### **一.什么是跨域?**
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是**浏览器的限制**。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

### **二.跨域访问示例**
假设有两个网站,A网站部署在:http://localhost:81 即本地ip端口81上;B网站部署在:http://localhost:82 即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
~~~
$(function (){
$.get("http://localhost:82/api/values", {},function (result) {
$("#show").html(result);
})});
~~~

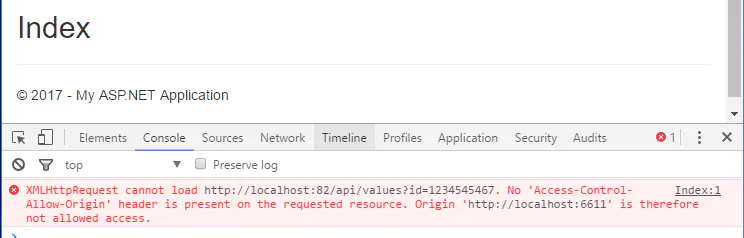
从错误信息可以看出以上出现了跨域问题!
### **三.如何解决跨域**
- 1.CORS(跨域资源共享)
- 2.Node正向代理
- 3.Nginx反向代理
- 4.JSONP
- 5.websocket
- 6.window.postMessage
- 7.document.domain+iframe
- 8.window.location.hash+iframe
- 9.window.name+iframe
- 10.浏览器开启跨域
- PHP篇
- 函数传值和传引用的区别
- 简述PHP的垃圾回收机制
- 简述CGI、FAST-CGI、PHP-FPM的关系
- 常见正则表达式
- 多进程写文件,如何保证都写成功
- php支持回调函数的数组函数
- MySQL篇
- MySQL的两种存储引擎区别
- 事务的四大特性
- 数据库事务隔离级别
- 什么是索引
- 索引有哪些数据结构,优缺点
- 索引的一些潜规则
- SQL的优化方案
- 简述MySQL的锁机制
- 死锁是怎么产生的?怎么解决?
- 简述MySQL的主从复制过程,延迟问题怎么解决
- 分布式事务的解决方案
- 数据库中间件MyCat
- Linux篇
- Linux常用命令
- 对日志文件的IP出现的次数进行统计,并显示次数最多的前5名
- WEB篇
- 跨域是怎么产生的,如何解决跨域
- Redis篇
- redis介绍
- redis和memcached区别
- redis的持久化方案
- 缓存穿透、击穿、雪崩、预热、更新、降级
- 网络篇
- 计算机网络体系结构
- 简述TCP的三次握手、四次挥手过程
- UDP、TCP 区别,适用场景
- HTTP常见状态码含义
- 设计模式篇
- 单例模式
- 简单工厂模式
- 抽象工厂模式
- 观察者模式
- 策略模式
- 注册模式
- 适配器模式
- 安全篇
- 跨站脚本攻击(XSS)
- 跨站点请求伪造(CSRF)
- SQL 注入
- 应用层拒绝服务攻击
- PHP安全
- 运维篇
- docker面试题
- 消息队列篇
- 架构篇
- 数据结构与算法篇
