# 基础配置
## 第一步:微信小程序的配置以及支付功能对接
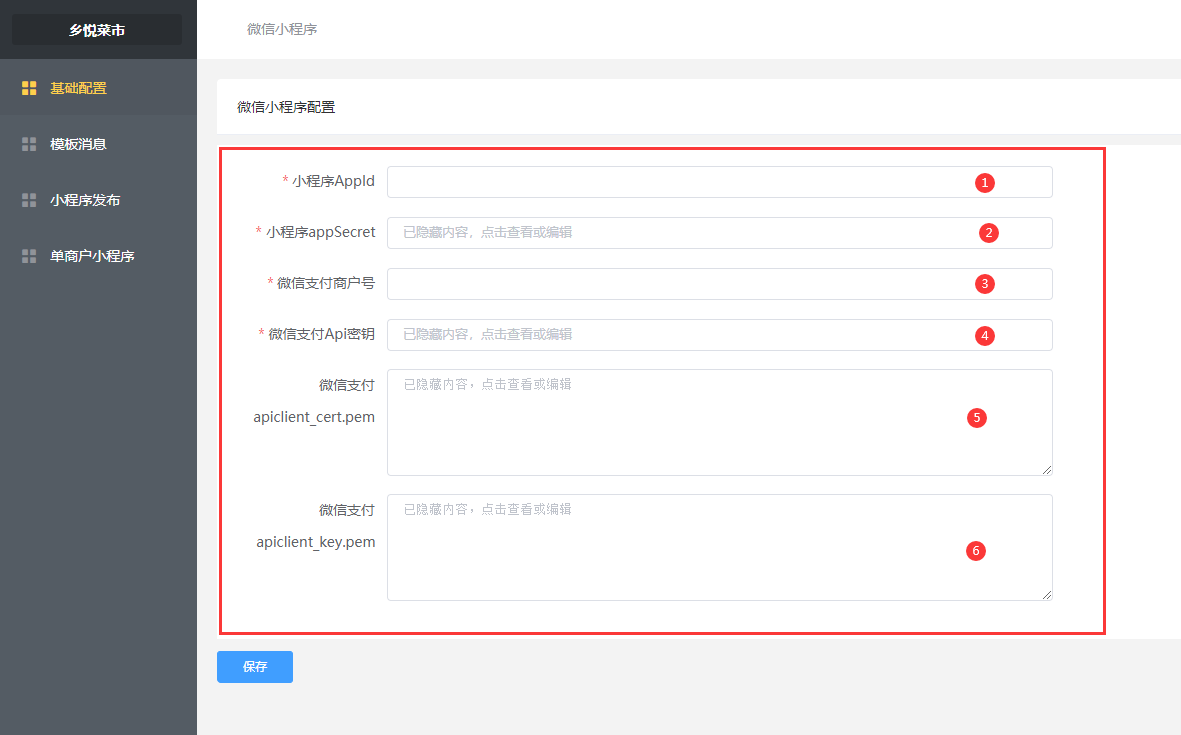
#### **下图中所有的参数均需要在微信官方注册开通过后才能取得相应的数据。**
(1)小程序Appid【此处的值需要在小程序官方后台去获取】
(2)小程序appSecret
(3)微信支付商户号
(4)微信支付Api密钥
(5)微信支付apiclient\_cert.pem
(6)微信支付apiclient\_key.pem

#### **填写小程序APPID和小程序密钥AppSecret**
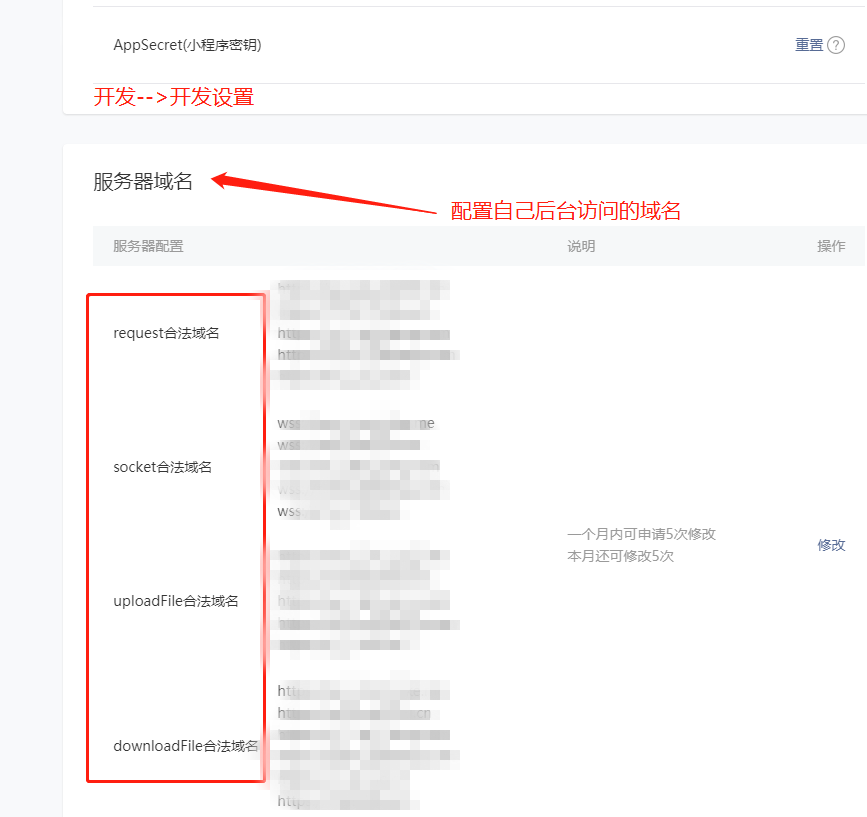
* 登录微信小程序平台-->开发-->开发设置 将小程序参数填写到商城后台

#### **将商城访问网址域名填写到小程序后台([mp.weixin.qq.com](http://mp.weixin.qq.com/))设置—开发设置—服务器域名**

## **完成上面的两个步骤就实现了微信小程序和商城后台的相互关联,如商城不需要支付功能可以不用配置下面操作,如果需要微信支付,必须配置以下操作**
点击此处跳转支付配置 [支付方式](%E6%94%AF%E4%BB%98%E6%96%B9%E5%BC%8F.md)
- 智慧商城小程序系统使用教程文档
- 商城使用前提
- 注册开通说明
- 商城视频教程
- 微信支付相关问题
- 申请接入教程
- 微信支付-账户验证及签约指引
- 商户未收到打款、银行信息有误的解决办法
- 如何查看微信支付商户验证款项
- 商户已收到打款但将金额填错3次的解决办法
- 企业微信申请接入微信支付时,如何确认绑定关系?
- APPID授权管理功能介绍
- 账户安全
- 商户平台安全升级指引
- 操作密码
- 商户号管理
- 资料修改
- 修改超级管理员(商户联系人)方法
- 常见问题答疑
- 关注公众号组件
- 订阅消息功能
- 各平台功能支持说明
- 教程查看
- 文件上传配置
- 分类页面说明
- 怎么做小程序直播
- 流量主开通
- 好物圈功能(已关闭)
- 收银台
- 自定义交易组件
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 店铺管理
- 店铺设计
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表格
- 自定义海报
- 商城风格
- 页面管理
- 小程序页面
- 页面标题
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 员工管理
- 基础设置
- 角色列表
- 员工列表
- 操作记录
- 商品管理
- 商品列表
- 商品导入
- 商品分类
- 素材管理
- 快速购买
- 推荐设置
- 商品服务
- 淘宝CSV
- 规格模板
- 商品热搜
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理
- 用户管理
- 用户列表
- 核销员
- 会员等级
- 会员购买
- 分销商管理
- 基础设置
- 自定义设置
- 分销申请
- 分销中心
- 分销佣金
- 分销商
- 申请提现
- 分销商
- 分销商等级
- 分销订单
- 小程序端分销中心说明
- 财务管理
- 对账单
- 提现管理
- 数据统计
- 数据概况
- 门店统计
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序序注意事项
- 抖音/头条小程序基础配置
- 抖音/头条小程序发布
- 签到插件
- 签到设置
- 模板消息
- 自定义设置
- 签到记录
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 模板消息
- 九宫格
- 基本设置
- 奖品列表
- 抽奖记录
- 赠品订单
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 拆红包
- 预约
- 基本设置
- 商品分类
- 商品列表
- 订单列表
- 拼团
- 拼团设置
- 模板消息
- 商品列表
- 商品分类
- 订单列表
- 拼团管理
- 轮播图
- 拼团广告
- 拼团机器人
- 整点秒杀
- 秒杀设置
- 秒杀商品
- 订单列表
- 刮刮卡
- 基本设置
- 奖品列表
- 抽奖记录
- 赠品订单
- 好物圈
- DIY装修
- 模板管理
- 自定义页面
- 授权页面
- 表单提交信息
- 模板市场
- 步数宝
- 基本设置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 模板消息
- 幸运抽奖
- 基础设置
- 商品列表
- 轮播图
- 赠品订单
- 模板消息
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 当面付
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- 周期购
- 余额收支
- 充值管理
- 积分
- 积分设置
- 积分记录
- 积分收支
- 卡券
- 卡券列表
- 用户卡券
- 优惠券
- 优惠券管理
- 自动发放
- 直播管理
- 直播管理
- 直播商品
- 满减设置
- 设置
- 基础设置
- 基本信息
- 显示设置
- 悬浮按钮设置
- 消息提醒
- 公众号配置
- 短信通知
- 邮件通知
- 小程序提醒
- 物流设置
- 规则设置
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 发货单管理
- 同城配送
- 基础设置
- 配送设置
- 支付管理
- 支付方式
- 支付设置
- 缓存
- 快速注册小程序
- 生成视频号链接
