<span style="background-color: rgb(40 109 195); color: #ffffff; border: none; padding: 10px 20px; text-align: left; text-decoration: none; display: inline-block; font-size: 16px; transition-duration: 0.4s; cursor: pointer; border-radius: 4px; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);width:100%;">
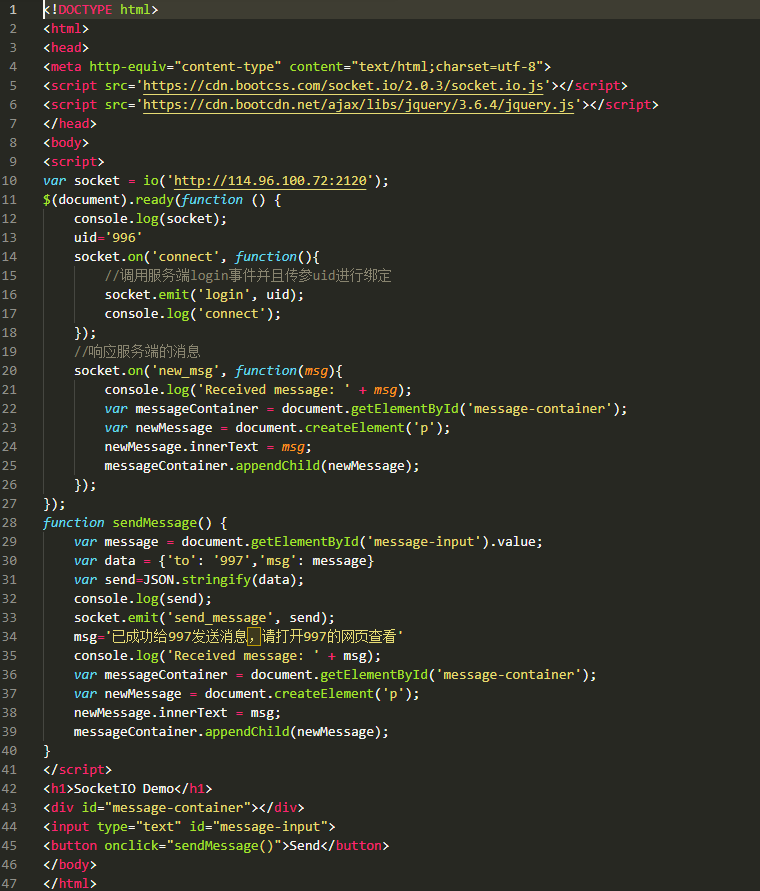
## 📝这里用的是index996.html index997.html 两个html做相互通信做的前端示例
❗❗❗温馨提示:index996.html ,index997.html跟996页面的区别就第13行的uid赋值改为997,以及第30行的to改为996
</span>
<br>
## <b>在线演示:http://114.96.100.72:5657/ 🦄 🦄 🦄 🦄 🦄 🦄 🦄 🦄 🦄 🦄
*****

###
>[info]用 iframe框架包含这两个文件来演示,更清晰的看到两个页面的交互