**以下为我们今天所要开发的功能的整体预览,希望同学们通过此应用的开发,更多的对微擎应用开发有一个深入的了解。**
**章节快速导航:**
[TOC]
*****
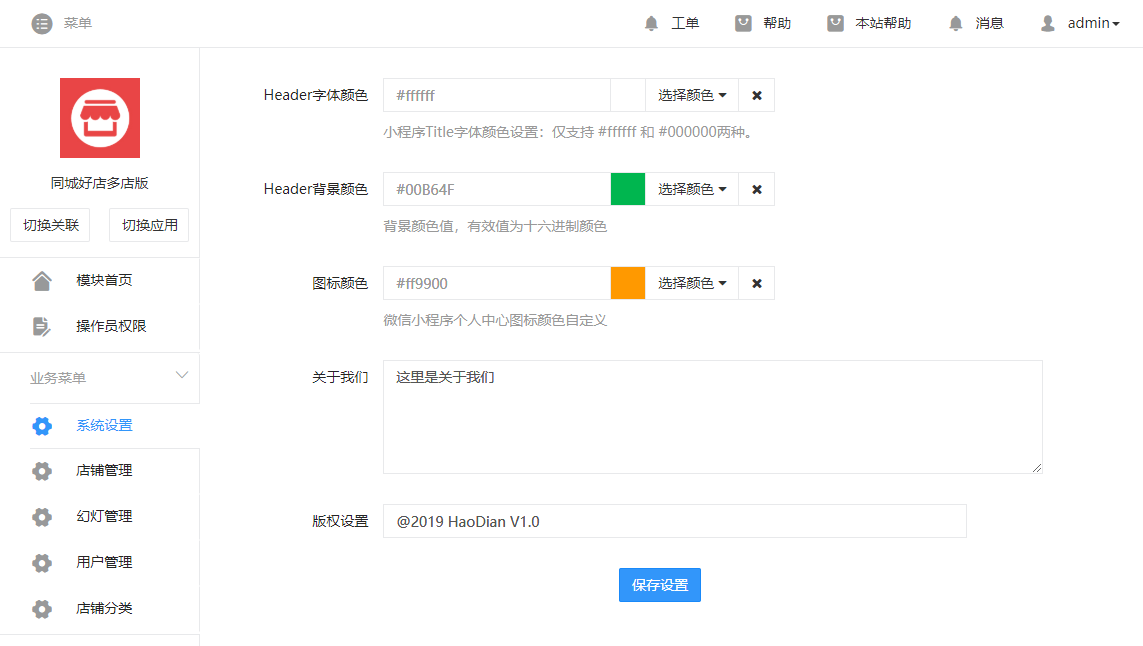
# 1、系统设置
系统设置包含了小程序字体颜色的定义,以及背景颜色的性质;当然这里也可以同样定义图标的颜色;从而达到小程序端的整体色系统一。
另外系统设置项还包含了关于我们文字内容的设置,以及版权的设置项。

*****
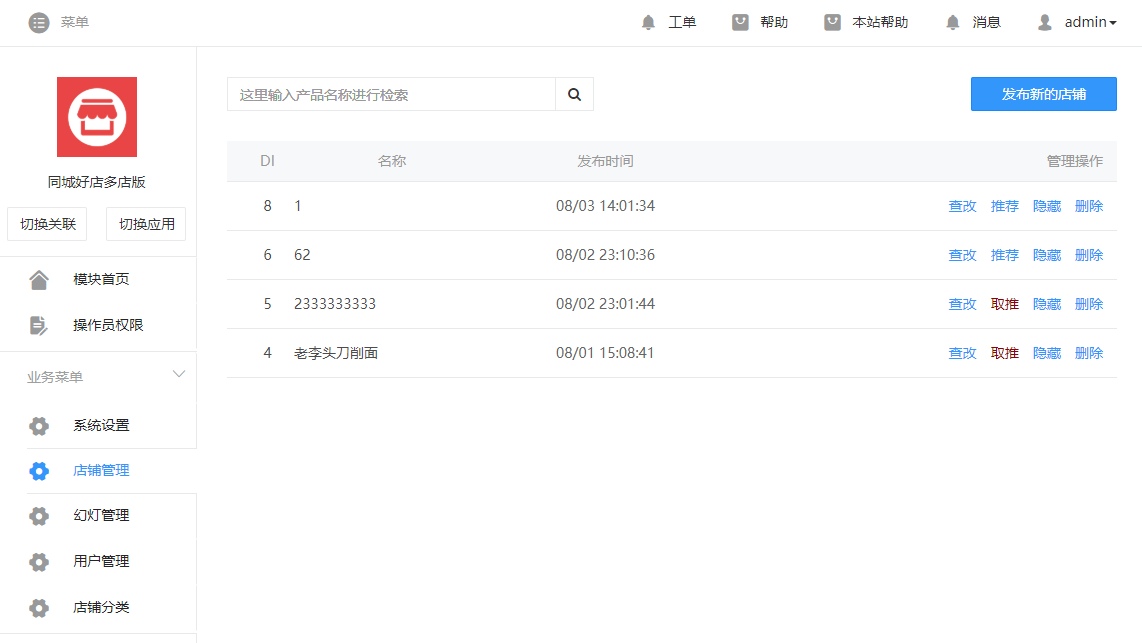
# 2、店铺管理
店铺管理功能,可以直接在前后端去发布店铺信息,实现在线推荐,隐藏、删除、编辑店铺信息功能。

*****
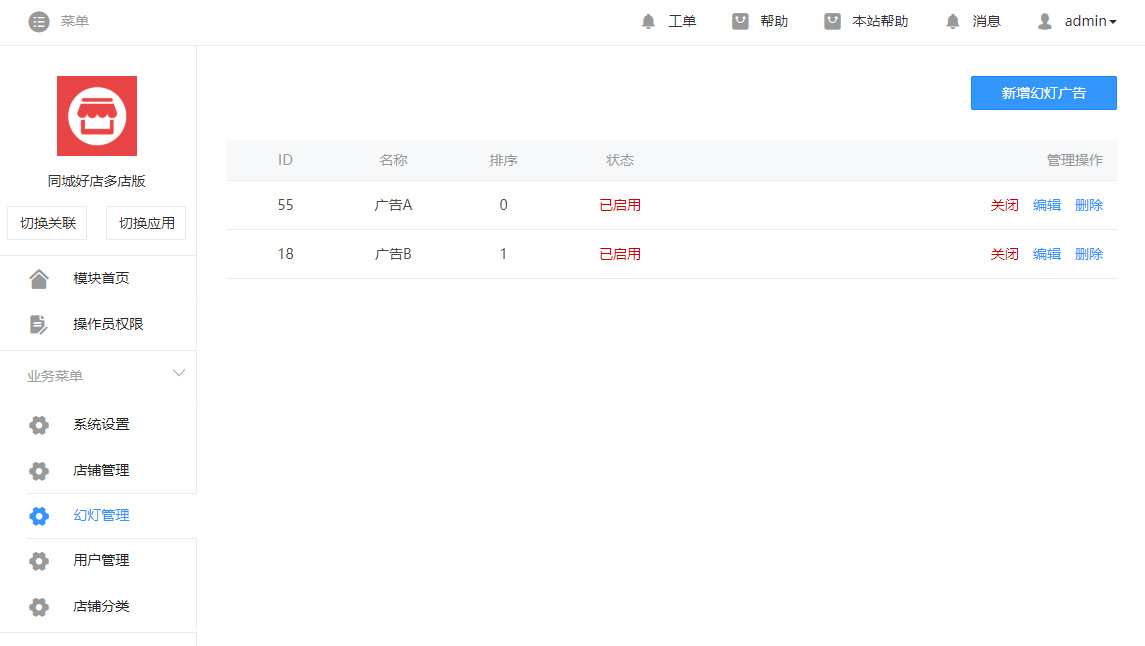
# 3、幻灯管理
幻灯的添加可以直接推荐到小程序端的首页滚动显示。在线也可以实现对幻灯图片的编辑,以及外链操作等功能。

*****
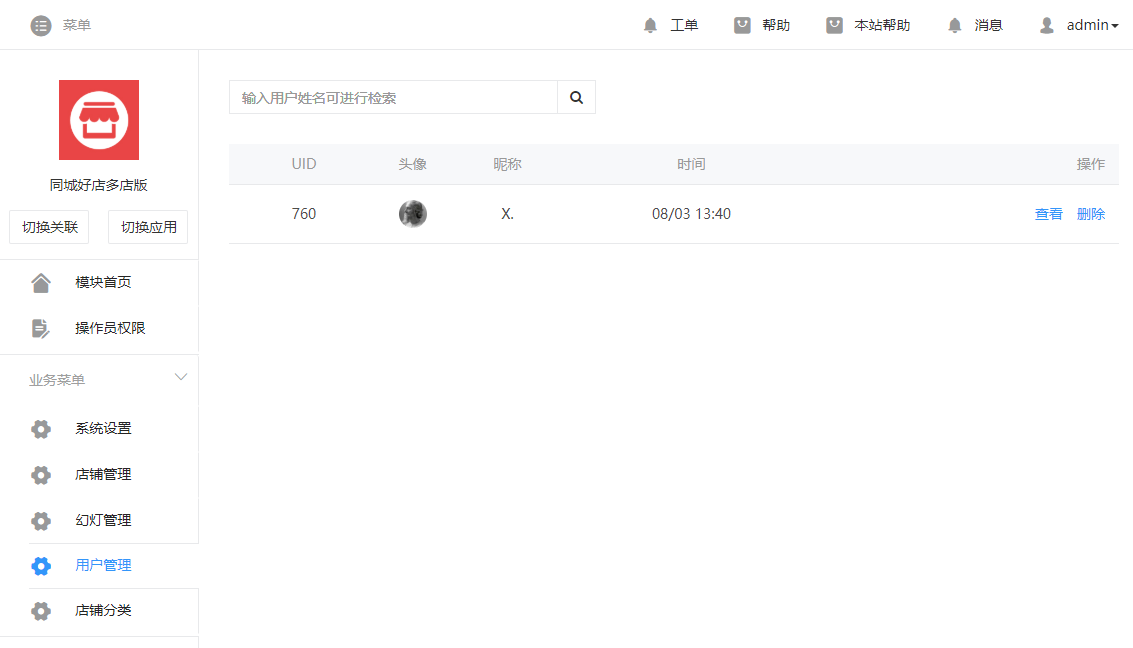
# 4、用户管理
查看用户的详细信息,在线删除用户信息操作。

*****
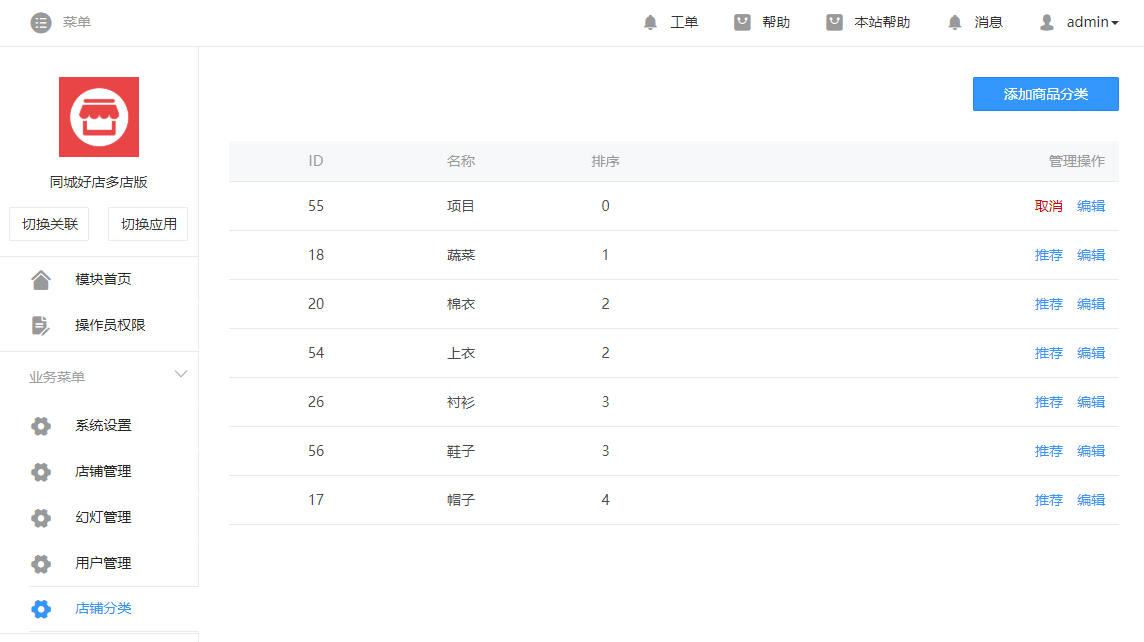
# 5、店铺分类
对店铺的数据进行细分浏览;后台可直接进行店铺分类的添加、删除、修改、排序操作。

*****
**!以上就是对PC管理端的一个大致要开发的功能说明,接下来我们预览一下小程序端要实现的功能。**
- 前言
- PC后端功能预览
- 微信小程序预览
- 插件文件目录创建
- 系统设置 - 后端功能开发
- 店铺管理 - 后端功能开发
- 幻灯管理 - 后端功能开发
- 用户管理 - 后端功能开发
- 店铺分类 - 后端功能开发
- manifest.xml - 配置文件
- install.php 插件安装脚本
- uninstall.php 插件卸载脚本
- siteinfo.js - 小程序端配置文件
- app.json - 小程序端配置文件
- app.js - 小程序端配置文件
- wxapp - 小程序登录以及全局参数
- 首页功能 - 小程序端开发
- 内容页面 - 小程序端开发
- 分类页面 - 小程序端开发
- 会员中心 - 小程序端开发
- 个人信息 - 小程序端开发
- 关于我们 - 小程序端开发
- 商铺列表 - 小程序端开发
- 商铺编辑 - 小程序端开发
- 新增商铺 - 小程序端开发
- login.wxml 小程序登录
- header.wxml 头部文件
- footer.wxml 底部文件
- 结语