本节在布局模板中加一个导航,调出系统后台的自定义菜单
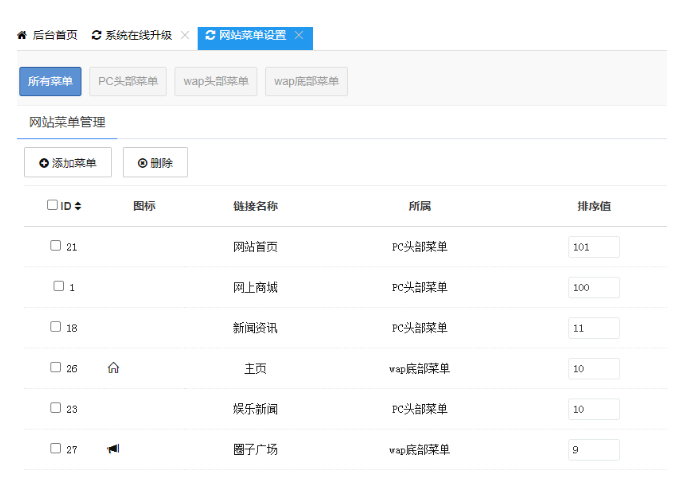
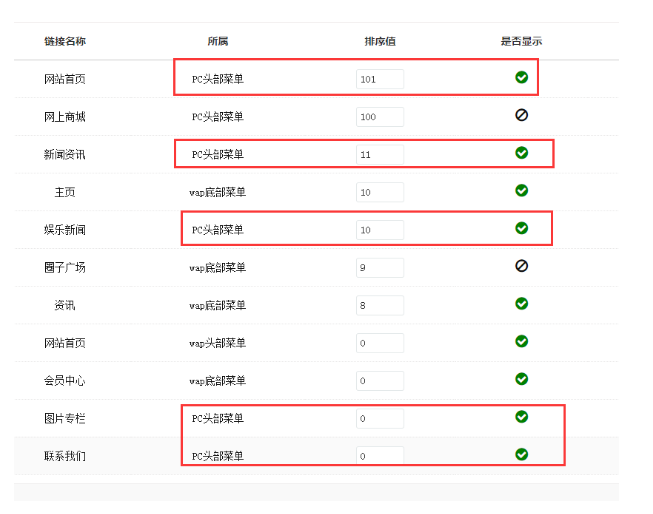
打开后台中的 网站菜单管理
后台自己设置好菜单,我们在布局模板中加入相关调用代码,让在其前端显示出来,我们先打开系统默认的看下
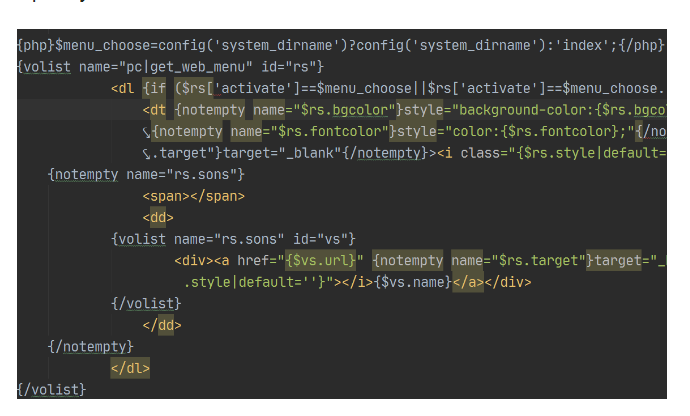
在系统默认`pc_layout`模板中这块就是系统的导航菜单并且带下拉的

当然我们不需要去完全复制系统的,我们自己先做一个导航,然后套用相应的数据即可
我们用ul列表来做一个列表导航:

显示如下:

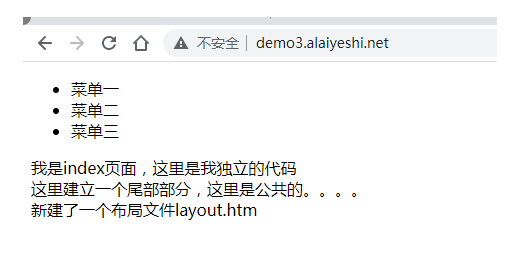
我们加点css让其横向排列(注意:这里不讲html和css知识,所以相关知识请参考html和css等相关资料)
其实做模板主要就是要学会html和css,然后再了解下数据的相关调用就可以了。
加了css后,预览如下:

这里只做演示不做效果。我们来分析下菜单的调用
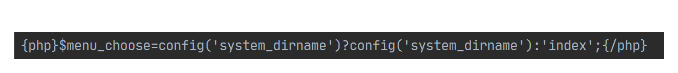
先看这行

利用php定义一个变量,`$menu_choose `并给一个值,这个值来自后面这句话:

这里虽然不讲php知识,但是大家还是要了解下这句话的含义,这句话是一个表达式,很多编程语言里都存在,比如js里.
即? : 问号冒号 也叫三目元算符
问号前面,代表判断,表示是不是为真,如果为真,那么就体现问号后面的内容,如果为假那么就体现冒号后面的内容
举个例子,1加1等于2 ? 显示对的 :显示错的 。前置条件是真,那么就体现问号后面的内容,其他忽略,所以体现的就是“显示对的”。
所以这里问的 `config(‘system_dirname’)` 是不是为真 这个`config(‘system_dirname’)`代表当前频道的关键字(比如cms),存在的话为真。
也就是说如果我们当前访问的是某个频道页(比如cms),那么就体现`config(‘system_dirname’)`即`(cms)`。
但是这里我们访问的是首页,所以`config('system_dirname')`代表为假,我们这里体现就是冒号后面的内容,即index
也就是说当前的表达式,我们把index赋值给变量 `$menu_choose`, 即`$menu_choose = 'index';`
这里小段知识点比较啰嗦,如果没看懂就多看几遍,毕竟这个表达式很多地方都会用到,也很方便,堪比if~else的用法
下面看这句:`{volist}和{/volist}`是配对的,代表循环中间的部分进行循环显示。

这里记住固定格式即可,里面的php方法不用管,总之是得到菜单数组
一个是` pc|get _web_menu`; 一个是`wap|get_web_menu`
我们看下简单的代码实现

预览:

因为后台设置了5个pc头部菜单,所以这里循环了5个显示

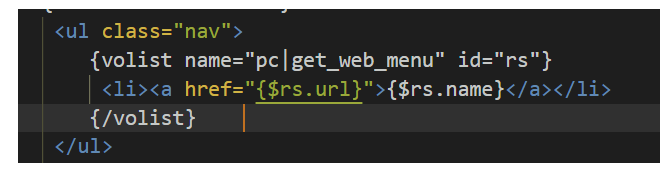
这时,我们把代码中静态信息换成动态的变量:

相关信息就出来了

我们这里说明下一级循环,中间内容rs.son子菜单的循环需要css展示,道理相同不在重复表述。
还有其他的变量,就是菜单中的图标和一些其他信息的调用,自己写入代码体会下即可。
- 空白目录
- 平日使用的小应用,小技巧.
- 小技巧,二级域名绑定
- 需要的按年月日发帖量和点击排序的使用
- 每周赚取的积分排行使用
- 齐博x1第三季《模板风格的制作》系列
- 导航的高亮处理
- Default下index中的模板分析
- 005-新建一个空模板并在后台选择
- 008-模板页面之间的继承
- 010-对比系统布局模板添加一些必要代码
- 015-栏目的调用3
- 017-栏目的调用5
- 019-模块的路径访问
- 002-前台模板index_style目录的分析
- 004-风格样式资源目录public/static
- 006-增加一个布局模板layout
- 007-用{block}标记来分割布局模板
- 011-加一个导航把系统后台的菜单调出
- 013-栏目的调用1
- 014-栏目的调用2
- 016-栏目的调用4
- 018-栏目的终极方法get_sort
- 020-插件的路径访问
- 神盾工具箱007-标签云
- 标签云上线啦
- 云标签(更新版本1.2)
- 云标签(更新版本1.3)
- 标签云(更新1.4)
- 标签云(更新1.8)
- 标签云(更新3.0)
- 标签云(更新3.1)
- 标签云(更新3.3)
- 齐博x1第一季《新手入门》系列
- 001-下载安装x1
- 002-认识齐博x1的后台
- 003-系统设置之基本设置
- 004-系统设置之会员注册
- 005-系统设置之邮箱接口设置
- 006-系统设置之水印设置
- 007-系统设置之联系方式
- 008-系统设置之短信接口
- 009-系统设置之登录接口
- 010-系统设置之其它设置
- 011-数据库工具
- 012-会员管理
- 013-模块的简单说明
- 014-伪静态的相关设置
- 齐博x1第二季《基本数据操作》系列
- 001-标签的使用
- 002-标签的使用
- 003系统参数的调用
- 004-列表页的内置变量
- 005-内容页的内置变量
- 齐博X1《实用技巧》
- 任意页调用用户的收藏列表
- 巧用字段后面js属性来获取表单内容
- 给标题栏加个按钮,点击获取内容里文字截取一段做标题
- 简单的模块制作说明---初级
- V系列转换程序重新起航 支持v全系列转X系列(v7转换支持添加到搜索)
- 简单插件制作流程---友情链接解说版
- 钩子简单制作-tag加连接解说版
- 织梦转X1程序
- 简单的模块制作说明---进阶篇(更新中)
- 模型字段内容页面调用小技巧
- 水平凡、lvyecms转X1
- fun 函数 来个抛砖引玉 最简单的分类信息显示手机号归属地
- 再来个抛砖引玉 内容页根据关键词调用相关内容 新功能哦!
- 序列号使用图文教程
- OSS有巨大的优惠活动 特此开启一篇免流量教程帖
- 搜索结果调用其他字段的办法
- 关于安装七牛、腾讯、OSS等云储存无法上传提示没参数的解答(必看)
- 鉴于很多人问列表的筛选怎么放到首页、内容页等等地方 贴出方法
- 下面根据运营经验给大家讲下服务器一般配置
- 一段不错的小js提高一点点阅读体验 计算本文阅读所需的时长
- 自定义时间插件更新了!新增编辑的时候自定义时间(已经安装过的请看修改教程
- 制作好的应用导出上架教程
- 支付插件卸载后无法重新安装的解决办法
- 任意位置调用万能表单的方法 顺便借楼说下purl的作用
- 新版圈子店铺类实例和详细接口教程附模板文件
- 新版圈子专题类的数据教程
- 滑动门+下滑加载更多详细图解
- 使用宝塔面板php7.3的用户如果无法安装应用的解决办法
- V系列如果发现被黑的排查方法附修复办法
- 电脑版直播OBS Studio简单教程
- 站内引用添加到编辑器后在编辑器显示错乱?一招告诉你怎么解决
- linux 宝塔面板安装rtmp简陋教程 (已加视频版教程)
- 内容页上传MP3加载播放器简单教程
- 免费的导播台Mshow简单的使用攻略
- 万能fun 调用任意数据表 任意字段就是这么任性调用
- bui框架前端自定义配色基础属性
- 关于自定义时间或者其他钩子安装后无效的一个解决办法
- 网站后台上传的logo图丢失的一个排除解决办法
- 插件如何做前台风格切换的功能详解
- 齐博X1--标签变量大全
- 齐博X1--应用实例收集
- 嵌套-循环栏目,并列出子栏目下的内容
- 齐博X1--+关注,私信,TA的圈子
- 齐博X1--栏目多图字段的循环调用
- 任意位置调用当前用户提交的表单
- 循环栏目并调用栏目信息内容
- 头部底部菜单高亮设置
- 万能表单
- 全站调用验证码
- 万能导出excel数据教程
- 如何重新模块索引
