[toc]
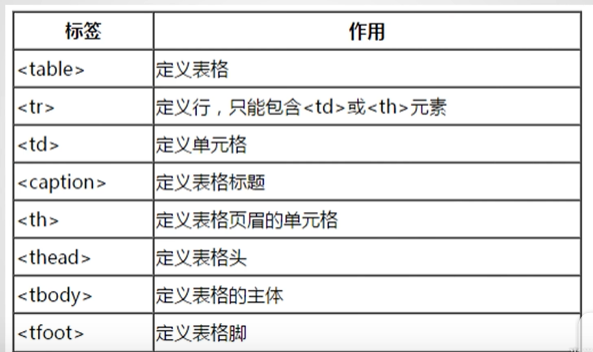
# 1、表格所有元素

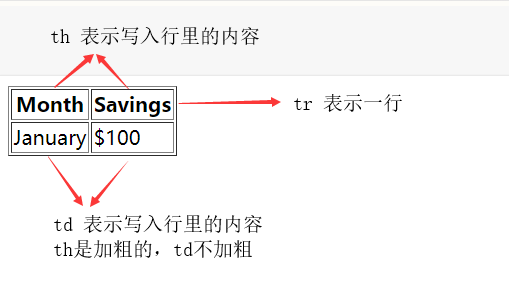
一个简单的 HTML 表格,包含两行两列:
~~~
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
~~~
结果如下:

注意:一般表是有thead、tbody、tfoot三部分组成,如果都不写那么默认表中内容为<b>tbody</b>。

# 2、表格常用属性
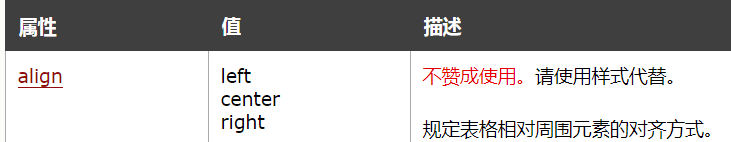
## align

~~~
<table border="1" width="200px">
<tr align="center">
<th>Month</th>
<th>Savings</th>
</tr>
<tr align="center">
<td>January</td>
<td>$100</td>
</tr>
</table>
~~~
给tr加align="center"可以使行内元素居中,效果如下

## cellspacing

~~~
<h4>没有 cellspacing:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>带有 cellspacing:</h4>
<table border="1"
cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
~~~
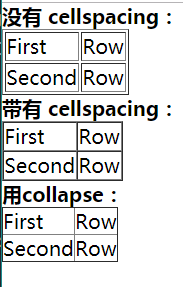
一般用cellspacing去除单元格之间距离,效果如下

## border-collapse
表格去重复边框一般用border-collapse:collapse

- 第一章.git
- 1-1 git基本命令
- 1-2 ssh的配置
- 1-3 版本回退
- 第二章 markdown基本语法
- 第三章 HTML
- 3-1 HTML标签概念
- 3-2 html结构
- 3-3 基本标签
- 3-4 input输入框
- 3-5 table表格
- 第四章 CSS
- 4-1 CSS基础
- 4-2 基本样式
- 4-3 选择器
- 4-4 盒子模型
- 4-5 进阶样式
- 4-6 样式继承
- 4-7 浮动
- 4-8 定位
- 4-8 水平垂直居中
- 4-9 特殊情况
- 4-10 表单
- 4-11 2D效果
- 4-12 BFC
- 第五章 JavaScript笔记
- 5-1JS基础
- 5-2 DOM介绍
- 5-3 DOM操作详解
- 5-4 JSON详解
- 第六章 jQuery
- 6-1 jQuery概述
- 6-2 jQuery选择器
- 6-3 jQuery常用操作
- 第七章 AJAX
- 7-1 原生ajax
- 7-2 http,get,post
- 7-3 跨域
- 7-4 jQuery-ajax
- Web前端命名规范
