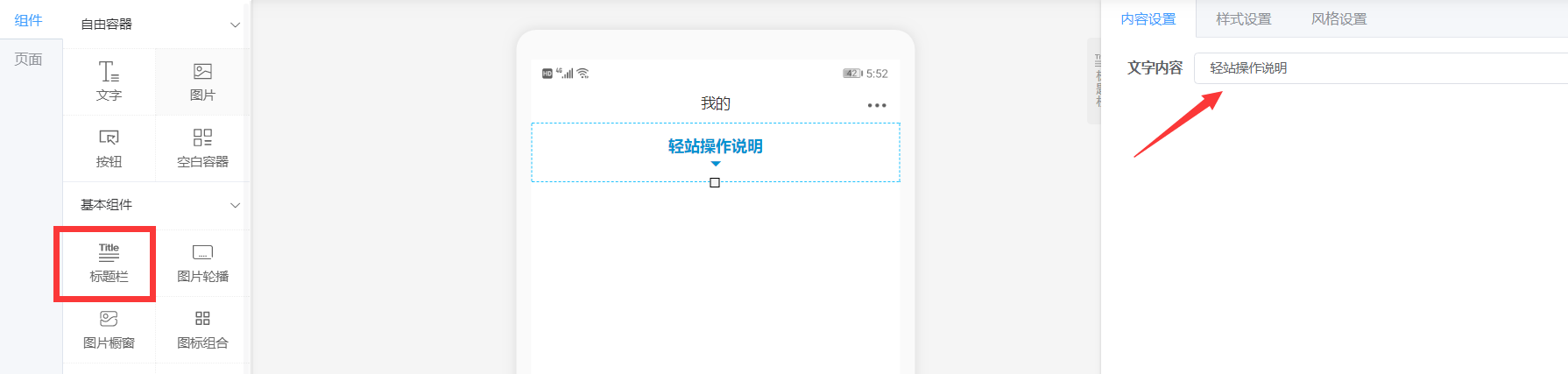
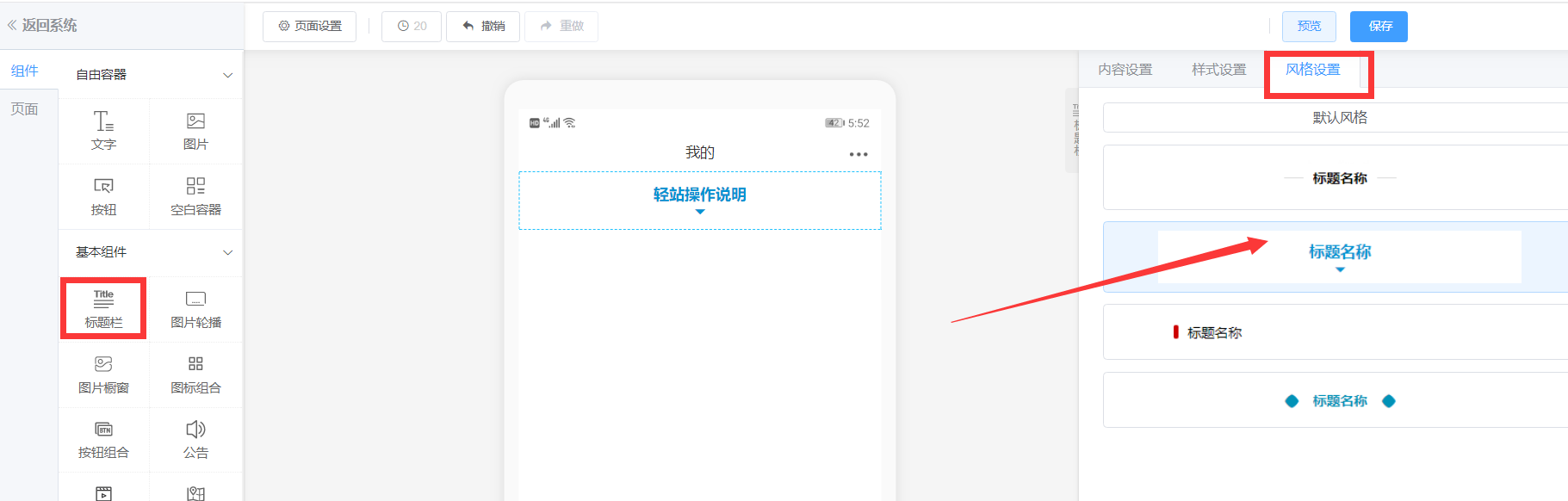
## **一、标题栏 组件**
~~~
标题名称设置、标题风格选择。
~~~

:-:
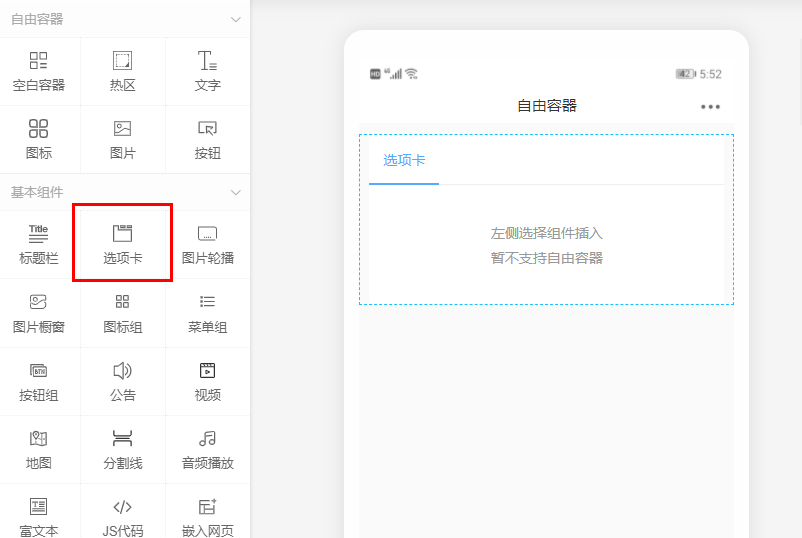
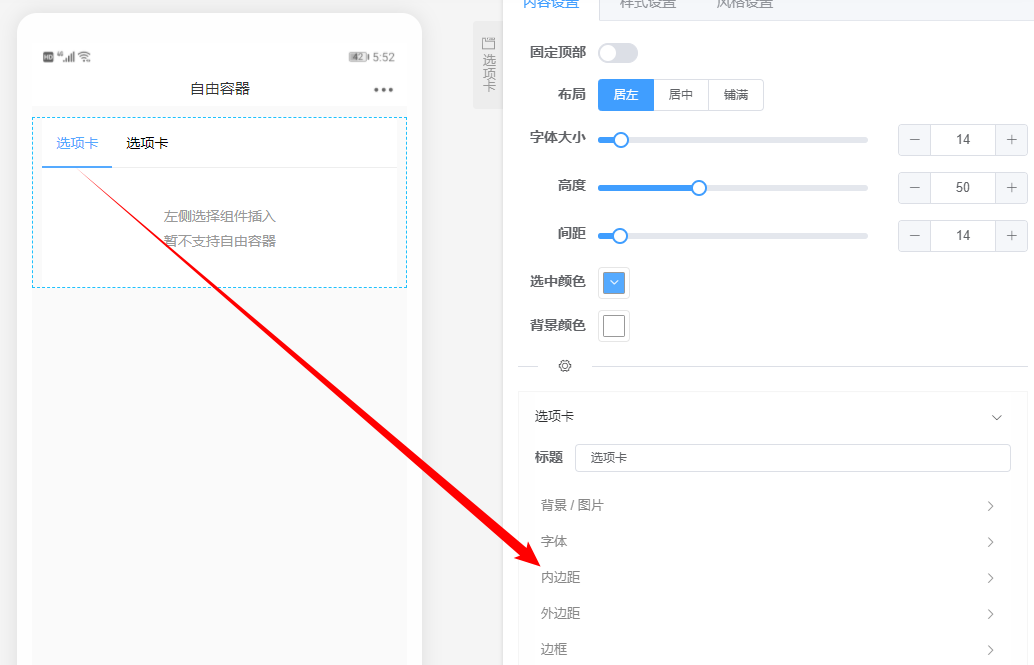
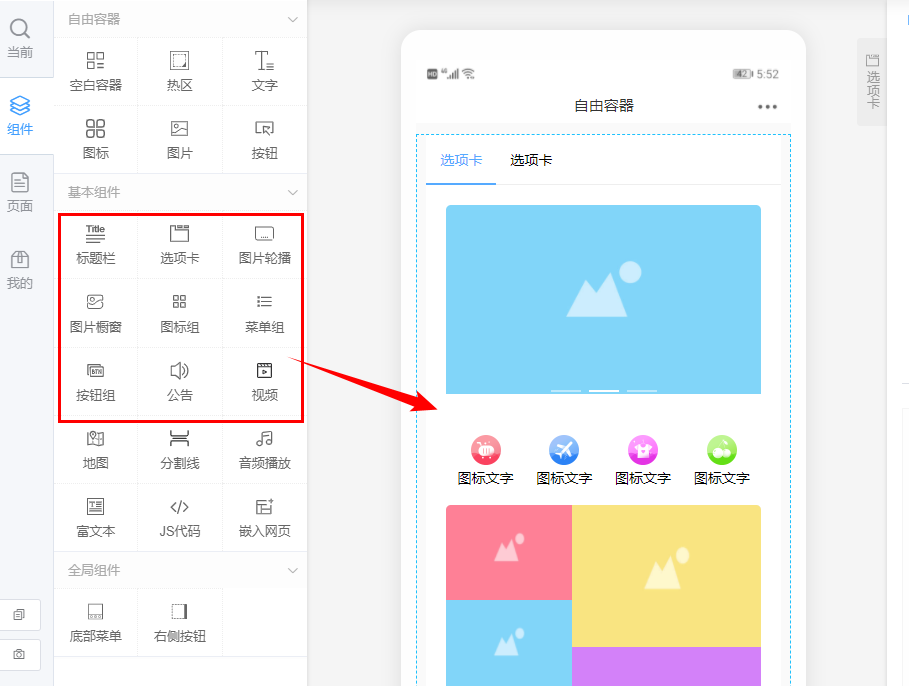
## **二、选项卡 组件**
~~~
不同选项卡,展示不同的内容,实现不跳转页面显示更多内容
~~~

~~~
选项卡样式设置,可以将其他组件拖拽到选项卡中
~~~

:-:
~~~
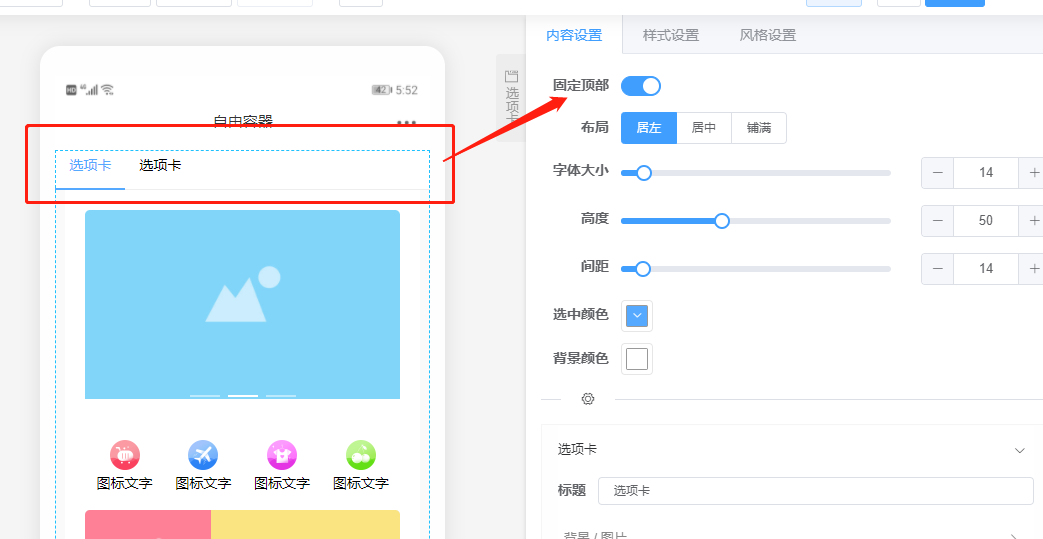
选项卡置顶属性,可以实现底部固定效果
~~~

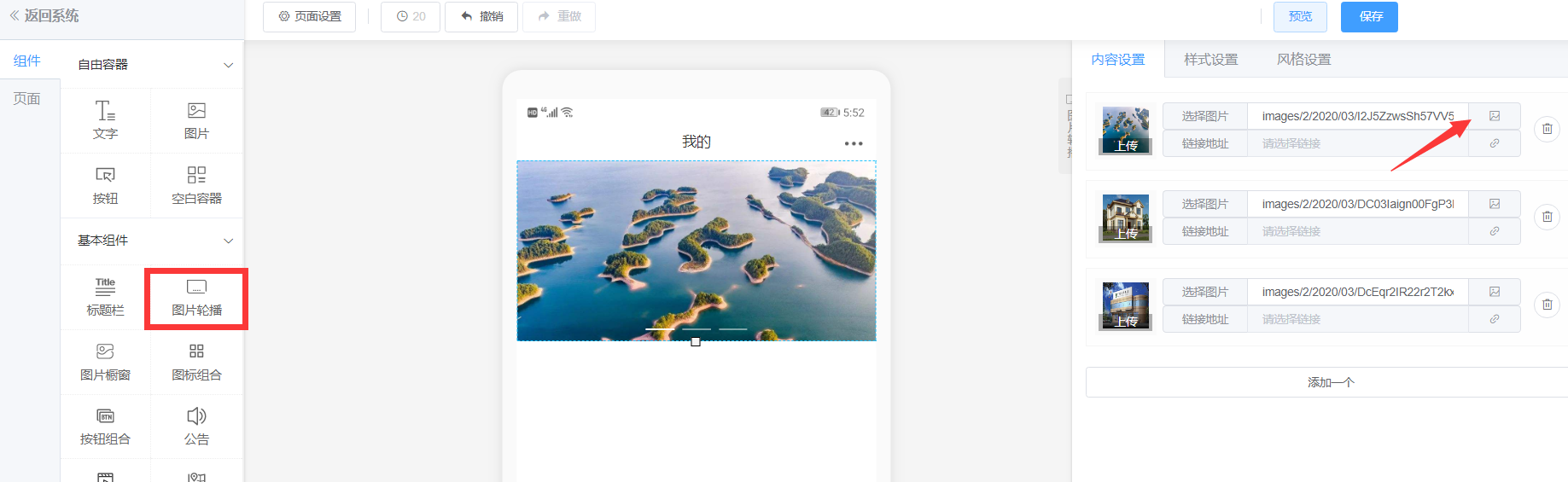
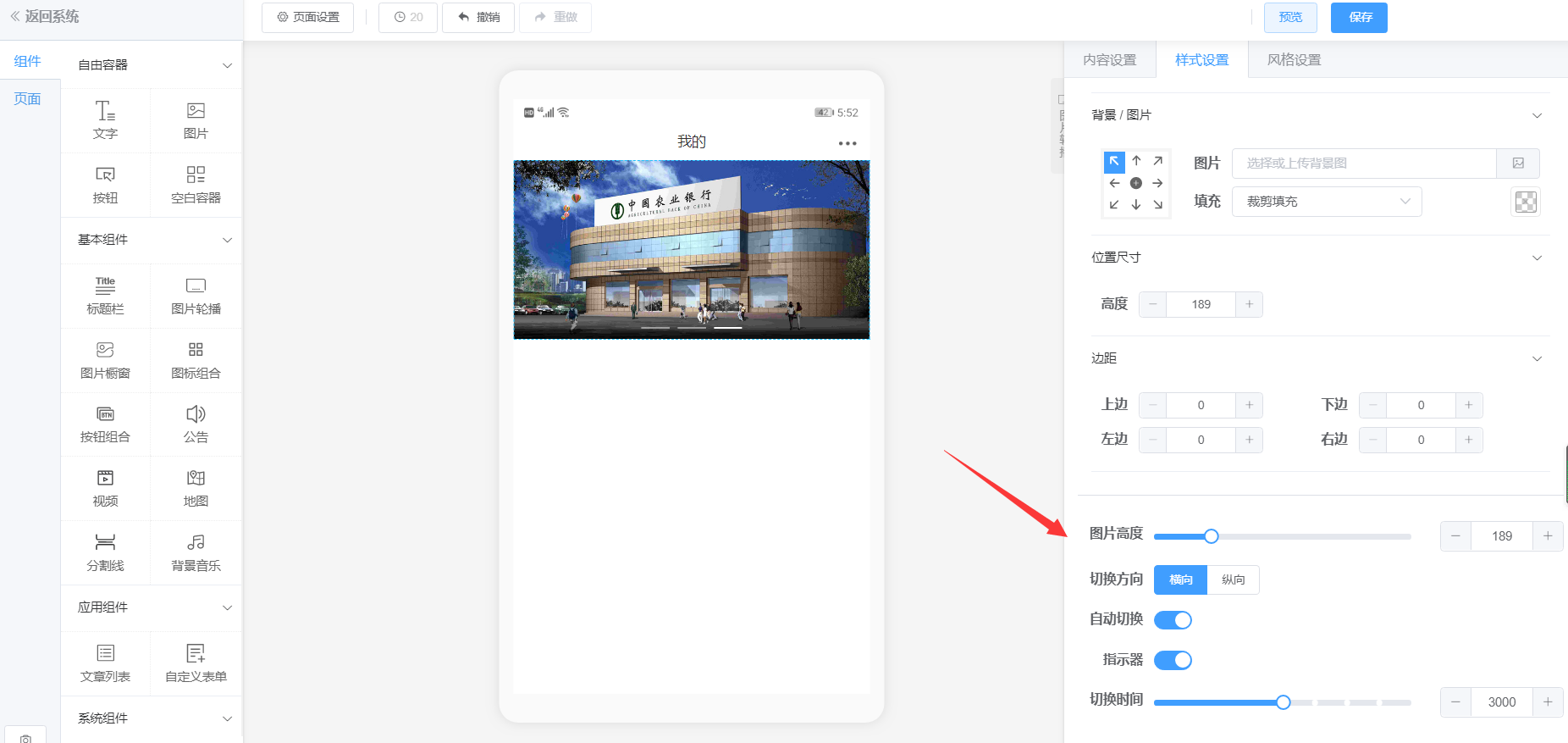
## **三、图片轮播 组件**
图片可添加超链接、轮转方式、图片切换时间。
:-:
:-:
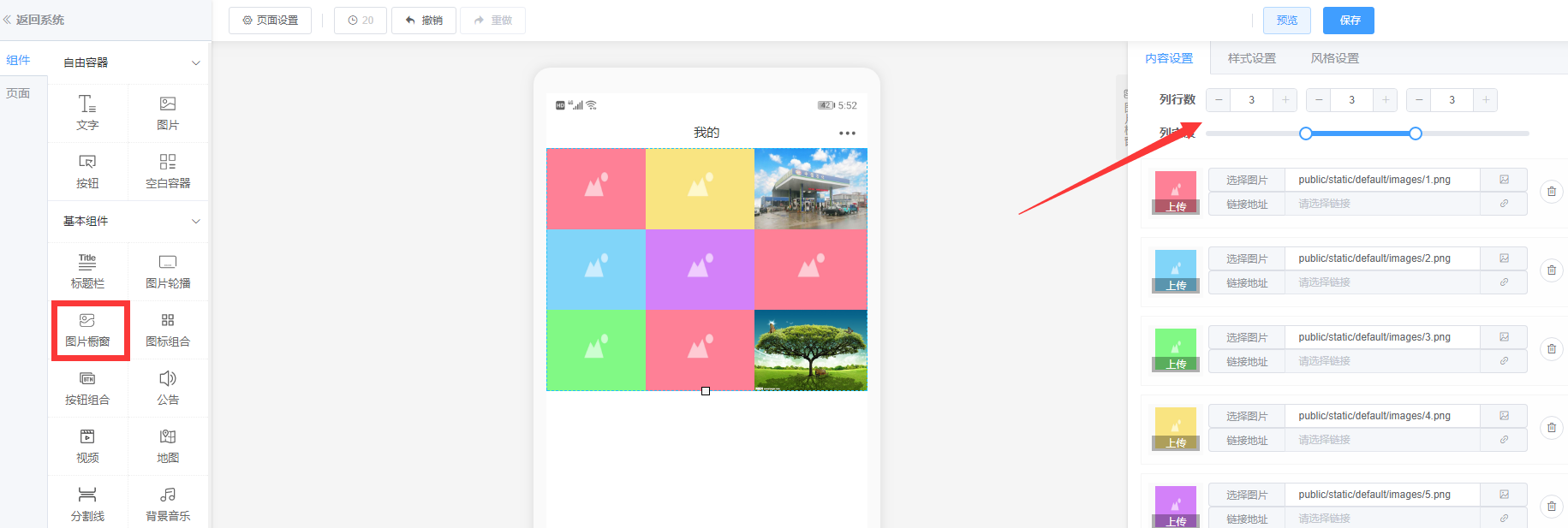
## **四、图片橱窗 组件**
~~~
列行数、列宽度设置图片展示大小。
~~~

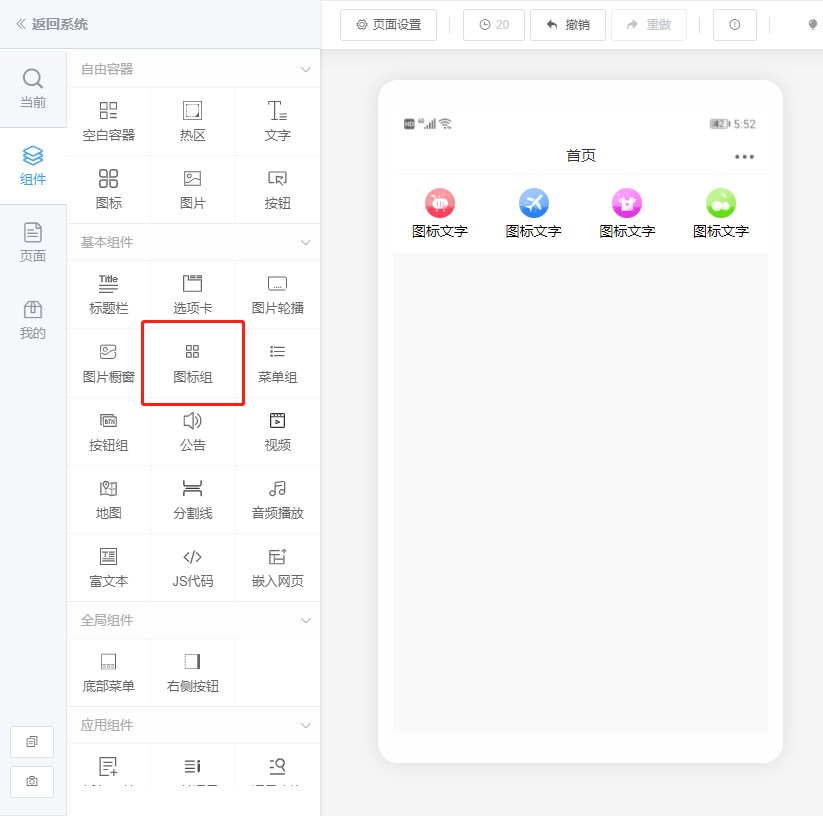
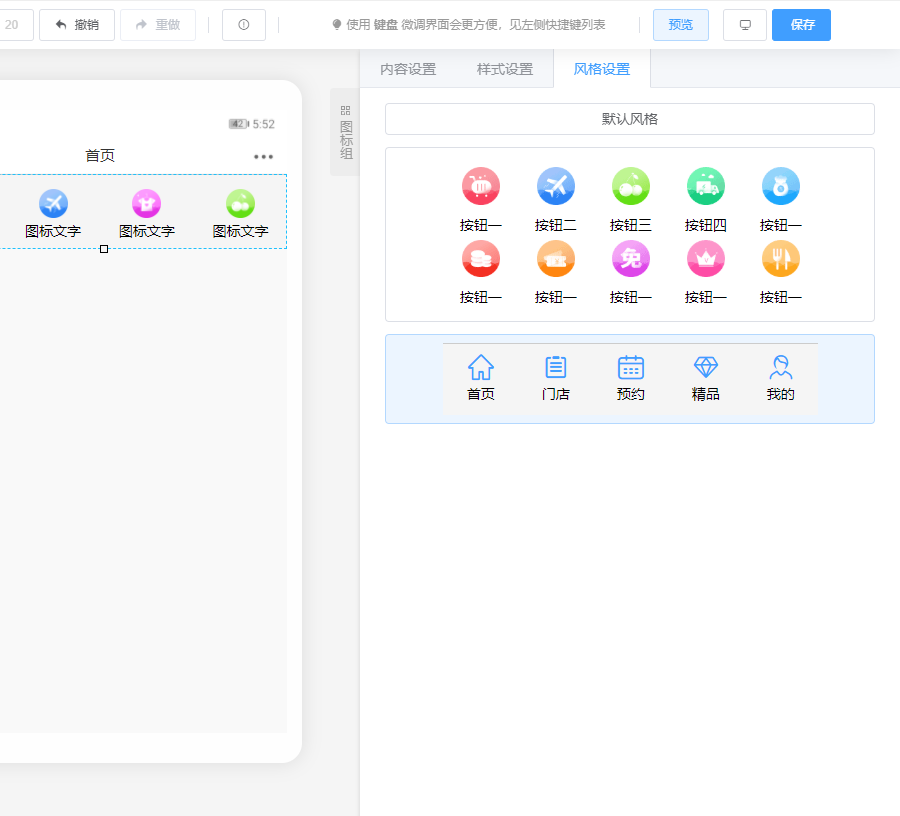
## **五、图标组 组件**
~~~
【图标组】可设置每行显示个数,如图标较多,可插入多个【图标组】组件
~~~

~~~
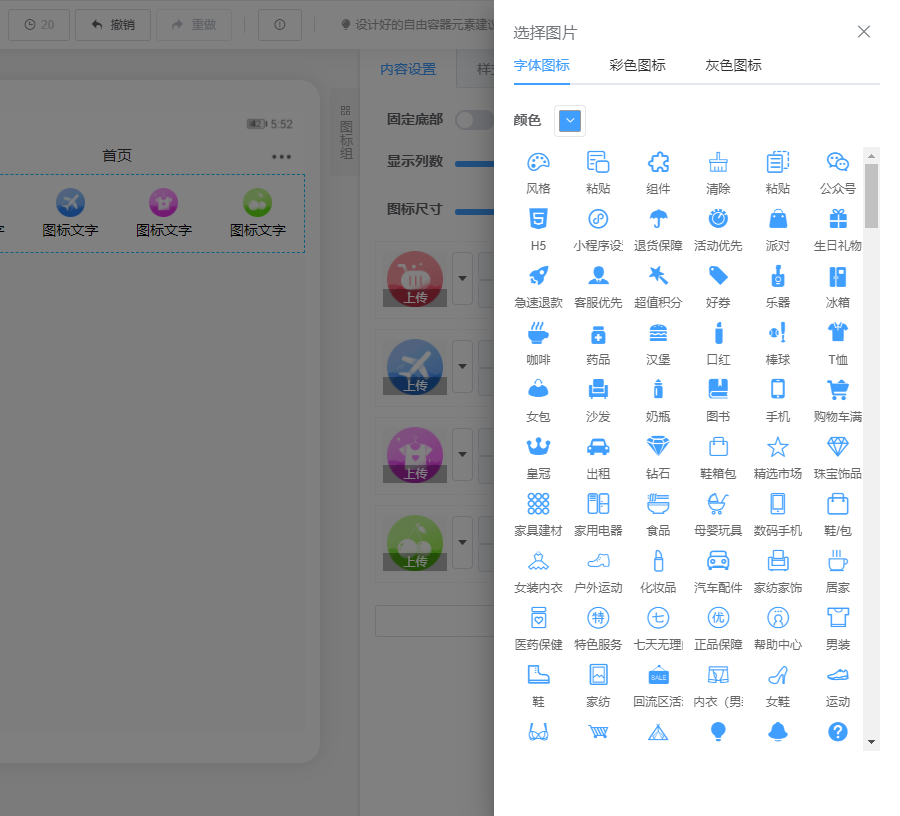
系统内置各种图标可选择使用,亦可自己上传图标
~~~

~~~
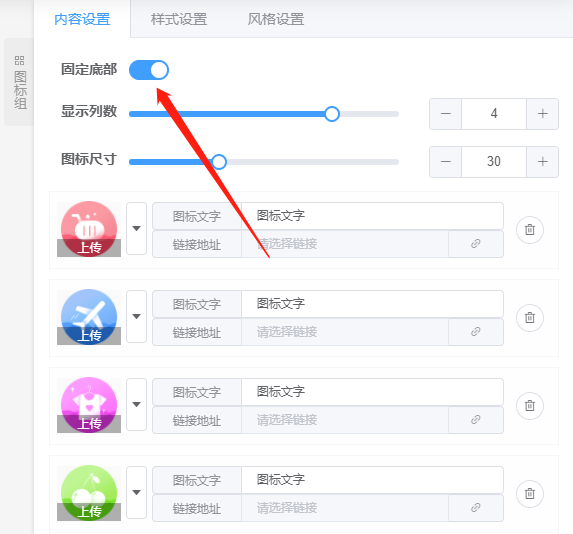
可设置固定置底,并选择【底部菜单】风格,用于非全局底部菜单场景
~~~
> ##### 1、固定置底
>
> 
>
> ##### 2、设置风格
>
> 
## **六、菜单组 组件**
~~~
竖版图标,一般用于个人中心
~~~

> 可以添加多个
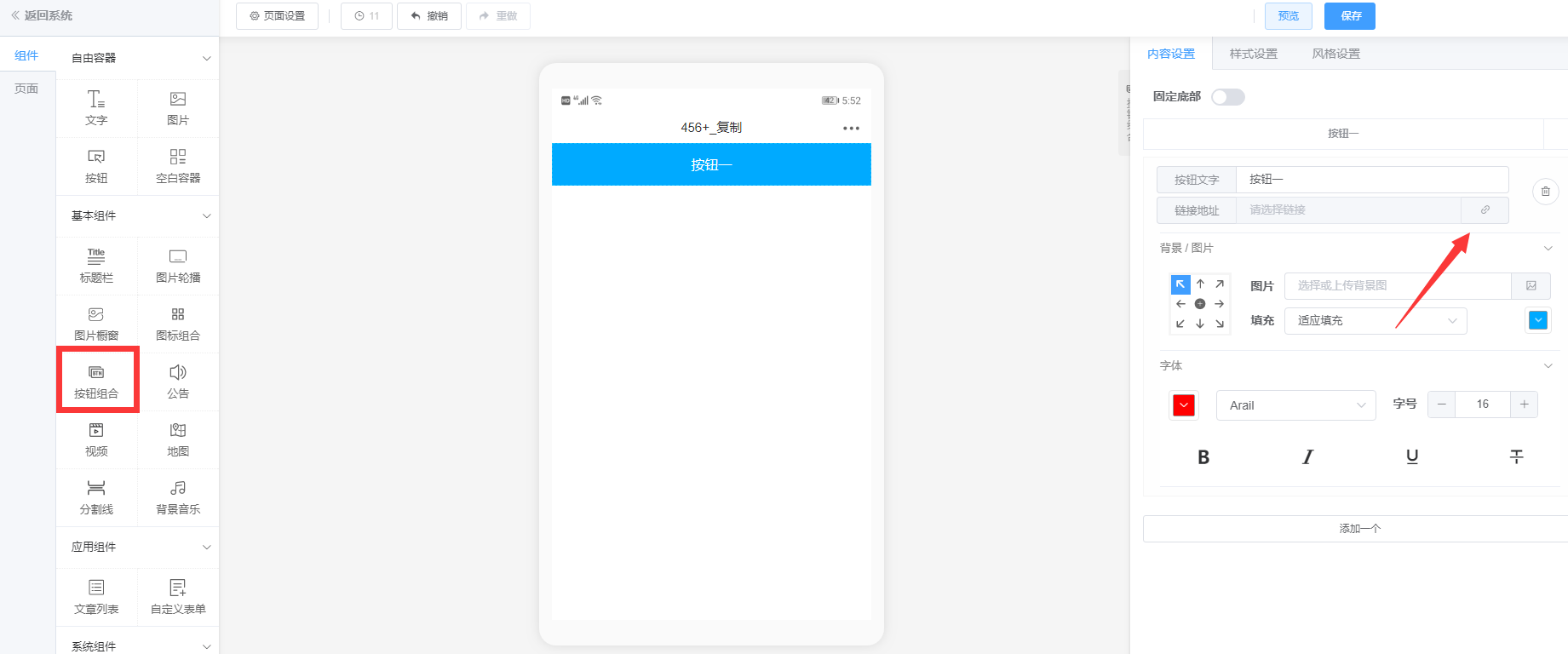
## **七、按钮组合 组件**
~~~
可固定底部,可放置页面中,一行可多个按钮
~~~

> 1、固定底部
> 在内容设置中,开启固定底部开关
> 2、调节按钮宽度
> 固定底部开关下方,鼠标点击按钮间的竖线,鼠标拖动竖线,调节按钮宽度
> 3、添加按钮
> 在内容设置中,点击添加一个按钮
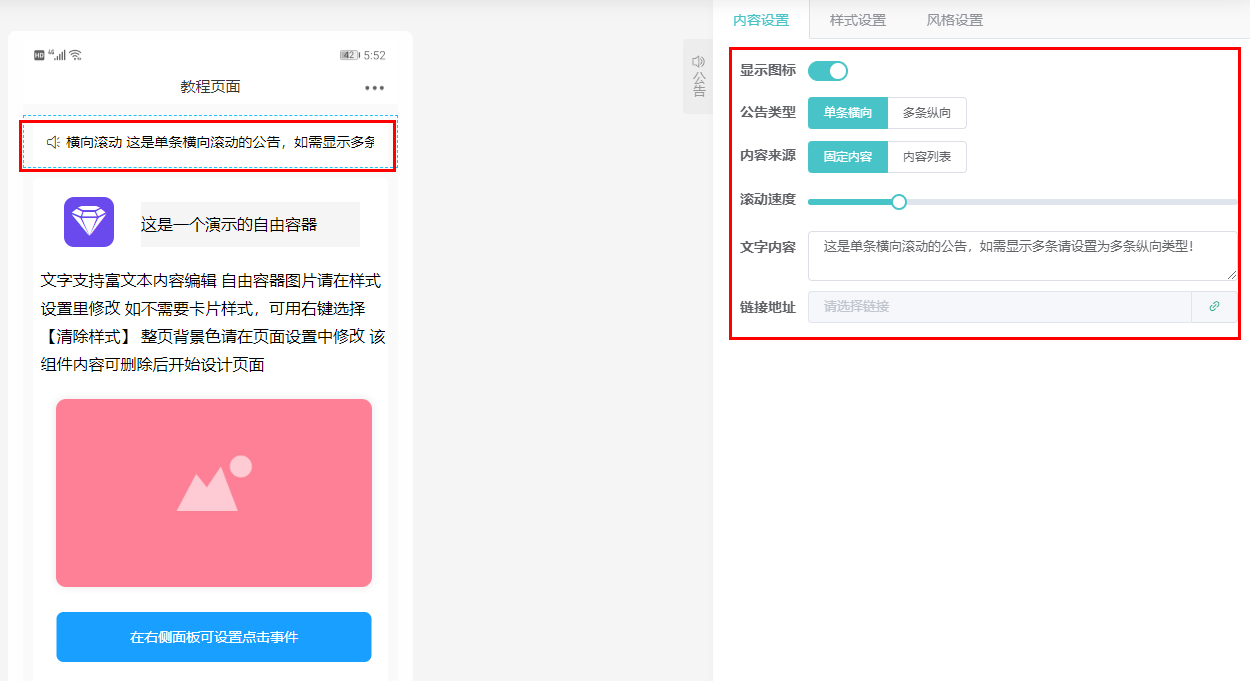
## **八、公告 组件**
~~~
公告可跳转至页面、表单记录、功能按键、外部链接等。
~~~

> 可调用文章分类,实现多条公告
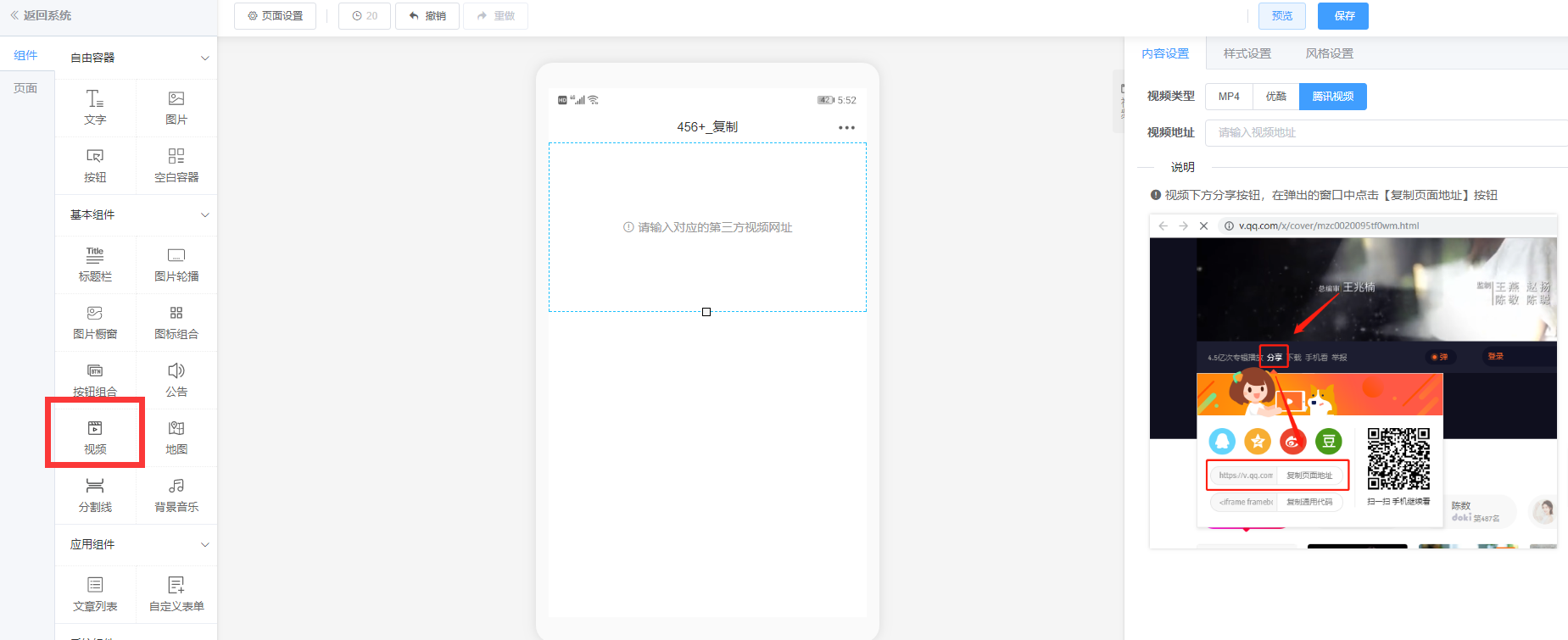
## **九、 视频 组件**
~~~
支持MP4.、优酷、腾讯视频播放。
~~~

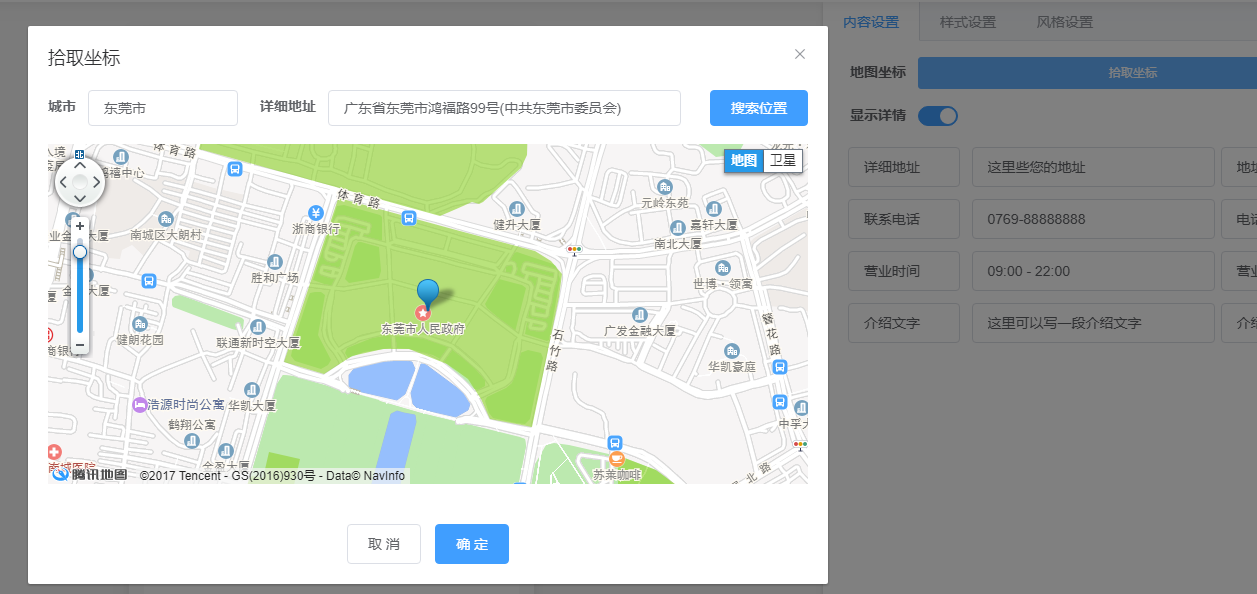
## **十、地图 组件**
~~~
拾取坐标
~~~

:-:
## **十一、分割线 组件**
~~~
分割线风格选择
~~~

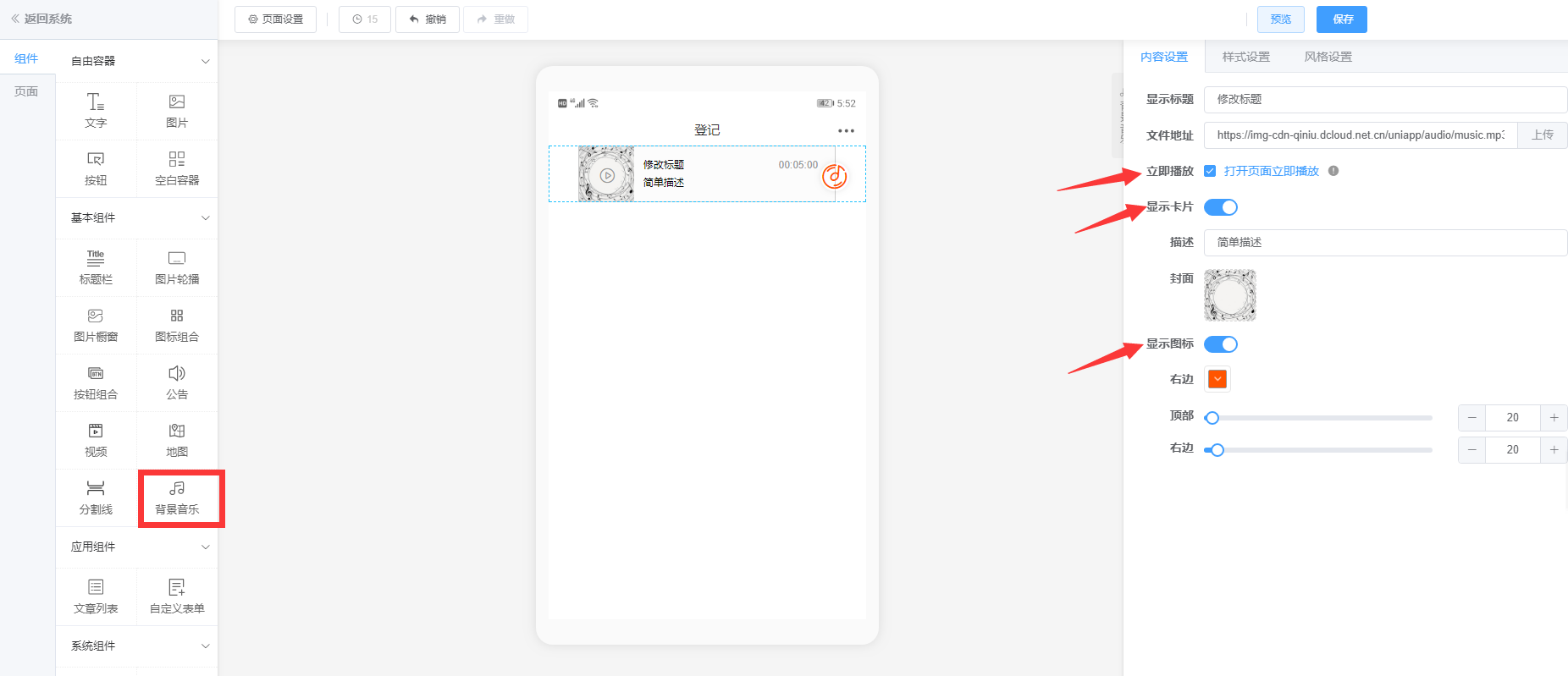
## **十二、音频播放 组件**
* * *
~~~
图标及封面的隐藏、播放设置,图标显示位置。
~~~

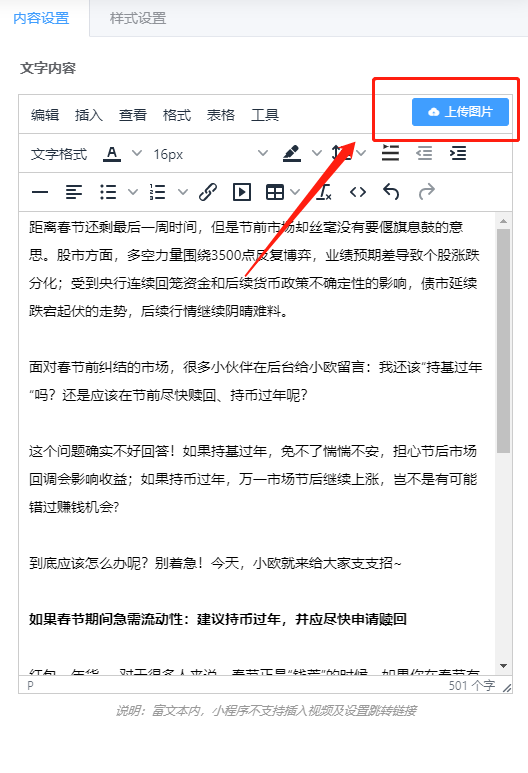
## **十三、富文本 组件**
* * *
~~~
适用于大段落内容排版,建议设置 内边距、背景图 等样式
~~~
~~~
【小程序】的 【富文本】内,不支持插入视频及设置跳转链接
~~~

~~~
可使用内容编辑器,与文章编辑器一致
~~~

~~~
富文本内容插入图片
~~~
:-:
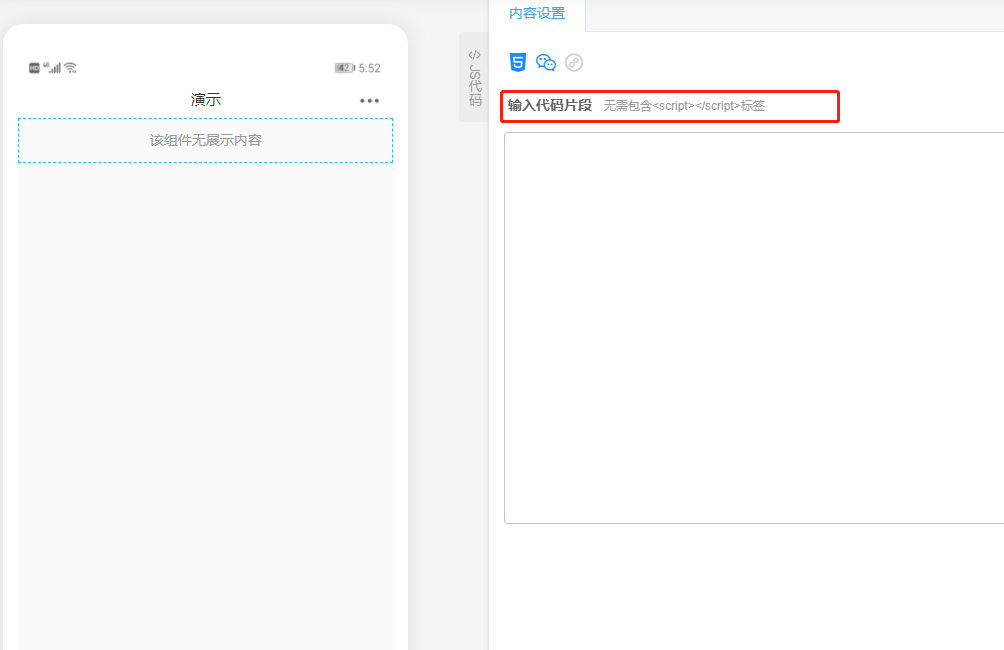
### **十四、JS代码 组件**
* * *
~~~
引用js代码
~~~

**举例:禁止页面分享**
~~~
function onBridgeReady() {
WeixinJSBridge.call('hideOptionMenu');
}
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
~~~
> 不支持小程序使用
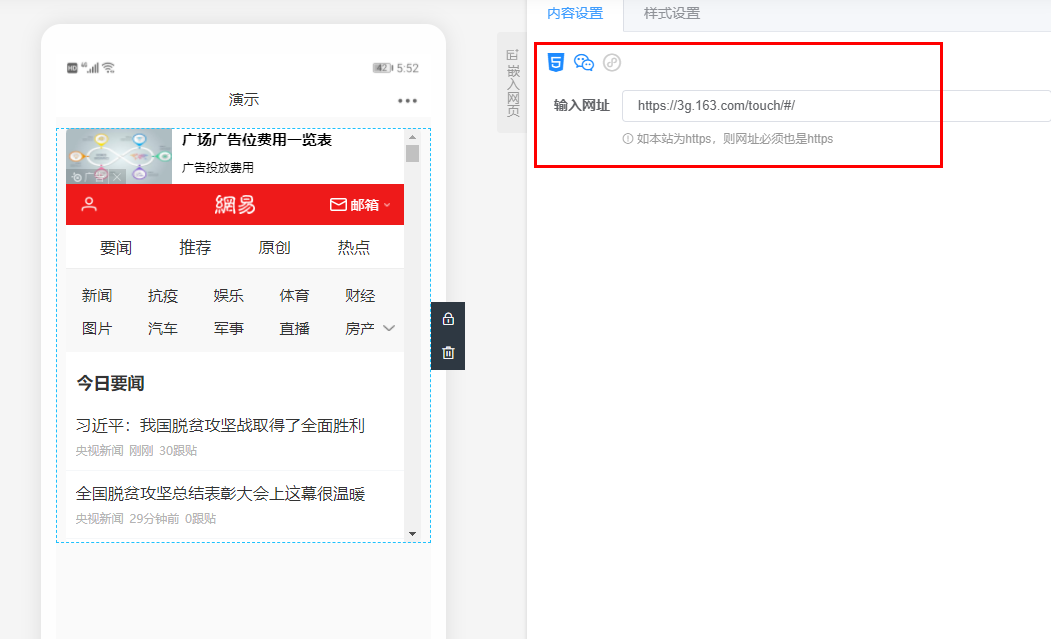
## **十五、嵌入网页 组件**
* * *
~~~
直接在页面中签入其他站点页面
~~~

> 小程序不能使用此组件
- 首页(首次使用引导)
- 新建应用
- 会员规则
- 端的设置
- 微信公众号
- 公众号绑定
- 手动接入
- 授权接入
- 支付设置
- 粉丝列表
- 菜单设置
- 常见问题
- 同步粉丝无头像和昵称
- 微信小程序
- 小程序绑定
- 手动接入小程序
- 小程序上传
- 小程序支付设置
- 小程序粉丝列表
- 页面
- 页面管理
- 页面分组
- 新增自定义页面
- 页面列表
- 页面装修组件
- 组件
- 自由容器
- 空白容器
- 变量
- 热区
- 文字
- 图标
- 图片
- 按钮
- 使用技巧
- 悬浮自由容器
- 基本组件
- 标题栏
- 选项卡
- 图片轮播
- 图片橱窗
- 图标组
- 菜单组
- 按钮组
- 公告
- 视频
- 地图
- 分割线
- 音频播放
- 富文本
- JS代码
- 嵌入网页
- 应用组件
- 全局
- 全局组件
- 底部菜单
- 右侧按钮
- 库
- 页面组件
- 当前
- 系统页面
- 系统模板页面
- 个人中心
- 文章详情
- 重点知识
- 触发事件
- 样式设置
- 自由容器讲解
- 右键单击/快捷操作
- 页面常见问题
- 企业微信客服
- 如何删除底部菜单
- 表单
- 表单管理
- 新增表单
- 表单列表
- 表单设计/相关页面装修
- 表单组件
- 提交组件
- 单行文本
- 多行文本
- 下拉菜单
- 开关
- 单选项
- 复选项
- 上传图片
- 支付收款
- 手机号码
- 表单状态
- 地理位置
- 同意条款
- 上传附件
- 相关页面装修
- 列表页(我的)
- 修改页(我的)
- 列表页(公开)
- 详情页(公开)
- 表单管理常见问题
- 提交表单后二次修改
- 证书管理
- 新增证书模板
- 档期预约
- 新建档期
- 调用档期
- 档期核销/记录查看
- 核销券码
- 新增券码核销
- 表单常见问题
- 无库存之后是否还能提交
- 内容
- 内容管理
- 新增文章
- 参数配置
- 内容常见问题
- 会员
- 会员管理
- 会员规则配置
- 文件管理
- 会员常见问题
- 注册会员
- 投票
- 新建表单作为 选手/作品 数据
- 新建投票配置并指定表单及字段
- 在页面装修中插入【投票列表】组件
- 推送
- 用户分组
- 新建推送模板
- 推送模板消息
- 推送日志
- 财务
- 企业付款到零钱
- 系统
- 基本设置
- 腾讯地图Key密钥申请
- 域名设置
- 远程附件
- PC端设置
- 打印机设置
- 高级设置
- 跳转外链关注公众号
- 平台设置
- 管理员及权限
- 操作员
- 角色组
- 登陆日志
- 管理员常见问题
- 系统文件管理
- 扩展
- 应用插件
- 逻辑表单
- 显隐规则设置技巧
- 信息查询
- 证书生成查询
- Word导出插件
- Word导出讲解
- 扫码查询
- 在线签名
- 小票打印机
- 广告终端机
- 每日一文
- 券码核销
- 应用配置
- 模板消息配置
- 设置通知管理员
- 短信配置
- 腾讯云短信
- 阿里云短信
- 邮箱配置
- QQ邮箱
- 163邮箱
