# 常用模块
(常用模块主要包括文字、图片、按钮、容器、标题 、分割线、轮播图、魔方导航、图文集等模块)

操作流程:
第一步:选择需要的模块,单击此模板或者拖拽此模板到需要放置的位置,
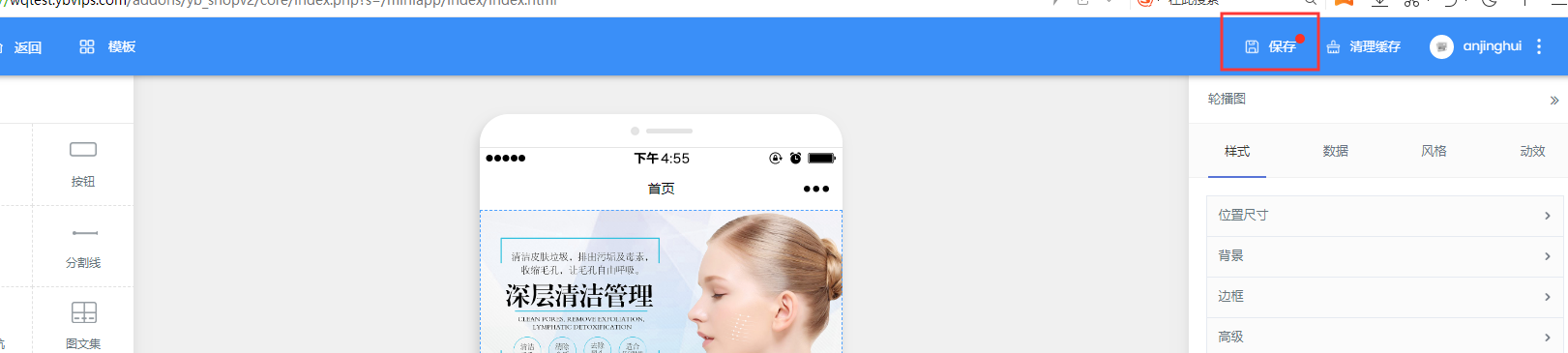
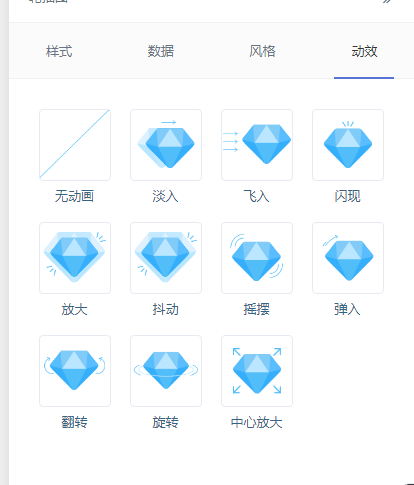
第二步:选中模板(右侧出现具体编辑项),可通过样式、数据、风格、动效对模板进行编辑。
轮播图、魔方导航、图文集数据设计的时候可根据下方标注进行操作

第三步:每次操作完成可通过右上角的保存进行存储,避免系统推出好编辑记录消失。

备注:
常用模板中容器实现的功能就是将文字、图片、按钮三个模板可以同时放在一起,实现整体作用。
常用模块中要注意按钮、标题、分割线、图文集存在风格设置。
在常用模板中所有的动效都是相同的

常用模块中轮播图、模仿导航、图文集和其它模块的不同在于添加数据操作不同

首先在数据——添加数据项(添加图片)——进入下面页面,进行操作(如需设置链接点击设置链接选择需要链接的页面或者功能)
- 系统说明
- 小程序提交审核注意事项
- 小程序需要重新提审
- 字节跳动小程序提交审核注意事项
- 百度小程序审核注意事项
- 1、概况
- 2、店铺
- 我的模板
- 站点设计(装修)
- 组件常用模块
- 组件商城模块
- 组件内容模块
- 组件高级模块
- 页面
- 属性
- 基础设置
- 店铺设置
- 配送设置
- 3、会员
- 会员列表
- 会员等级
- 会员分组
- 4、商品
- 商品列表
- 商品分类
- 商品规格
- 商品属性
- 5、订单
- 订单列表
- 订单售后
- 评论管理
- 电子卡券
- 核销管理
- 6、数据
- 商城概况
- 交易分析
- 商品分析
- 网站统计
- 汇总分析
- 7、内容
- 文章管理
- 相册管理
- 内嵌网页
- 跳转小程序
- banner管理
- 魔方导航
- 8、应用中心
- 优惠券
- 拼团
- 秒杀
- 砍价
- 新客有礼
- 支付有礼
- 分销
- 分销佣金计算
- 分销佣金提现
- 微信直播
- 短视频
- 兑换码
- 截流口令
- 超级海报
- 活动海报
- 门店佣金
- 支付返现
- 种草
- 曝光台
- 发券助手
- 核销优惠券
- 文章营销
- 股东分红
- 团队分红
- 区域代理
- 开屏广告
- 弹窗广告
- 储值卡
- 流量主
- 扩展链接
- 分享有礼
- 微信外部跳转
- 视频号商城
- 满减活动
- 裂变优惠券
- 会员赠礼
- 砸金蛋
- 会员升级卡
- 文章营销.
- 找人代付
- 代理股东
- 摇一摇
- 大转盘
- 翻牌
- 刮刮乐
- 会员价格
- 积分商城
- 积分规则
- 会员储值
- 会员签到
- 积分提现
- 会员卡
- 预约
- 表单
- 小票打印
- 易联云打印机
- 365打印机
- 智能获客
