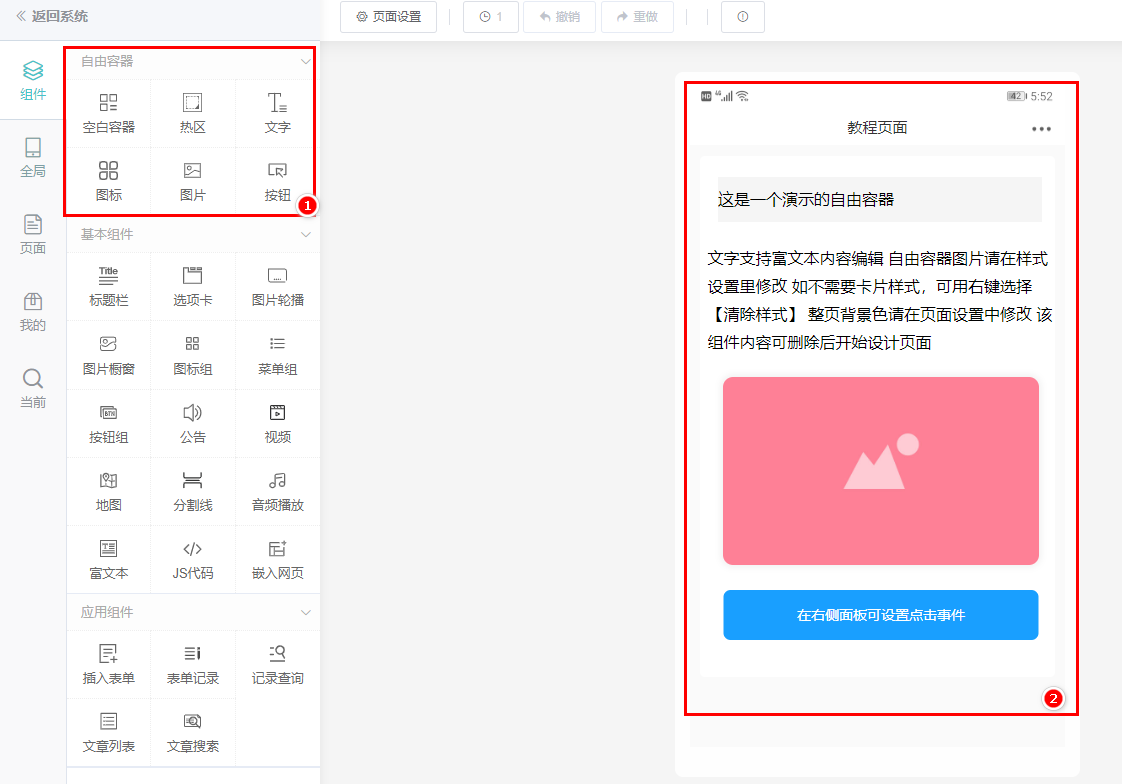
## **什么是自由容器**
~~~
1、放置一个空白容器框
2、里面可以放置文字、图片、图标、按钮、热区等元素
3、元素之间有层级关系,可以层叠放置
4、通过设置元素的样式属性,可以实现多种效果
~~~

## **元素内容**
自由容器中的每个元素,均有不同的内容设置属性,在内容设置中,可以设置元素内容
~~~
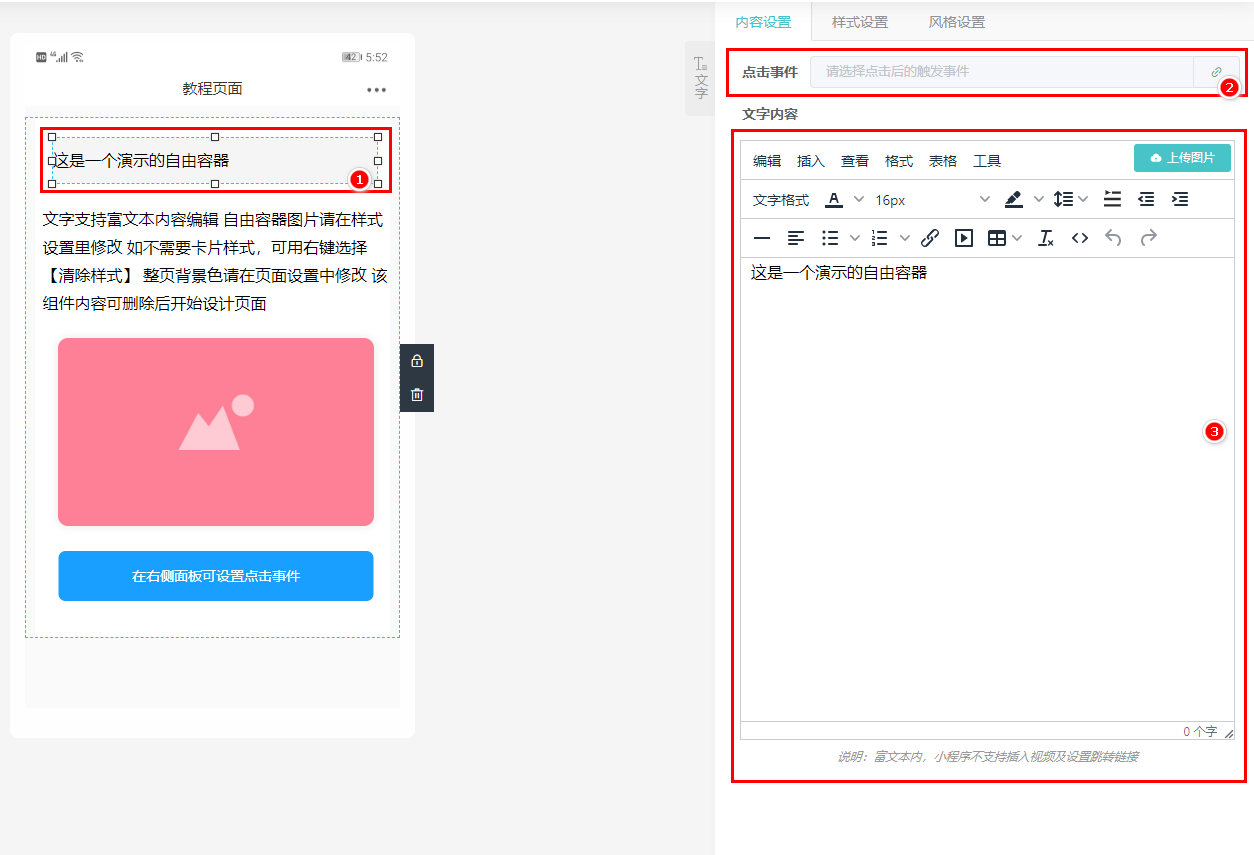
1、文字
~~~

> 内容设置方法:
> a. 在1处,点击文字元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置文字的触发事件
> d. 在3处,可以编辑文字的内容,内容可以为空
> e. 在样式设置选项卡中,可以设置此元素的样式
~~~
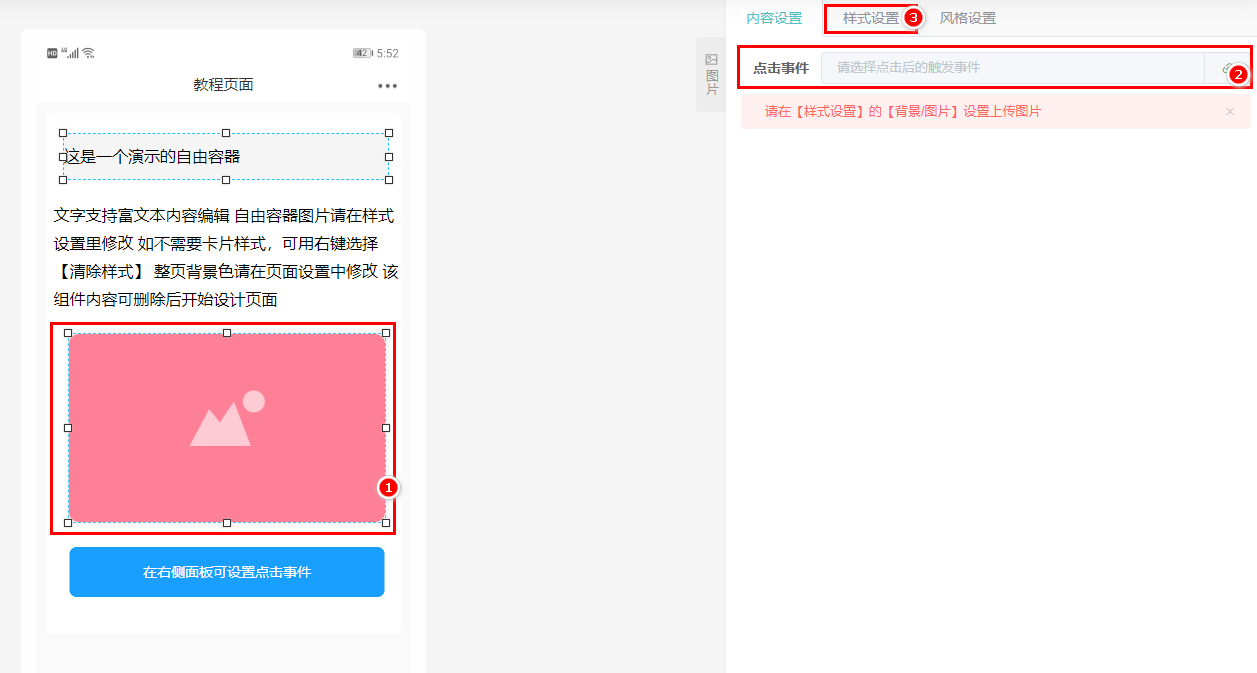
2、图片
~~~

> 内容设置方法:
> a. 在1处,点击图片元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置图片的触发事件
> d. 在样式设置选项卡中,背景图片上传图片,设置其他样式属性
~~~
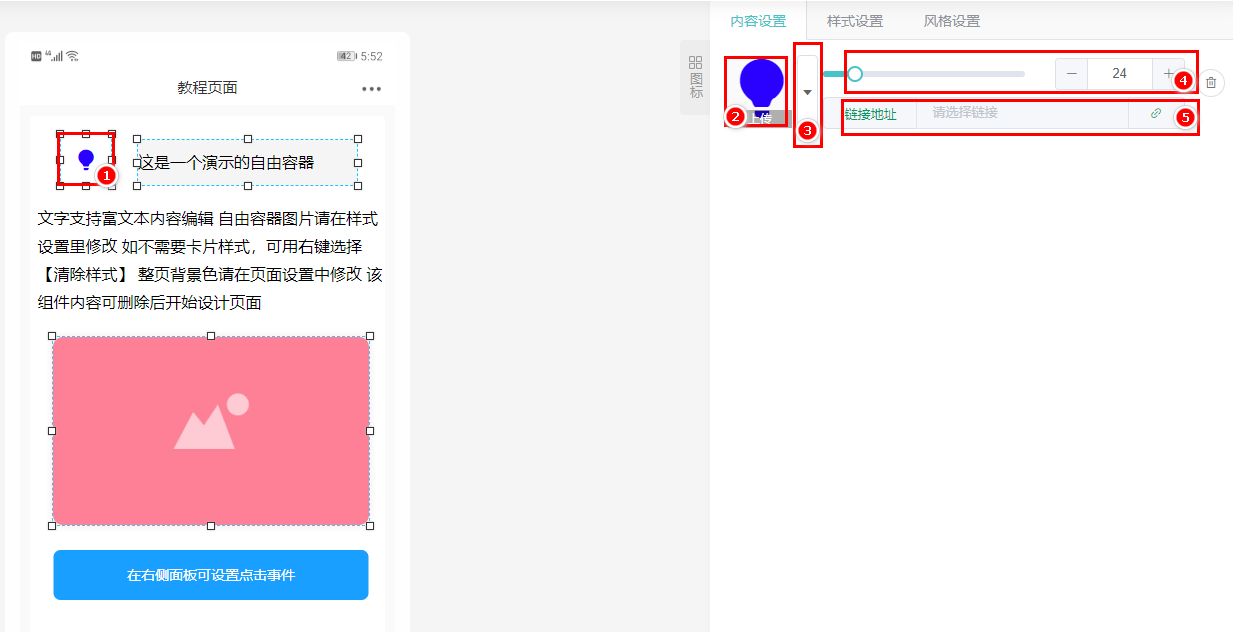
3、图标
~~~

> 内容设置方法:
> a. 在1处,点击图标元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可上传自定义图片作为图标
> d. 在3处,可选择系统内置的图标
> e. 在4处,可调整图标显示的大小
> f. 在5处,可设置图标的触发事件
> g. 在样式设置选项卡中,可以设置此元素的样式
~~~
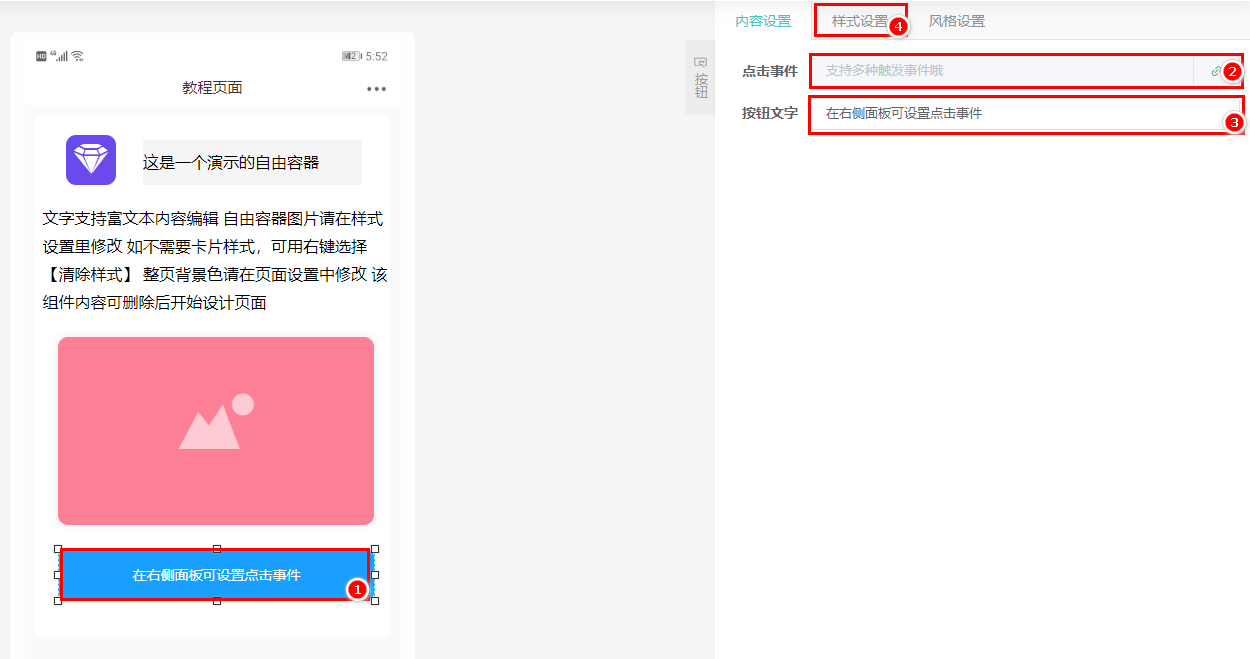
4、按钮
~~~

> 内容设置方法:
> a. 在1处,点击按钮元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置按钮的触发事件
> d. 在3处,可以编辑按钮文字
> e. 在4处,样式选项卡中,背景色属性可以修改按钮背景色
~~~
5、热区
~~~

> 内容设置方法:
> a. 在1处,点击热区元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置热区的触发事件
> d. 在样式设置选项卡中,可以设置此元素的样式
> 热区一般配合背景图片使用,放在图片的某一位置,实现点击触发事件
- 首页(首次使用引导)
- 新建应用
- 会员规则
- 端的设置
- 微信公众号
- 公众号绑定
- 手动接入
- 授权接入
- 支付设置
- 粉丝列表
- 菜单设置
- 常见问题
- 同步粉丝无头像和昵称
- 微信小程序
- 小程序绑定
- 手动接入小程序
- 小程序上传
- 小程序支付设置
- 小程序粉丝列表
- 页面
- 页面管理
- 页面分组
- 新增自定义页面
- 页面列表
- 页面装修组件
- 组件
- 自由容器
- 空白容器
- 变量
- 热区
- 文字
- 图标
- 图片
- 按钮
- 使用技巧
- 悬浮自由容器
- 基本组件
- 标题栏
- 选项卡
- 图片轮播
- 图片橱窗
- 图标组
- 菜单组
- 按钮组
- 公告
- 视频
- 地图
- 分割线
- 音频播放
- 富文本
- JS代码
- 嵌入网页
- 应用组件
- 全局
- 全局组件
- 底部菜单
- 右侧按钮
- 库
- 页面组件
- 当前
- 系统页面
- 系统模板页面
- 个人中心
- 文章详情
- 重点知识
- 触发事件
- 样式设置
- 自由容器讲解
- 右键单击/快捷操作
- 页面常见问题
- 企业微信客服
- 如何删除底部菜单
- 表单
- 表单管理
- 新增表单
- 表单列表
- 表单设计/相关页面装修
- 表单组件
- 提交组件
- 单行文本
- 多行文本
- 下拉菜单
- 开关
- 单选项
- 复选项
- 上传图片
- 支付收款
- 手机号码
- 表单状态
- 地理位置
- 同意条款
- 上传附件
- 相关页面装修
- 列表页(我的)
- 修改页(我的)
- 列表页(公开)
- 详情页(公开)
- 表单管理常见问题
- 提交表单后二次修改
- 证书管理
- 新增证书模板
- 档期预约
- 新建档期
- 调用档期
- 档期核销/记录查看
- 核销券码
- 新增券码核销
- 表单常见问题
- 无库存之后是否还能提交
- 内容
- 内容管理
- 新增文章
- 参数配置
- 内容常见问题
- 会员
- 会员管理
- 会员规则配置
- 文件管理
- 会员常见问题
- 注册会员
- 投票
- 新建表单作为 选手/作品 数据
- 新建投票配置并指定表单及字段
- 在页面装修中插入【投票列表】组件
- 推送
- 用户分组
- 新建推送模板
- 推送模板消息
- 推送日志
- 财务
- 企业付款到零钱
- 系统
- 基本设置
- 腾讯地图Key密钥申请
- 域名设置
- 远程附件
- PC端设置
- 打印机设置
- 高级设置
- 跳转外链关注公众号
- 平台设置
- 管理员及权限
- 操作员
- 角色组
- 登陆日志
- 管理员常见问题
- 系统文件管理
- 扩展
- 应用插件
- 逻辑表单
- 显隐规则设置技巧
- 信息查询
- 证书生成查询
- Word导出插件
- Word导出讲解
- 扫码查询
- 在线签名
- 小票打印机
- 广告终端机
- 每日一文
- 券码核销
- 应用配置
- 模板消息配置
- 设置通知管理员
- 短信配置
- 腾讯云短信
- 阿里云短信
- 邮箱配置
- QQ邮箱
- 163邮箱
