## App打包
1,模块配置
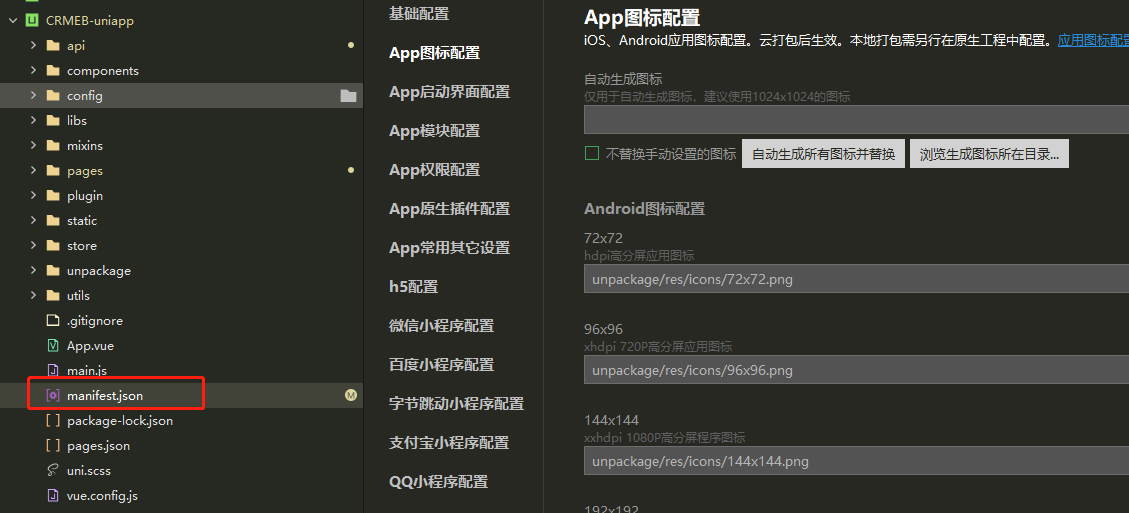
打开项目点击`manifest.json`

模块配置勾选 支付、登录、分享、 ViderPlayer和自己需要用的模块填写相关配置`Ctrl+s`保存
APP自动生成图标选择一个1024x1024的图片传上去,生成一下就好了
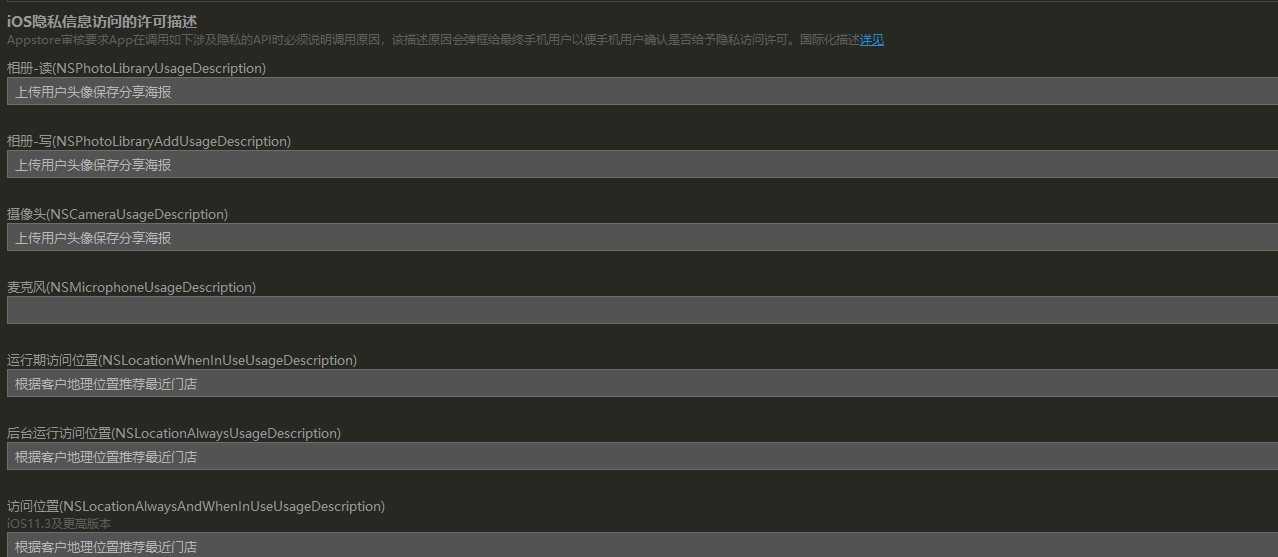
2,权限配置
安卓的已经配置好了,ios的必须开发者填写相关的描述信息,需要用那些就填写哪些,ios必须填写详细,不然上架容易被拒

安卓的权限中文说明地址:[http://www.kjson.com/files/androidmanifest](http://www.kjson.com/files/androidmanifest)
3,模块配置
1. 定位选择高德地图,App端只支持高德地图,所以尽量选择高德地图,key在高德开发平台就可以申请到
2. OAuth 授权登录
一键登录是uni-app官方自带的,详情请看官方文档
地址:[https://uniapp.dcloud.io/univerify](https://uniapp.dcloud.io/univerify)
3. 自定义第三方登录比如:微信登录
请填写相关的配置就可以了
4. **注意:**
ios端如果包含了任何第三方登录,那必须也得把苹果登录也带上,不然苹果上架审核不通过
> 根据苹果审核指南要求,如果 app 使用第三方或社交登录服务 (例如,Facebook 登录、Google 登录、通过 Twitter 登录、通过 LinkedIn 登录、通过 Amazon 登录或微信登录) 来对其进行设置或验证这个 app 的用户主帐户,则该 app 必须同时提供“通过 Apple 登录”作为同等选项。详情参考:[App Store 审核指南 - 通过 Apple 登录](https://developer.apple.com/cn/app-store/review/guidelines/#sign-in-with-apple)
说明:[https://ask.dcloud.net.cn/article/36651](https://ask.dcloud.net.cn/article/36651)
5\. 支付、分享填写相关的配置就可以了
6\. 如果有视频,需要勾选VideoPlayer(视频播放)

4,App常用其它设置

为了方便测试选择了全部支持,测试的时候由于各种模拟器支持的不一样所以都勾选了,打包上线的时候选择第一个就可以,不然ios容易出现以下问题

具体说明可以看dcloud的文档
[https://ask.dcloud.net.cn/article/36195](https://ask.dcloud.net.cn/article/36195)
- 序言
- 快速上手
- 项目架构图
- App功能图
- Admin功能图
- 快速了解
- 快速开始
- 本地开发
- 服务器及系统搭建
- 服务器购买
- 域名购买(已有域名则跳过)
- 域名解析
- 服务器配置
- 宝塔配置
- 创建站点
- 服务部署
- Docker预览
- 新手入门
- 运行项目和打包前准备
- Java项目运行和打包
- VUE WEB PC 管理端运行和打包
- Uniapp 移动端运行和打包
- 第三方
- 客服_腾讯云智服
- 客服_蚂蚁智能客服
- 复制第三方平台商品99API
- 公众号
- 公众号配置
- 公众号开发配置
- 公众号设置菜单
- 公众号设置关键字
- 公众号设置跳转网页
- 公众号设置跳转小程序
- uniapp打包H5、公众号
- 公众号模板消息
- 微信小程序
- 微信平台配置
- CRMEB后台配置
- 微信小程序提交审核
- 微信小程序版本发布
- 微信小程序订阅消息
- 微信小程序客服
- 添加微信交易组件
- 秒杀产品
- 支付
- 微信支付配置
- 微信公众号支付
- 微信小程序支付
- 支付宝支付
- App
- 1、基础配置
- 2、开发调试
- 4、打包上线
- 5、APP打包
- 6、App升级
- 使用说明
- 首页
- 商品分类
- 分类说明
- 分类管理
- 普通产品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 产品详情
- 产品热门搜索
- 营销
- 优惠券
- 发布优惠券
- 领取及使用
- 积分
- 积分设置
- 积分来源
- 积分使用
- 秒杀配置维护
- 秒杀商品维护
- 砍价管理
- 砍价规则
- 砍价活动
- 拼团管理
- 拼团规则
- 拼团活动
- 视频号管理
- 草稿列表
- 一号通
- 商品列表
- 微信视频号直播
- 分销
- 分销配置
- 分销规则说明
- 分销员管理
- 提现
- 佣金提现
- 发起提现
- 后台审核
- 本地存储
- 会员等级
- 七牛云存储
- 等级说明
- 腾讯云存储
- 文章管理
- 阿里云存储
- 文章界面
- 发布文章
- 订单管理
- 后台订单处理
- 订单退款
- 订单打印
- 账户管理
- 账号信息
- 账户资金
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 设置
- 系统配置
- 商品采集
- 物流查询
- 电子面单
- 短信
- 管理权限
- 身份管理
- 管理员列表
- 权限管理
- 物流配置
- 文件上传配置
- 提货点
- 设置提货点
- 核销员
- 核销订单
- 页面管理
- 一键换色
- 页面设计
- 第三方接口设置
- 物流查询
- 库存说明
- 统计管理
- 首页看板
- 商品统计
- 用户统计
- 交易统计
- 常见问题
- 服务器配置相关
- 宝塔redis设置密码
- 前端项目部署在一个nginx下通过目录访问
- java项目常见问题
- Swagger 后台 API 文档
- Java项目日志
- start.sh启动报错
- 退款问题
- win服务出现乱码问题
- WEB PC 管理端常见问题
- WEB PC页面刷新和富文本上传图片404
- npm镜像问题
- 测试环境微信授权弹出提示框
- 文件上传
- 后台管理系统登录问题
- 后台核销人员通过移动端核销订单
- npm install github出错暴力解决(仅限此项目)
- 运费模板查询出错
- 取消掉粒子效果
- 素材提供
- 移动端相关问题
- 微信开发工具上传代码超包
- 支付成功但订单显示失败
- 移动端刷新404
- 小程序生成推二维码失败
- 图片问题
- 图片素材导入
- 一键换色
- 源码问题
- 代码怎么下载和更新
- 1.3.7更新
- 支付相关
- 商户平台添加支付授权目录
- 业务常见问题
- 版权
- 移动端基本介绍
- 首页
- 分类页
- 个人中心
- WEB PC 管理端基本介绍
- 后台前端目录结构
- 前端开发配置
- 前端配置说明
- 前端添加页面
- 前端引用组件
- 前端构建和发布
- 技术文档
- 配置
- 目录结构
- 项目
- Crmeb
- 移动端
- PC后台
- 开发规范
- 数据字典
- 任务
- 组合数据
- 后台表单说明
- 拦截器
- 过滤器
- MyBatis-Plus
- 无限级分类设计
- 分页配置
- 必看内容
- 七牛云
- 本地存储
- 七牛云存储
- 腾讯云存储
- 阿里云存储
- 附录
- 视频教程
- Java 后台程序
- WEB PC 管理端
- Uniapp 移动端
- 二开锦囊
- 集成第三方SDK
- 阿里
- 短信
