我个人进行归类 数据展示分为2大类 一个是聚合页 一个是店铺类。
店铺 名片 微商之类的都可以归类为店铺类。
圈子数据聚合 专题类的都可以归类为数据整合。
所以花了点时间做了2个类别的模板(时间关系只做了电脑版)。现在一个一个进行讲解步骤比较详细篇幅比较长,没有耐心的可以直接关闭了。
[https://b.qibo168.com/qun/show-1.html](https://b.qibo168.com/qun/show-1.html) 先看这个地址,店铺类的。先从数据整合开始讲起。
既然要进行数据整合就需要我们做接口,数据接口异步:[](http://help.php168.com/1124057/1121873)[https://www.kancloud.cn/php168/x1\_of\_qibo/1122037](https://www.kancloud.cn/php168/x1_of_qibo/1122037)
## **第一步 **
在我们的 application\mall\index 目录下创建一个 Qun.php
~~~
<?php
namespace app\mall\index;
use app\common\controller\IndexBase;
use app\mall\model\Content as ContentModel;
class Qun extends IndexBase{
/**
* 关于我们
* @param array $info
* @return array
*/
public function abouts($info=[]){
return $info;
}
/**
* 联系我们
* @param array $info
* @return array
*/
public function contact($info=[]){
return $info;
}
/**
* 商品数据
* @param array $info
* @return array
* @throws \think\exception\DbException
*/
public function lists($info=[]){
$fid=input('fid');
省略代码
return $vars;
}
}
~~~
代码看完了 是不是很奇怪都是 $info 因为数据接口只有这一个参数 $info就是圈子的详细信息。
所以可以根据这个特性进行 关于我们 联系我们 等等进行归类加入导航中。至于模板怎么加一会下面会有解释,
只有 function lists 才是我们的数据接口,这里你可以对你的数据库进行读取最后输出数组即可,**记住qun.php 都是返回数组不是输出模板 **
如果我们自己的参数怎么办呢 有办法的用 $fid=input('fid'); 进行获取` $mid=input('mid');`等等 url哪里可以用` {:url('mall/lists',['aid'=>$id,'fid'=>2,'mid'=>3])}` 等等 可以加很多参数 能满足98%的业务需求。
关于上面php不多介绍了看懂了就是懂了 不懂也没关系 基于官方模块的都不需要写这个文件的内容 只要放进去一个空的这个文件就可以了。因为我的商城不是基于官方的模型制作的比较特殊一点需要接口。
## 1**第二步就是模板文件的创建了**
至于模板的文件的创建官方给了2个大方法 N个小方法
第一个大方法就是在自己模块模板下创建一个qun文件夹进行模板的编写 教程地址:[https://www.kancloud.cn/php168/x1_of_qibo/1121873](https://www.kancloud.cn/php168/x1_of_qibo/1121873)
第二个大方法就是 template\\qun\_style 里面创建文件夹的方式进行编写 教程地址:[https://www.kancloud.cn/php168/x1_of_qibo/1122260](https://www.kancloud.cn/php168/x1_of_qibo/1122260)
这样归类梳理下就很清晰了,怕麻烦就用第二个办法 缺点是只能你这个模板调用 不怕麻烦就第一个办法所有的模板都可以调用。
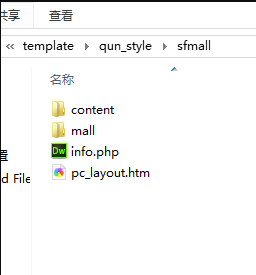
我们采用的是第二个方法,先看下目录结构:

content 为固定的圈子首页模板
mall 为我们的模块接口模板文件
info.php 模板配置文件
pc_layout.htm 布局文件
**wap_layout.htm 手机版布局文件(暂时没做)以后的手机版都要加上wap_ 即可下面不在重复说了。**
先从 info.php 模板配置文件 说起:
~~~
<?php
return [
'name'=>'sfmall风格',
'sort'=>'商城专用',
'type'=>'sfmall', //关键字,可为空
'money'=>0,//收费金额
];
~~~
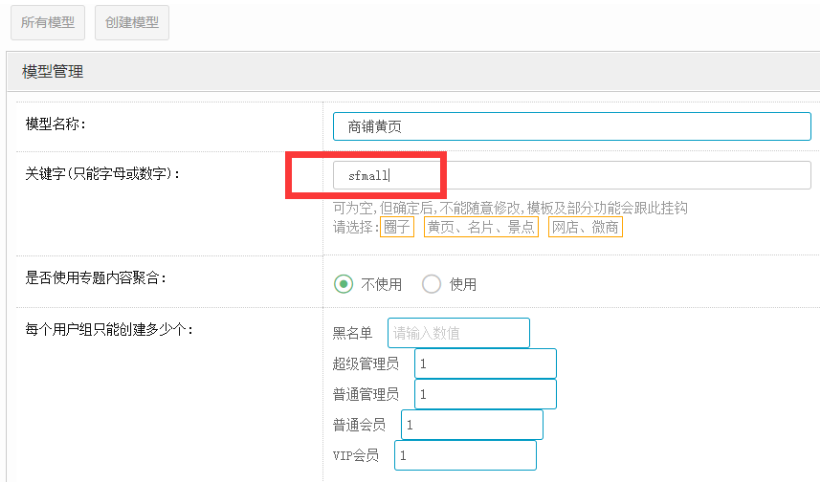
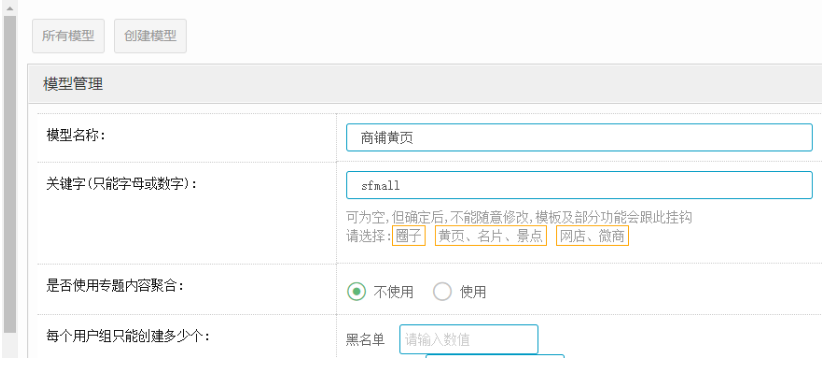
和原来的圈子风格对比就多了一项 type 参数,这里的参数作用是十分巨大的,你可以编辑下圈子的模型 会发现多了一堆的配置项 其他项目都好说 关键字这项就是和这里进行关联的,如下图:

设置了关键词后 用户选择模板的时候就只能选择 type 设置了 sfmall 的模板和没有设置type参数的模板。
如果你在应用市场下载的模板就可以在后台配置这个参数(待升级后解决)进行模板归类,不会出现以前的那种模板混杂在一起不知道如何选的问题。当然了如果你想体验本模板就需要把圈子模型这里设置为 sfmall 并安装了商城才行。
pc\_layout.htm 和我们主站编写没区别 该怎么写就怎么写,这里重点说下当前高亮的实现。
你可以利用` {php}$menu_html=request()->controller().request()->action();{/php}`
此代码圈子首页获取到的是 Contentshow 模块接口获取的是 模块名+操作方法名 例如:Mallabouts Malllists Mallcontact
利用这个特性就可以进行当前的高亮了,示例中有代码不在叙述,也可以利用官方的方法把导航抽离出来进行定义。
mall目录下的`pc_abouts.htm pc_contact.htm pc_lists.htm` 这三个文件就对应了上面qun.php 中的三个操作方法
pc_abouts.htm pc_contact.htm 因为是直接读取的圈子信息 直接进行$info.xx 进行读取就可以了。
pc_lists.htm 根据我们返回的数组进行调用即可。
content目录下的 pc_show.htm 就是我们的圈子首页。
因为时间关系没做手机版 所以模板仅仅作为教程示例 没有使用的价值,手机版和电脑的区别就是 手机版需要加上 wap_
具体调用十分简单便捷,店铺类就可以做出任意的效果了,
下面是店铺类的使用教程:
编辑圈子模型 在关键字这里输入 sfmall

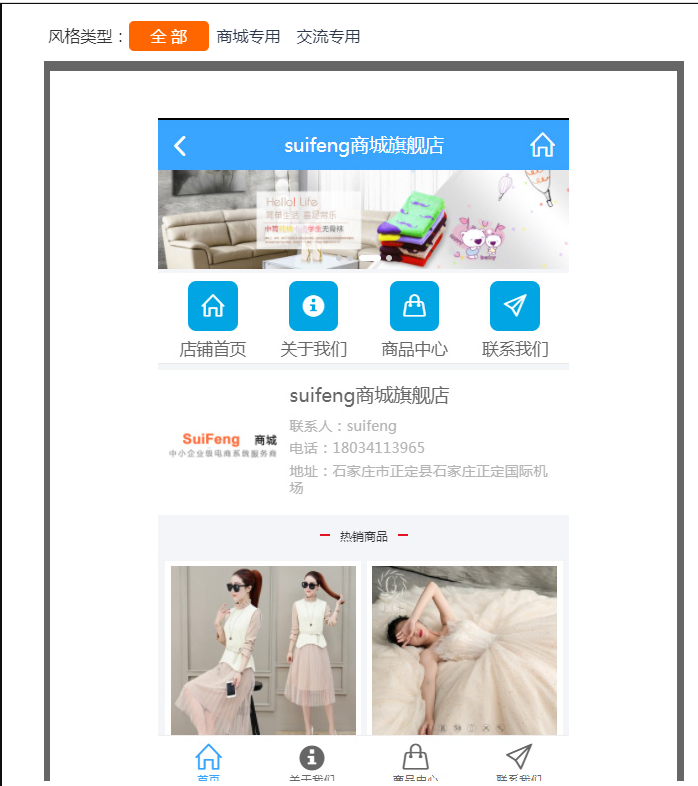
然后在这个模型创建一个圈子 选择风格的时候选择:

即可,发布商品的时候 选择你这个圈子就可以了。
仅供测试 请勿正式使用。
- 空白目录
- 平日使用的小应用,小技巧.
- 小技巧,二级域名绑定
- 需要的按年月日发帖量和点击排序的使用
- 每周赚取的积分排行使用
- 齐博x1第三季《模板风格的制作》系列
- 导航的高亮处理
- Default下index中的模板分析
- 005-新建一个空模板并在后台选择
- 008-模板页面之间的继承
- 010-对比系统布局模板添加一些必要代码
- 015-栏目的调用3
- 017-栏目的调用5
- 019-模块的路径访问
- 002-前台模板index_style目录的分析
- 004-风格样式资源目录public/static
- 006-增加一个布局模板layout
- 007-用{block}标记来分割布局模板
- 011-加一个导航把系统后台的菜单调出
- 013-栏目的调用1
- 014-栏目的调用2
- 016-栏目的调用4
- 018-栏目的终极方法get_sort
- 020-插件的路径访问
- 神盾工具箱007-标签云
- 标签云上线啦
- 云标签(更新版本1.2)
- 云标签(更新版本1.3)
- 标签云(更新1.4)
- 标签云(更新1.8)
- 标签云(更新3.0)
- 标签云(更新3.1)
- 标签云(更新3.3)
- 齐博x1第一季《新手入门》系列
- 001-下载安装x1
- 002-认识齐博x1的后台
- 003-系统设置之基本设置
- 004-系统设置之会员注册
- 005-系统设置之邮箱接口设置
- 006-系统设置之水印设置
- 007-系统设置之联系方式
- 008-系统设置之短信接口
- 009-系统设置之登录接口
- 010-系统设置之其它设置
- 011-数据库工具
- 012-会员管理
- 013-模块的简单说明
- 014-伪静态的相关设置
- 齐博x1第二季《基本数据操作》系列
- 001-标签的使用
- 002-标签的使用
- 003系统参数的调用
- 004-列表页的内置变量
- 005-内容页的内置变量
- 齐博X1《实用技巧》
- 任意页调用用户的收藏列表
- 巧用字段后面js属性来获取表单内容
- 给标题栏加个按钮,点击获取内容里文字截取一段做标题
- 简单的模块制作说明---初级
- V系列转换程序重新起航 支持v全系列转X系列(v7转换支持添加到搜索)
- 简单插件制作流程---友情链接解说版
- 钩子简单制作-tag加连接解说版
- 织梦转X1程序
- 简单的模块制作说明---进阶篇(更新中)
- 模型字段内容页面调用小技巧
- 水平凡、lvyecms转X1
- fun 函数 来个抛砖引玉 最简单的分类信息显示手机号归属地
- 再来个抛砖引玉 内容页根据关键词调用相关内容 新功能哦!
- 序列号使用图文教程
- OSS有巨大的优惠活动 特此开启一篇免流量教程帖
- 搜索结果调用其他字段的办法
- 关于安装七牛、腾讯、OSS等云储存无法上传提示没参数的解答(必看)
- 鉴于很多人问列表的筛选怎么放到首页、内容页等等地方 贴出方法
- 下面根据运营经验给大家讲下服务器一般配置
- 一段不错的小js提高一点点阅读体验 计算本文阅读所需的时长
- 自定义时间插件更新了!新增编辑的时候自定义时间(已经安装过的请看修改教程
- 制作好的应用导出上架教程
- 支付插件卸载后无法重新安装的解决办法
- 任意位置调用万能表单的方法 顺便借楼说下purl的作用
- 新版圈子店铺类实例和详细接口教程附模板文件
- 新版圈子专题类的数据教程
- 滑动门+下滑加载更多详细图解
- 使用宝塔面板php7.3的用户如果无法安装应用的解决办法
- V系列如果发现被黑的排查方法附修复办法
- 电脑版直播OBS Studio简单教程
- 站内引用添加到编辑器后在编辑器显示错乱?一招告诉你怎么解决
- linux 宝塔面板安装rtmp简陋教程 (已加视频版教程)
- 内容页上传MP3加载播放器简单教程
- 免费的导播台Mshow简单的使用攻略
- 万能fun 调用任意数据表 任意字段就是这么任性调用
- bui框架前端自定义配色基础属性
- 关于自定义时间或者其他钩子安装后无效的一个解决办法
- 网站后台上传的logo图丢失的一个排除解决办法
- 插件如何做前台风格切换的功能详解
- 齐博X1--标签变量大全
- 齐博X1--应用实例收集
- 嵌套-循环栏目,并列出子栏目下的内容
- 齐博X1--+关注,私信,TA的圈子
- 齐博X1--栏目多图字段的循环调用
- 任意位置调用当前用户提交的表单
- 循环栏目并调用栏目信息内容
- 头部底部菜单高亮设置
- 万能表单
- 全站调用验证码
- 万能导出excel数据教程
- 如何重新模块索引
