链接:
https://blog.csdn.net/Web_front/article/details/103653259?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.nonecase
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 500px;height:300px;"></div>
<script>
var myChart = echarts.init(document.getElementById("main"));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
```
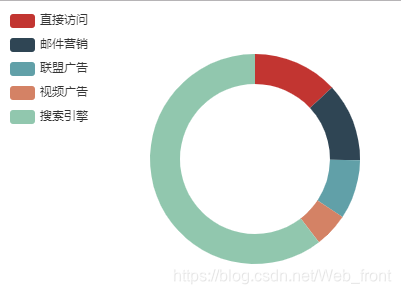
**饼状图实现效果如下:**

### 柱状图
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.common.min.js"></script>
</head>
<body>
<div id="main" style="width: 500px;height:300px;"></div>
<script>
var myChart = echarts.init(document.getElementById("main"));
// app.title = '坐标轴刻度与标签对齐';
option = {
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
```
**柱状图实现效果如下:**

### 折线图
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 500px;height:300px;"></div>
<script>
var myChart = echarts.init(document.getElementById("main"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
```
**实现的效果如下:**

- tp5图片上传
- 文件上传到七牛云
- 上传到阿里云
- 富文本编辑器
- phpexcel和spreadsheet
- phpexcel导出
- phpexcel导入
- spreadsheet
- tp5_api接口
- 跨域请求
- JWT
- 图片和视频上传接口
- 验证码
- tp5小程序登录
- tp5小程序支付
- tp5基础架构
- 验证层
- 模型层Model
- 控制器构找
- tp5.0支付宝
- 海报二维码
- 轮播图
- echarts柱状图
- layui的图片弹窗
- p标签显示指定行数(全部)
- jquery和layerdate调用日期
- ajax发送文件和图片的坑啊
- JS日期点击上一天和下一天
- 百度分享js
- POST请求
- 商品数据表
- tp5.0支付宝最全
- tp5路由的坑
- 二维数组排序
- tp5模型分组group错误
- 二维变一维数组
- 无限树形结构
- json对象转数组
- 模型关联查询
- tp5的模型获取器和字段设定
- 经纬度获取距离排序
