言可以设置在本地,也可以在这里等待接口返回默认语言
```ts
// setup i18n instance with glob
export async function setupI18n(app: App) {
const options = await createI18nOptions();
i18n = createI18n(options) as I18n;
app.use(i18n);
}
async function createI18nOptions(): Promise<I18nOptions> {
const locale = localeStore.getLocale;
// 这里改成接口获取
const defaultLocal = await import(`./lang/${locale}.ts`);
const message = defaultLocal.default?.message ?? {};
return {
legacy: false,
locale,
fallbackLocale: fallback,
messages: {
[locale]: message,
},
availableLocales: availableLocales,
sync: true,
silentTranslationWarn: true,
missingWarn: false,
silentFallbackWarn: true,
};
}
```
### changeLocale 函数
代码: [src/locales/useLocale/]
当手动切换语言的时候会触发 `useLocale` 函数,useLocale 也是异步函数,只需等待接口返回响应的数据后,再进行设置即可
```ts
async function changeLocale(locale: LocaleType) {
const globalI18n = i18n.global;
const currentLocale = unref(globalI18n.locale);
if (currentLocale === locale) return locale;
if (loadLocalePool.includes(locale)) {
setI18nLanguage(locale);
return locale;
}
// 这里改成接口获取
const langModule = ((await import(`./lang/${locale}.ts`)) as any).default as LangModule;
if (!langModule) return;
const { message, momentLocale, momentLocaleName } = langModule;
globalI18n.setLocaleMessage(locale, message);
moment.updateLocale(momentLocaleName, momentLocale);
loadLocalePool.push(locale);
setI18nLanguage(locale);
return locale;
}
```
- 项目介绍
- 常见问题
- 开发环境准备
- 环境准备
- 启动项目
- 切换Vue3路由
- 项目配置详细说明
- 上线部署
- 快速构建&部署
- Docker镜像启动
- 项目配置
- 菜单配置
- 菜单缓存
- 积木报表菜单配置
- 首页配置
- 国际化
- 菜单国际化
- 组件注册
- 项目规范
- 跨域处理
- 样式库
- 图标生成
- package依赖介绍
- 菜单TAB风格
- 备份文档
- 详细构建和配置
- 构建部署1.0
- 切换Mock接口
- 原生路由(作废)
- 原生菜单(作废)
- 页面开启缓存(作废)
- 环境准备1.0
- 数据 mock&联调
- UI组件
- Form 表单组件
- Table 表格
- Modal 弹窗
- Drawer 抽屉组件
- Icon 图标组件
- Button 按钮
- 更多基础组件
- JSelectUser选择用户 ✔
- JSelectPosition岗位选择 ✔
- JSelectDept部门选择 ✔
- JCheckbox ✔
- JImportModal 列表导入弹窗组件
- JInput特殊查询组件 ✔
- JPopup弹窗选择组件 ✔
- JTreeSelect树形下拉框 (异步加载) ✔
- JAreaSelect 省市县级联组件
- JDictSelectTag 字典标签 ✔
- JEllipsis 超长截取显示组件 ✔
- JUpload 上传组件 ✔
- JEasyCron 定时表达式选择组件 ✔
- JInputPopup 多行输入窗口组件 ✔
- JSwitch 开关选择组件 ✔
- JTreeDict 分类字典树形下拉组件 ✔
- JSelectInput 可输入下拉框 ✔
- JEditor 富文本编辑器 ✔
- JMarkdownEditor Markdown编辑器 ✔
- JSearchSelect 字典表的搜索组件 ✔
- JSelectUserByDept 根据部门选择用户 ✔
- JVxeTable
- 组件配置文档
- 自定义组件
- 封装自定义组件
- 自定义组件增强
- 多级联动配置
- 使用示例
- 常见问题解答
- JAreaLinkage 省市县联动组件 ✔
- JCategorySelect 分类字典树 ✔
- JImageUpload 图片上传 ✔
- JSelectMultiple 下拉多选 ✔
- JSelectRole 选择角色 ✔
- JFormContainer 表单组件禁用 ✔
- SuperQuery 高级查询
- UserSelect 高级用户选择组件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端权限
- 表单权限
- 显隐控制 ✔
- 禁用控制 ✔
- 列表权限
- 按钮权限控制
- 列字段显隐控制
- 行编辑组件权限
- 显隐控制
- 禁用控制
- 代码生成
- Online在线代码生成
- GUI代码生成
- 代码生成模板介绍
- vue3和vue3Native详细说明
- 深入开发
- 定义Form新组件
- 自定义列表查询
- 自定义表单布局
- 开发笔记
- 组件权限控制
- 使用Antd Vue原生Form
- 自定义图表组件
- 自定义渲染函数
- 如何编写mock接口
- 缓存用法
- 精简版代码制作
- 微前端(qiankun)集成
- 前端小技巧
- 表单整体禁用
- 弹框内下拉框错位
- 界面如何设置响应式
- 抽屉(Drawer)宽度自适应
- 生成菜单脚本
- Online表单
- Online常见问题
- Online表单配置
- 配置参数说明
- 系统标准字段
- 表单类型-主子表|树表
- 自定义查询配置
- Online表单风格
- Online表单删除说明
- Online联合查询配置
- online表单视图功能说明
- Online表单开启评论
- Online表单控件介绍
- 常用基础控件
- 高级关联记录
- Online表单控件配置
- 基本配置
- 控件扩展配置
- 默认值表达式
- 自定义查询配置
- 字段href
- 默认值(填值规则)
- 导入导出自定义规则
- Online表单权限配置
- 字段权限配置与授权
- 按钮权限配置与授权
- 数据权限配置与授权
- 联合查询数据权限规则说明
- 在线增强
- 自定义按钮
- SQL增强
- JS增强
- 按钮触发JS增强
- 列表Api
- 列表操作列前置事件
- 表单Api
- beforeSubmit事件
- loaded事件
- 表单值改变事件【单表/主表】
- 表单值改变事件【从表】
- 表单值改变事件【从改主】
- 控制字段显示与隐藏
- js增强实现下拉联动
- js增强控制下拉树数据
- JS增强 触发弹窗
- JS增强 http请求
- JS增强 方法定义
- 对接表单设计器后需注意
- JAVA增强
- 快速开始
- Online java增强 导入
- Online java增强 导出
- Online java增强 查询
- Online Java增强 http-api
- 表单类
- 列表类
- 其他功能示例
- 导入数据库表支持排除表
- 通过字段Href实现三级联动
- excel数据导入支持校验
- Online报表
- Online报表配置
- 配置成菜单
- 其他功能
- 推送消息
- ISO 8601书写格式
- 系统消息跳转至详情表单
- 菜单【批量申请(自定义)】功能说明
- Online自动化测试
- online AI自动化测试数据制作
- Online AI自动化测试数据制作
- Online AI模型测试用例功能详情
- JAVA后台功能
- saas多租户切换
- 新功能实现saas租户隔离
- 第三方集成
- 敲敲云集成钉钉