## 注意后台接口的更改每次都要点击`清空缓存`才能生效
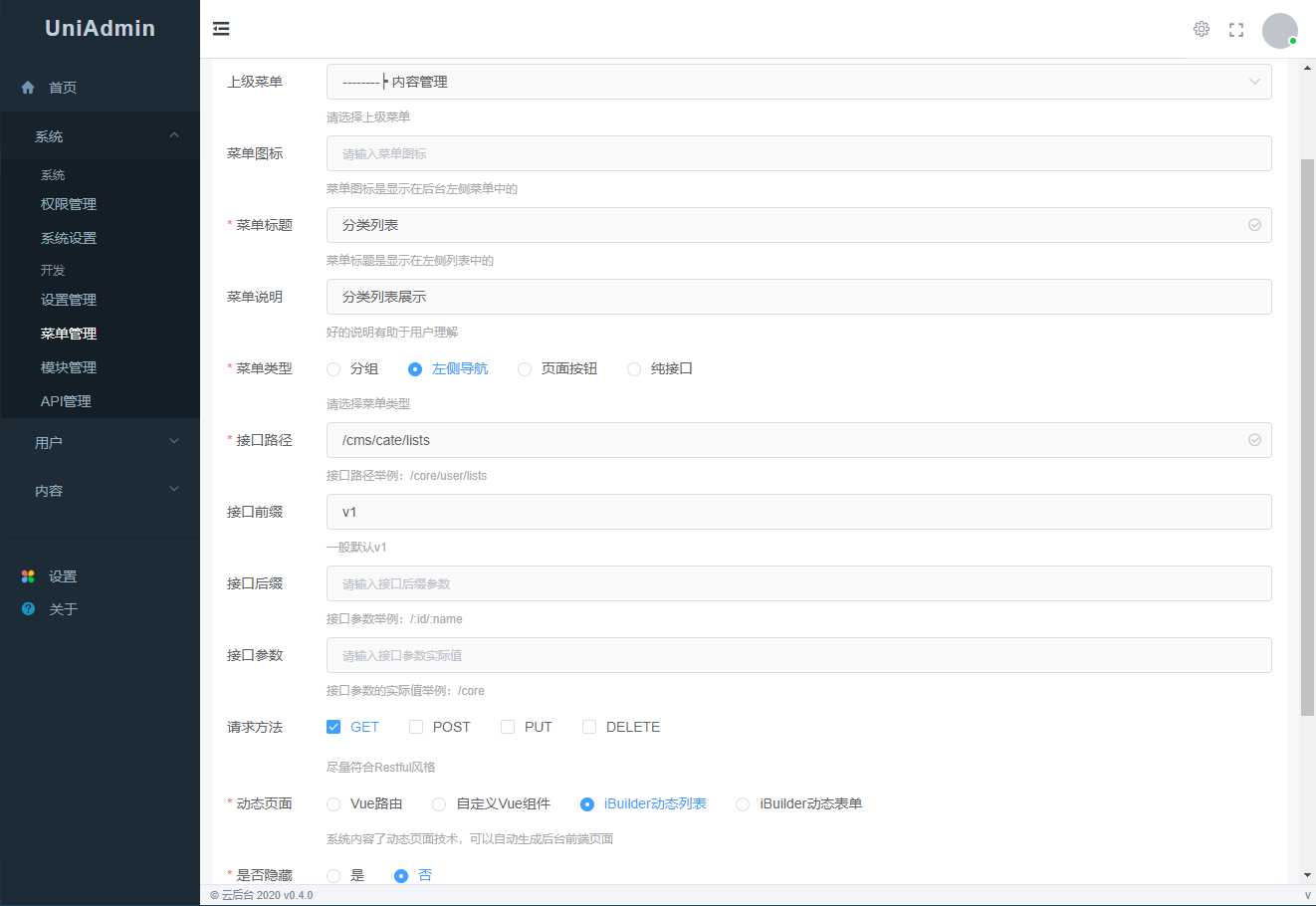
数据表、模型、控制器都写完了,接下来就是创建接口路由了,只有创建了路由才能访问功能和接口,根据上一步的情况我们在后台开发者/菜单管理点击添加按钮,在弹出的窗口中依次添加示例分组和lists/add/edit/delete几个接口,截图示例:
实践下来发现大家直接用数据库图形化工具修改core_menu表的记录更加快捷,可以不用后台这个页面管理。

这些接口创建完成后点击`清空缓存`,刷新页面,不出意外的化可以在左侧导航看到示例模块的导航菜单,可以点击试试。
- 说明
- 简介
- 系统安装
- 后端注意
- 目录结构
- 数据表
- 用户注册
- 前端注意
- 后端接口开发
- 新建模块
- 创建数据表
- 创建模型
- 创建后台控制器
- 添加后台接口
- 创建前台控制器
- 添加前台接口
- 常用接口
- 检查用户登录
- 内置接口
- Builder动态页面
- Builder列表
- addTopButton
- addRightButton
- addColumn
- setDataList
- setDataPage
- getData
- Builder表单
- setFormMethod
- addFormItem
- 单图image
- 多图images
- addFormRule
- setFormValues
- getData
- 自定义组件
- 自定义页面组件
- 自定义Form组件
- 加载第三方js插件
- 常见问题
- 模块开发者
- 升级指南
- 图标
- 扩展
- Composer
- ThinkPHP5.1
- GuzzleHttp
- phpspreadsheet
- QueryList
- phpseclib
- 云后台接口
