> addText('字段名称', '字段别名' [, '提示信息', '默认值', '标签组', '额外属性', '额外css类','占位符','是否必填'])
标识符:`text`
| 参数 | 含义 | 类型 | 必填 |
| --- | --- | --- | --- |
| name | 字段名称(英文) | string | 是 |
| title | 字段别名(中文)| string | 是 |
| tips | 提示信息 | string | 否 |
| default | 默认值 | string | 否 |
| group | 标签组 | array | 否 |
| extra_attr | 额外属性 | string | 否 |
| extra_class | 额外css类 | string | 否 |
| placeholder | 占位符 | string | 否 |
| required | 是否必填 | bool| 否 |
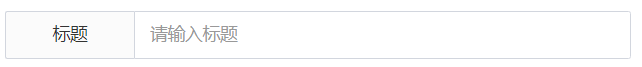
单行文本框是最常用的,一般只需要两个参数(name, title),其他项目均为选填项。
```
return FormBuilder::getInstance()
->addText('title', '标题')
->fetch();
```
效果:

## 标签组
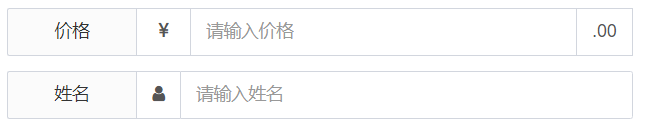
标签组是在文本框两边加图标或文字,数组第一个元素是左边的图标,第二个元素是右边的图标,左右图标可单独设置也可全部设置。
~~~
// 添加两个文本框,价格字段包含左右两个图标,姓名字段包含左侧图标
return FormBuilder::getInstance()
->addText('price', '价格', '', '', ['<i class="fa fa-fw fa-yen"></i>', '.00'])
->addText('name', '姓名', '', '', ['<i class="fa fa-user"></i>'])
->fetch();
~~~
效果:

## 完整示例:
~~~
->addText('title', '单行文本', '提示信息', '默认值', ['<i class="fa fa-user"></i>', '元'], 'extra_attr', 'extra_class', 'placeholder', true)
~~~
- 介绍
- 安装与部属
- 5.1版本安裝部署
- 6.1版本安裝部署
- 隐藏index.php
- 目录结构
- 5.1版本目录
- 6.1版本目录
- 前端组件
- 弹层使用
- 消息提示
- 弹出提示
- 确认提示
- 打开弹窗
- 自定义弹窗
- 弹出层全屏
- 重新加载
- 快速开发
- 模块管理
- 字段管理
- 快速构建器
- 表单构建器
- 添加表单项
- 单行文本框
- 多行文本框
- 单选
- 多选
- 日期
- 时间
- 日期时间
- 日期范围
- 标签
- 数字框
- 密码框
- 普通下拉菜单
- Select2下拉菜单
- 多级联动菜单
- 单图片上传
- 多图片上传
- 单文件上传
- 多文件上传
- 编辑器
- 按钮
- 隐藏域
- 取色器
- 自定义Html
- 分组
- 添加表单项通用方法
- 设置表单数据
- 设置页面标题
- 设置页面提示信息
- 设置表单提交地址
- 设置表单提交方式
- 模板变量赋值
- 设置页面空表单项提示
- 隐藏按钮
- 设置按钮标题
- 添加按钮
- 设置额外HTML代码
- 设置额外JS代码
- 设置额外CSS样式
- 设置表单提交确认框
- 隐藏<显示全部>按钮
- 表格构建器
- 设置表格的主键
- 设置页面标题
- 设置页面提示信息
- 设置表格的地址
- 设置新增的地址
- 设置修改的地址
- 设置删除的地址
- 设置额外JS代码
- 设置额外CSS样式
- 设置额外HTML代码
- 添加一列
- text
- status
- yesno
- link
- image
- select
- 添加多列
- 添加一个右侧按钮
- 添加多个右侧按钮
- 添加一个顶部按钮
- 添加多个顶部按钮
- 设置搜索的字段
- 设置表格的行数
- 设置空数据提示信息
- 设置固定左列
- 设置固定右列
- 模板制作
- 模板目录及设置
- 标签手册
- V5版本
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 获取字段
- V6版本
- 模板目录及文件命名
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 字典标签
- 标签云
- 插件模块
- 插件说明
- 常见问题
- 模型字段新增报错
- 数据库无法备份
- 如何修改后台目录
- 绑定手机端域名
- 左侧菜单点击自动隐藏
- 前台为何只有4个控制器
- 为何广告管理的内容不显示
- 后台编辑器无法上传图片
- 表类型选择CMS和后台的区别
- 精简文件和数据库
- 后台密码初始化
- 常用函数
- textareaBr 文本域换行
- send_email 邮件发送
- 更新日志
- 二开示例
- 关联文章的实现
- 文章模块优化详情页URL
- api文档
- 保存内容中第一张图片到缩略图
