### 配置项`js`
> 在指定的切点,加载额外的js脚本
> 传参详情查看`setJs()`
示例代码:
~~~
return ViewBuilder::table()
->setTitle('会员列表')
->setPartial()
->setJs('alert("Test")')
->setHideCheckbox(true)
->setColumns([
'password',
'username' => table_column_helper('用户名', ['style' => ['min-width' => '100px']]),
'an_mobile' => table_column_helper('电话', ['style' => ['min-width' => '100px']], function ($item) {
return '+' . $item['an'] . ' ' . $item['mobile'];
}),
'email' => table_column_helper('邮箱', ['style' => ['min-width' => '200px']]),
])
->setQuery(function () {
$query = AdminUser::find()->select(['id', 'username', 'password', 'email', 'an', 'mobile', 'status']);
return $query;
})
->render($this);
~~~
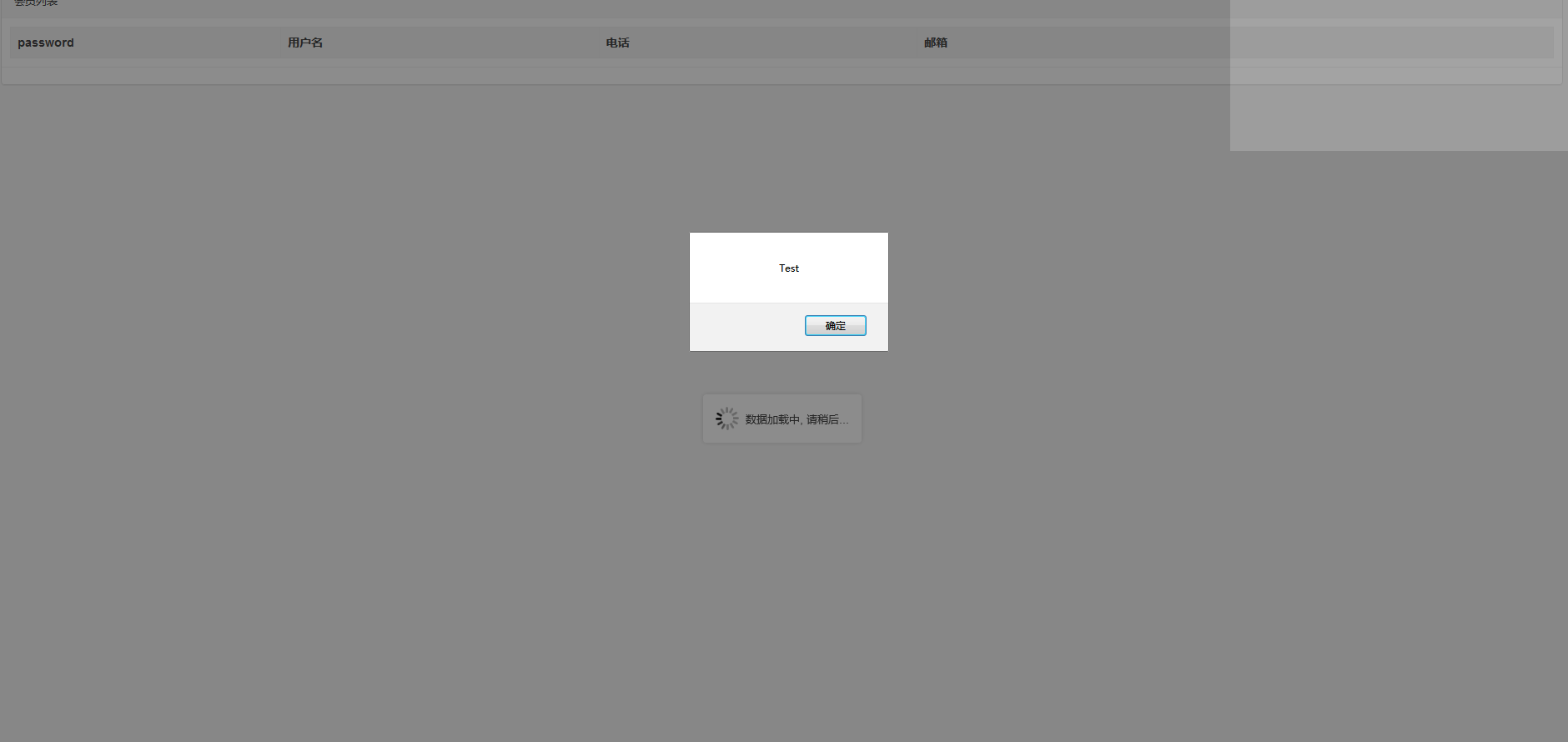
示例图示: