# 自由容器
#### **序:**
自由容器,顾名思义,就是随意摆放的意思。仔细想一想,一个页面的构成无非就是文字和图片,如果只要外观一致,配合自由容器的悬浮属性,想来99%的页面自由容器都能实现,可见自由容器的用处之大,所以熟练掌握自由容器相关属性,是装修页面的重中之重。
**自由容器的组成:**
1、容器,就是一个框,在这个框里面可以随意的放置文字或者图片元素。
2、文字元素,有普通文字,和富文本两种类型,样式设置可以编辑普通文本属性,富本文需要在编辑器中编辑文本样式。背景设置色彩,编辑文字,设置圆角属性,既是一个按钮元素。
3、图片元素,背景清空,上传图标,既是一个图标元素。
4、图标元素,可以调用系统预设的字体图标
5、按钮元素,方便快捷调用
6、热区元素,既是跳转的区域,在一个设计好的海报上,任意位置均可添加热区,实现点击跳转链接的效果。
\* 容器是必须有的,其他元素按需使用既可,甚至有时候只需要一个清空背景的容器框撑出高度既可
## **空白容器**
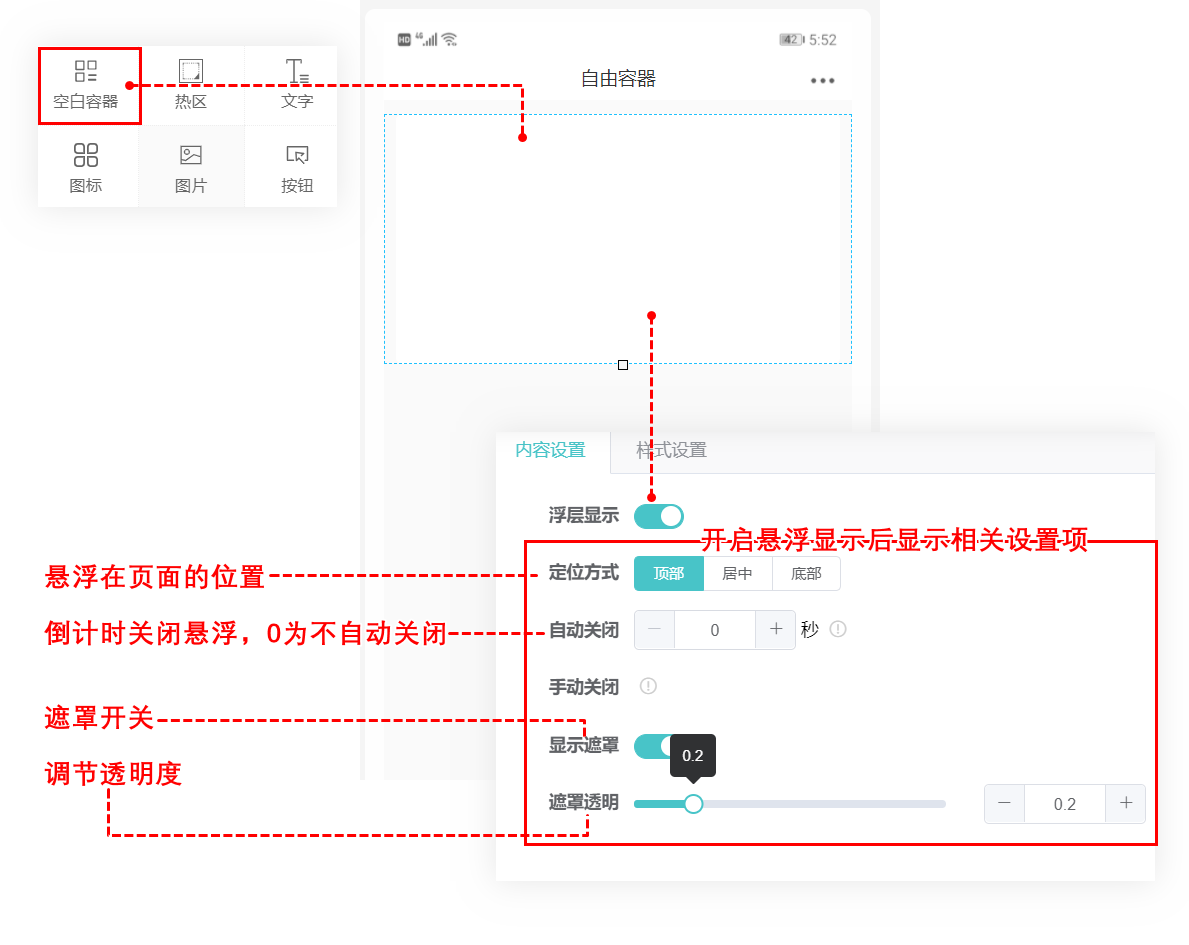
#### 空白容器中可以添加任意其他元素,可以理解为一张白纸,上面可以画图,或者添加文字。

> **空白容器内容设置悬浮属性的用途:**
> 1、顶部悬浮菜单
> 2、底部悬浮菜单
> 3、页面左侧或右侧悬浮菜单
> 4、页面打开悬浮广告
> 5、其他任意位置手动关闭广告
## **悬浮自由容器视频教程**
# 热区
## **热区**
#### 热区,既是一个透明的带链接的按钮,可以配合图片,放置在图片的上一层,实现点击图片的任意位置触发事件。

> 可直接配合容器背景图片使用
