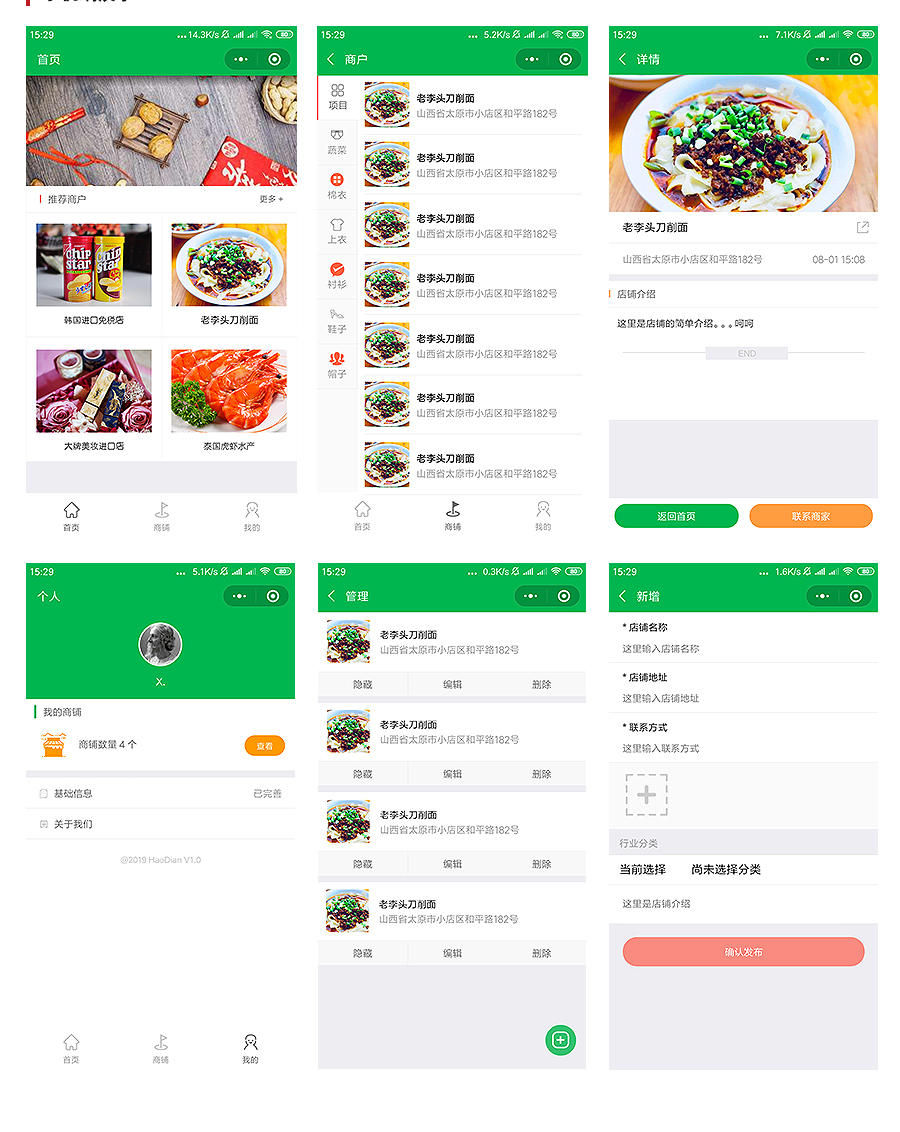
微信小程序端直接给大家来个合集的展示
包含页面有:首页、更多分类、内容页面、个人中心、商铺管理、信息发布
# 1、首页
首页主要呈现了幻灯的滚动显示,以及推荐店铺的显示,通过点击对于的图标或者链接位置进入到对应的界面功能。
# 2、更多分类
通过点击首页的更多,进入更多分类列表,点击左侧的分类图标文字,展现不同分类下的店铺信息。
# 3、内容页面
内容页面呈现的是店铺的详细信息,地址、电话、图标以及可实现分享操作功能。
# 4、个人中心
个人中心呈现为个人信息展示,在线查看店铺数量,完善基础信息;以及查看关于我们信息等操作。
# 5、商铺管理
在线管理商铺信息,隐藏、编辑、删除操作。
# 6、信息发布
在线发布商铺信息,包含有名称、地址、电话、图片的上传、以及分类的选择;详细内容的说明。

*****
**!以上就是微信小程序端所要开发的功能,接下来我们直接进入实操开发阶段。**
- 前言
- PC后端功能预览
- 微信小程序预览
- 插件文件目录创建
- 系统设置 - 后端功能开发
- 店铺管理 - 后端功能开发
- 幻灯管理 - 后端功能开发
- 用户管理 - 后端功能开发
- 店铺分类 - 后端功能开发
- manifest.xml - 配置文件
- install.php 插件安装脚本
- uninstall.php 插件卸载脚本
- siteinfo.js - 小程序端配置文件
- app.json - 小程序端配置文件
- app.js - 小程序端配置文件
- wxapp - 小程序登录以及全局参数
- 首页功能 - 小程序端开发
- 内容页面 - 小程序端开发
- 分类页面 - 小程序端开发
- 会员中心 - 小程序端开发
- 个人信息 - 小程序端开发
- 关于我们 - 小程序端开发
- 商铺列表 - 小程序端开发
- 商铺编辑 - 小程序端开发
- 新增商铺 - 小程序端开发
- login.wxml 小程序登录
- header.wxml 头部文件
- footer.wxml 底部文件
- 结语