> 以下代码只针对 V6.0 以上版本
## 场景模拟
基于产品模块的一些详情页需要调用当前产品关联的一些文章
## 后台部分
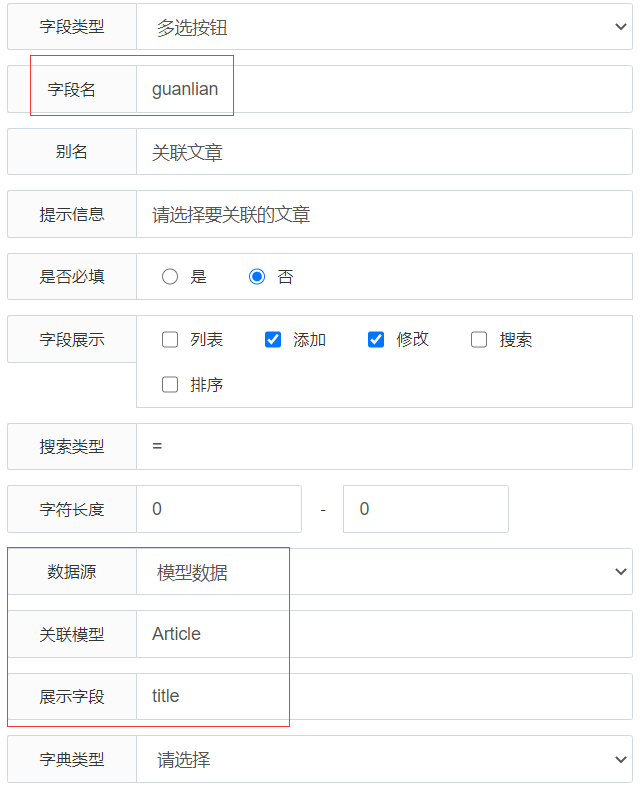
打开产品模块对应的字段,添加一个字段,如图所示

## 文件修改
文件位置:`app/common/service/Cms.php`
文件位置:`217`行附近,或查找 `changeInfo`
添加代码:
~~~
// 如果字段为guanlian字段,查询并赋值新的字段
if ($field['field'] == 'guanlian') {
$str = $info[$field['field']]; // 17,16,15,14,11
// 根据数据库存储的查询出url和title,形成数组后赋值给$info一个新的字段,前端通过循环来读取
if (!empty($str)) {
$list = \app\common\model\Article::whereIn('id', $str)->select();
if ($list) {
$result = [];
foreach ($list as $k => $v) {
$result[] = [
'id' => $v['id'],
'title' => $v['title'],
'url' => (string)getShowUrl($v)
];
}
$info[$field['field'].'_arr'] = $result;
}
}
}
~~~
实现思路:当字段为多选且字段名称为`guanlian`时查询关联文章的标题和地址
## 前台调用
~~~
{if isset($info.guanlian_arr)}
{foreach $info.guanlian_arr as $key=>$vo }
<a href="{$vo.url}" target="_blank">{$vo.title}</a><br>
{/foreach}
{/if}
~~~
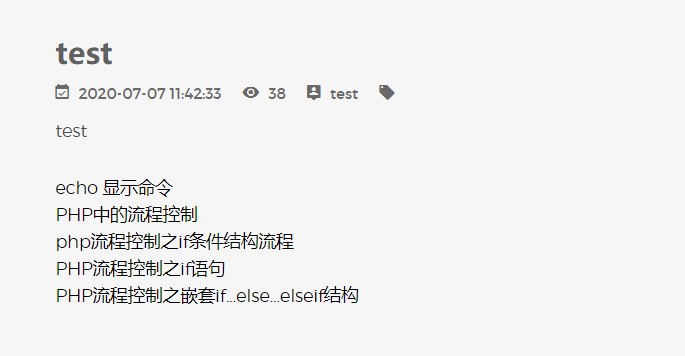
## 前台效果

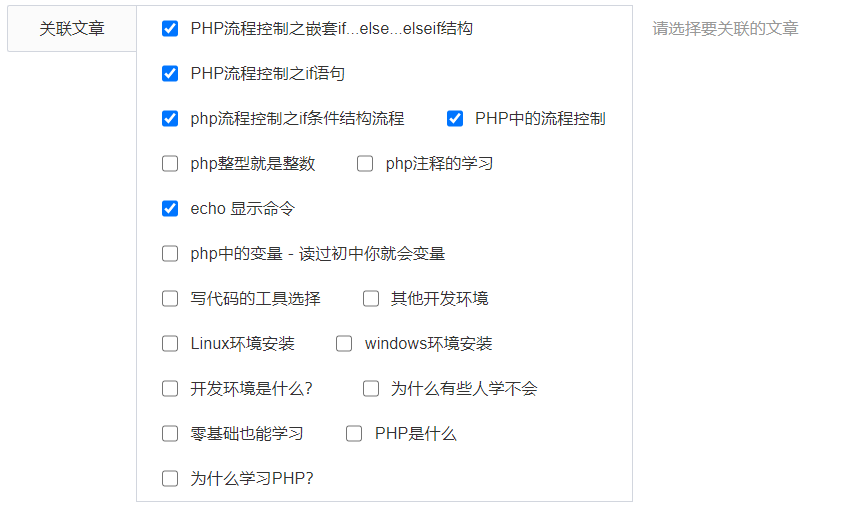
## 后台效果

- 介绍
- 安装与部属
- 5.1版本安裝部署
- 6.1版本安裝部署
- 隐藏index.php
- 目录结构
- 5.1版本目录
- 6.1版本目录
- 前端组件
- 弹层使用
- 消息提示
- 弹出提示
- 确认提示
- 打开弹窗
- 自定义弹窗
- 弹出层全屏
- 重新加载
- 快速开发
- 模块管理
- 字段管理
- 快速构建器
- 表单构建器
- 添加表单项
- 单行文本框
- 多行文本框
- 单选
- 多选
- 日期
- 时间
- 日期时间
- 日期范围
- 标签
- 数字框
- 密码框
- 普通下拉菜单
- Select2下拉菜单
- 多级联动菜单
- 单图片上传
- 多图片上传
- 单文件上传
- 多文件上传
- 编辑器
- 按钮
- 隐藏域
- 取色器
- 自定义Html
- 分组
- 添加表单项通用方法
- 设置表单数据
- 设置页面标题
- 设置页面提示信息
- 设置表单提交地址
- 设置表单提交方式
- 模板变量赋值
- 设置页面空表单项提示
- 隐藏按钮
- 设置按钮标题
- 添加按钮
- 设置额外HTML代码
- 设置额外JS代码
- 设置额外CSS样式
- 设置表单提交确认框
- 隐藏<显示全部>按钮
- 表格构建器
- 设置表格的主键
- 设置页面标题
- 设置页面提示信息
- 设置表格的地址
- 设置新增的地址
- 设置修改的地址
- 设置删除的地址
- 设置额外JS代码
- 设置额外CSS样式
- 设置额外HTML代码
- 添加一列
- text
- status
- yesno
- link
- image
- select
- 添加多列
- 添加一个右侧按钮
- 添加多个右侧按钮
- 添加一个顶部按钮
- 添加多个顶部按钮
- 设置搜索的字段
- 设置表格的行数
- 设置空数据提示信息
- 设置固定左列
- 设置固定右列
- 模板制作
- 模板目录及设置
- 标签手册
- V5版本
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 获取字段
- V6版本
- 模板目录及文件命名
- 系统标签
- TDK标签
- 列表标签
- 详情标签
- 上下篇标签
- 导航标签
- 栏目标签
- 位置标签
- 友情链接标签
- 广告标签
- 碎片标签
- 通用列表标签
- 搜索列表标签
- 字典标签
- 标签云
- 插件模块
- 插件说明
- 常见问题
- 模型字段新增报错
- 数据库无法备份
- 如何修改后台目录
- 绑定手机端域名
- 左侧菜单点击自动隐藏
- 前台为何只有4个控制器
- 为何广告管理的内容不显示
- 后台编辑器无法上传图片
- 表类型选择CMS和后台的区别
- 精简文件和数据库
- 后台密码初始化
- 常用函数
- textareaBr 文本域换行
- send_email 邮件发送
- 更新日志
- 二开示例
- 关联文章的实现
- 文章模块优化详情页URL
- api文档
- 保存内容中第一张图片到缩略图
