[TOC]
# 创建模型
后台主要任务,就是管理你的数据表的,既然是“快速开发”,那肯定就是假设你现在需要新增一张表,然后使用系统怎么快速的帮你管理好这张表。
系统都是通过模型去管理数据表的,模型和数据表是一一对应的,一个模型对象对应一个数据表,而一个模型对象实例则对应数据表的一行数据。
直接开始:
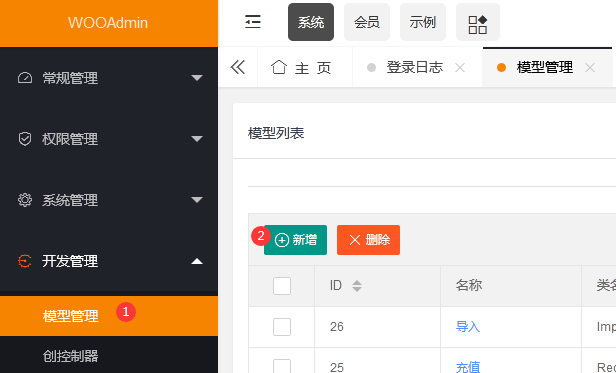
进入后台"域名/run" ->开发管理->模型管理->点击新增按钮

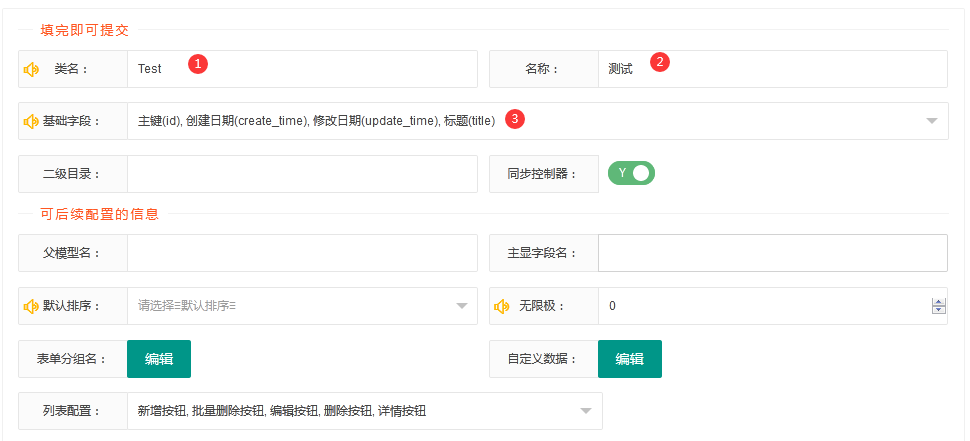
填写完信息,提交以后系统会自动创建好模型文件、自动创建数据表和默认选择好的字段信息
假如,我们创建了一个Test 测试模型:

你会发现在"/app/common/model"中多了一个Test.php文件,这就是模型文件了
然后在"/app/common/model/trait"中多了一个TestTrait.php文件,这就是模型对应的trait文件(该文件理解为是模型文件的一部分)
然后在“/app/admin/controller”中多了一个Test.php文件,这就是用于管理该模型(数据表)的控制器文件
# 生成的文件预览
`/app/common/model/Test.php`模型文件:
~~~
<?php
/**
* 欢迎使用WOOAdmin通用后台管理系统,系统官网:http://wooadmin.cn/
*/
declare(strict_types=1);
namespace app\common\model;
class Test extends App
{
use traits\TestTrait;
/** 模型名称 */
public $cname = '测试';
/** 自定义数据 */
public $customData = [
'create' => true,
'batch_delete' => true,
'modify' => true,
'delete' => true,
'detail' => true,
];
/** 模型关联信息 */
public $relationLink = [];
protected function start()
{
call_user_func(array('parent', __FUNCTION__));
/** 表单form属性 */
$this->form = [
'id' => [
'type' => 'integer',
'name' => 'ID',
'elem' => 'hidden',
],
//...
'user_id' => [
'type' => 'integer',
'name' => '会员ID',
'elem' => 0,
'list' => 0,
],
'delete_time' => [
'type' => 'integer',
'name' => '删除日期',
'elem' => 0,
'list' => 0,
],
];
/** 表单分组属性 */
$this->formGroup = [];
/** 表单触发器属性 */
$this->formTrigger = [];
/** 表单验证属性 */
$this->validate = [];
/** 定义模型列表table相关 */
//$this->tableTab = [
// // 列表主Tab名都应该叫basic
// 'basic' => [
// 'title' => '基本信息',
// //'model' => 当前Tab对应数据的模型名,默认为当前模型
// //'list_fields' => 当前Tab需要显示的字段 不设置自动从form属性list键识别
// //'list_filters' => 当前Tab的搜索规则 不设置自动从form属性list_filter键识别
// //'tool_bar' => 列表toolBar按钮定义 自定义头部按钮 系统会自动设置新增等操作
// //'item_tool_bar' => 列表项目toolBar按钮定义 系统会自动设置修改、删除等操作
// // 'siderbar' => ['foreign' => 'Demo'] 列表指定一个 侧边栏模型 模型对应关联字段建议不要是list_filters中得字段,会搜索冲突
// // 'table' => []
// // ...
// ],
// // 更多Tab...
//];
}
}
~~~
该模型文件,会在每次后台操作该模型数据或模型字段的时候自动生成覆盖,因此不要直接在该文件中写自定义代码(除非开发完成以后,可以确保该模型文件不会被重新生成,否则你的代码会很容易被覆盖而丢失掉),需要改变里面的代码都需要后台操作来自动重新生成。
可以将“/config/woo.php”配置文件下的`is_model_backup`配置项设置为true,每次生成会备份原文件,防止代码完全丢失。由于开发的时候生成比较频繁,系统默认不会备份。
*****
`/app/common/model/trait/TestTrait.php`模型文件:
~~~
<?php
/**
* 欢迎使用WOOAdmin通用后台管理系统,系统官网:http://wooadmin.cn/;该文件生成一次,一般用于模型的自定义代码书写
*/
namespace app\common\model\traits;
trait TestTrait
{
protected function afterStart()
{
call_user_func(array('parent', __FUNCTION__));
// 代码执行到这里的时候已经 直接执行过了start方法 所以start定义的属性都可以获取到 当然也可以在该文件定义更多的自定义属性和方法
// $this->form[字段名] = 动态修改字段的某个属性;
}
}
~~~
每个模型都会有一个trait文件专门用于写自定义代码的,该文件只会第一次生成,后期不会重新生成被覆盖。
`afterStart`方法中可以获取到所有初始属性数据,在这里面实现数据的一些自定义操作。
也可以在该文件定义该模型的一些方法,便于其他地方调用。
*****
`/app/admin/controller/Test.php` 控制器文件:
~~~
<?php
/**
* 欢迎使用WOOAdmin通用后台管理系统,系统官网:http://wooadmin.cn/
*/
declare(strict_types=1);
namespace app\admin\controller;
class Test extends \app\common\controller\Admin
{
/**
* 列表操作
*/
public function index()
{
// 自定义列表的一些业务情况 ...
// 比如需要自定义条件: $this->local['where'][] = ['字段','符号','值'];// 支持也更多的条件传递方式
// 可以通过 $this->mdl 获取到当前控制器对应的同名模型实例 $this->args 获取到url参数
// $this->mdl->tableTab['basic'] 获取到basic的Tab定义实现动态改变相关数据
// 比如:$this->mdl->tableTab['basic']['item_tool_bar'][] = [] 实现自定义项目按钮
// 比如:$this->mdl->tableTab['basic']['tool_bar'][] = [] 实现添加表格头部按钮
// 比如:$this->mdl->tableTab['basic']['list_fields']= [] 实现独立控制列表字段项
// 比如:$this->mdl->tableTab['basic']['list_filters']= [] 实现独立控制搜索字段项
// $this->local['header_title'] = '自定义标题';
// $this->setHeaderInfo('ex_title', '自定义副标题');
// $this->setHeaderInfo('ex_title_href', '副标题链接');
// $this->setHeaderInfo('tip', '自定义网页提示语');
// $this->addAction('随意的唯一标识', '按钮名', 'URL地址', '类名自定义类名;btn-0到btn-17设置按钮样式', '图标', 排序权重, JS函数名(然后自定义对应的函数名,默认false));// 自定义顶部按钮
// $this->assign->addCss('/files/loaders/loaders');// 添加自己的css文件
// $this->assign->addJs('/js/jquery', true);// 添加自己的js文件 true 表示js加到body结尾 反之加到head中
// $this->assign->setScriptData('myvar', 'test');// 添加自己的全局Js变量值 js代码中通过 :woo_script_vars.myvar 获取
// 调用父类方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 添加操作
*/
public function create()
{
// 自定义添加的一些业务情况 ...
// 比如需要设置字段的默认值: $this->setFormValue('date', date('Y-m-d'));
// 比如需要添加的时候改变表单类型: $this->mdl->form[字段]['elem'] = '类型'
// 调用父类方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 修改操作
*/
public function modify()
{
// 自定义修改的一些业务情况 ...
// 比如需要设置字段的默认值: $this->setFormValue('date', date('Y-m-d'));
// 比如需要修改的时候改变表单类型: $this->mdl->form[字段]['elem'] = '类型'
// 比如需要自定义条件: $this->local['where'][] = ['字段','符号','值'];
// 调用父类方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 删除操作
*/
public function delete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量删除操作
*/
public function batchDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 详情操作
*/
public function detail()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 列表开关操作
*/
public function ajaxSwitch()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 回收操作
*/
public function deleteIndex()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 恢复操作
*/
public function restore()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量恢复操作
*/
public function batchRestore()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 强制删除操作
*/
public function forceDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量强制删除操作
*/
public function forceBatchDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 排序渲染操作
*/
public function sort()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 数据数据提交操作
*/
public function resetSort()
{
return call_user_func(['parent', __FUNCTION__]);
}
}
~~~
其实系统核心类中,已经帮你实现了常用的方法,一般情况下已经不需要你写什么代码了,如果你确实有特殊化操作自行在对应操作方法中完成。
自定义操作功能,自行写方法完成。
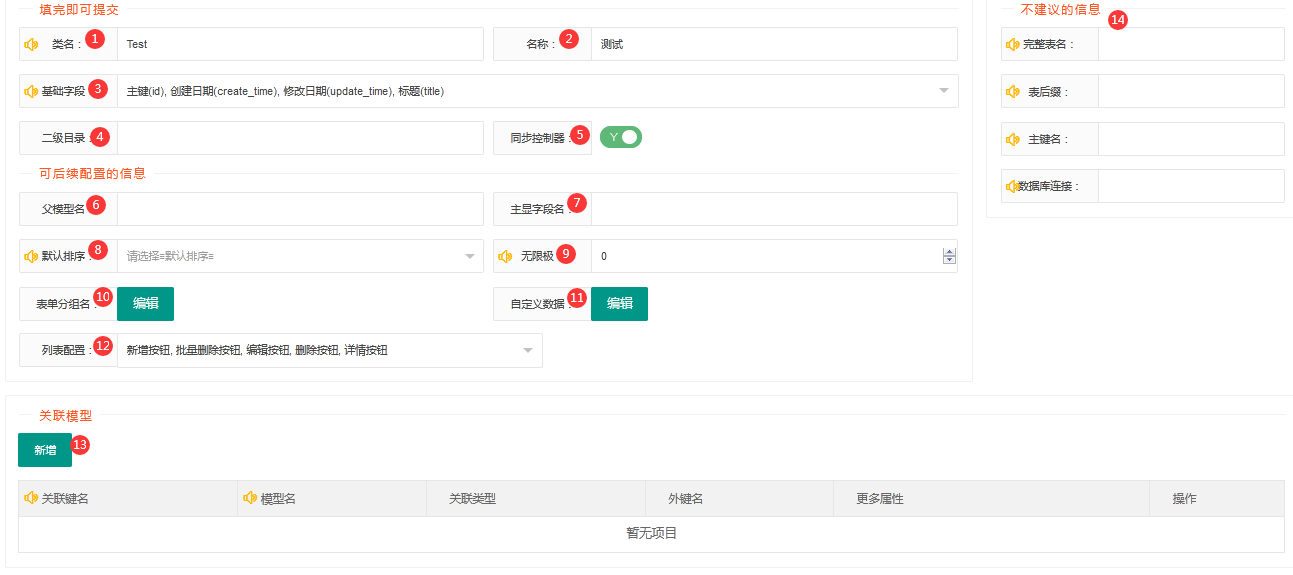
# 表单字段介绍

1、类名
模型的类名、文件名,已大驼峰的方式命名,对应的数据表将是其小写+下划线形式
2、名称(`public $cname`)
人类可读名称,如user -> 用户
3、基础字段
根据系统规则,预设了一些最常用的字段(字段名、数据类型、表单类型都已默认好,后期可以在字段管理中自行修改),选择以后将会自动在建表的时候建好这些字段。
你可以根据自己的需求,在‘/config/woomodel’配置文件中的`base_field_lists`配置项,自行预设一些其他自己常用的字段规则,设置方式参考"/woo/common/builder/form/FormConfig.php"文件中的`base_field_lists`项
4、二级目录
暂时不要设置,为后期插件做准备的
5、同步控制器
是否自动创建对应的后台控制器文件,仅添加操作有效
6、父模型名(`public $parentModel`)
一般不用设置,一般用于2个关系很紧密的模型,比如:相册和图片(Album hasMany Picture, Picture belongsTo Album),我们希望在添加或编辑图片的时候总是默认返回到只显示当前同相册下的图片。

一般设置了父模型,每次在返回列表的时候都会默认加上“parent_id”参数来指定当前数据的父模型数据id,然后列表会根据该字段自动加上where条件,只查看同父模型数据的数据
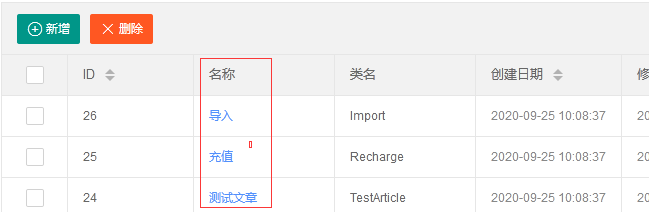
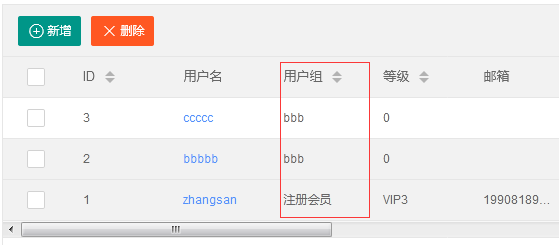
7、主显字段名(`public $display`)
用于指定表数据默认的主显字段,默认是主键字段,比如文章的标题,用户的用户名或手机,产品的标题等
在列表显示的时候会自动将该字段的颜色进行修改
,默认颜色你可以在系统配置中配置
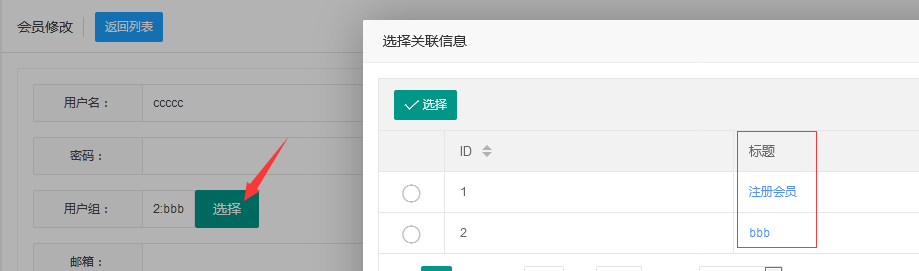
也会用于关联的时候:

8、默认排序(`public $orderType`)
设置数据表的默认排序方式,默认是倒序,即后插入的数据先显示;也有一些数据表,希望先添加的数据先显示,比如:栏目、权限等可以把排序方式改为“正序”
9、无限级(`protected $treeLevel`)
如果你希望快速的开发一个无限级或多级的数据表,比如栏目、分类、地区等,需要将该字段设置为一个大于0的数字,0标识为不是一个无限级模型。你写上一个数字标识最多允许添加到多少级,确实希望无限极你整一个大点的数字就是了,当然如果是无限级模型,表中必须有`parent_id`字段,无限级详见后面的"无限级开发"章节
10、表单分组名(`public $formGroup`)
如果希望表单分组,需要在这里把所有组名设置好,然后字段中还需要指定每个字段是哪个组下


第一个组名的标识键必须叫"basic",其他的自己随便写
11、自定义数据(`public $customData`)
你如果希望给模型自定义一些属性数据,可以在这里设置好,后期通过`模型对象->customData`访问
12、列表配置(`public $customData`)
模型的列表页,默认会显示的一些通用操作按钮

你如果希望某些操作按钮不显示,在这里操作下(也可以在对应控制器的index方法通过代码控制器),其中“列表拖拽排序”不支持无限级的模型,并且你的数据表需要有`list_order`排序权重字段
13、模型关联(`public $relationLink`)

可以具体查阅模型下的“关联”章节,需要注意的是 关联字段需要你自行在对应表中添加和设置,这里仅仅是收集数据生成到`relationLink`中。
14、不建议的属性
完整表名(`protected $table`):不建议设置,由系统默认(小驼峰);为特殊情况下一定要自定义表名的时候准备的
表后缀(`protected $suffix`):很少使用,具体使用参见TP官方手册,一般用于分表设计
主键名(`protected $pk`):强烈建议使用默认的id,然后int 自增。(系统支持自定义主键字段以后的curd操作,但确认没有怎么测试,你确认需要自定义主键字段,有坑以后在反馈吧)
数据库连接(`protected $connection`):很少使用,具体使用参见TP官方手册,一般用于数据表没有在默认的数据库配置中(比如某张表在另外一个库中,或在其他IP的服务器中)
- 2.0开发手册
- 基础
- 简介
- 安装
- 目录
- 规范(必看)
- 快速开发
- 创建模型
- 字段管理
- 无限级开发
- 模型Model
- 定义
- 方法
- 事件
- 关联
- 关联查询
- 验证
- 后台控制器Controller
- 定义
- 列表【index】
- 新增【create】
- 修改【modify】
- 删除【delete】
- 详细【detail】
- 文本审核【antispam】
- 清空数据【clearData】
- 自定义页面
- 视图View
- 视图使用
- 引入CSS和JS
- 基础表单构建Form
- 布局表单构建FormPage
- 表单构建器的基础使用
- 表单项
- 表单分组
- 表单触发器
- 表单布局
- 数据提交验证和入库
- 集成tinymce编辑器
- 集成nkeditor编辑器
- 表格构建Table
- 表格构建器基础使用
- 表格构建器列表字段相关
- 自定义列表头部工具按钮
- 自定义列表项工具按钮
- 自定义搜索
- 定义列表侧边栏
- 静态数据
- 更多属性和回调
- 自定义模板V2.1.0
- 列表统计输出V2.1.2
- 常见问题
- 自定义应用
- 创建新应用
- 应用开发
- API应用
- 自定义插件
- 创建新插件
- 杂项
- 认证Auth
- 权限管理
- 上传Upload
- 批量导入
- 助手库
- 系统配置
- 字典
- 二维码生成
- 源码修改
- 常见问题
- 小技巧,小细节
- 插件
- oauth
- APP一键登录
- 微信小程序登录
- 2.0CMS建站
- 基础
- 安装
- 建站
- Callback
- 引入CSS和JS
- 模板
- 栏目数据
- 列表页数据
- 详细页数据
- 栏目封面
- 自定义表单
- 其他数据和自定义数据
- wap视图层
- 前台搜索
- API开发
- CMS应用日志
- CMS升级指导
- 中台-SAAS开发
- 安装
- 中台日志
- 中台升级指导
- ★★2.0视频教程★★
- 附录
- Admin核心更新日志
- Admin核心升级指导
- composer
- 安全