# 微信支付
## 申请地址
[https://pay.weixin.qq.com](https://pay.weixin.qq.com)
## 申请条件
拥有已认证并且支持微信支付的公众号或小程序(尽量为公众号)
域名已备案
## 需开通产品

JSAPI支付:用于微信内浏览器访问页面支付(已认证的小程序无法使用此接口)
Native支付:用于PC扫码支付
H5支付:用于微信外部手机浏览器访问页面支付
## 公众号内设置
### 设置-公众号设置-功能设置-网页授权域名
添加当前域名为授权域名
## 微信支付内设置
注册以及微信商户与公众号或小程序关联不多做介绍
### 产品中心-开发配置
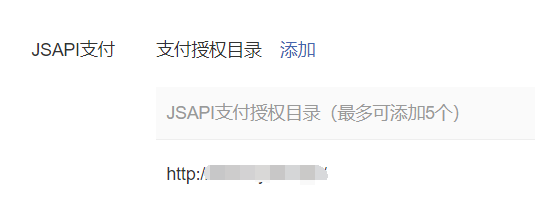
#### JSAPI支付授权目录
为http(s)://您的域名/
开头需要加http或者https,结尾需要加/,多域名的论坛需要添加多域名以确保任意页面都可以

#### H5支付
添加对应的域名
### 账户中心-API安全
需要设置API证书与API密钥(注意不是V3)
## 常见错误
### Q1:扫码支付后但是订单仍是未付款
A1:能付款证明支付接口调用成功,回调通知失败。
排查步骤:
1. 打开source/plugin/payment/api/wepay/notify.php
2. 在`define('DISABLEXSSCHECK', true);`(第五行)后添加`file_put_contents('test.wepay.xml',file_get_contents('php://input'));
`
3. 发起测试订单并支付
4. 浏览source/plugin/payment/api/wepay/目录,判断文件test.wepay.xml是否存在
5. 将`$xml = file_get_contents('php://input');
`和`file_put_contents('test.wepay.xml',file_get_contents('php://input'));
`注释,并在之后添加`$xml = file_get_contents('test.wepay.xml');
`
6. 访问http(s)://域名/source/plugin/payment/api/wepay/notify.php,并通过ctrl+u查看源代码,查看最后响应的结果
- 团队说明
- 通用支付接口
- 支付接口申请方式
- 微信支付
- QQ钱包
- 积分支付
- 支付宝
- 开发模式与规范
- 插件接口
- 设计接口与注册接口
- 创建订单
- 订单退款
- 插件接口类
- 支付接口
- 目录结构
- 设计接口
- 编辑设置项
- 异常类
- 日志
- 数据字典
- 1.0
- 支付接口接入
- 插件接口接入
- 数据字典
- 支付接口表payment
- 插件接口表payment_api
- 订单表payment_pay
- 支付流程
- 担保中介交易系统
- 交易流程
- 交易参与者联系资料
- 多平台机器人
- 组件设置
- 日志
- 常见问题
- 【QQ机器人】CQHTTP
- 安装流程
- 常见错误
- 开发文档
- 开发模式
- 组件
- 内部组件
- 外部组件
- 机器人
- 插件调用机器人接口
- 威客任务
- 启用版块
- 担保中介交易
- 珊瑚发帖文本内容安全云校验
- 珊瑚图片内容安全云校验
- 实名认证支付宝
- 支付宝应用申请-公钥
- 支付宝应用申请-公钥证书
