# 学习完电脑端店铺装修之后,手机端装修就容易很多了。
**手机端装修共包含9个部分:模板选择、首页排版、首页导航、分类显示、广告管理、商品推荐、微页面、底部导航和页面风格。**
[](http://help.niushop.com.cn/assets/%E6%89%8B%E6%9C%BA%E7%AB%AF%E8%A3%85%E4%BF%AE.png)
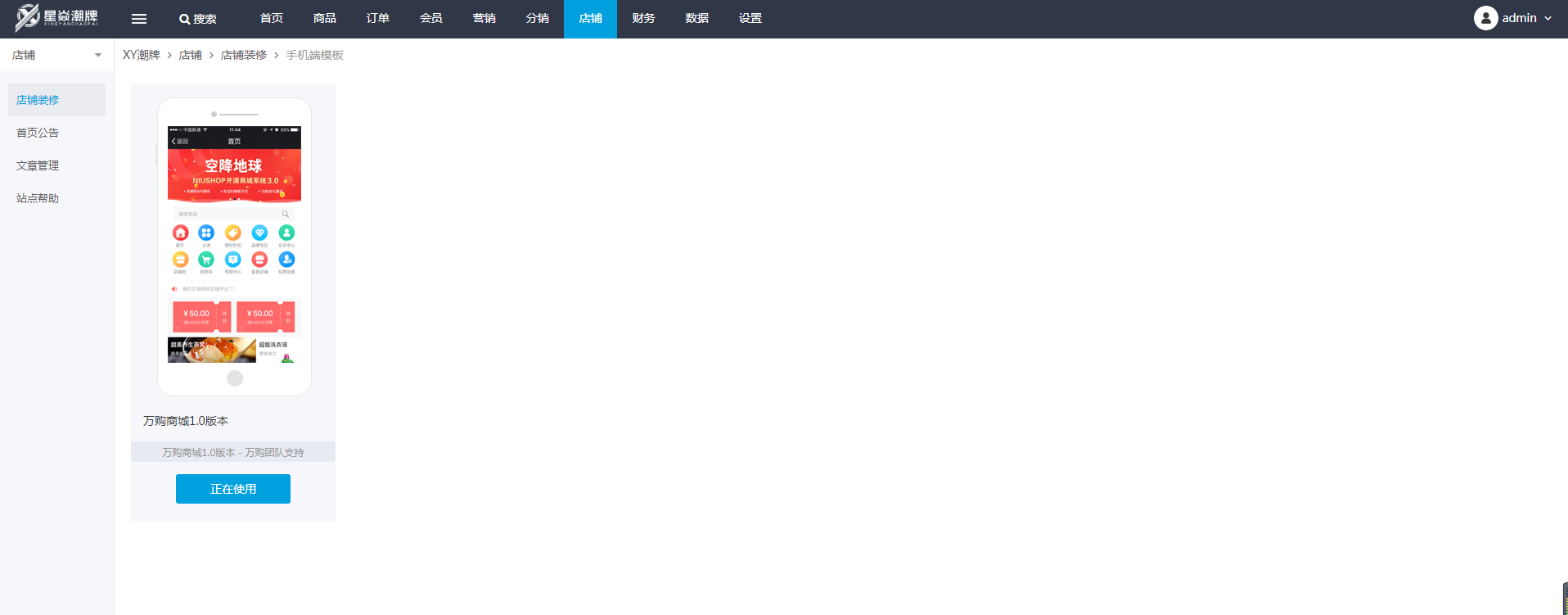
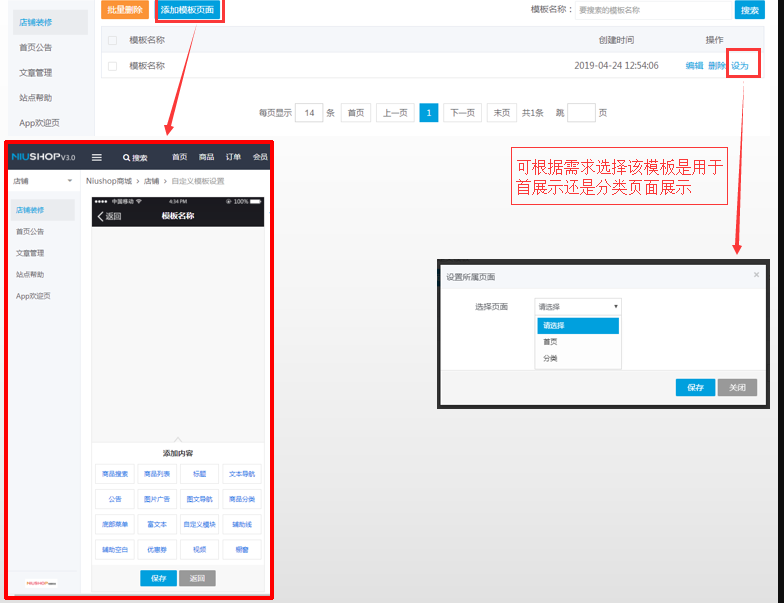
**一、模板选择(目前只有一个默认模板,随后公司会开发更多新模板供大家选择)**

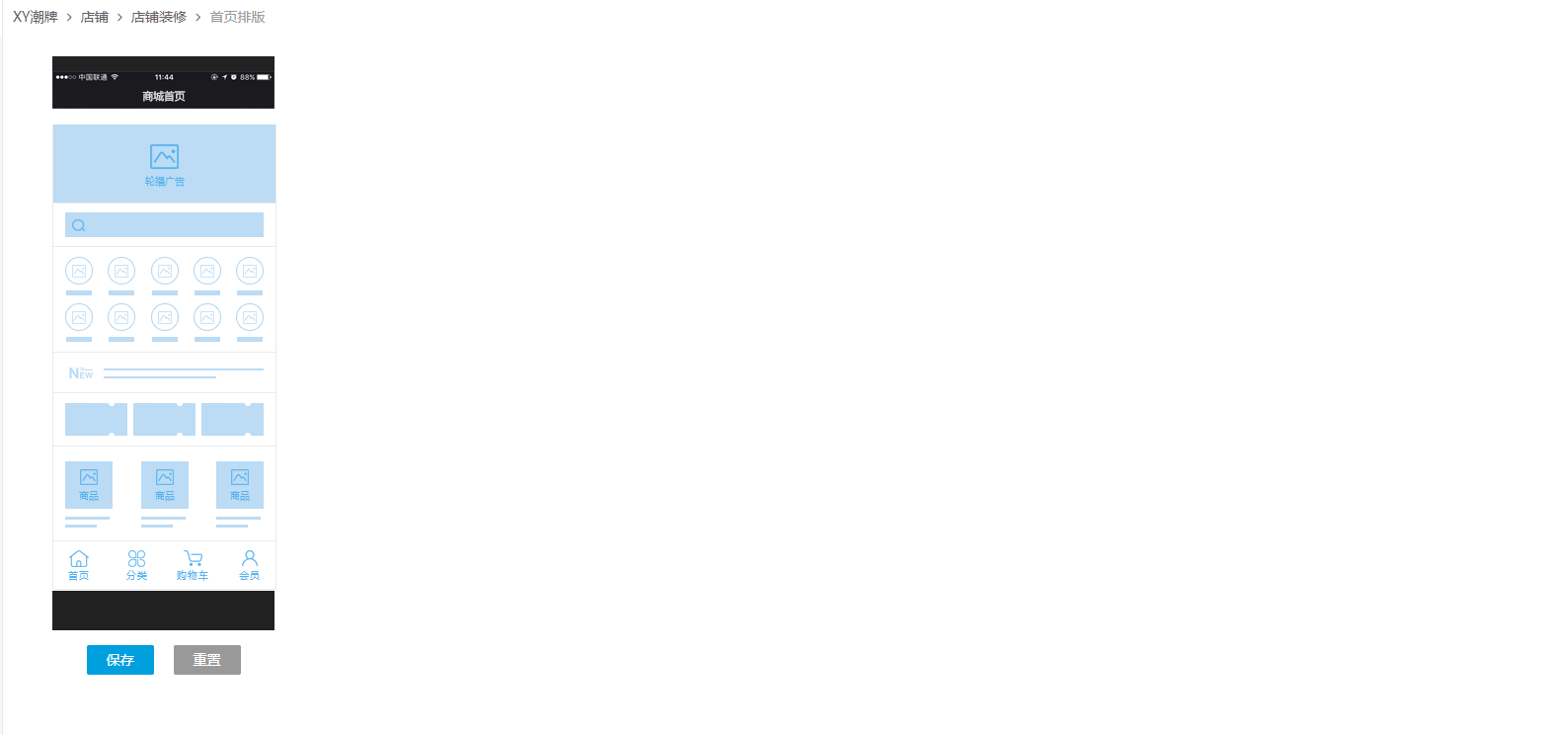
**二、首页排版(首页排版用于设置商城首页的模板。)**
**首页排版包括:关注微信公众号、轮播图、搜索栏、导航栏、公告、优惠券、限时折扣、推荐商品和底部导航。**
**“设置”按钮会直接跳转到该模块的设置,“是否显示”按钮决定手机端是否显示该模块。**
**关注微信公众号:顾客一进去商城就可以点击关注,方便快捷。**
**轮播图:图片广告用于放置店铺的最新活动,体现店铺的整体调性,推荐放置3—5张,考虑到买家在一个位置停留的时间不会过长,三张为最佳。**
**搜索栏:可以有效降低用户输入成本,提升用户搜索体验,增加网站的用户粘性。**
**导航栏:用于给我们店铺的商品做一个分类,让买家可以轻松找到自己需要的商品。**
**公告:可以发布店铺最新活动及新闻动态。**
**优惠券:一进店铺就能看到优惠券,让顾客有个消费预期及活动的优惠。**
**游戏活动、限时折扣、拼团推荐:买家一进店铺就可以看到各种营销活动,能够有效的增加用户粘性,促进顾客购买的欲望。**
**推荐商品:方便于买家对商品的选择。**

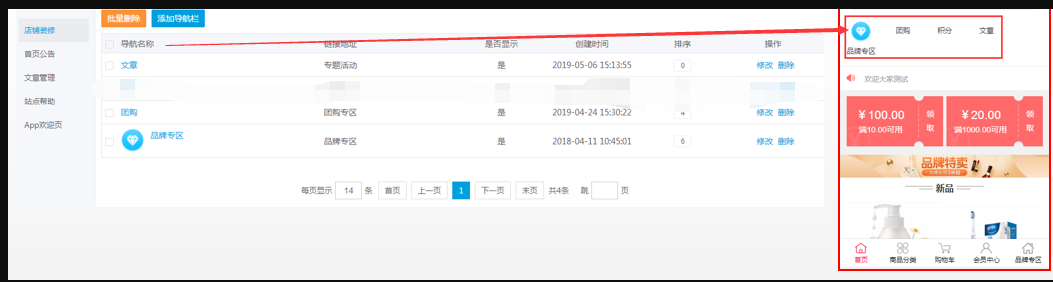
**三、首页导航(导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)**
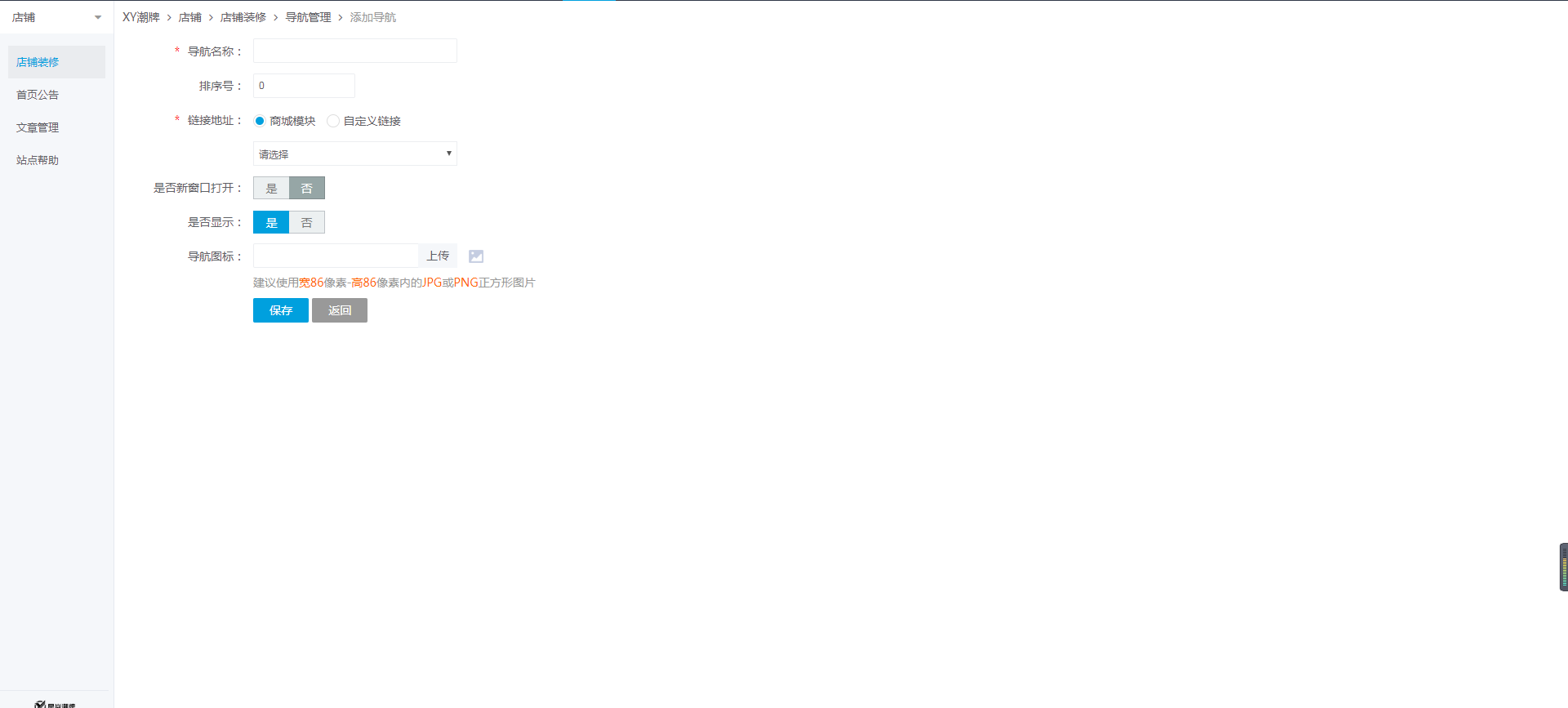
**1.首页导航包括:批量删除、添加导航栏、导航名称、链接地址、是否显示、创建时间、排序和对某一个首页导航的修改以及删除。**

**2.添加导航所设置的信息包括导航名称、排序号、链接地址、是否新窗口打开、是否显示和上传导航图标。链接地址的商城模块包括首页、限时折扣、品牌列表、领券中心、会员中心和购物车。**

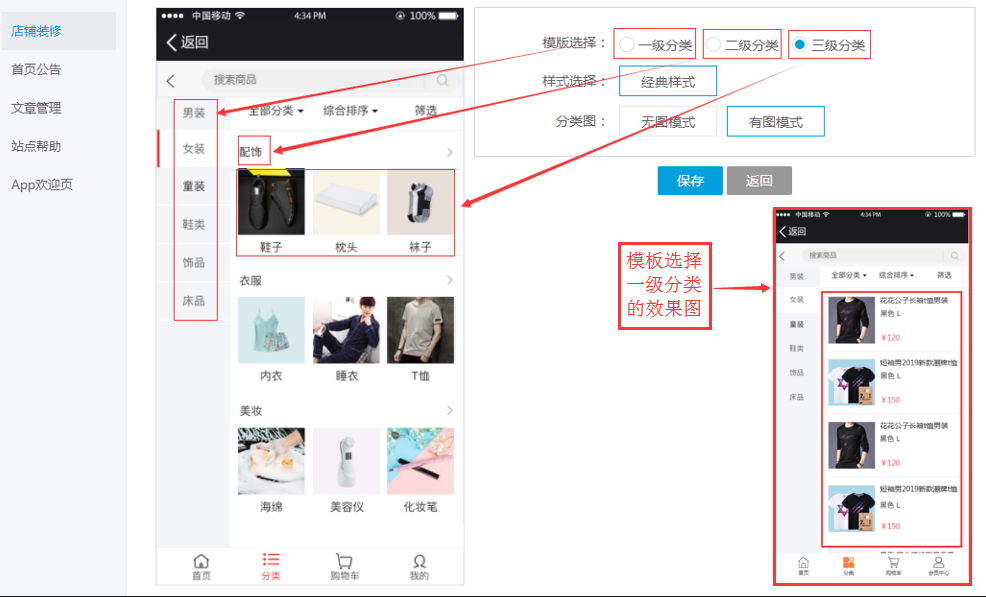
**四、分类显示(当商城商品数量及品种较多的时候,分类显示会起到很大的作用,一是方便于商家对商品进行归类,二是顾客在进入到商城后可根据分类立即找到自己所需要购买的商品。)**
**分类显示包括对于模板的选择有一级分类、二级分类和三级分类,样式选择有经典样式,分类图有无图模式和有图模式。只选择一级分类时,右边会直接显示该分类下的所有商品。**

**五、广告管理**
**(广告管理用于设置前台广告页面,同电脑端的设置。)**
**其中包括:名称、关键词、类别、宽度/字数、高度、是否启用和对某一广告的编辑。添加广告位还是分为平铺跟轮播两种。**
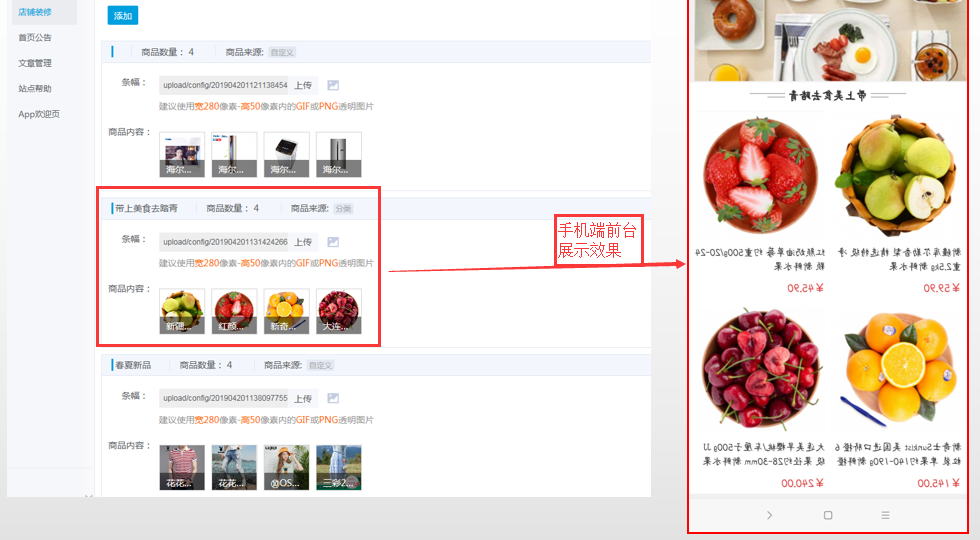
**六、商品推荐(设置商品推荐会使商品展示在手机端前台页面。)**

**商品推荐可根据商品标签、分类、品牌、推荐来添加,也可自定义添加,显示数量也可根据自己需求添加。**
[](http://help.niushop.com.cn/assets/%E6%89%8B%E6%9C%BA%E7%AB%AF%E6%B7%BB%E5%8A%A0%E5%95%86%E5%93%81%E6%8E%A8%E8%8D%90.png)
**七、微页面(微页面相当于自定义模板,适合有店铺主页自由搭建的基础功底商家使用;如果没有美工也不用担心,可以直接选择非上述模版,选出一个适合你的行业风格的模版,根据你需要替换的内容来制作店铺主页。)**

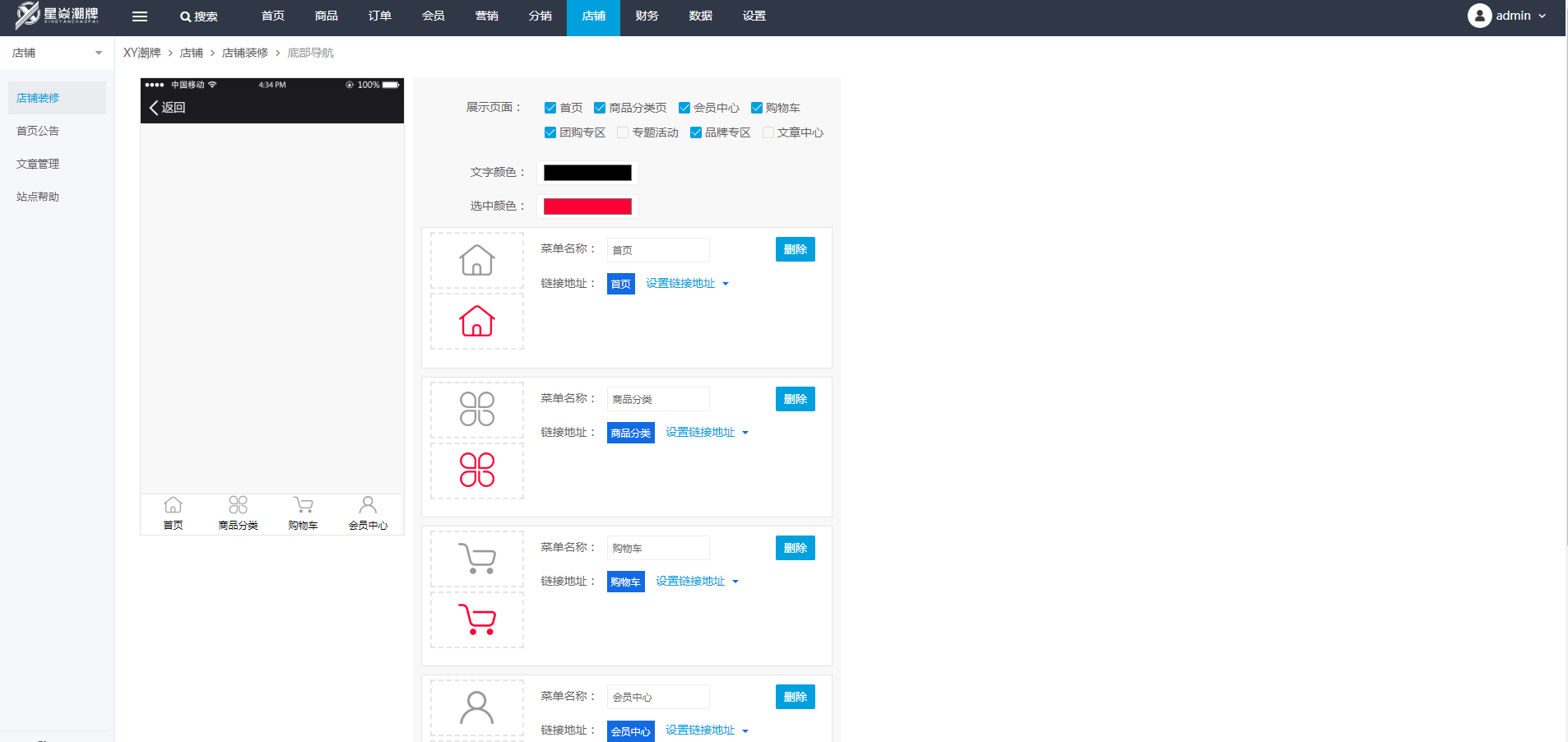
**八、底部导航(同首页导航,当你没有做到足够好的商品关联时,只要你精心设置好你的网站导航,它就可以让你店铺的各个页面串联起来,方便买家在栏目间快速切换,引导买家前往您期望的页面。)**
**底部导航主要包括:展示页面(对底部导航的添加及删除)、文字颜色、选中颜色、菜单名称(可自定义)、链接地址(引导买家前往您期望的页面)。**