搭建 该程序第一步,我们需要配置下腾讯云/阿里云储存OOS
## 一、系统网站创建小程序
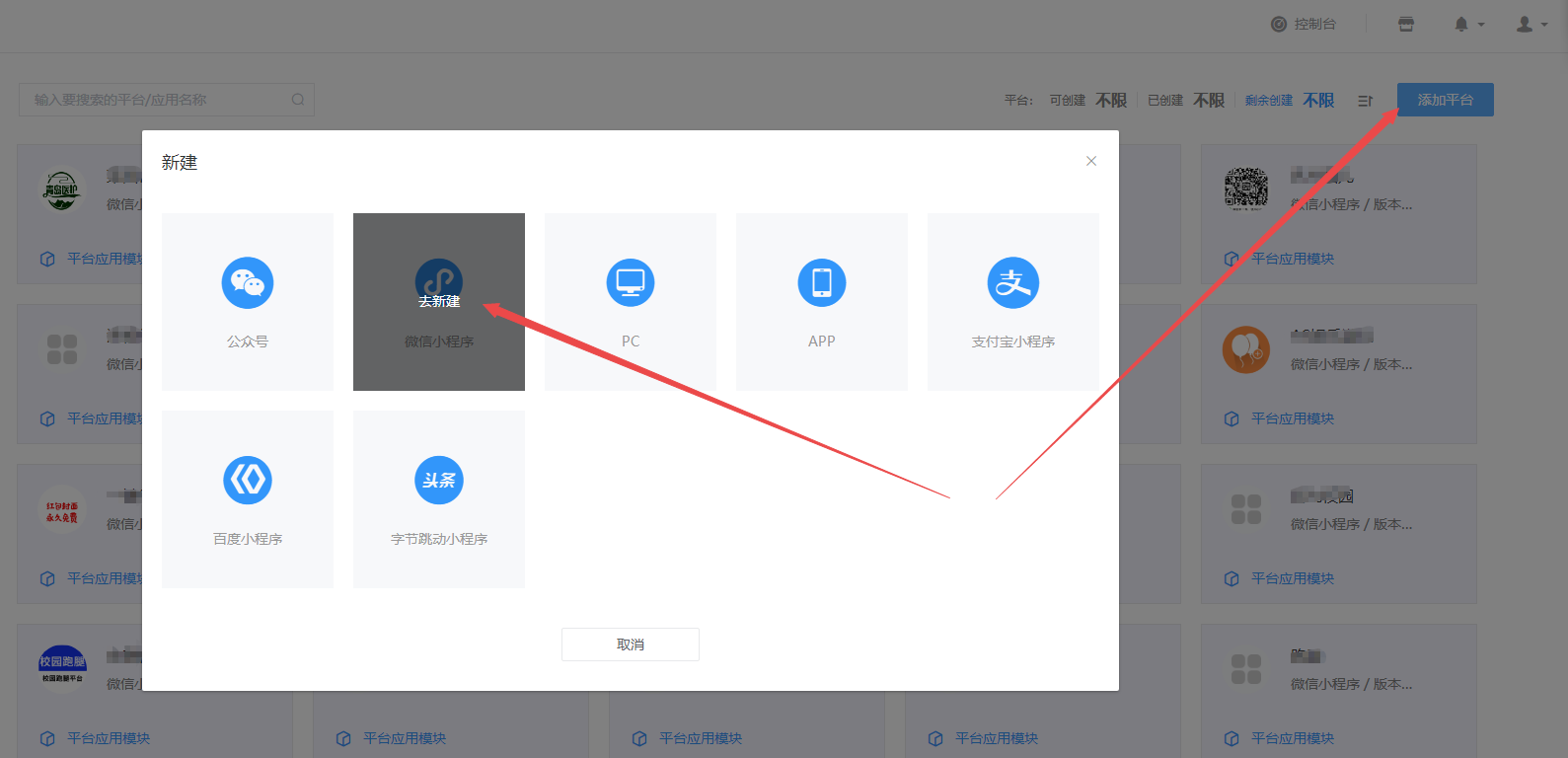
平台管理 - 添加平台 - 新建小程序 - 填写好对应的信息
## 
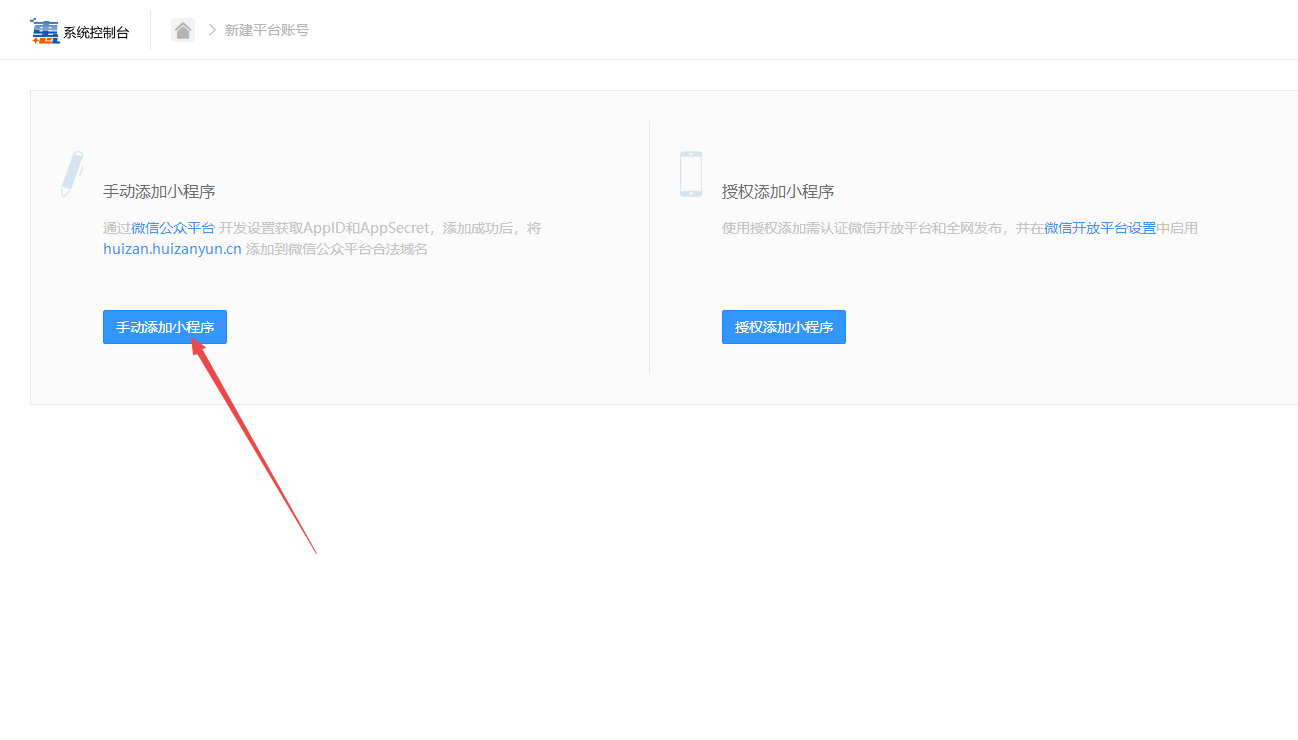
## 二:点击手动添加小程序
## 
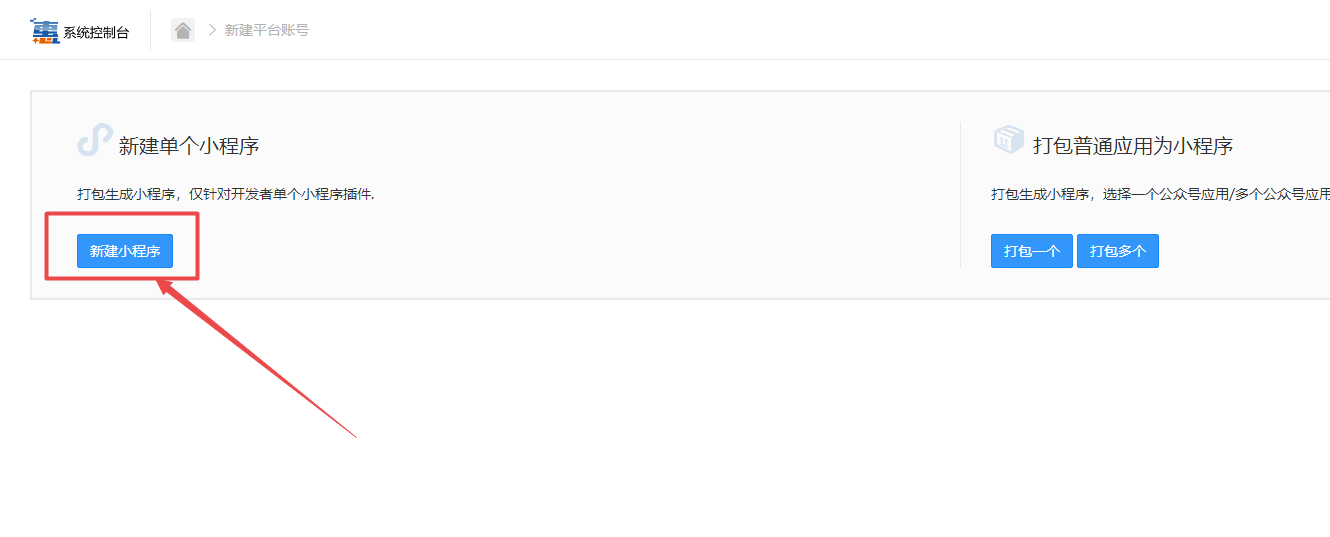
## 三:点击新建单个小程序
## 
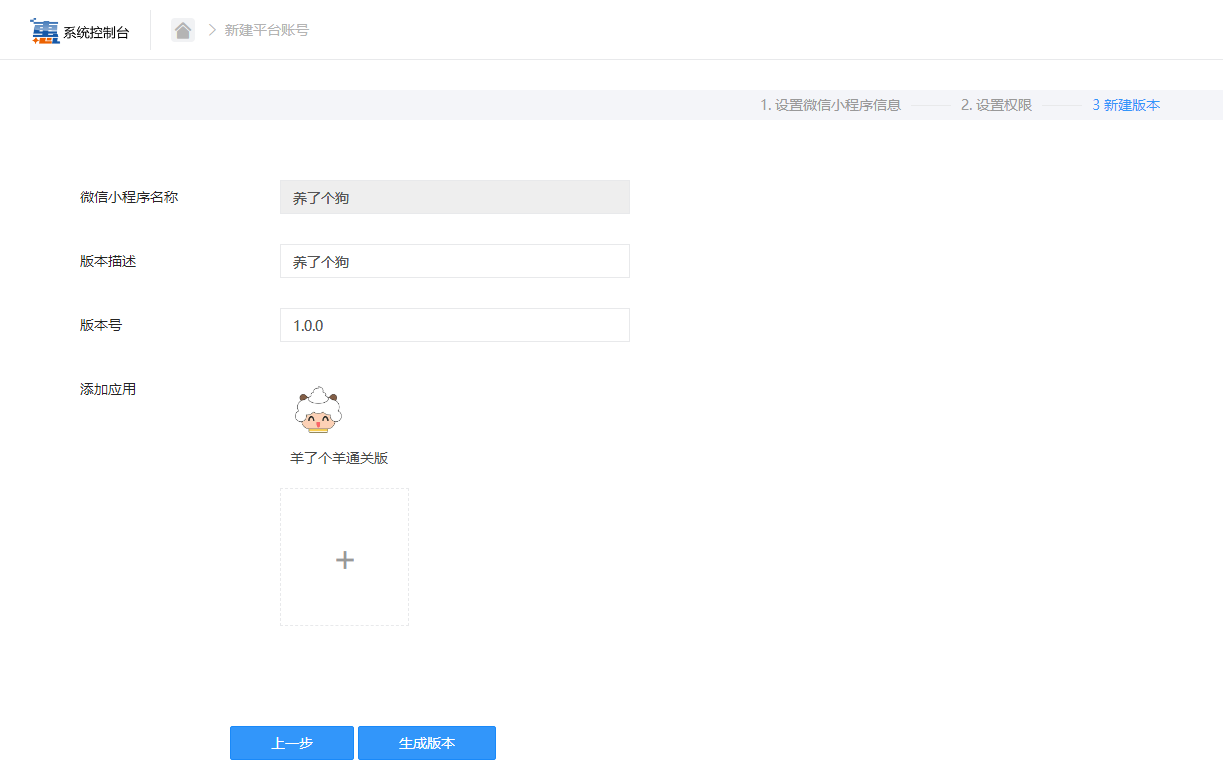
## 四:填写小程序的基本信息

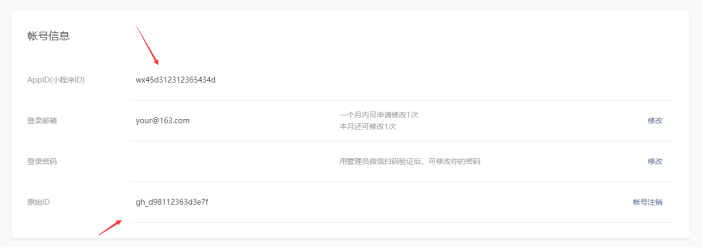
> 备注:打开微信小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/)), 找到小程序信息,主要是原始id和appid和appsecret还有版本号以后用到
> 获取appid和appsecret
> 
> 
## 五:直接点击下一步

## 六:选择咱们的羊了个羊小游戏的小程序

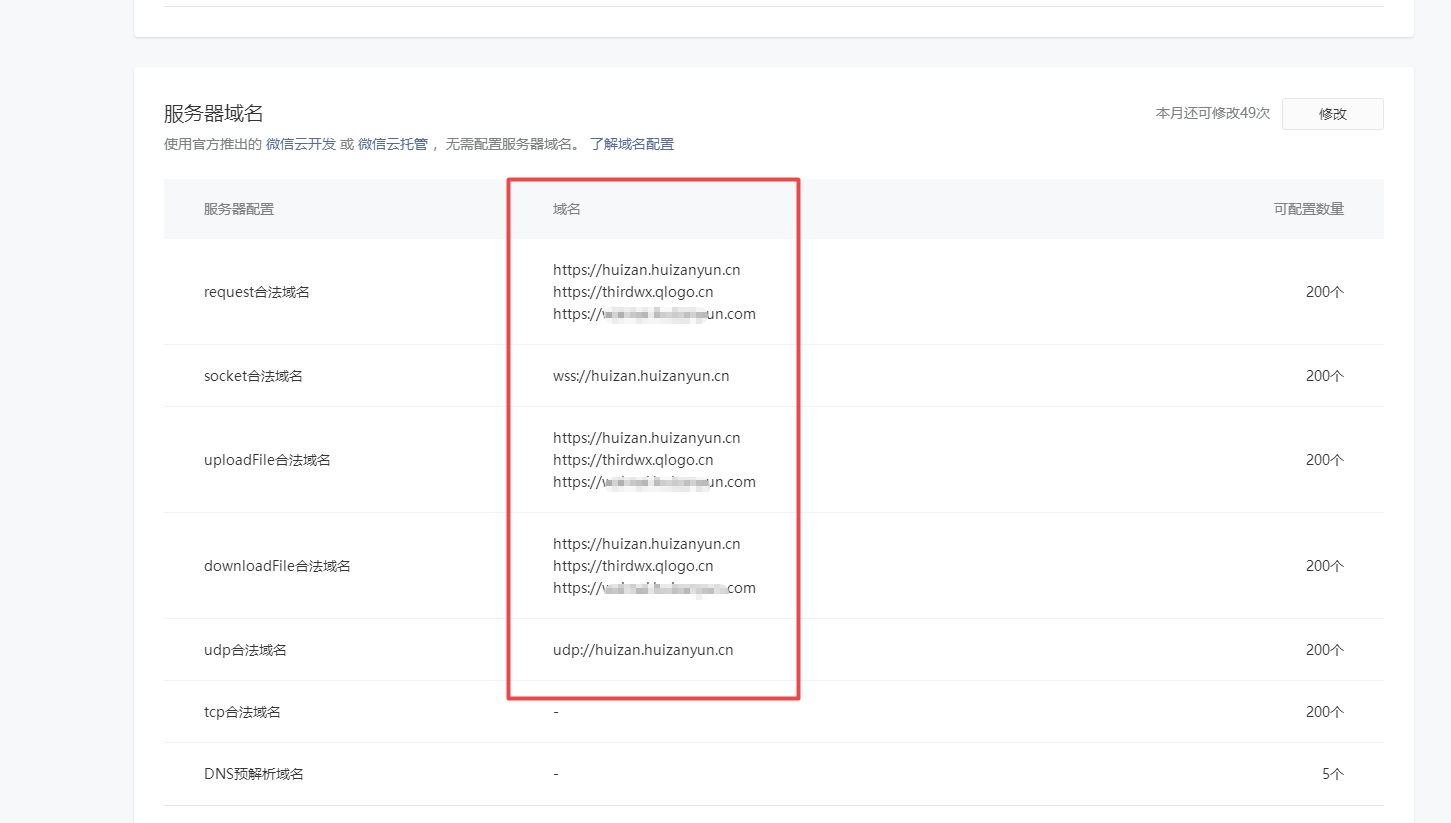
## 七:登录:mp.weixin.qq.com找到小程序服务器域名,依次填写以下域名
## \>
> 
> 
> [https://huizan.huizanyun.cn](https://huizan.huizanyun.cn/)(这个是后台的域名)
> https://(这个是云储存的域名,填写你自己阿里云/腾讯云/七牛云的OSS对象储存域名)
> [https://thirdwx.qlogo.cn](https://thirdwx.qlogo.cn/)(这个是腾讯的用户头像域名)
> 依次将以上域名填写上去即可,然后返回咱们系统后台
## 八:点击上传小程序

管理员扫码即可上传小程序前端
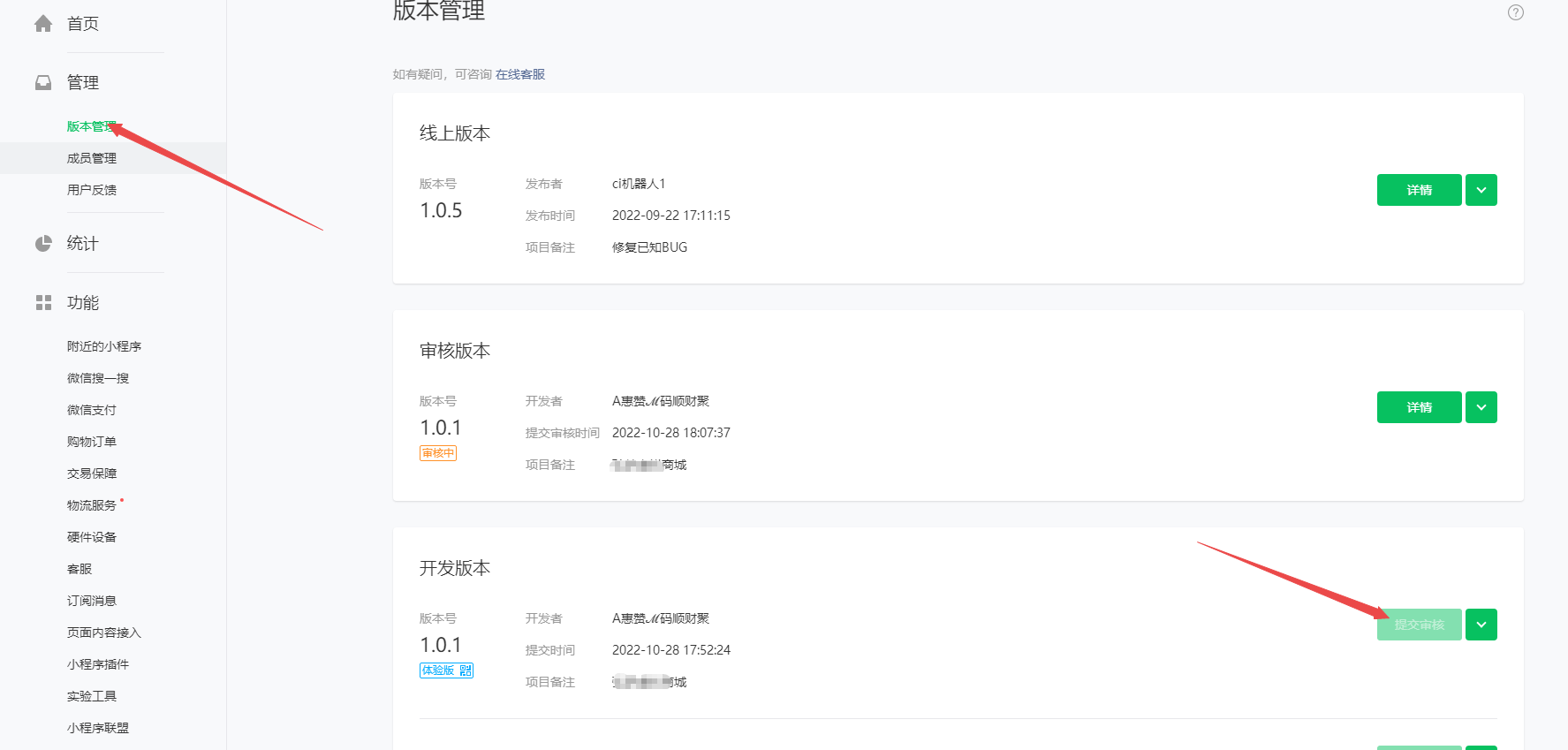
九:上传完成后,[去mp.weixin.qq.com](http://xn--mp-lg6c.weixin.qq.com/),版本管理,点击发布小程序

## 等待审核成功后,点击发布新版即可
- 前言-联系我们
- 淼赞软件系统对接教程
- 公众号对接教程
- 小程序对接教程
- 七牛云储存配置教程
- 小程序对接微信支付教程
- 公众号H5应用对接微信支付
- 给客户开后台账户
- 阿里云储存配置教程
- 淼赞软件公众号系列
- 盲盒交友H5公众号
- 系统介绍
- 常见问题
- 海报图片不显示
- 纸条审核与404报错
- 自动提现
- 抽不到纸条
- 分销关系是怎么建立
- 没有用户头像
- 上传图片点不开咋办
- 支付问题
- 客服二维码上面的ID是什么
- 后台配置
- 参数设置
- 前端入口
- 地图申请
- 模板消息通知教程
- 微信服务商支付进件
- 进件配置教程
- 小程序快速进件
- 常见问题.
- 付费进群操作手册
- 付费进群使用教程
- 如何设置炮灰域名
- 如何配置模板消息
- 系统素材分享
- 个人插件(虎皮椒)
- 如何对接虎皮椒
- 成功后自动关闭网页
- 代理分销功能
- 如何把代理入口挂在首页
- 代理功能常见问题
- 淼赞软件小程序系列
- 万年历小程序流量主
- 一:搭建教程
- 二:相关接口申请
- 三:wx.getLocation接口申请
- 后台功能手册
- 广告管理·
- 基础设置·
- 流量主管理·
- 用户管理·
- 底部菜单·
- 订单管理··.
- 作者管理·
- 文章分类·
- 文章管理·
- 帮助管理·
- 兑换商城·
- 兑换商城订单·
- 3D盲盒搭建手册
- 更换域名教程
- 前端代码发布教程(备用)
- 高端恋爱话术手册
- 教程说明
- 平台设置
- 系统管理
- 支付设置
- 会员套餐
- 流量主设置
- 更多小程序
- 订阅消息设置
- 敏感违规词过滤库
- 奖励中心
- 邀请新人奖励
- 激励视频奖励
- 体验新小程序
- 关注公众号奖励
- 导航设置
- 首页菜单
- 底部导航
- 广告管理
- 广告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡导出
- 推广神器
- 推广中心
- 智能客服
- 微信SEO
- 神奇素材
- 全网推广助手
- 神推大使
- AI逗图
- AI导师
- 万能收款
- 话术管理
- 话术分类管理
- 话术主题管理
- 情话锦囊
- 课堂管理
- 分类管理
- 课程管理
- 用户中心
- 用户列表
- 订单统计
- 提现管理
- 路径管理
- 腾讯ai闲聊
- 常见的问题
- 多端数据互通
- 每日送祝福
- 外卖返利系统教程
- 程序打开空白问题
- 视频教程
- 潮玩盲盒小程序手册
- 搭建前必看(不看自负)
- 小程序域名配置
- 联系小程序客服
- 公众号配置
- 商户号配置
- 反悔卡配置
- 轮播图配置
- 盲盒的权重与数量
- WiFi营销小程序手册
- 云储存配置必看(不看后果自负)
- 搭建教程讲解
- wifi素材下载
- wifi更新系统教程
- 微信支付对接
- 对接流量主教程
- 抖音壁纸小程序手册
- 1.搭建前准备工作
- 2.搭建工作
- 3.上传小程序前端代码
- 学法减分小程序手册
- 用户管理
- 广告管理.
- 内容管理
- 题库管理
- 平台管理
- 应用管理
- 系统设置..
- 节日头像小程序手册
- 云储存配置教程..
- 搭建教程讲解.
- 装逼制图小程序手册
- 搭建步骤详解
- 部分素材下载
- 校园跑腿小程序手册
- 应用更新及小程序发布
- 订阅消息配置
- 企业付款到零钱
- 跑腿使用说明
- 常见问题..
- 微信支付密钥设置
- 微信支付API证书申请
- 宝塔计划任务
- 企业微信机器人配置
- 微信商户关联小程序
- 会员功能说明
- 提交小程序审核需要关闭的功能
- 用户隐私保护指引设置
- 微信过审核
- 小程序附件上传问题
- 添加平台
- 商家打印机
- 商家会员功能说明
- 优惠券添加使用问题
- 用户隐私协议模板
- 获取最新文章详情短链接
- 趣味测评小程序手册
- 搭建步骤详解.
- 部分素材下载..
- 颜值测评小程序手册
- 搭建流程(第一步)
- 百度AI人脸接口对接
- 阿里云对象储存接口配置教程
- 颜值关键词分析参考
- 小程序类目选择和素材
- 羊了个羊小程序手册
- 一:小程序注册+类目教程
- 二:搭建教程流程
- 三:提交审核必看
- 看图找茬小程序手册
- 一:小程序注册+类目
- 二:搭建教程和流程
- WiFi轻享版小程序手册
- 项目介绍
- 代理商
- 固定不分佣算法
- 固定分佣算法
- 比例分佣算法
- 功能介绍
- WiFi管理
- 门店管理.
- 优惠券管理
- 轮播图管理
- 代理商管理
- 流量主广告管理
- 佣金相关
- 连接日志
- 天天领券CPS
- 发布前需要配置的东西
- 相关问题
- 小程序搭建前的准备工作
- 小程序在线上传操作指引
- 小程序提审时用户隐私协议
- 其他问题
- 淼赞CPS系统手册
- 搭建前必看
- 系统设置...
- 系统配置·
- 管理员列表·
- 配送方式·
- 短信设置·
- 操作日志·
- 界面设计..
- 页面设计·
- 底部导航·
- 内页导航·
- 分享设置·
- 如何添加CPS推广链接·
- 模板中心·
- 自定义表单·
- 页面相关设计素材·
- 渠道管理.
- 微信公众号·
- 公众号绑定
- 菜单管理·
- 支付设置·
- 模板消息设置·
- 已添加模板·
- 被关注回复
- 关键字回复
- 微信会员卡·
- 领取记录·
- 会员卡创建·
- 微信小程序·
- 小程序绑定·
- 小程序支付·
- 订阅消息设置·
- 服务类目·
- 会员管理..
- 会员列表·
- 等级及分销·
- 升级申请记录·
- 分享海报·
- 商城系统.
- 商品管理·
- 订单管理·
- 退款申请·
- 商品分类·
- 商品海报·
- 系统设置·
- 商户管理·
- 商户明细·
- 添加商户·
- 商户分类·
- 商户商品·
- 商户订单·
- 余额明细·
- 提现记录·
- 默认导航·
- 参数设置·
- 优惠券·
- 财务管理.
- 佣金记录·
- 佣金明细·
- 佣金提现·
- 发票管理·
- 核销记录·
- 常见问题解答.
- 如何快速注册小程序?
- CPS推广系统.
- 如何使用·
- 推广活动
- 聚合页内容
- 订单管理··
- 参数设置··
- WiFi码系统
- WiFi管理·
- WiFi连接记录
- 参数设置··.
- 挪车码系统
- 挪车码管理
- 通话计费
- 通话黑名单
- 参数设置.·
- 接口调用价格·
- 挪车阿里云申请方法
- Ai绘画系统
- 参数配置·..
- 接口调用价格.
- 功能配置加载
- 点击作品一直转圈.
- 常见问题解答..
- 小程序涉及非官方渠道代充·
- AI绘画封面红包搭建手册
- 1.注册小程序+类目
- 2.搭建教程和流程
- 3.素材下载
- 商户通系统手册
- 配置小程序和后台参数
- 支付配置-证书序列号
- 支付不了怎么回事
- 百度ocr识别
- 发布小程序注意事项
- 微信服务商进件配置
- 微信开放平台注册认证
- 创建配置第三方开放平台
- 配置第三方平台参数
- 淼赞寄快递小程序手册
- 程序搭建前介绍
- 搭建系统教程
- 1:搭建前准备
- 2.系统后台搭建教程
- 后台使用手册
- 基本设置
- 站点设置
- 快递及相关接口设置
- 寄件设置
- 首页幻灯片及中部导航
- 充值与提现
- 会员购买分销设置
- 短信及通知模板设置
- 分享设置...
- 广告设置
- 快递管理
- 会员等级
- 会员中心
- 提现管理.
- 订单管理·.
- 海报管理
- 消息公告
- 售后工单
- 表情包小程序搭建手册
- 搭建前说明
- 素材包下载和上传
- 小程序服务器域名填写
- 关于个人和企业小程序审核
- 新增功能全解
- 赠送10G素材资料自行上传
- 废品回收小程序手册
- 搭建前介绍(必看)
- 后台功能简述
- 淼赞软件v2商城操作手册
- 序言
- 配置说明
- 绑定
- 绑定公众号
- 绑定小程序
- 系统设置
- 系统配置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航栏
- 内页导航
- 分享设置
- 链接地址
- 平台配置
- 微信公众号
- 菜单管理
- 支付设置.
- 模板消息设置
- 已添加模板
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序支付
- 订阅消息设置.
- 服务类目
- 头条小程序
- 会员管理
- 用户列表.
- 等级及分销
- 升级申请记录
- 用户关系图
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置.
- 退款申请
- 商品服务
- 财务管理
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单明细
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 优惠券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 拼团管理
- 砍价活动
- 砍价管理
- 整点秒杀
- 秒杀管理
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 扩展功能
- 多商户
- 文章论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号接入
- 常见问题解答
- 小程序公众号数据互通
- 淼赞软件智慧点餐系统教程
- 时光云扫码点餐软件介绍
- 后台功能说明
- 首页
- 商户概况
- 商户信息
- 外卖
- 订单处理
- 订单查询
- 外卖设置
- 配送设置
- 店内
- 店内订单管理
- 桌码管理
- 店内设置
- 打印机管理
- 商品
- 外卖商品
- 店内商品
- 商品扩展
- 快速导入
- 用户
- 用户管理.
- 会员管理.
- 财务
- 门店财务
- 余额明细.
- 积分明细.
- 装修
- 装修管理
- 全店风格
- 素材管理.
- 门店
- 门店列表
- 提现申请
- 门店类别
- 门店设置
- 数据
- 外卖概况
- 店内概况
- 当面付概况
- 应用
- 微信小程序.
- 优惠券.
- 满额立减
- 配送费满减
- 弹窗优惠券
- 下单返红包
- 支付有礼
- 店铺满赠
- 超级换购
- 商品活动
- 第二件打折
- 兑换码
- 收银台
- 酒水寄存
- 新客专享
- 门店新客立减
- 收藏有礼
- 会员储值
- 生日有礼
- 资讯中心
- 积分商城
- 积分签到.
- 发券宝
- 云喇叭
- 语音合成
- 设置
- 基础设置
- 通用设置
- 订单提醒设置
- .支付设置
- 其他设置
- 员工管理
- 配送配置教程
- 达达配置教程
- 码科配送
- 点我达配送
- uu配送
- 闪送配送
- 蜂鸟即配
- 顺丰同城
- 打印机配置
- 飞鹅标签机设置
- 飞鹅打印机设置
- 易联云打印机设置
- 本地打印机
- 已知问题教程
- 腾讯key申请教程
- 小程序接口申请教程
- 淼赞云:本地团购搭建教程
- 淼赞云同城团购独立版安装教程
- 微信开放平台--网站应用申请教程
- 微信开放平台--第三方平台申请教程
- 新手首次配置后台流程
- 开放平台配置教程
- 如何发布小程序
- 已知常见问题解答
