# 什么是 Hybrid App?
随着移动浪潮的兴起,各种 APP 层出不穷,极速的业务扩展提升了团队对开发效率的要求,这个时候使用 IOS & Andriod 开发一个 APP 似乎成本有点过高了,而 H5 的低成本、高效率、跨平台等特性马上被利用起来形成了一种新的开发模式:Hybrid APP。
作为一种混合开发的模式,Hybrid APP 底层依赖于 Native 提供的容器(UIWebview),上层使用 Html&Css&JS 做业务开发,底层透明化、上层多样化,这种场景非常有利于前端介入,非常适合业务快速迭代,于是 Hybrid 火啦。

# App 常用开发模式简介
[常用的几种 APP 开发模式-脑图](http://naotu.baidu.com/file/6af15fcbb72f89926043779811b1ea44?token=df0378691ecdcef2)
## Native App
传统的原生 App 开发模式,有 iOS 和 aOS 两大系统,需要各自语言开发各自 App
- 优点:性能和体验都是最好的
- 缺点:开发和发布成本高
- 应用技术:Swift,OC,Java
## WebApp
移动端的网站,常被称为 H5 应用,说白了就是特定运行在移动端浏览器上的网站应用。一般泛指 SPA(Single Page Application)模式开发出的网站,与 MPA(Multi-page Application)对应。
- 优点:开发和发布成本最低
- 缺点:性能和体验不能讲是最差的,但也受到浏览器处理能力的限制,多次下载同样会占用用户一定的流量
- 应用技术:React,Angular,Vue 等等
## Hybrid App
混合模式移动应用,介于 Web App、Native App 这两者之间的 App 开发技术,兼具 “Native App良好交互体验的优势” 和 “Web App跨平台开发的优势””(百度百科解释)
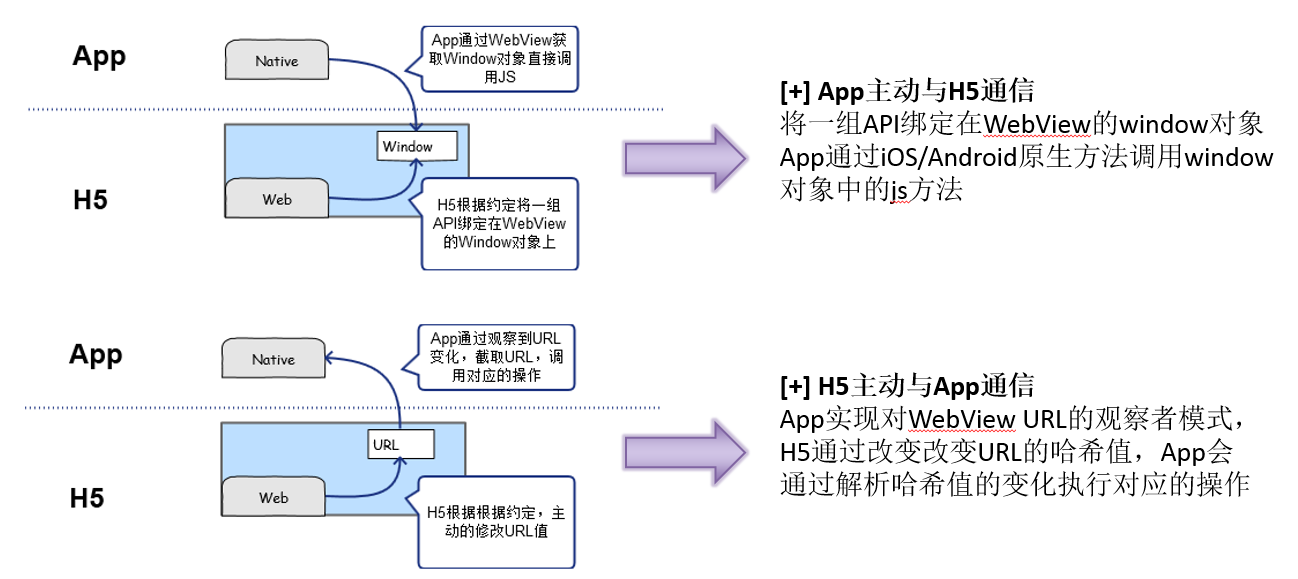
主要的原理是,由 Native 通过 JSBridge 等方法提供统一的 API,然后用 Html+Css 实现界面,JS 来写逻辑,调用 API,最终的页面在 Webview 中显示,这种模式下,Android、iOS 的 API 一般有一致性,所以 Hybrid App 有跨平台效果。
- 优点:开发和发布都比较方便,效率介于 Native App、Web App 之间
- 缺点:学习范围较广,需要原生配合
- 应用技术:PhoneGap,AppCan,Wex5,APICloud等
## React Native App
Facebook 发现 Hybrid App 存在很多缺陷和不足,于是发起开源的一套新的 App 开发方案 RN。使用 JSX 语言写原生界面,js 通过 JSBridge 调用原生 API 渲染 UI 交互通信。
- 优点:效率体验接近 Native App,发布和开发成本低于 Native App
- 缺点:...
## Weex App
阿里巴巴开发团队在 RN 的成功案例上,重新设计出的一套开发模式,站在了巨人肩膀上并有淘宝团队项目做养料,广受关注,2016 年 4 月正式开源,并在 v2.0 版本官方支持 Vue.js,与 RN 分庭抗礼。
- 优点:单页开发模式效率极高,热更新发包体积小,并且跨平台性更强
- 缺点:...
目前来看 React Native 比 Weex 要火,然后更火的是 Flutter
## Flutter
推荐阅读:[https://juejin.im/post/5d0bac156fb9a07ec56e7f15](https://juejin.im/post/5d0bac156fb9a07ec56e7f15)
Flutter 在性能上比 React Native 好似乎是大家公认的了,如果说 React Native 是为开发者做了平台兼容,那 Flutter 则更像是为开发者屏蔽平台的概念。只不过又得学一门新语言 Dart 了。
# 参考资料
[https://www.cnblogs.com/yexiaochai/p/4921635.html](https://www.cnblogs.com/yexiaochai/p/4921635.html)
[https://segmentfault.com/a/1190000011154120](https://segmentfault.com/a/1190000011154120)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
