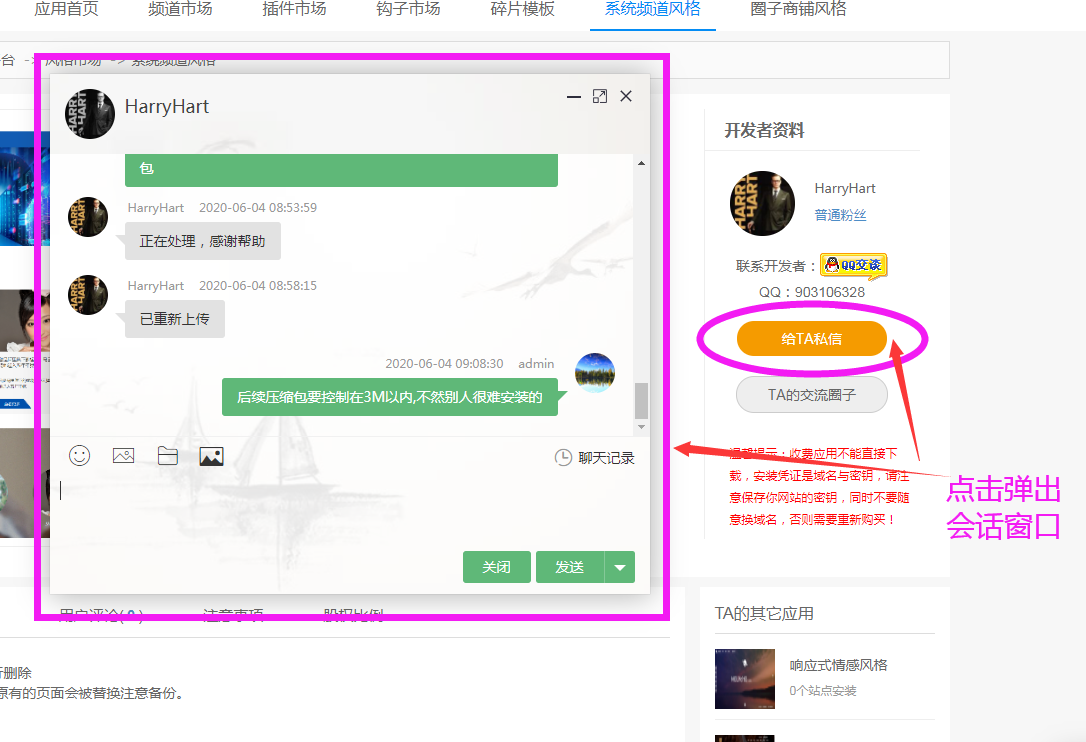
要想在页面中弹出如下的客服聊天窗口,只需要加入下面的代码即可
内容页的话,加入如下代码
~~~
<a onclick="KF.chat_win({uid:'{$info.uid}',username:'{$info.uid|get_user_name}',icon:'{$info.uid|get_user_icon}'});" href="javascript:">给TA私信</a>
~~~
列表的话,加入如下代码
~~~
<a onclick="KF.chat_win({uid:'{$rs.uid}',username:'{$rs.uid|get_user_name}',icon:'{$rs.uid|get_user_icon}'});" href="javascript:">给TA私信</a>
~~~
这样就可以实现下面的效果了
这个代码也适合WAP端的

- 新手快速入门教程
- AI智能积分体系的开发
- 二次开发教程
- mysql数据表简介
- CMS文章与论坛的数据表简介视频教程
- 钩子模块插件数据表讲解
- 数据表参数设置讲解
- 数据表后台的所有参数设置
- 表单自动生成器
- 表单器新增与修改
- 不同的选项联动触发不同的表单项
- 万能字段自定义字段的特别讲解
- 如何给二维多维数组定义描述
- 商城判断是否购买过
- 在线支付接口的使用
- 支付视频教程
- 程序中快速激活当前页面在线支付付款充值
- JS网页快速接入支付功能
- 模块后期要加参数的方法
- 自定义字段下拉菜单关联其它数据表
- 自定义字段表单默认调用会员资料
- 频道插件如何对接圈子
- 频道的二次开发入门讲解
- 模块安装文件讲解
- 表单快速启用城市地区功能
- 前台后台地址跳转的处理
- 会员中心菜单权限显示
- 动态改变标签调用不同频道的数据
- 自定义字段关联其它字段的隐藏显示
- 齐博首创钩子的使用方法
- 模型里边钩子的创建与使用
- 钩子自动添加频道参数变量
- 如何增加会员中心及后台菜单
- 暴力吸粉,强制关注公众号,再引导进入相关页面
- 如何发布方案
- 发布方案几个要点注意事项
- 表单字段如何获取当前地址
- 快速增加下拉菜单
- 系统与频道插件的参数配置讲解
- 下订单与付款后的信息通知开关
- 查询某个时间段内的数据
- 二开小技巧
- 如何自动增加模块参数
- 新增内容想关闭窗口或者继续提交相关数据
- 耗时的功能异步启用子进程
- 增强版缓存cache2
- php操作redis的常用方法
- 后台自定义搜索
- 如何给会员中心菜单及后台菜单传更多的参数
- 如何让class类标签增加更多的设置选项
- 程序中如何激活当前页面在线充值
- 表单只显示部分字段
- 群聊模块二次开发
- JS及框架接口的说明
- 几个重要的方法函数
- JS文件共有4个关键类
- 内容重新渲染,使聊天内容更炫
- 如何使用定时群发消息
- 自定义字段下拉框选择数据表字段
- 表单相关视频
- 表单入门视频
- 如何调用上传文件的接口
- 如何新增加系统表单字段输入选项
- 如何创建各种类型的填写表单
- 在模板中快速添加下拉菜单
- 在程序中快速添加下拉菜单
- 圈主自定义用户组的处理
- 模块插件安装程序制作的视频教程
- 模块插件安装程序制作的图文教程
- 钩子BUG冲突部分钩子不生效
- 如何重定义改写自动表单中的某个字段
- 列表项菜单自定义匿名函数
- 如何新增自定义字段
- 如何添加滑动验证码
- 登录页及注册页增加滑动验证码
- 增加系统参数的几种方法
- 如何定义微信模板消息
- 风格模板教程
- 栏目名称调用详解
- where实现条件筛选与数据关联
- 调用多个圈子同时调用贴子
- 调用多个圈子同时调用相关会员
- 内页调用本栏目其它内容
- 万能数据统计之fun函数
- 背景图如何设置标签
- 圈子黄页风格制作说明
- 同一个标签要更换不同模块的数据
- 标签如何调用论坛内容
- 标签设置取组图不存在就取内容中的图片
- 用异步加载,可加快网页打开速度
- 显示购物车数量与商品
- 登录提醒判断处理
- 如何使用不同的头部风格
- 辅栏目字段跨频道调用
- 给频道内容生成不同的海报
- 如何调用论坛内容里的图片
- 父栏目的调用判断
- 根据用户uid调用圈子信息
- 循环列出某个子分类同时调取对应分类下的内容
- 底部头部菜单如何设置高亮
- 滑动门+下滑加载更多
- 圈子切换按钮调用不同频道的数据
- 如何调用显示地区
- 内容太多如何分屏显示
- 向上滚动特效
- 调用栏目分类的字段
- 如何调用系统自定义字段
- 开发者如何展示某套风格
- 如何调用评论
- 如何进入某人的圈子
- 包含碎版模板include的用法
- 圈子风格制作讲解
- 圈子频道风格的目录讲解
- 圈子频道程序的目录讲解
- 圈子完整一套风格目录
- 圈子风格实现独立的头尾全局布局风格
- 专题标签调用详解
- 频道内容页圈子专属模板说明
- 如何列出所有万能表单
- 添加标签注意事项
- 制作幻灯片标签教程
- 万能数据统计调用方法
- 重新定义微信分享的标题图片及链接
- 网站当天当月积分余额消费收入统计
- 如何生成二维码
- 如何查询某个时间段内的数据
- 如何弹出客服会话窗口
- 在当前文章内页调出所有辅栏目的名称
- 导航菜单高亮设置
- 标签调取关注我的粉丝
- 调用当前页面的小程序码与普通二维码
- 使用缩略图功能加快列表页打开速度
- 如何调用视频播放器
- 另一种单页,创建模板就能实现单页
- 标签中如何获取编辑器里的视频地址
- 自动添加自定义模板字段的方法
- 自定义模板字段的添加规则
- 把内容评论改造成即时聊天
- 任何页面加入即时聊天功能
- 标签如何动态调用不同频道的数据
- qb:tag万能标签的使用
- 如何统计用户不同时间段的收益支出
- 小程序关注公众号的方法
- 引用布局模板注意事项
- 如何对自定义字段做特殊显示处理
- 如何在内容页或列表页及主页调用关联的圈子信息
- 风格模块碎片教程
- 风格模块碎片是什么?
- 模块碎片入门
- qb:tag与qb:hy的主要区别
- 公共碎片模板与私有碎片模板
- 碎片子模板高级配置
- 自定义表单参数对照表
- 碎片模板高级技巧
- 碎片模板注意事项
- 风格碎片视频教程
- 第一集,入门基础篇
- 第二集,进阶篇
- 第三集,巩固篇
- 第四集,实战篇,万能数据统计碎片
- 第五集,碎片深入开发
- 第六集,涉及表单碎片的制作开发
- 开发及上架公共碎片注意事项
- 碎片如何获取主模板的变量值
- 标签设置中的个性模板配置
- 站内引用主题使用公共碎片的方法
- 碎片如何增加展示选择预览图片
- 飘浮碎片如何定位标签层
- 标签碎片中如何做复杂的数据DEMO演示
- 飘浮的标签元素如何添加占位符
- 标签变量如何传到外面使用
- 标签中如何实现条件筛选过滤查询
- 标签或碎片的一些注意事项
- 碎片模板文件后缀名设置为php可防盗
- 模板代码如何混淆加密
- 常用文件目录说明
- 风格目录文件说明
- 模板文件调用的优先级
- 新风格要注意问题
- 几个关键模板文件要熟知
- 安装云市场应用注意事项
- 标签快速入门
- 标签进阶之幻灯片制作
- 标签之无刷新显示更多
- 异步加载标签数据
- 做风格常用的变量名
- 标签动态调用数据
- 文本代码标签的使用
- 多张组图的标签调用
- 一张图片展示X1目录结构简介
- 如何强制进后台
- 单张图片标签的使用
- 后台网站参数配置修改与添加
- 简单的模块制作说明(随风编写)
- 钩子简单制作-tag加连接解说版(随风编写)
- 模板中常用的TP标签数据处理
- 做模板组图单图无图混排的处理
- 列表页制作及无滚动加载内容
- 如何对接公众号
- 微信支付授权目录详细讲解
- 公众号发送关键字没反应的原因
- 公众号模板消息字段名的设置
- 对接小程序设置
- 商家圈子小程序的配置
- IIS服务器注意事项
- 会员中心如何加标签
- 再强调严禁用记事本改任何文件
- 支付宝对接收款配置
- 标签的嵌套用法,调用聚合数据
- 阿里云短信配置
- 内容评论的风格制作
- 二次开发的灵魂fun函数
- 自定义字段多文件多图的显示处理
- 内容中下一页上一页的标签
- 标签动态变量查询
- 相关栏目名称的调用
- 辅栏目(专题)的使用说明
- 换服务器如何转移网站
- block模板的分块替换
- 模板包含文件
- 后台打不开,空间不支持pathinfo的解决方法
- X1微信小程序的介绍
- 隐藏index.php的方法
- 新做风格路径注意事项
- 添加公众号模板消息
- 公众号菜单跳转到小程序
- 重复安装应用导致重复执行的问题
- 如何配置定时任务
- 万能通用短信接口的配置
- 小技巧
- 重新定义主题的星级名称
- 如何增加VIP价格
- 如何恢复后台超管权限
- 频道二级域名的配置方法
- (频道菜单)用户组设置TAG标志的作用
- 如何给内容页自定义个性模板
- 如何显示新消息数目
- 启用redis缓存,让网站更快
- URL美化伪静态设置方法
- 标签缓存时间设置
- 自定义提交PHP相关危险关键字
- 如何对CMS等频道内容进行数据分表进行文本储值
- 两个网站共用一个认证服务号
- 关注公众号自动注册帐号
- 如何重建模块数据索引
- 任意页面生成小程序码或普通二维码
- 列表及内容页模板的优先级顺序
- APP配置教程及签名工具下载
- APP之QQ登录配置
- 关于APP使用原生微信支付的说明
- 改版后的QQ登录配置
- APP之QQ登录接口关联配置
- APP几个重要接口在模板中的调用
- 直播及APP相关教程
- 如何上传与编译手机可安装的文件
- app如何加模块
- 如何静默修复热更新
- 如何获取签名
- 用SVN导出差异文件做热修复
- 视频直播接口设置
- 用第三方直播APP推流
- 如何配置圈子群聊直播APP
- 直播要设置回调地址才能播放
- 直播录制为点播的配置
- 自建流媒体RTMP直播服务器
- 自建流媒体如何录制视频
- 如何录制阿里等第三方直播流
- APP要实现直播的关键两步
- 直播神器聊天小插件
- 直播相关视频教程
- 第一集阿里云及腾讯接口配置
- 注意事项
- 如何取消某个标签的缓存时间
- 商业模块仅限一个国际域名使用
- 页面报数据表错误如何修复
- 页面不直接报错,如何排查
- 如何取消禁止跨城市密码登录限制
- 非正常修改后台入口admin.php导致的问题
- 服务器性能太差,调整系统升级每次校验的文件数
- 如何开启自定义标签模板功能
- 客服系统显示客户在哪个页面
- 给表单某个字段设置初始值
- 如果把万能表单直接插入到内容中去
- 工单碎片模板制作教程
- 小程序与公众号长期永久订阅消息的申请方法
- 小程序集群微信开放平台配置教程
- 关于小程序个性源代码的说明
- 小程序风格模板设置
- 开通第三方平台服务商组件
- 微信公众号及小程序订阅模板消息的配置
- 主题内容如何群发给圈子成员
- 如何限制圈子内搜索内容
