# 语义化文本元素
## 1. 常用文本元素
| 标签 | 描述 |
| -------------------- | -------------------------------------------------- |
| `<p>` | 段落内容 |
| `<pre>` | 按源码格式原样显示 |
| `<br>` | 换行(源码中的换行会被解析来空格) |
| `<span>` | 与`<div>`类似,无语义, 主要用作内容的样式钩子 |
| `<time>` | 描述日期或时间 |
| `<abbr>` | 缩写 |
| `<sub>` | 下标 |
| `<sup>` | 上标 |
| `<address>` | 地址,通常用在`<footer>`中 |
| `<s> / <del>` | 删除线, `<s>`无语义 |
| `<code>` | 显示代码块,通常与代码格式化插件配合,才能高亮关键字 |
| `<progress>` | 进度条 |
| `<b> / <strong>` | 加粗, `<b>`无语义 |
| `<i> / <em>` | 斜体, `<i>`无语义 |
| `<mark>` | 高亮标记, 默认为内容添加黄色背景 |
| `<q> / <blockquote>` | 引用, 内容加双引号 |
---
## 2. 示例
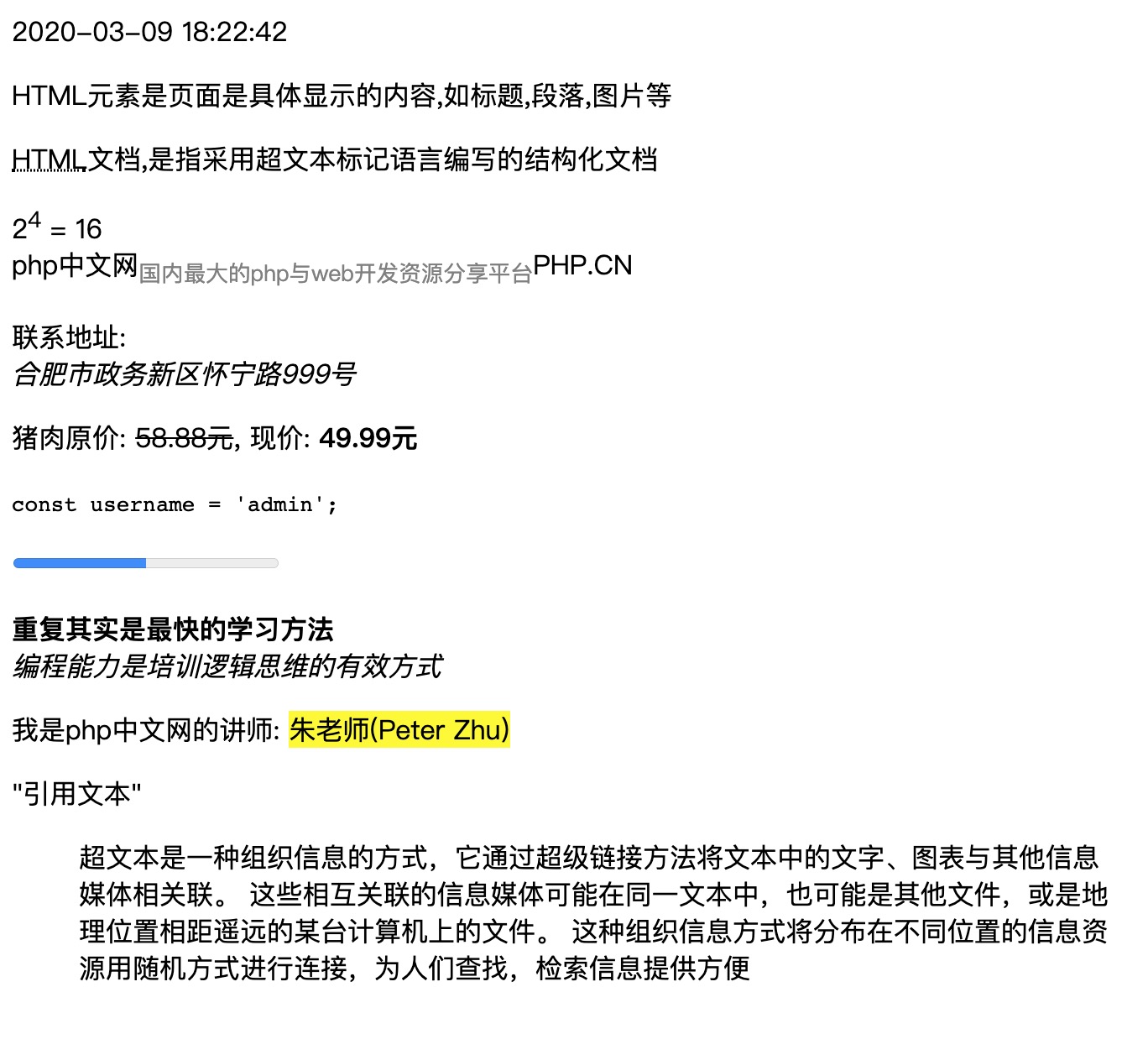
- 运行效果

- 示例代码
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>语义化文本元素</title>
</head>
<body>
<time>2020-03-09 18:22:42</time>
<p>HTML元素是页面是具体显示的内容,如标题,段落,图片等</p>
<!--缩写文本下有虚线,完整信息在标签的title属性中,鼠标悬停会显示title中的描述信息-->
<p>
<abbr title="HyperText Markup Language">HTML</abbr
>文档,是指采用超文本标记语言编写的结构化文档
</p>
<!--上标与下标-->
<p>
2<sup>4</sup> = 16
<br />
php中文网<sub style="color: gray">国内最大的php与web开发资源分享平台</sub
>PHP.CN
</p>
<!--地址, 默认会换行,并斜体显示-->
<footer>
联系地址:
<address>合肥市政务新区怀宁路999号</address>
</footer>
<!--删除线-->
<p>猪肉原价: <del>58.88元</del>, 现价: <strong>49.99元</strong></p>
<!--代码, 通常与pre配合-->
<p>
<code>
const username = 'admin';
</code>
</p>
<p>
<!-- 如果浏览器不支持该标,则显示内部文本: 已完成 50%-->
<progress value="50" max="100">已完成 50% </progress>
</p>
<p>
<!-- 强调:-->
<strong>重复其实是最快的学习方法</strong>
<br />
<em>编程能力是培训逻辑思维的有效方式</em>
</p>
<!--标注-->
<p>我是php中文网的讲师: <mark>朱老师(Peter Zhu)</mark></p>
<!--引用-->
<p>
<!-- 短引用: 文本添加引号 -->
<q>引用文本</q>
</p>
<!-- 长引用: 缩进表示 -->
<blockquote cite="https://www.php.cn">
<p>
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。
这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
</p>
</blockquote>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
