[TOC]
# 字段管理
模型添加的时候,我们可能只选了一些常用的预设好了的字段,还有更多字段是需要我们自行添加的
一样是在“模型管理”中,找到需要添加字段的模型

点击“字段”操作按钮

这样你就可以管理字段了。
字段管理,除了往数据表管理对应字段以外(如:字段名、类型、默认值等),该字段在整个后台数据管理的设置都在这里进行(如:表单、列表是否显示怎么显示、选项等等都在这里管理),生成模型的时候会将字段信息写入到模型的`form`属性中。
# 表单字段介绍

~~~
/** 表单form属性 */
$this->form = [
'id' => [
'type' => 'integer',
'name' => 'ID',
'elem' => 'hidden',
],
'title' => [
'type' => 'string',
'name' => '标题',
'form' => 'text',
'list' => 0,
],
'create_time' => [
'type' => 'integer',
'name' => '创建日期',
'elem' => 0,
'list' => [
'minWidth' => '145',
],
],
'update_time' => [
'type' => 'integer',
'name' => '修改日期',
'elem' => 0,
'list' => [
'minWidth' => '145',
],
],
];
~~~
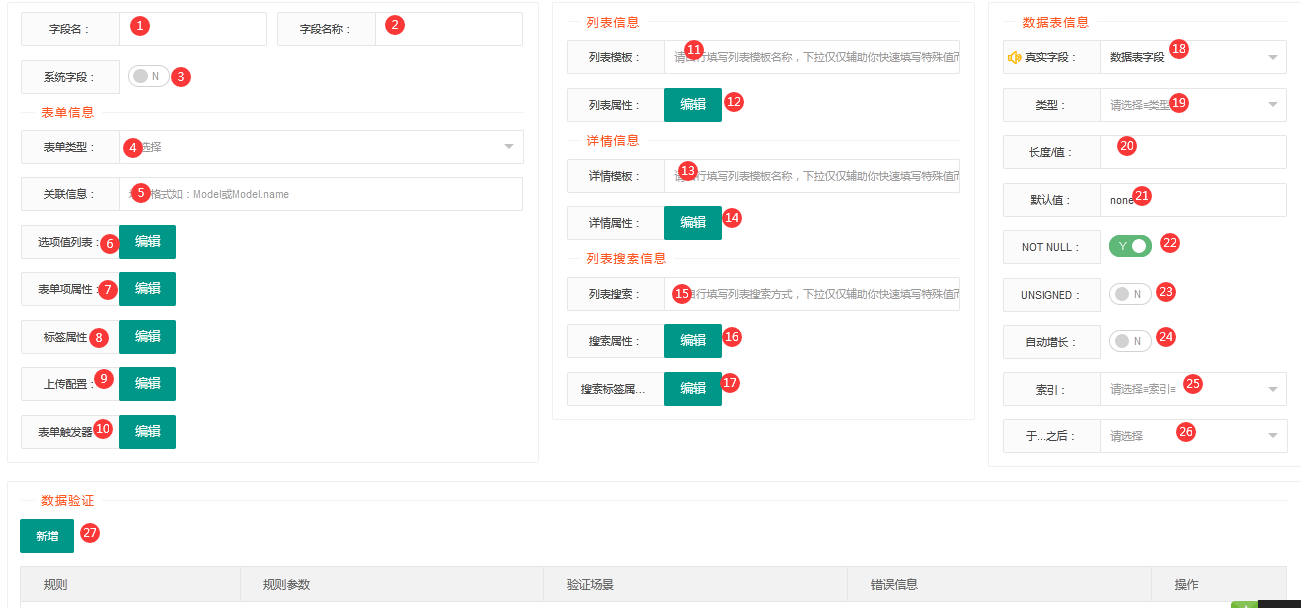
1、字段名
都懂得起这个填什么!应该采用小写加下划线方式命名,每个字段对应form下的一个键,更多细节务必看下前面章节"规范"
2、字段名称
人类可读名称,比如:标题、用户名
生成到form对应字段属性:`name`
数据表对应到`COMMENT`注释中
3、系统字段
一旦设置为系统字段,后期不允许删除该字段
4、表单类型
添加或修改的时候对应的表单显示类型
生成到form对应字段属性:`elem`
有些表单可能还需要与5,6,7,8,9通过配合完成功能
5、关联信息
当表单为`relation`设置对应的关联模型信息,应该为`belongsTo`类型的关联,只填写模型名即可
生成到form对应字段属性:`foreign`
6、选项值列表
当表单为radio、select、xmselect、checkbox等,在该字段中进行选项的设定
生成到form对应字段属性:`options`
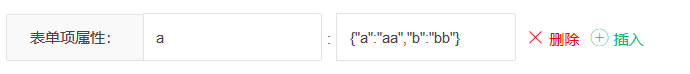
7、表单项属性
直接给该字段添加自定义的根属性

~~~
'title' => [
'type' => 'string',
'name' => '标题',
'elem' => 'text',
'a' => 'aa',
'b' => 'bb',
],
~~~

现在给字段定义了一个`form_group`的属性,对应的值应该是模型中`表单分组名`中的其中一项,这样表单字段分组就设置好了


~~~
'title' => [
'a' => [
'a' => 'aa',
'b' => 'bb',
],
],
~~~
值支持是一个json格式字符串,生成的时候可以解析为数组,这样可以变向实现定义多维数组
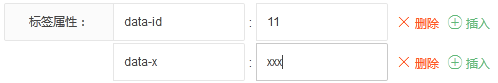
8、标签属性
给该字段的表单指定一些自定义的标签属性
生成到form对应字段属性:`attrs`

~~~
'title' => [
'type' => 'string',
'name' => '标题',
'elem' => 'text',
'attrs' => [
'data-id' => '11',
'data-x' => 'xxx',
],
],
~~~
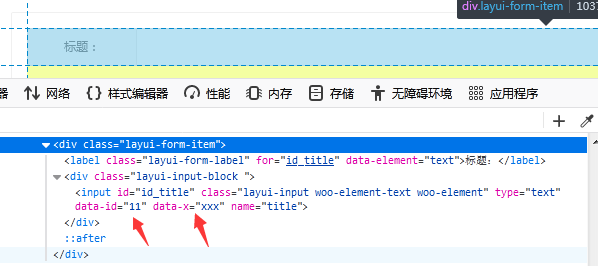
然后到添加或修改页面,F12查看下生成的网页代码:

说明`attrs`下的属性都会被定义到网页标签上
不要通过该方式自定义class或id标签属性,容易造成样式丢失,你可以利用系统现有给到的选择器进行你的业务处理
比如:. woo-form-name-字段名
. woo-form-name-字段名 .layui-input
你可以多通过F12多去发现系统默认给出选择器的规律
也不建议通过value标签属性做默认值,控制器中可以通过其他方式设置默认值
9、上传配置
生成到form对应字段属性:`upload`
](images/screenshot_1601190398857.png)
~~~
'avatar' => [
'type' => 'string',
'name' => '头像',
'elem' => 'image',
'upload' => [
'maxSize' => '512',
'validExt' => 'png|jpg|gif|jpeg'
],
'list' => 'file',
],
~~~
maxLength:多文件(图片)上传时有效,至少最多上传文件的数量
maxSize:单文件最大上传的大小,单位:KB
url: 上传接口的URL地址,一般不需要,如遇特殊自定义情况可以设置
nameFiled:单文件情况下,用于存储文件名称的字段名
sizeField:单文件情况下,用于存储文件大小的字段名
validExt:允许上传文件的后缀,多个之间|分割
10、表单触发器
用于当该字段的值为指定值时,指定字段才显示;否则隐藏
生成到`formTrigger`模型属性

~~~
$this->formTrigger = [
'type' => [
'func' => 'url|func',
'url' => 'url|target',
],
];
~~~
参考快捷方式模型`Shortcut`,该设置表示:url、func、target字段默认隐藏,当type字段值为func时,显示url和func字段;当type字段值为url时,显示url和target字段
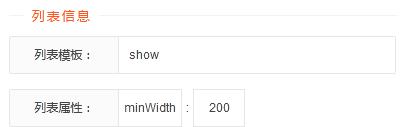
11、列表模板
该字段在列表页显示的方式
生成到form对应字段属性:`list`的`templet`
可以是一个模板名称,也可以是一个模板具体自定义代码

~~~
'title' => [
//...
'list' => [
'templet' => 'show',
'minWidth' => '200',
]
],
~~~

~~~
'title' => [
//...
'list' => [
'templet' => '<div>我是{{d.title}},我创建于{{d.create_time}}</div>',
'minWidth' => '200',
]
],
~~~
列表页:

如果自定义模板内容,必须用div包一下,通过d变量获取当行数据,更多请查验后面章节:自定义列表模板
12、列表属性
给字段列表设置除`templet`以外的其他属性
生成到form对应字段属性:`list`
常用的列表属性:[https://www.layui.com/doc/modules/table.html#cols]()
13、详情模板
该字段在详情页显示的方式
生成到form对应字段属性:`detail`的`templet`
可以是一个模板名称,也可以是一个模板具体自定义代码
支持的模板同列表
详情页除了明确设置为0不显示,默认都会显示
14、详情属性
给字段详情设置除`templet`以外的其他属性
生成到form对应字段属性:`detail`
一般比较少用
15、列表搜索
设置列表搜索方式,默认都不会做搜索,必须明确指定
生成到form对应字段属性:`list_filter`

~~~
'title' => [
//...
'list_filter' => [
'templet' => 'string',
'a' => 'aa',
'b' => 'bb',
'attrs' => ['data-id' => '2'],
],
],
~~~
16、搜索属性
给搜索准备一些自定义属性
生成到form对应字段属性:`list_filter`
17、搜索标签属性
生成搜索标签的时候的标签属性
生成到form对应字段属性:`list_filter`下`attrs`
18、真实字段
适用于场景:表单需要显示一个字段(表单),但数据表中并不需要该字段
19、类型
生成到数据表的时候,指定该字段的 数据类型
20、长度/值
生成到数据表的时候,指定该字段的 长度/值
根据你的数据类型:有些类型不能填(text,date...),有些必须填(char,varchar,decimal),有些类型选填(tinyint,int),到底怎么填自行判断
21、默认值
生成到数据表的时候,指定该字段的 默认值
22、NOT NULL
生成到数据表的时候,指定该字段的 是否允许为空
23、unsigned
生成到数据表的时候,指定整型字段是否 无符号
24、自动增长
如果需要添加主键的时候,设置自动增长
25、索引
生成到数据表的时候,指定该字段的索引情况
26、于...之后
用于调整 字段在数据表中的位置
27、数据验证
用于定义该字段的数据验证规则
生成到`validate`模型属性

~~~
$this->validate = [
'title' => [
[
'rule' => ['require'],
'on' => 'add',
'message' => '请填写',
],
[
'rule' => ['length', '6,16'],
],
[
'rule' => ['unique', 'test'],
],
],
];
~~~
支持TP自己所有的规则[https://www.kancloud.cn/manual/thinkphp6_0/1037629]()
更多说明,请查看“模型验证”
- 2.0开发手册
- 基础
- 简介
- 安装
- 目录
- 规范(必看)
- 快速开发
- 创建模型
- 字段管理
- 无限级开发
- 模型Model
- 定义
- 方法
- 事件
- 关联
- 关联查询
- 验证
- 后台控制器Controller
- 定义
- 列表【index】
- 新增【create】
- 修改【modify】
- 删除【delete】
- 详细【detail】
- 文本审核【antispam】
- 清空数据【clearData】
- 自定义页面
- 视图View
- 视图使用
- 引入CSS和JS
- 基础表单构建Form
- 布局表单构建FormPage
- 表单构建器的基础使用
- 表单项
- 表单分组
- 表单触发器
- 表单布局
- 数据提交验证和入库
- 集成tinymce编辑器
- 集成nkeditor编辑器
- 表格构建Table
- 表格构建器基础使用
- 表格构建器列表字段相关
- 自定义列表头部工具按钮
- 自定义列表项工具按钮
- 自定义搜索
- 定义列表侧边栏
- 静态数据
- 更多属性和回调
- 自定义模板V2.1.0
- 列表统计输出V2.1.2
- 常见问题
- 自定义应用
- 创建新应用
- 应用开发
- API应用
- 自定义插件
- 创建新插件
- 杂项
- 认证Auth
- 权限管理
- 上传Upload
- 批量导入
- 助手库
- 系统配置
- 字典
- 二维码生成
- 源码修改
- 常见问题
- 小技巧,小细节
- 插件
- oauth
- APP一键登录
- 微信小程序登录
- 2.0CMS建站
- 基础
- 安装
- 建站
- Callback
- 引入CSS和JS
- 模板
- 栏目数据
- 列表页数据
- 详细页数据
- 栏目封面
- 自定义表单
- 其他数据和自定义数据
- wap视图层
- 前台搜索
- API开发
- CMS应用日志
- CMS升级指导
- 中台-SAAS开发
- 安装
- 中台日志
- 中台升级指导
- ★★2.0视频教程★★
- 附录
- Admin核心更新日志
- Admin核心升级指导
- composer
- 安全