### 配置项`widget`
> 在表格切点处自定义内容
参数1`string|array|yii\base\Widget $widget`
> -`string` Html字符串
> -`array` 批量传参如:
~~~
[
Table::TABLE_TOOL_TOP => '<p style="padding:10px;padding-bottom:0;">这里是工具栏头部</p>',
Table::TABLE_TOOL_BOTTOM => '<p style="padding:10px;padding-bottom:0;">这里是工具栏底部</p>',
Table::TABLE_PAGE_TOP => '<p style="padding:10px;padding-bottom:0;">这里是分页头部</p>',
Table::TABLE_PAGE_BOTTOM => '<p style="padding:10px;padding-bottom:0;">这里是分页底部</p>',
]
~~~
> -`yii\base\Widget` 一个实现`Widget`的对象
参数2`int $pos 切点`,当参数1类型为`array`时,该参数无效
~~~
- \app\builder\table\Table::TABLE_TOOL_TOP 工具栏顶部(默认)
- \app\builder\table\Table::TABLE_TOOL_BOTTOM 工具栏底部
- \app\builder\table\Table::TABLE_PAGE_TOP 分页顶部
- \app\builder\table\Table::TABLE_PAGE_BOTTOM 分页底部
~~~
示例代码:
~~~
return ViewBuilder::table()
->setTitle('会员列表')
->setPartial()
->setHideCheckbox(true)
->setWidget([
Table::TABLE_TOOL_TOP => '<p style="padding:10px;padding-bottom:0;">这里是工具栏头部</p>',
Table::TABLE_TOOL_BOTTOM => '<p style="padding:10px;padding-bottom:0;">这里是工具栏底部</p>',
Table::TABLE_PAGE_TOP => '<p style="padding:10px;padding-bottom:0;">这里是分页头部</p>',
Table::TABLE_PAGE_BOTTOM => '<p style="padding:10px;padding-bottom:0;">这里是分页底部</p>',
])
->setColumns([
'password',
'username' => table_column_helper('用户名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('电话', ['style' => ['min-width' => '100px']], function ($item) {
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('邮箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->render($this);
~~~
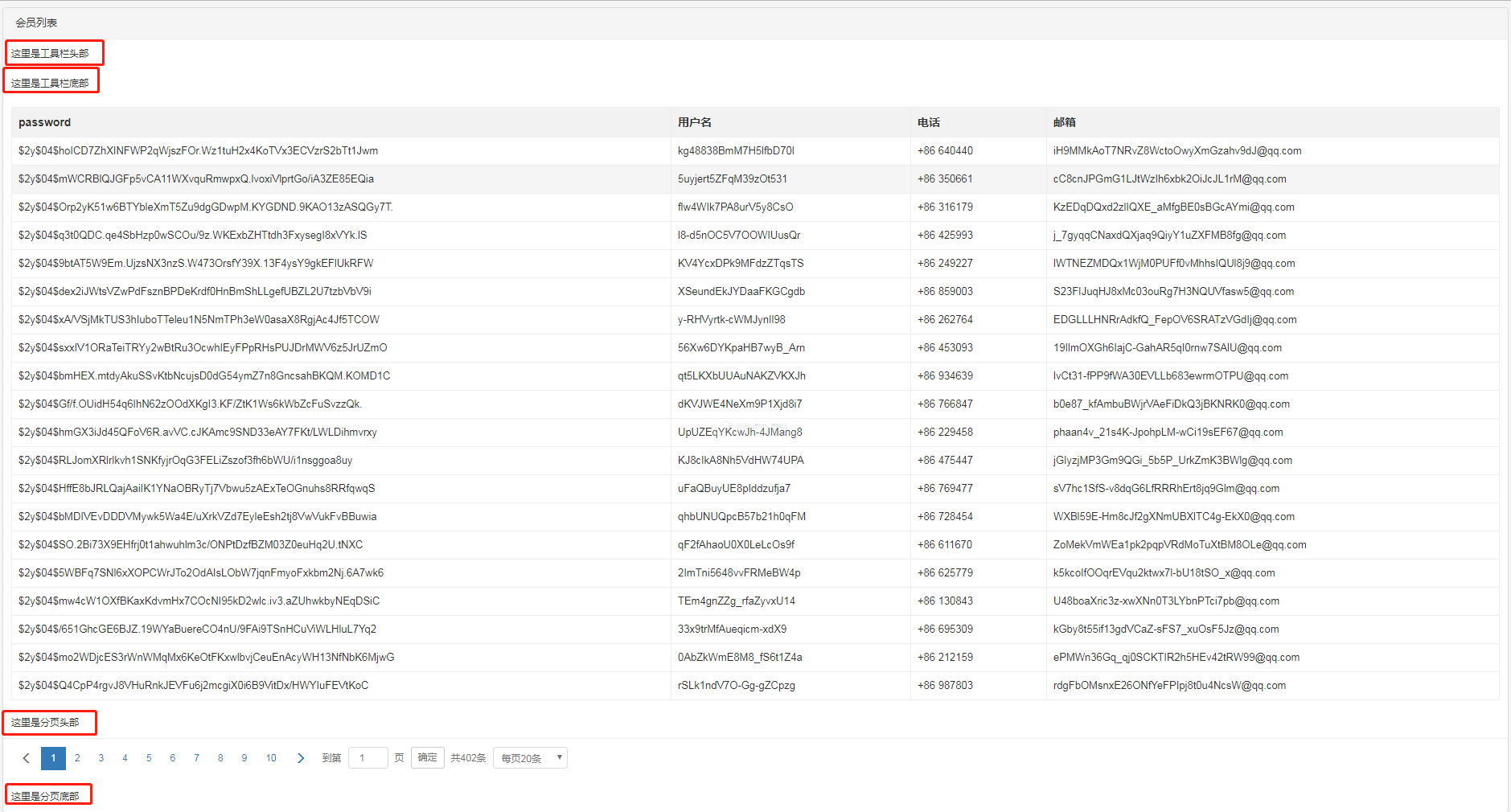
示例图示: