## 2.2.1.Apache的安装
对应的软件如下:

Apache安装步骤:
1,解压“httpd-2.4.29-x86-r2.zip”,并将解压后的所有文件拷贝到目标文件夹wamp/apache下。
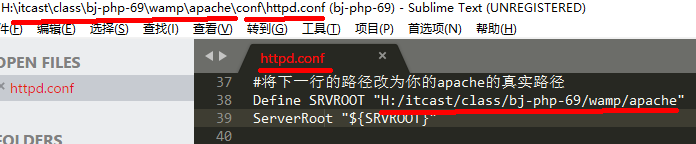
2,修改apache主配置文件(httpd.conf)中的“SVRROOT”为apache的实际目录。
提示:要修改的文件为:wamp/apache/conf/httpd.conf,大约第38行处。

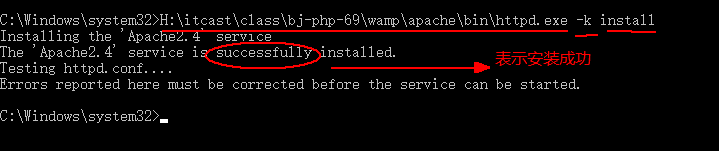
3,管理员模式下运行cmd(或powershell),并在其中运行apache/bin下的命令httpd.exe,如下所示:
httpd.exe -k install
```
提示: 1,httpd.exe所在位置为:apache/bin/目录中
2,如果想要删除该服务,则运行:httpd.exe -k uninstall
```

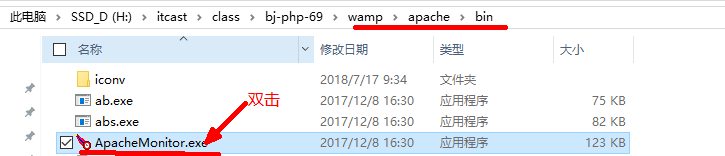
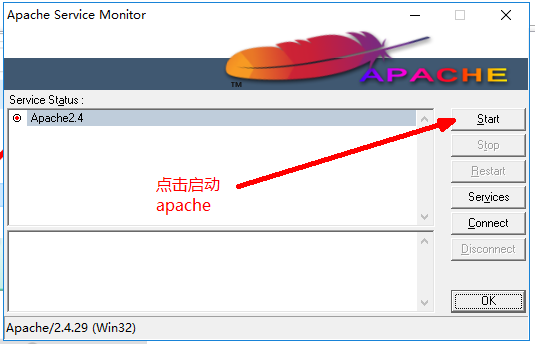
4,双击打开如下文件并启动服务:wamp/apche/bin/ApacheMonitor.exe

右下角有如下图标:

再双击图标:


> 注意:
> 如果安装失败,有可能是缺少如下的windows系统模块:

则先双击安装它,然后再安装apache!
## 2.2.2.测试安装结果
在浏览器中测试安装后的“默认网站”:
浏览这个地址: http://localhost,或http://127.0.0.1
可以看到页面,就表示安装配置成功!

我们还可以将之前做好的“京东商城”项目文件(index.htm和相关文件夹和文件)拷贝到apache/htdocs/jingdong/目录中,并进行浏览,就成为了一个较为正式的网站的网页了。
一个重要理念:
所谓一个网站,就是一个文件夹!
所谓一个网页,就是一个文件!!
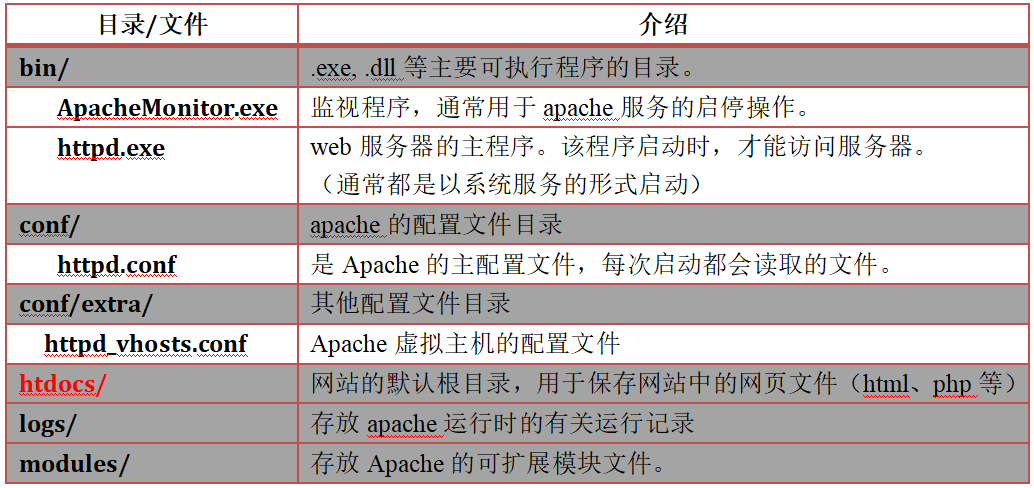
## 2.2.3.Apache目录介绍

- 1、PHP与运行环境介绍
- 1.1.PHP介绍
- 1.2.PHP运行环境介绍
- 1.3.几个不同的PHP运行环境
- 2、Apache的安装、配置与管理
- 2.1.PHP运行环境安装总体目录规划
- 2.2.Apache的安装
- 2.3.Apache的配置
- 2.4.Apache的启动和停止
- 2.5.认识几个相关概念
- 2.6.网站访问流程
- 3、PHP的安装与配置(重点)
- 3.1.PHP的安装
- 3.2.配置Apache使Apache可以调用PHP
- 3.3.PHP的基本配置
- 3.4.查看php执行环境
- 4、MySQL的安装与配置
- 4.1.php.ini中设置mysql数据库模块
- 4.2.MySQL的安装
- 4.3.MySQL的配置
- 4.4.测试在PHP中连接MySQL数据库
- 5、多站点虚拟主机配置
- 5.1.默认的初始站点配置
- 5.2.多站点虚拟主机的含义
- 5.3.配置多站点虚拟主机
- 6、PHP基本语法规则
- 6.1.PHP标记
- 6.2.PHP语句结束符
- 6.3.PHP注释
- 7、变量
- 7.1.含义与定义形式
- 7.2.变量的命名规则
- 7.3.变量的4种基本操作
- 7.4.变量传值(难点)
- 7.5.预定义变量
- 7.6.可变变量
- 8、常量
- 8.1.常量的含义
- 8.2.常量的两种定义形式
- 8.3.常量的两种取值形式
- 8.4.变量与常量的区别
- 8.5.判断一个常量是否存在:defined();
- 8.6.预定义常量
- 8.7.几个魔术常量
- 9、数据类型
- 9.1.数据类型分类与概述
- 9.2.整型integer/int
- 9.3.浮点型double/float
- 9.4.布尔型boolean
- 9.5.字符串型string
- 9.6.数组类型array
- 9.7.空类型NULL
- 9.8.类型判断
- 9.9.类型转换
- 10、运算符详解
- 10.1.概述
- 10.2.赋值运算符
- 10.3.算术运算符
- 10.4.连接运算符( . )
- 10.5.自赋值运算符
- 10.6.自操作(自加自减)运算符
- 10.7.比较运算符
- 10.8.逻辑运算符
- 10.9.条件运算符
- 10.10.位运算符(了解)
- 10.11.错误抑制符@
- 10.12.运算符的优先级
- 11、流程控制
- 11.1.流程控制概述
- 11.2.if语句(重点)
- 11.3.分支结构之switch分支语句(重点)
- 11.4.循环结构之while循环语句
- 11.5.循环结构之do while循环语句
- 11.6.循环结构之for循环语句(重点/难点)
- 11.7.多重循环及案例
- 11.8.循环的中断
- 12、函数
- 12.1.函数的概念与作用
- 12.2.函数的定义与调用
- 12.3.函数执行原理(重点/难点)
- 12.4.函数参数(重点)
- 12.5.函数返回值(重点)
- 12.6.可变函数
- 12.7.匿名函数
- 12.8.常用系统函数介绍
- 13、函数相关
- 13.1.变量的作用域问题(重点)
- 13.2.递归函数/递归思想(重点/难点)
- 14、文件加载
- 14.1.文件加载的含义
- 14.2.文件加载的四种方式(重点)
- 14.3.四种方式的区别
- 15、错误处理
- 15.1.错误分类
- 15.2.常见错误代号(重点)
- 15.3.错误触发
- 15.4.错误显示设置
- 15.5.错误日志设置
- 15.6.自定义错误处理(重点/难点)
- 16、字符串详解
- 16.1.四种不同形式的字符串
- 16.2.转义字符
- 16.3.字符串的长度问题
- 16.4.常用字符串函数(重点)
- 17、数组详解
- 17.1.数组的概念和定义
- 17.2.数组下标问题
- 17.3.PHP数组的维数
- 17.4.数组的遍历(重点)
- 17.5.常用数组函数
- 17.6.数组排序算法(重点/难点)
- 17.7.数组查找算法
