# 商品详情页
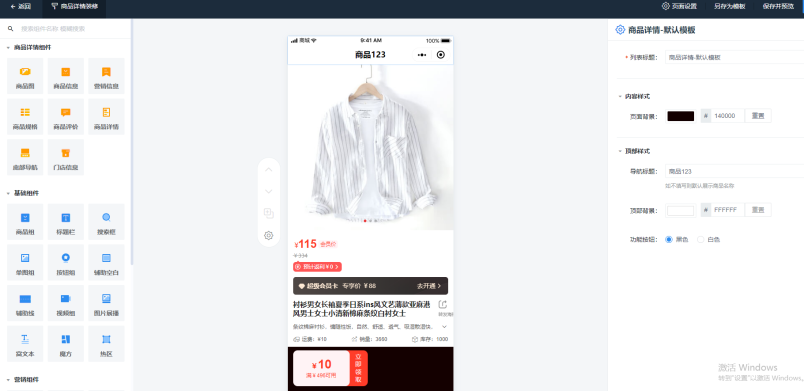
1.页面设置

●页面背景:选择创建整个页面的背景色,选择应用后前端和后端颜色保持一致;
●列表标题:自定义创建,仅在后台使用;
●导航标题:用户访问商城首页时手机端顶部显示的标题内容;
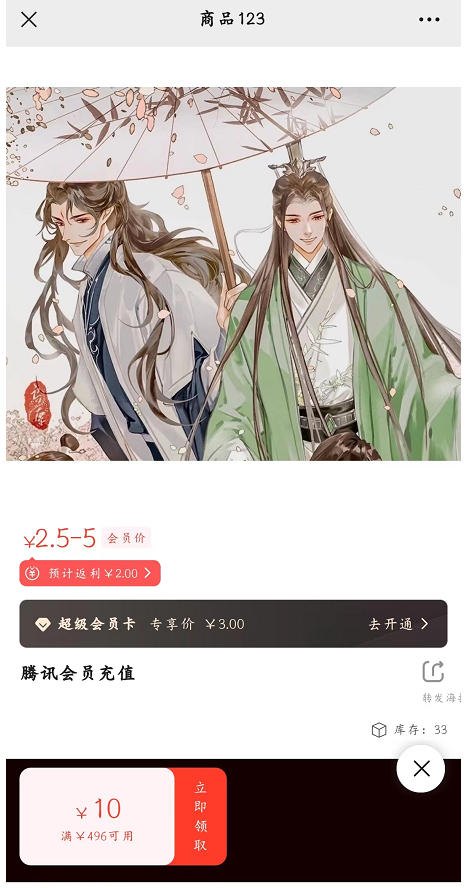
手机端样式:

2.商品详情组件

●商品图: 读取商品编辑中添加的商品轮播图
●商品信息: 可以设置该部分字体的颜色设置,支持自定义选择是否显示分享按钮以及分享按钮的图标和文字,设置选择预计佣金是否显示,该部分的选择只控制商品详情页中的显示,商品列表中的预计佣金显示在分销设置中选择是否开启显示;
●营销信息: 添加该组件后,手机端会自动识别该商品支持的优惠券、营销活动和商品服务以及该商品的区域配送情况,营销活动包括全场满额包邮、全场满额立减、积分抵扣、余额抵扣、单品满额包邮和单品满减包邮
●底部导航: 店铺图标、客服、自定义、收藏、购物车这几个内容是最多只支持勾选3个的,购物车按钮支持设置显示或隐藏,图标和显示文字都是可以自定义的,购买文字最多支持四个字,
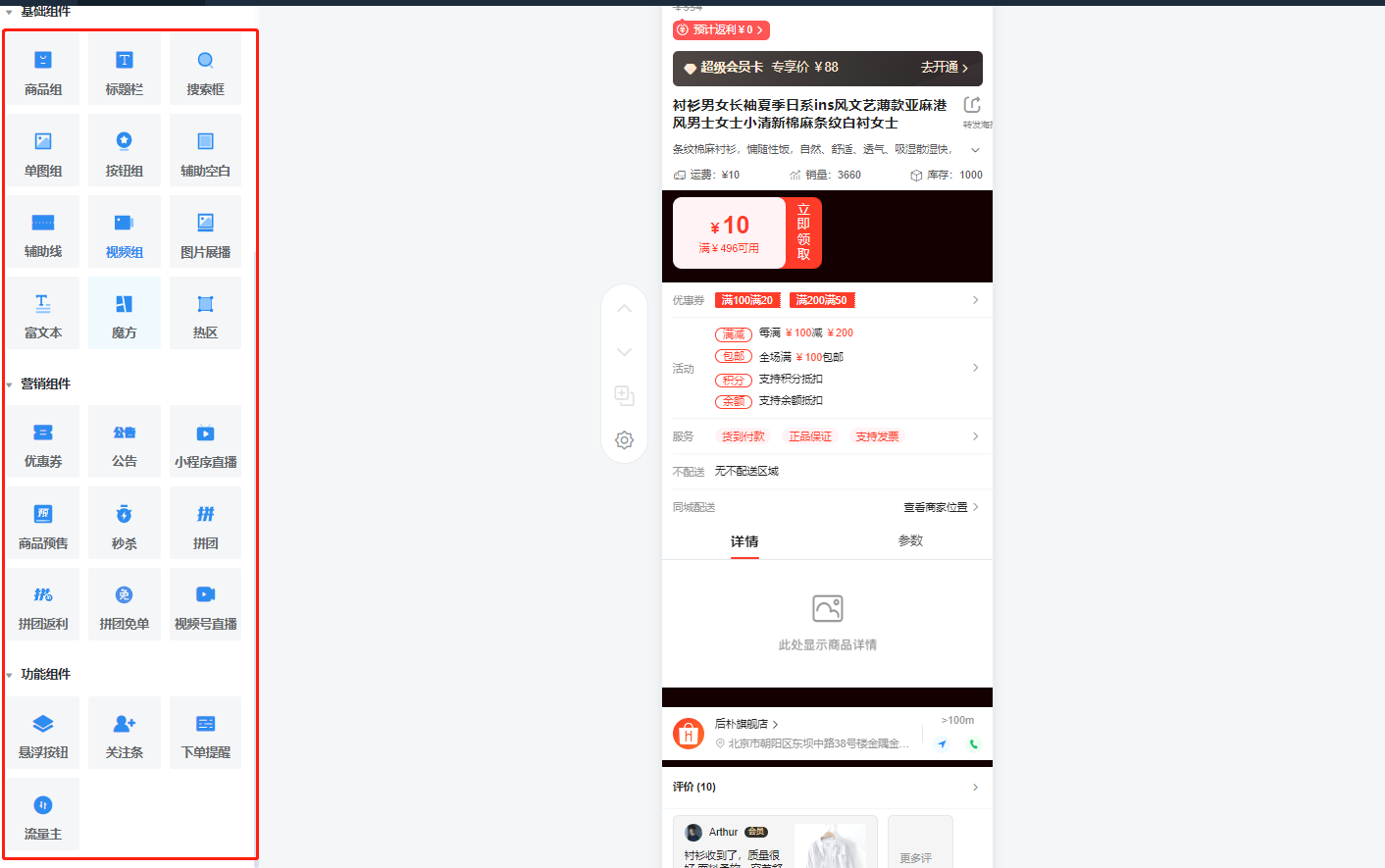
3.其他组件

商品详情页中支持添加商品组、图片组以及列表导航等基础组件,同时也支持优惠券和公告等的营销组件
4.模板应用
●另存为模板: 即当前页面保留,另存该页面为一条商城页面模板,该页面可以继续编辑
●保存并预览: 保存编辑的内容,在右侧会生成该页面的手机端预览图
●发布: 点击发布后即为应该改模板,手机端会对应显示为当前页面
