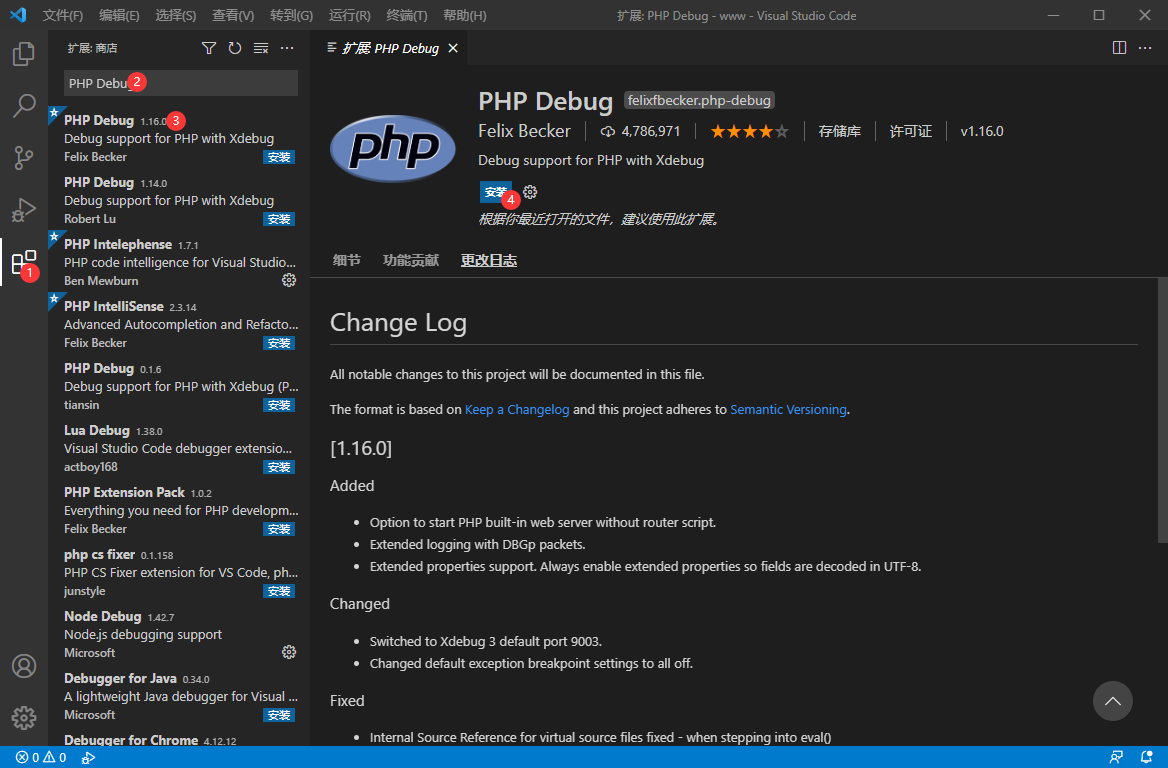
## 安装VSCode的 PHP Debug 扩展
打开扩展管理,搜索 `PHP Debug`,然后安装

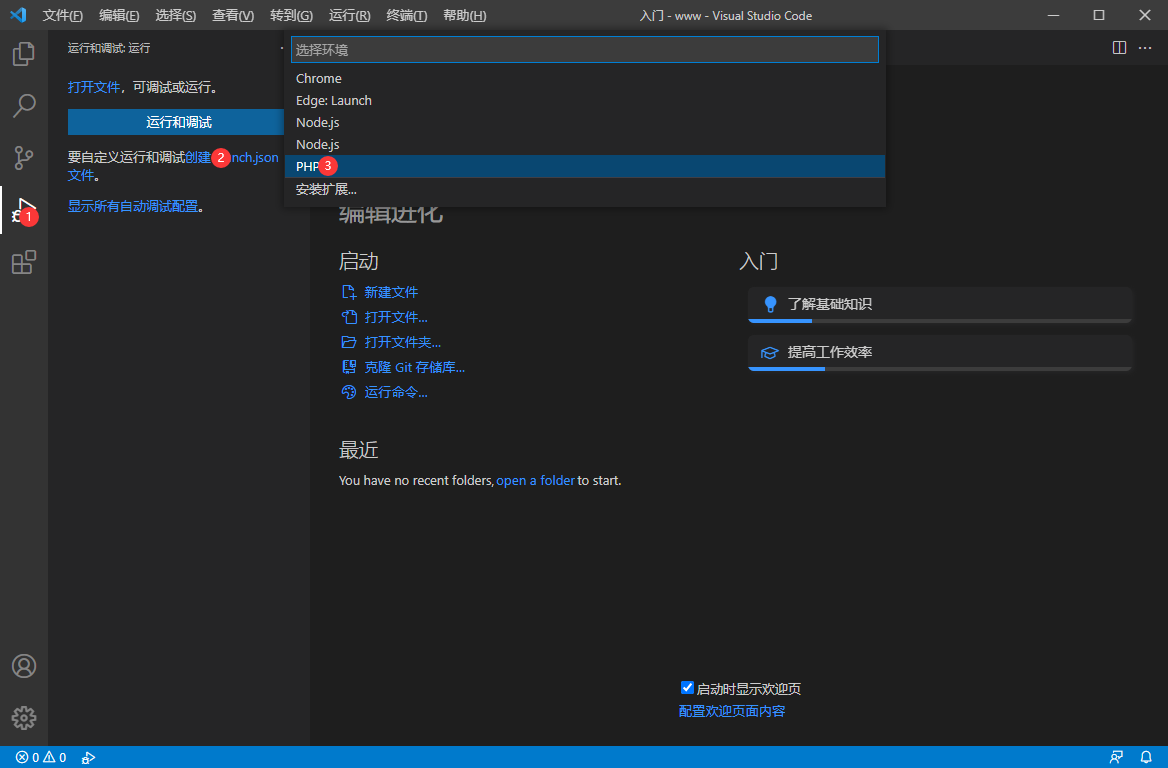
首次使用需要添加配置

记录下配置里的这个端口,一会要用

扩展安装完成
## 安装浏览器的 Xdebug helper 扩展
为了方便配置调试,需要安装专门浏览器扩展。
浏览器扩展下载:
* [Xdebug Helper for Firefox](https://addons.mozilla.org/en-GB/firefox/addon/xdebug-helper-for-firefox/)
* [Xdebug helper - Chrome 网上应用店 (google.com)](https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc)
* [XDebugToggle on the Mac App Store (apple.com)](https://apps.apple.com/app/safari-xdebug-toggle/id1437227804?mt=12)
* [Xdebug helper - Microsoft Edge Addons](https://microsoftedge.microsoft.com/addons/detail/xdebug-helper/ggnngifabofaddiejjeagbaebkejomen?hl=zh-CN)
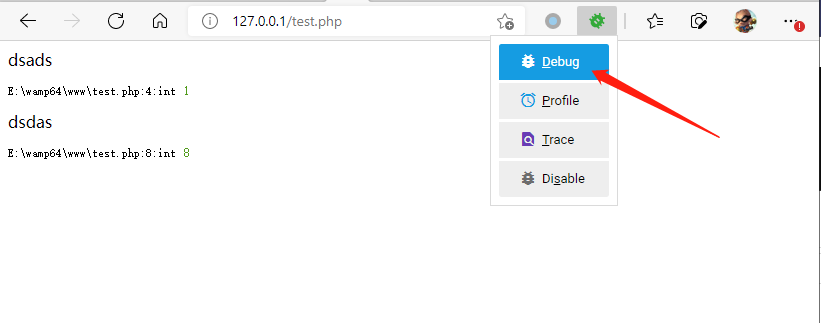
然后启用 `Debug` 模式

## 调整 PHP 的 Xdebug 配置
打开编辑 PHP 配置文件,修改以下配置(没有的配置则直接新增)
> `9003` 端口要跟 `PHP Debug 扩展` 里的端口一样
```
xdebug.mode = develop,debug
xdebug.client_port = 9003
xdebug.client_host = localhost
xdebug.start_with_request = yes
```
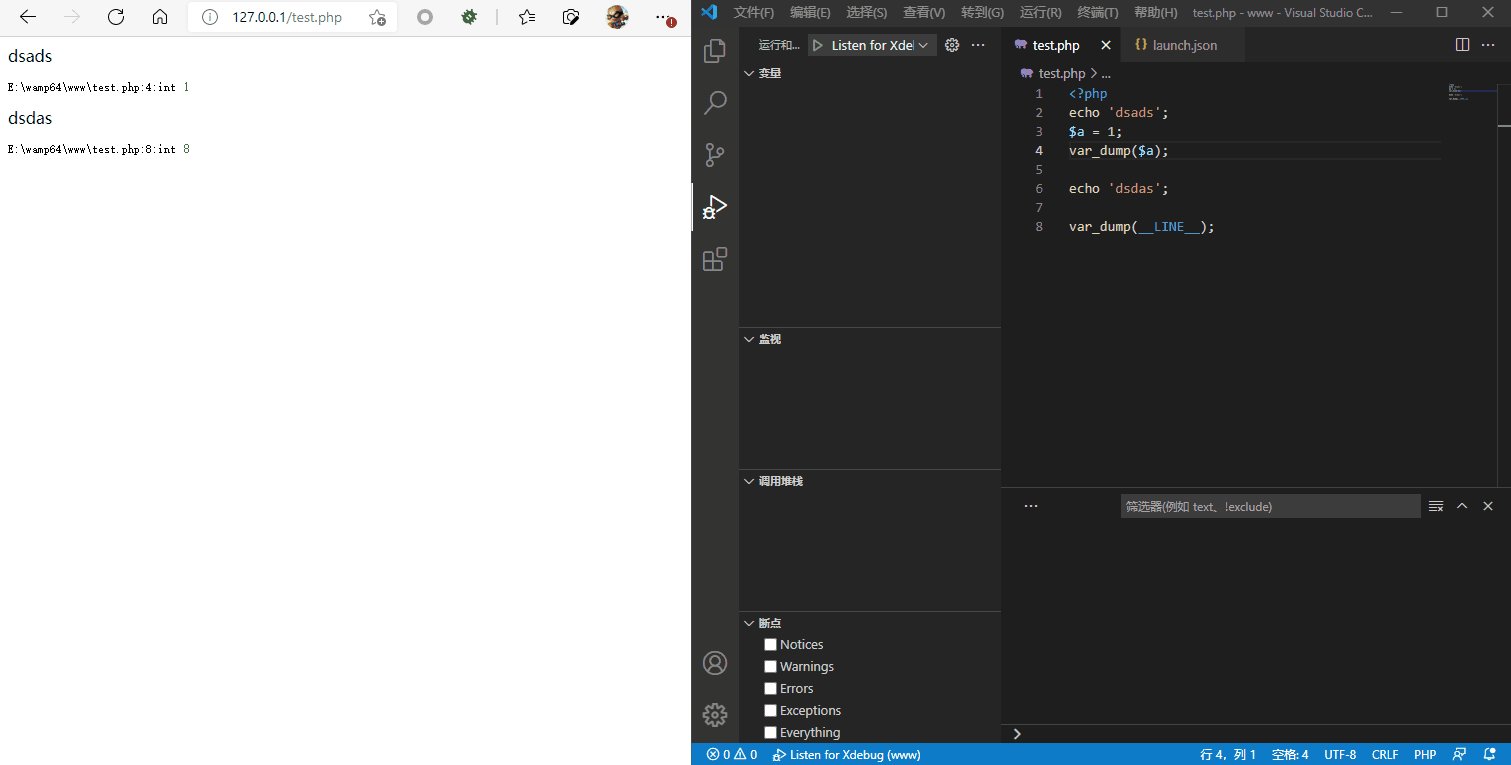
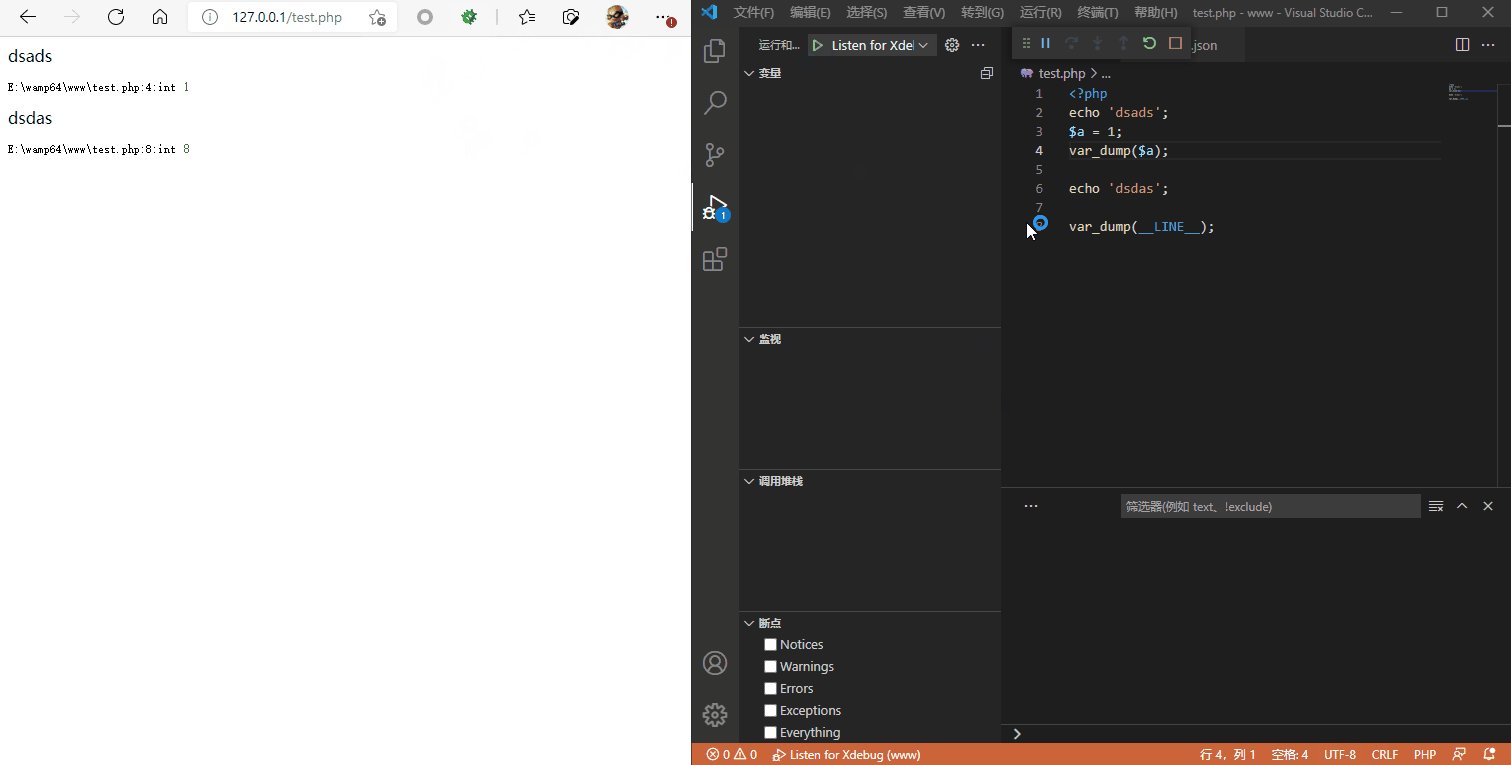
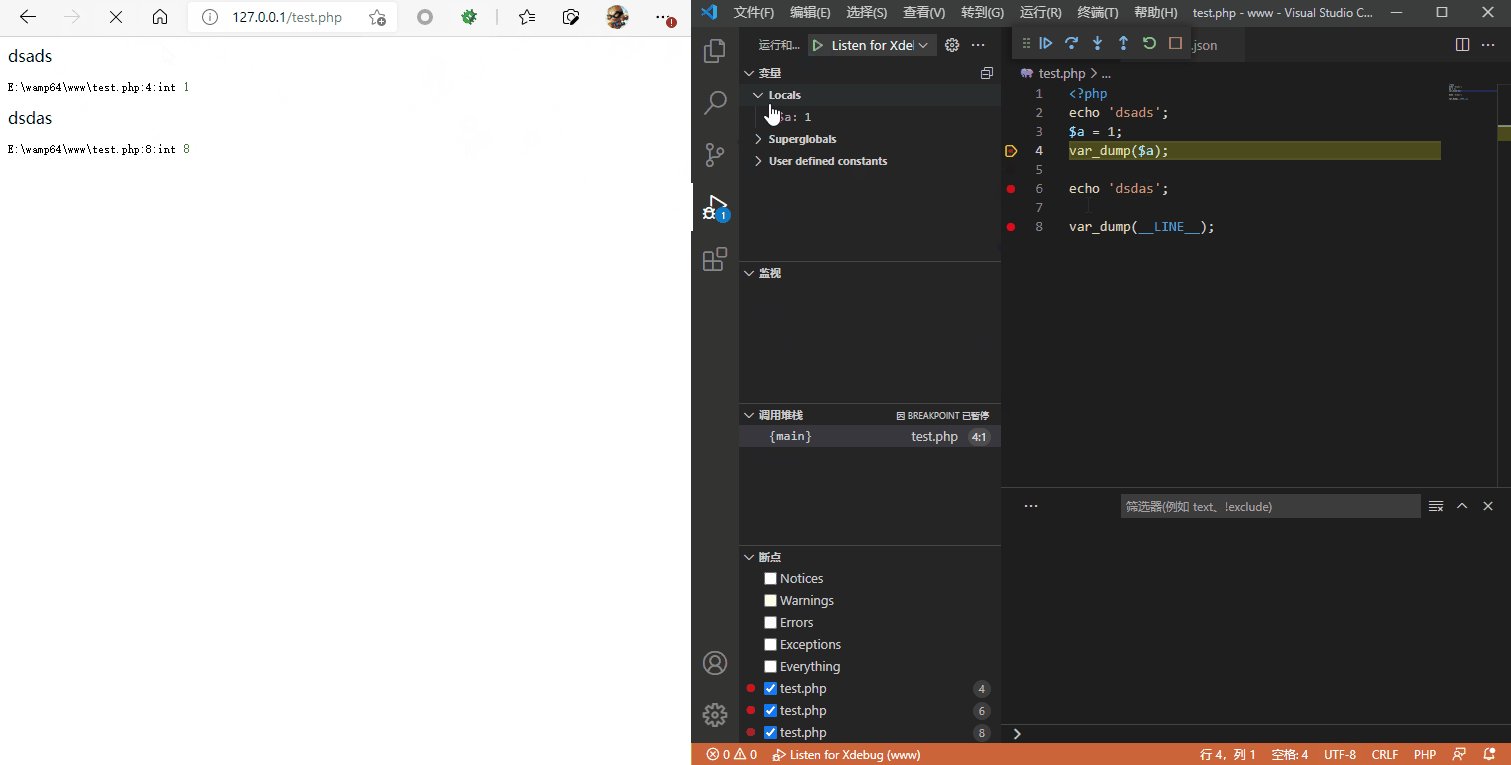
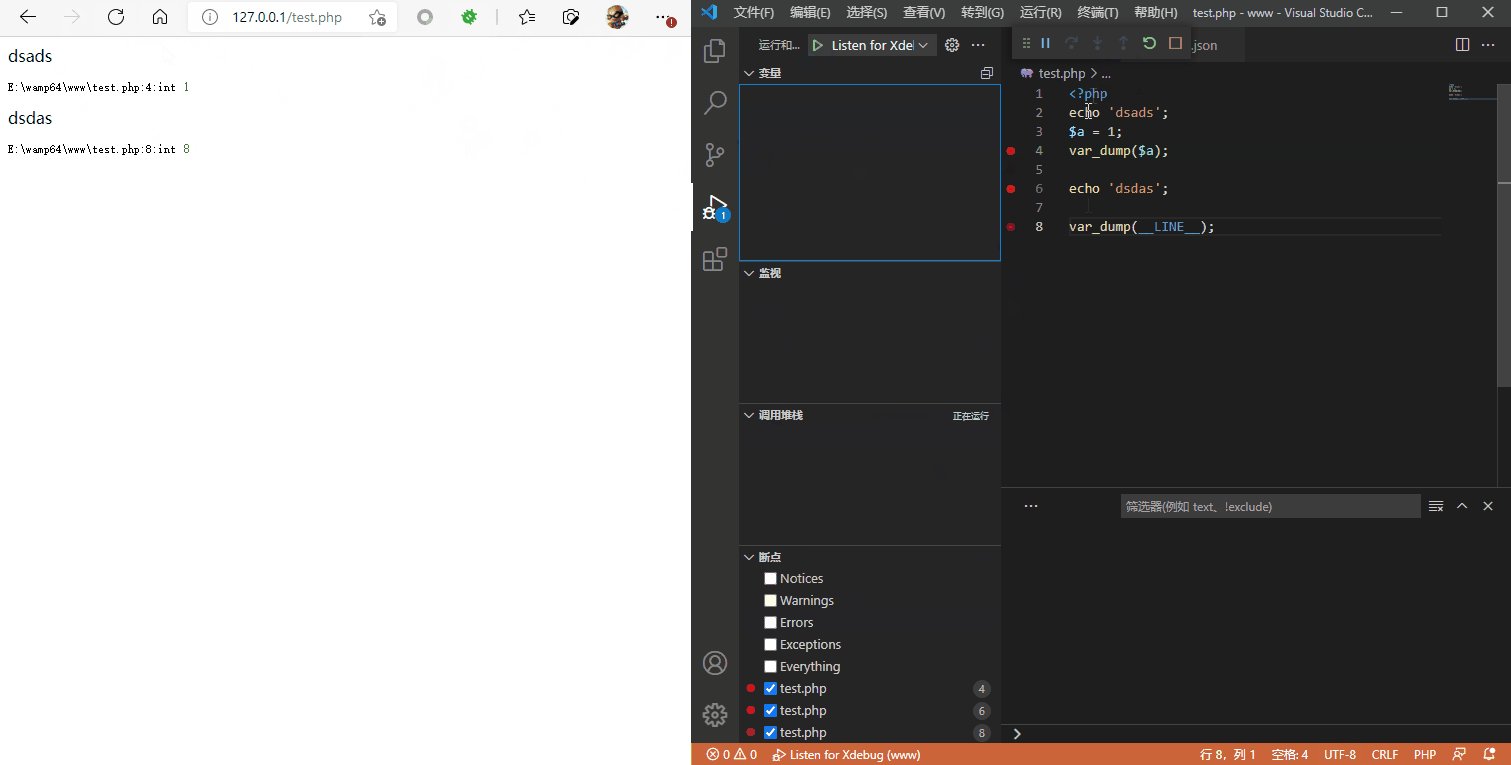
## 测试在 VSCode 里面使用

- 导读
- 安装
- VC++运行库安装
- 安装Wampserver
- 启动Wampserver
- 使用中文翻译包
- 使用
- 安装部署WordPress
- 安装部署ThinkPHP
- 安装部署Lavarel
- 安装Composer
- 搭配VSCode编辑器使用
- 下载安装
- 设置界面语言
- 打开www文件夹
- PHP Intelephense 扩展
- PHP Debug扩展
- Apache
- 创建虚拟主机
- 切换在线模式
- 内网穿透
- 放通防火墙
- 更改Apache端口
- 增加Apache版本
- 重启Apache服务
- 配置 HTTPS
- MySQL
- 修改默认字符集
- 修改root密码
- 创建数据库用户
- 创建数据库
- 打开MySQL控制台
- 增加MySQL版本
- 重启MySQL服务
- MariaDB
- 增加MariaDB版本
- 重启MariaDB服务
- PHP
- 增加PHP版本
- 设置环境变量PATH
- 安装Redis扩展
- 安装cURL的CA根证书
- wampmanger
- 更换浏览器
- 升级版本
- 从2.4升级到2.5
- 从2.5升级到3.0.3
- 从3.0.1~3.2.0升级到3.2.3