# 触发事件

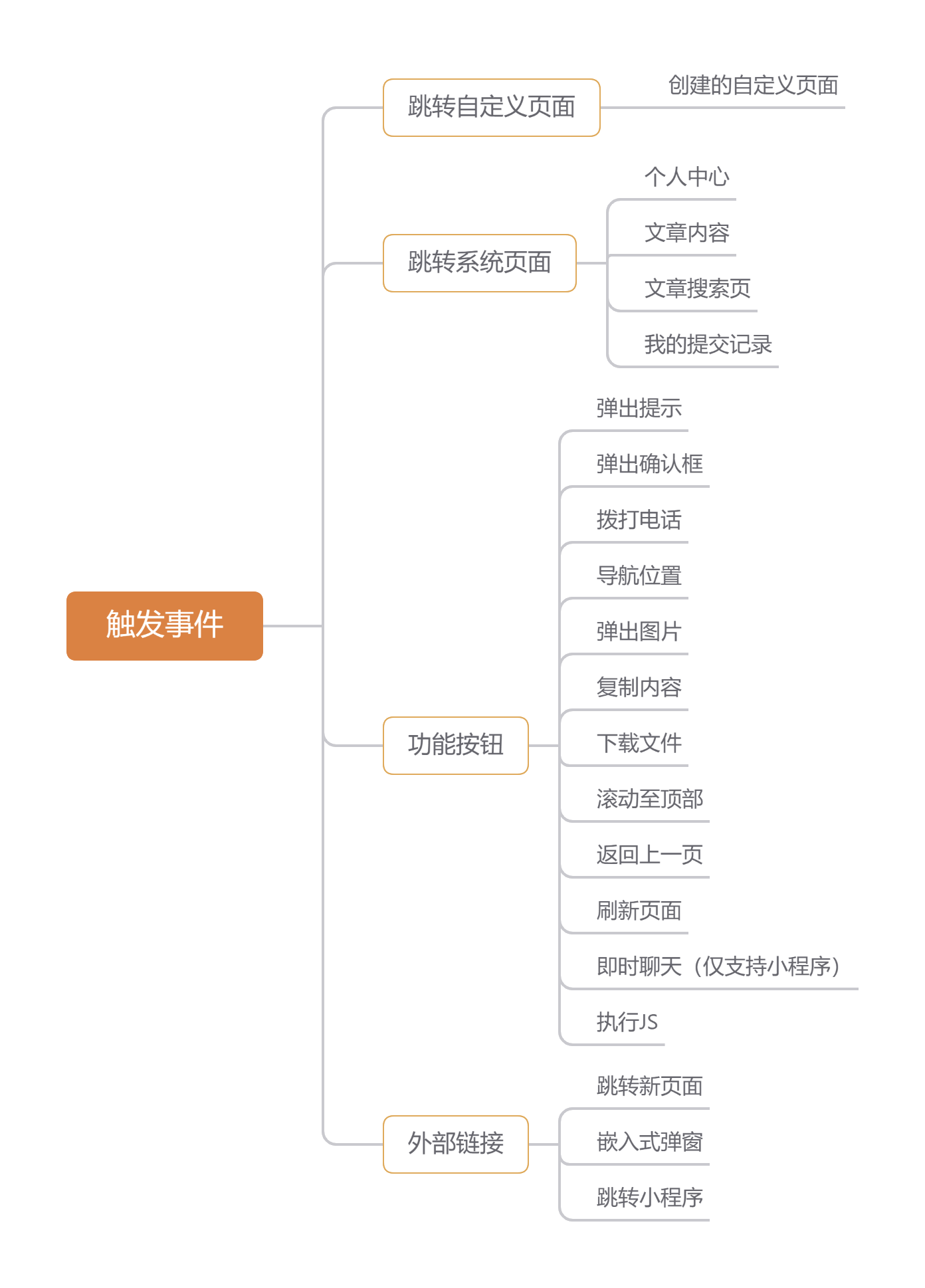
### **触发事件**
* * *
~~~
文章/热区/按钮/表单按钮/文字/图片/图标组/按钮组/菜单组等都可以设置触发事件
~~~

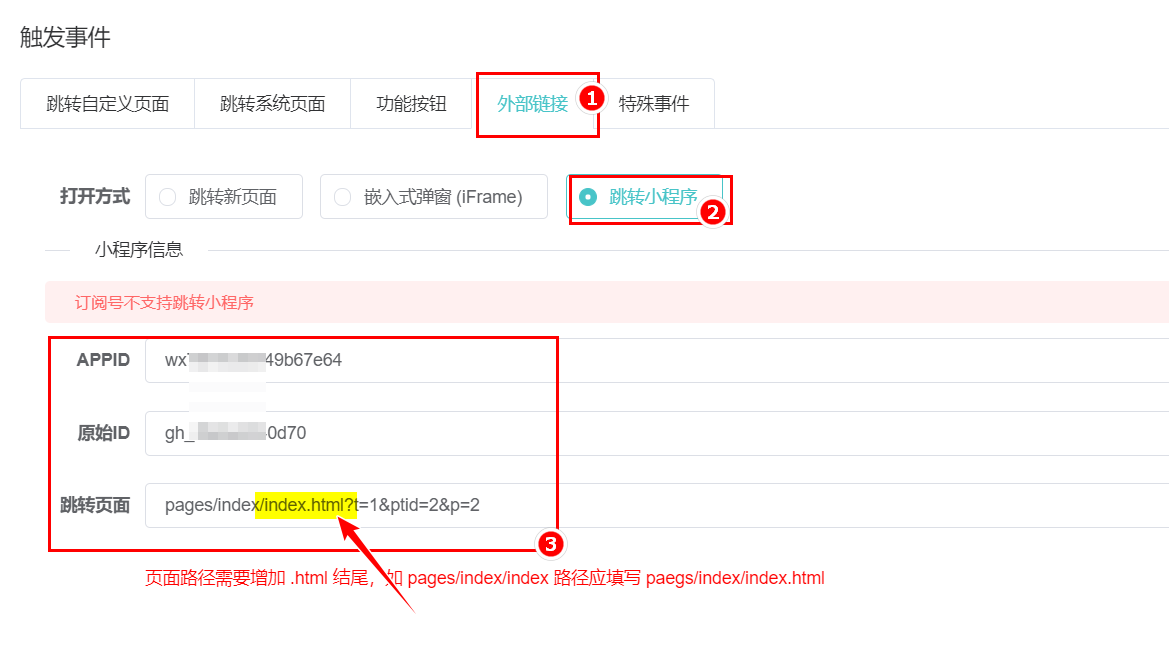
> **注意**:跳转页面链接需要在加.html
> 复制页面小程序页面地址加.html,如下:
> 1、**正常复制的小程序地址**
> pages/index/index?&page=e1rrrrrrrrrrrrre079c
> 2、**在index后加.html**
> pages/index/index【+.html】?&page=e1rrrrrrrrrrrrre079c
> 3、**最终结果**
> pages/index/index.html?&page=e1rrrrrrrrrrrrre079c
## 设置跳转小程序

# 样式设置
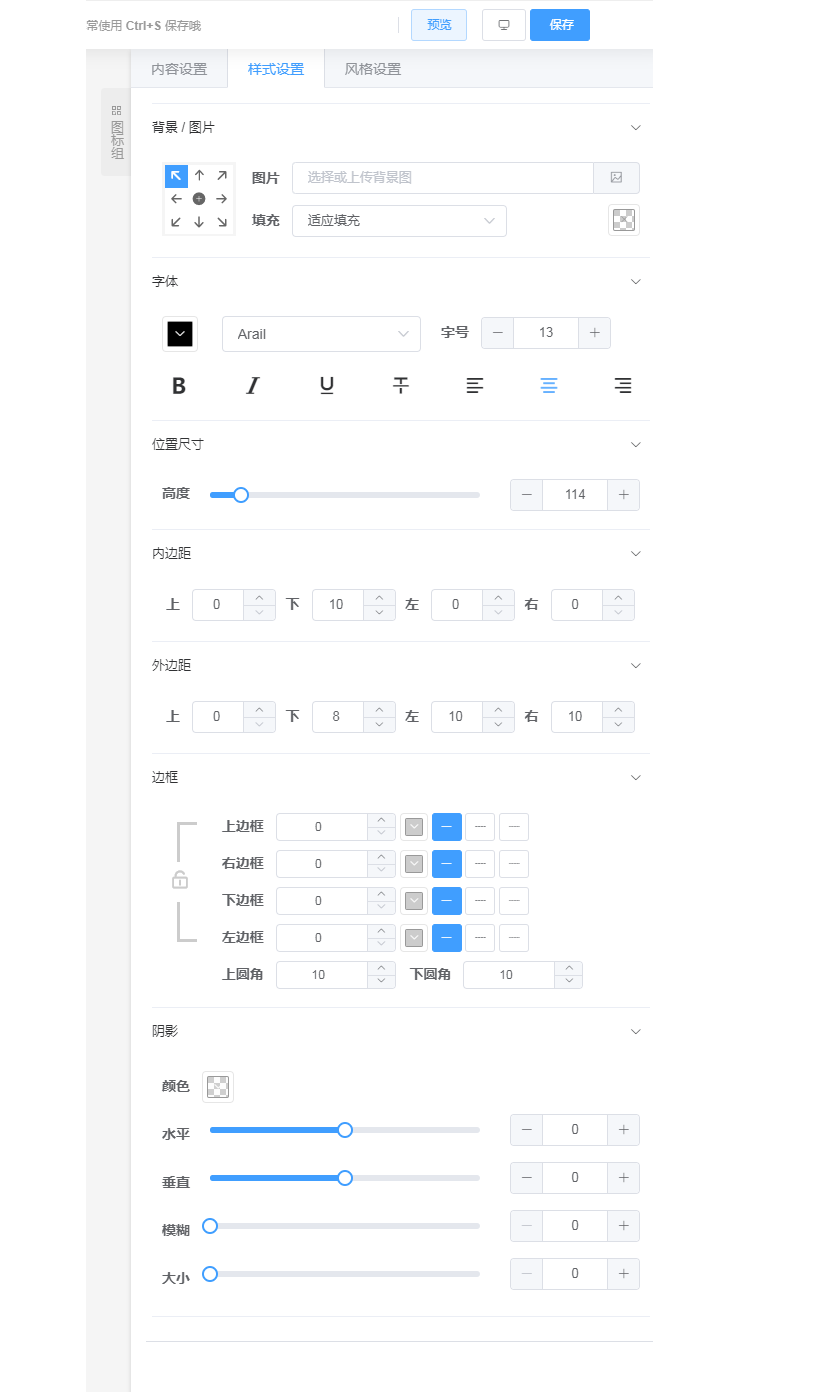
## **样式设置**
~~~
页面装修组件都有样式设置属性,掌握样式设置可以设计出质感页面
~~~

~~~
背景/图片:上传图片、图片背景填充、背景颜色、图片位置移动摆放
~~~

~~~
字体:字体颜色、字体种类、字号大小、字体风格
~~~

~~~
位置尺寸:位置调整
~~~

~~~
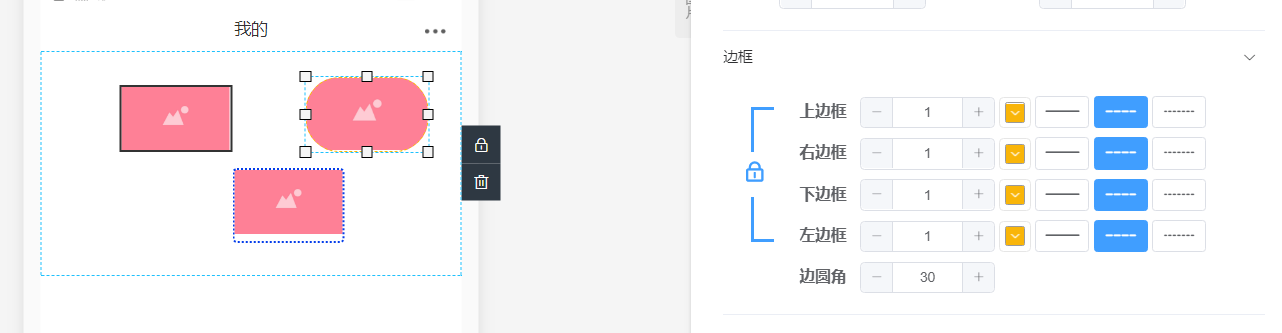
边框:边框风格、边框颜色、边框及边圆角大小调整
~~~

~~~
阴影:阴影颜色、位置调整、模糊大小调整
~~~

# 自由容器
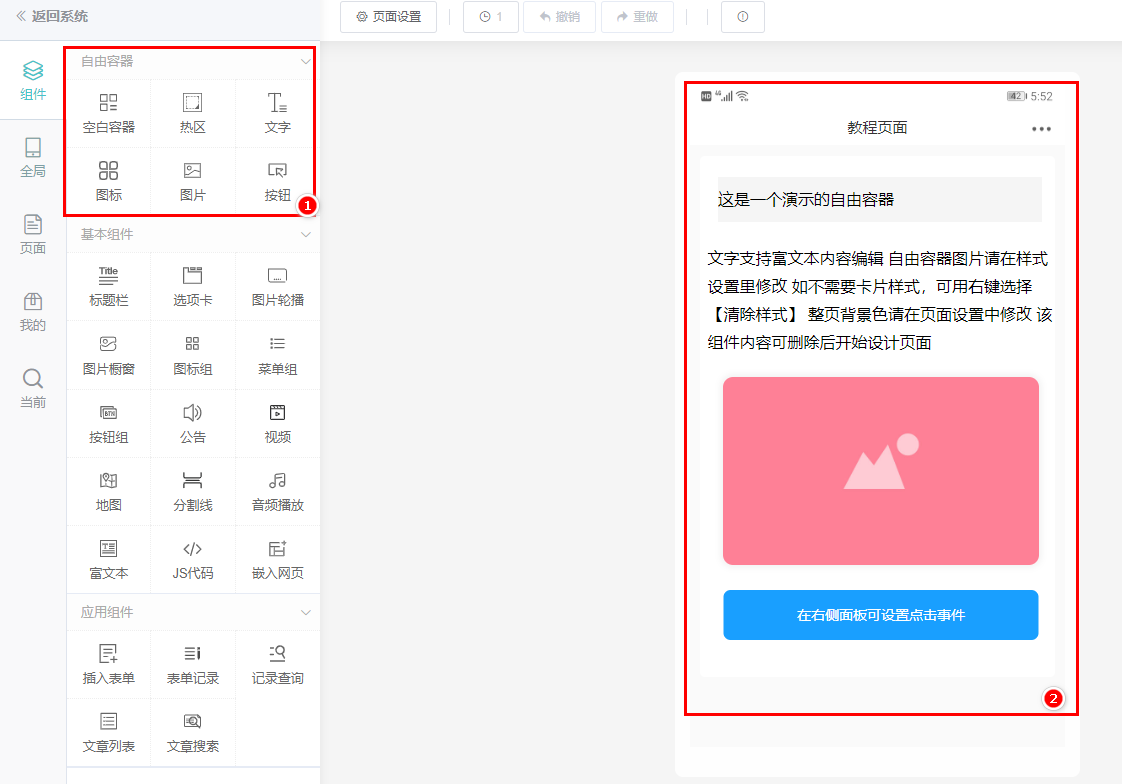
## **什么是自由容器**
~~~
1、放置一个空白容器框
2、里面可以放置文字、图片、图标、按钮、热区等元素
3、元素之间有层级关系,可以层叠放置
4、通过设置元素的样式属性,可以实现多种效果
~~~

## **元素内容**
自由容器中的每个元素,均有不同的内容设置属性,在内容设置中,可以设置元素内容
~~~
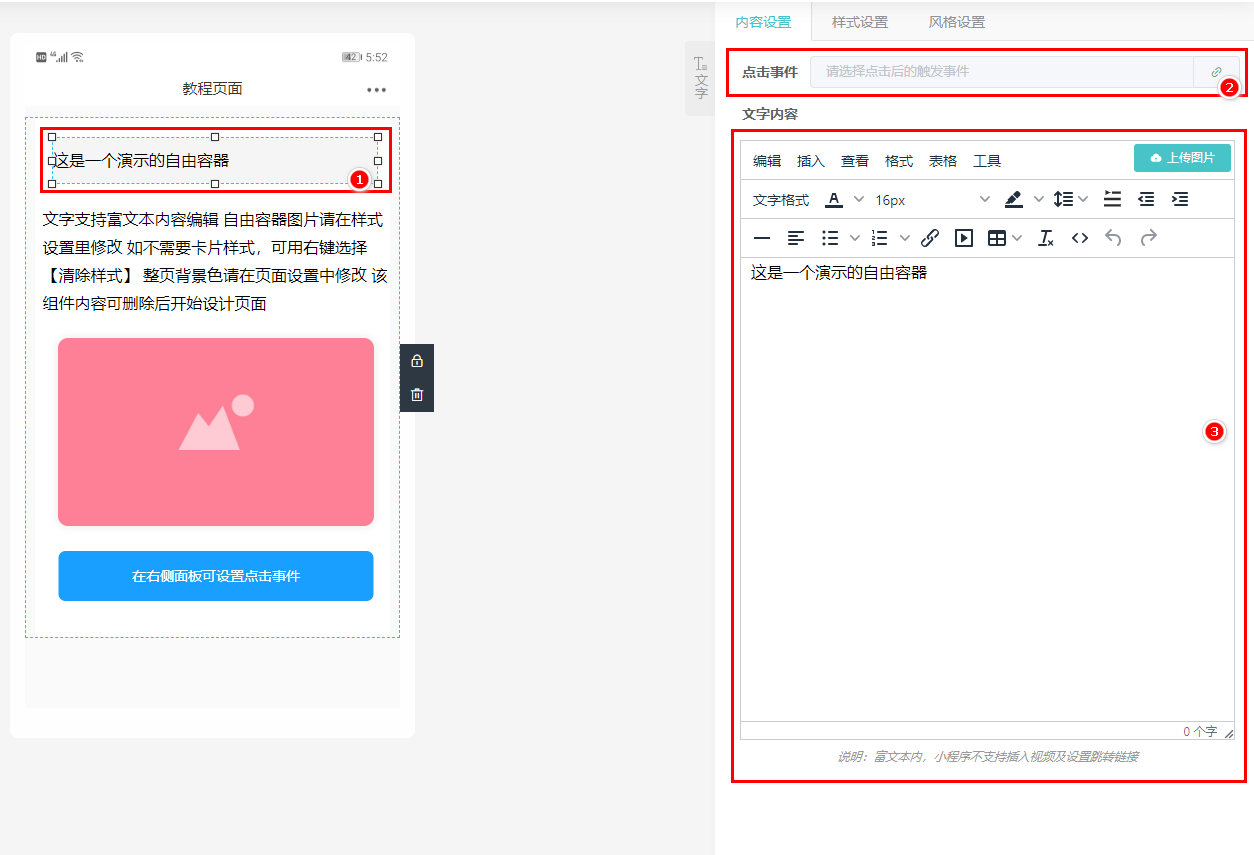
1、文字
~~~

> 内容设置方法:
> a. 在1处,点击文字元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置文字的触发事件
> d. 在3处,可以编辑文字的内容,内容可以为空
> e. 在样式设置选项卡中,可以设置此元素的样式
~~~
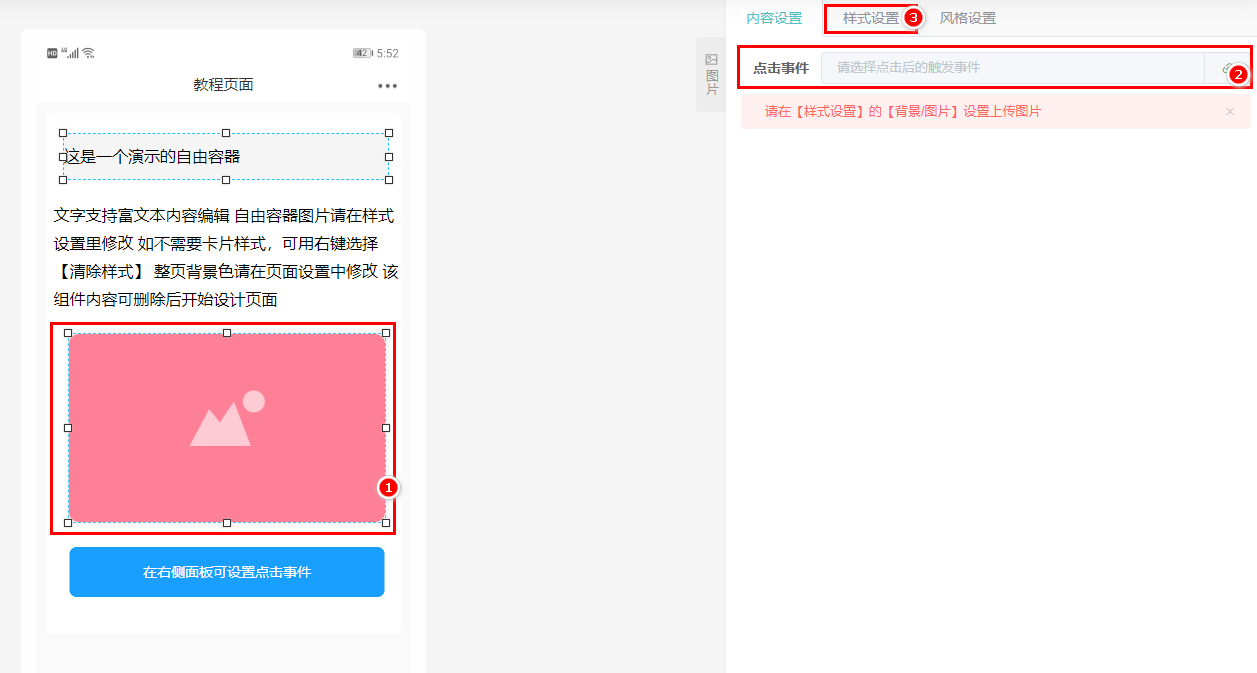
2、图片
~~~

> 内容设置方法:
> a. 在1处,点击图片元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置图片的触发事件
> d. 在样式设置选项卡中,背景图片上传图片,设置其他样式属性
~~~
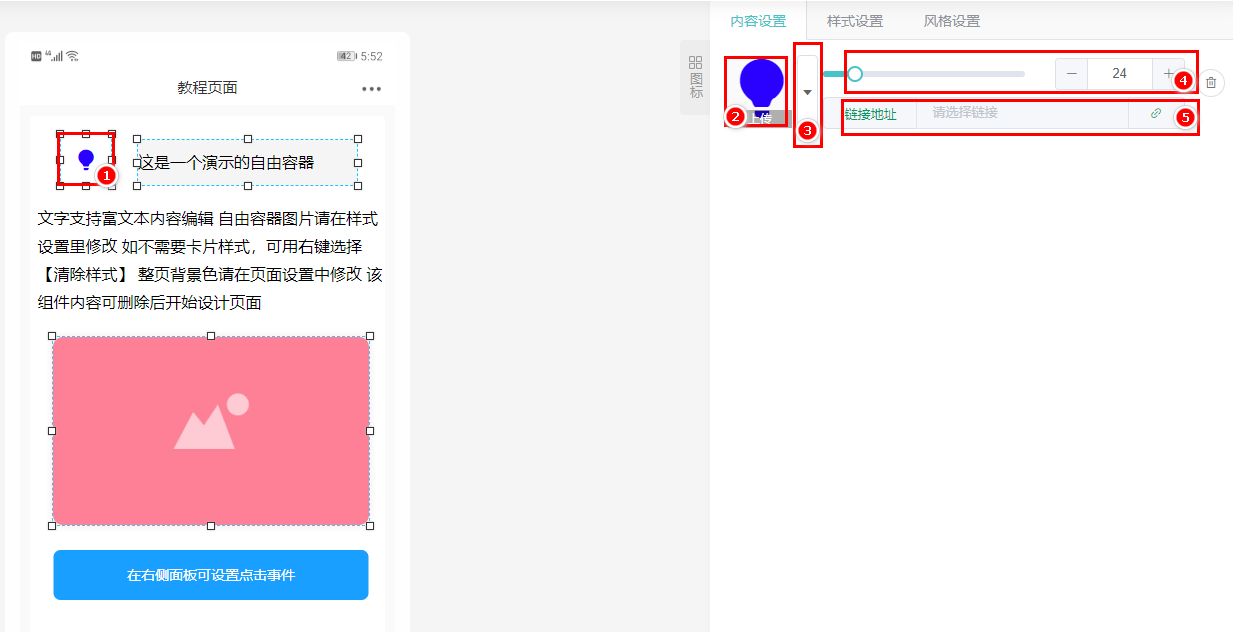
3、图标
~~~

> 内容设置方法:
> a. 在1处,点击图标元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可上传自定义图片作为图标
> d. 在3处,可选择系统内置的图标
> e. 在4处,可调整图标显示的大小
> f. 在5处,可设置图标的触发事件
> g. 在样式设置选项卡中,可以设置此元素的样式
~~~
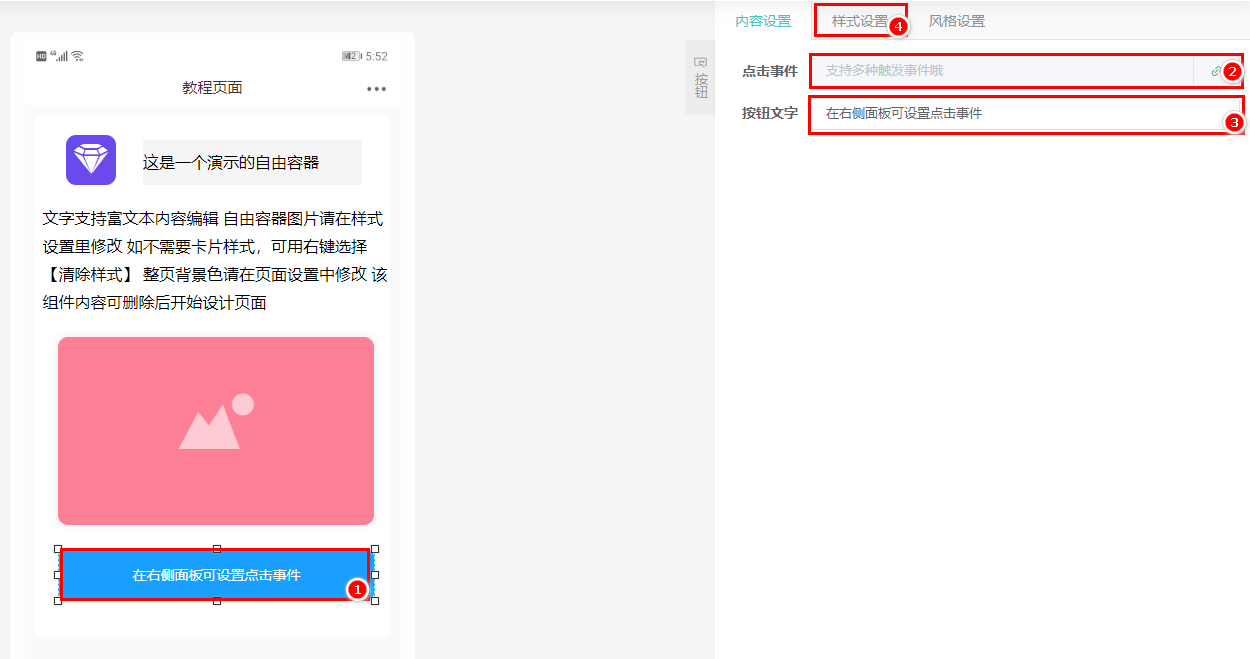
4、按钮
~~~

> 内容设置方法:
> a. 在1处,点击按钮元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置按钮的触发事件
> d. 在3处,可以编辑按钮文字
> e. 在4处,样式选项卡中,背景色属性可以修改按钮背景色
~~~
5、热区
~~~

> 内容设置方法:
> a. 在1处,点击热区元素
> b. 在页面右侧会弹出内容设置项
> c. 在2处,可设置热区的触发事件
> d. 在样式设置选项卡中,可以设置此元素的样式
> 热区一般配合背景图片使用,放在图片的某一位置,实现点击触发事件
# 右键单击/快捷操作
## **右键单击**
~~~
一、装修页面,预览框外,空白处单击鼠标右键,弹出如下操作
1、设为主题封面
2、刷新页面
3、黏贴代码
~~~

> 1、设为主题封面
> 点击此项,系统将会截图预览页面,并设置站点主题背景图为此页面
> 2、刷新页面
> 点击此项,装修页面会刷新
> 3、黏贴代码
> 单击此项,可以将其他页面代码复粘贴到此处,实现页面整体复制(一般用于跨站复制页面)
~~~
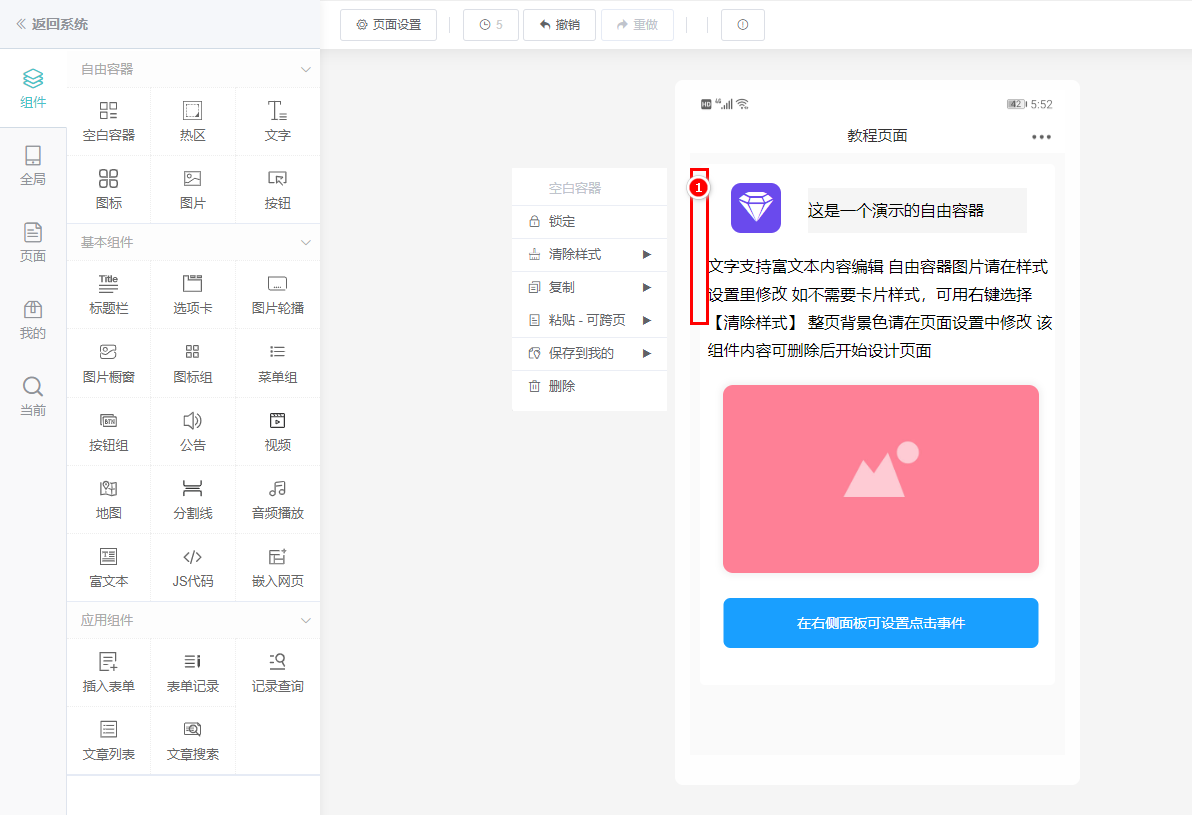
二、装修页面,预览框中,选中组件,单击鼠标右键,弹出如下操作
1、锁定
2、清除样式
3、复制
4、粘贴 - 可跨页
5、保存到我的
6、删除
~~~

> 1、锁定
> 点击此项,组件锁定,组件不能删除,不能调整顺序
> 2、清除样式
> 点击此项,在下级菜单中,可以一键清除组件默认的样式属性
> 3、复制
> 点击此项,在下级菜单中,可以选择复制的方式,到粘贴板/立即复制
> 4、粘贴 - 可跨页
> 点击此项,粘贴板中的内容可以选择整体组件粘贴或者样式粘贴(内容不变)
> 5、保存到我的
> 点击此项,将组件保存到左侧菜单【我的】下面,实现下次使用时的快捷调用
> 6、删除
> 点击此项,删除所选的组件
~~~
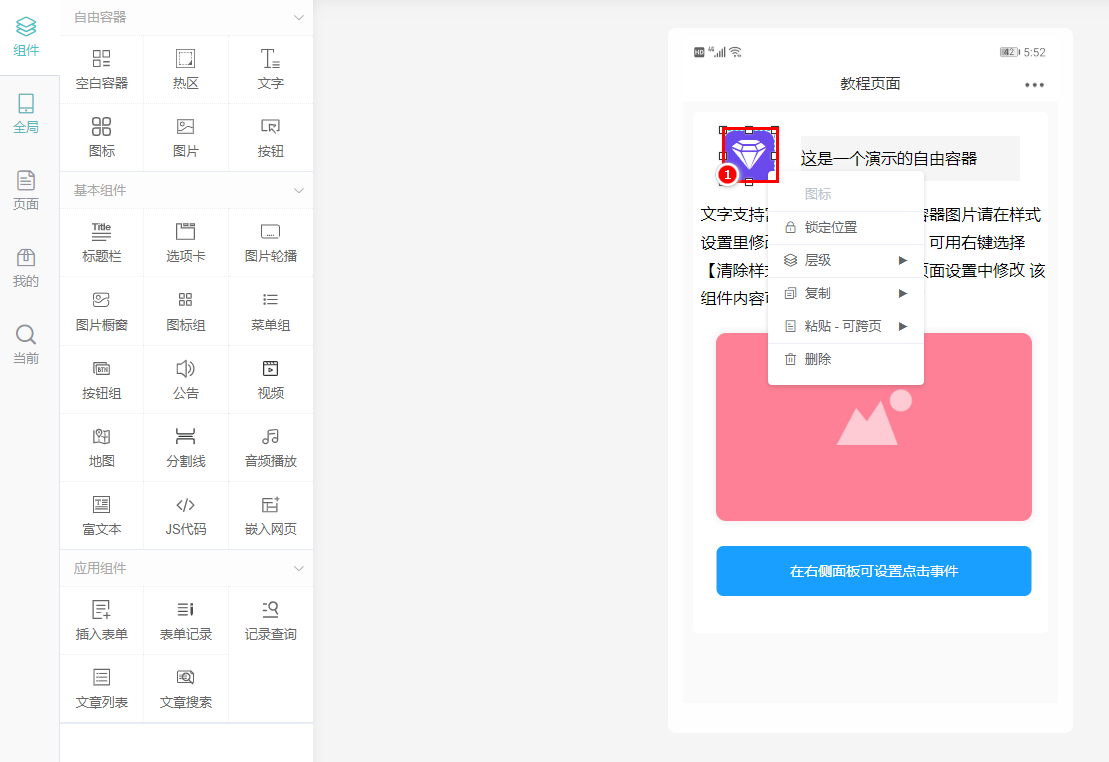
三、装修页面,预览框中,自由容器内的元素,单击鼠标右键,弹出如下操作
1、锁定位置
2、层级
3、复制
4、粘贴 - 可跨页
5、删除
~~~

> 1、锁定位置
> 点击此项,元素锁定,元素不能删除,鼠标不能移动位置(可通过键盘方向键或样式设置移动元素位置)
> 2、层级
> 点击此项,可以调整元素间的层级关系
> 3、复制
> 点击此项,在下级菜单中,可以选择复制的方式,到粘贴板/立即复制
> 4、粘贴 - 可跨页
> 点击此项,粘贴板中的内容可以选择整体组件粘贴或者样式粘贴(内容不变)
> 5、删除
> 点击此项,删除所选的元素
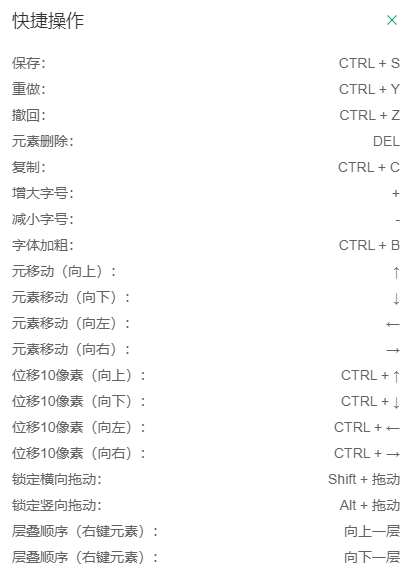
## **快捷操作**
~~~
装修页面,可以使用的快捷键
~~~