# 一、前端基本原理
>[info] 自美系统的前端界面是不限设备不限制架构的,只需要下载客户端(Client),输入服务端(Server)的IP地址直接连接即可。
>[success] 默认的一键安装系统方法会自动下载适配的服务的(Server)+客户端(Client),在自美系统安装完成后,如果检测到有屏幕设备那么客户端会与服务端同步运行,如果安装自美设备无显示输出,则只启动服务端(Server)。
>[warning] 前端显示是基于web的,只需要在插件中编写简单的HTML代码即可呈现出效果。helloworld案例将在屏幕中间输出一段励志短语。

# 二、前端界面文件结构
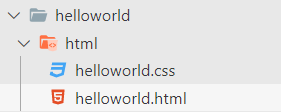
>[success] 在插件文件夹中新增一个名称为 `html` 的文件夹,在文件夹中新增html,css,js等需要的功能文件即可。
>[info] 其中xxxxx.html,xxxxx.css,xxxxx.js文件不需要固定的命名格式,按照自己的风格写文件名即可,文件名不做规定。

```shell
helloworld
├── config.json
├── helloworld.py
├── html
│ ├── helloworld.css # 前端界面样式表
│ └── helloworld.html # 前端界面HTML内容
└── vue
└── index.vue
```
# 示例代码
>[info] helloworld.html文件
```html
<div class="helloworld">
每天进步一点点
</div>
```
>[info] helloworld.css文件
```css
.helloworld{
position: relative;
left: 650px;
top: 120px;
font-size: 1.2rem;
color: rgb(255, 244, 173);
}
```
>[success] 这样直接嵌入HTML代码即可在前端界面上展示内容
# 规则约束
前端组件功能是将 `helloworld` 文件夹下的 `html` 文件夹里全部的文件导入到前端默认文件夹中。
所以在书写前端插件代码,只需要将各个组件使用 `<div>` 标签引入到html中即可。


- 自美智能物联网系统简介
- 1.系统安装
- 树莓派上安装自美系统
- 香橙派上安装自美系统
- 普通电脑和虚拟机下安装自美系统
- 安装自美智能物联网系统
- 2.系统使用
- 获取设备IP地址
- 自美系统的启动与停止
- 进入控制面板
- 通过控制面板管理插件
- 控制面板系统配置
- 设置唤醒词
- 开启内网穿透服务
- 启用SSH管理设备
- 使用微信小程序
- 3.开发者中心
- [重要必看]插件消息机制
- 配置开发环境
- 开发自美插件
- 开发微信小程序插件
- 开发前端插件
- 系统内置模块说明
- Docker容器的使用方法
- Docker中使用摄像头
- 烧录ESP32单片机
- 4.树莓派相关
- 自美树莓派声卡驱动板使用说明
- 树莓派设备配网
- 树莓派启用VNC远程桌面
- 树莓派官方系统的烧录
- 树莓派启动远程SSH
- 树莓派使用GPIO编程
- 树莓派设备修改文件权限
- 5.香橙派相关
- 香橙派官方系统的烧录
- 香橙派使用SSH服务
- 6.电视盒子相关
- 电视盒子使用自美系统
- 将armbian刷入eMMc
- 卸载自美系统
- 老版本系统说明
- 联系我们
