首先登录QQ小程序开发者平台创建小程序[https://q.qq.com/](https://q.qq.com/)

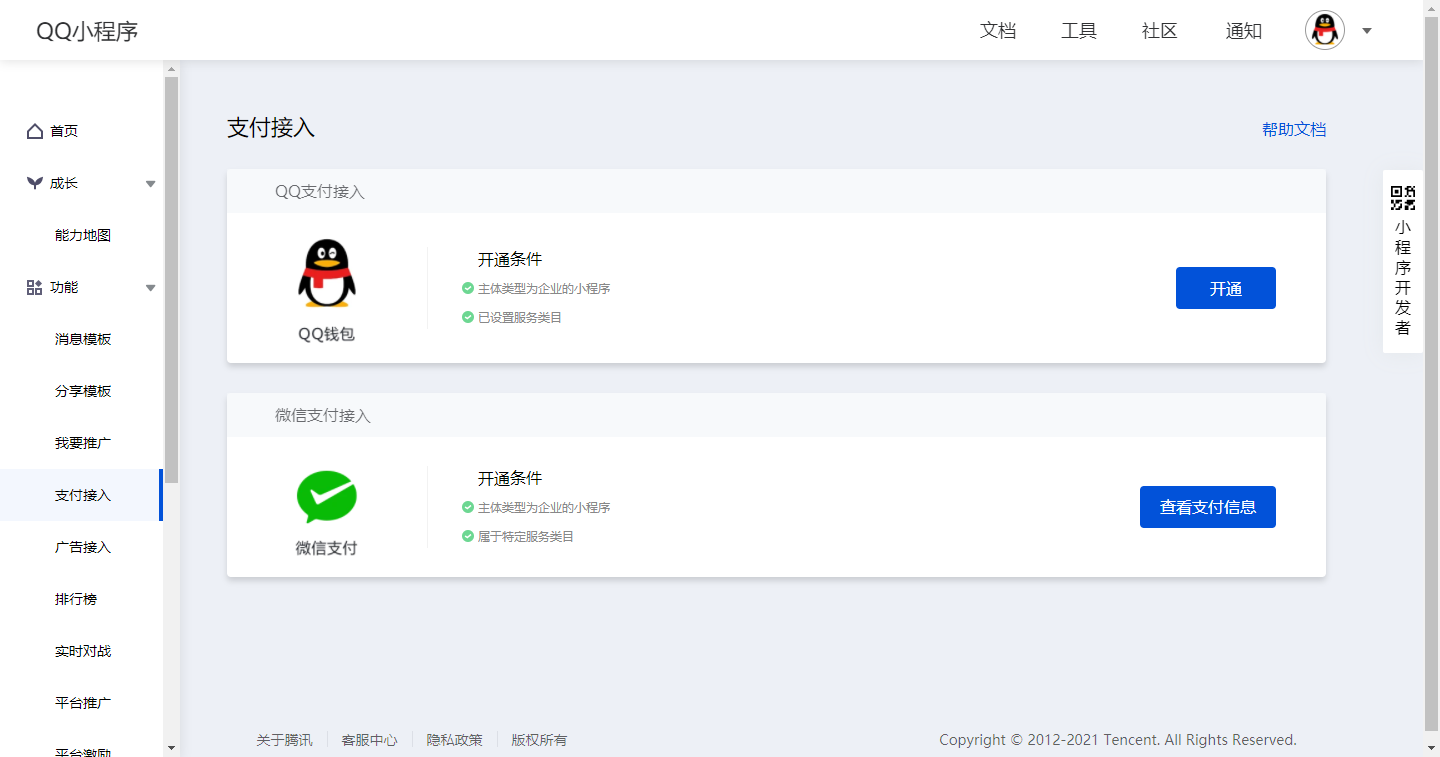
创建完成后进入小程序管理中心 功能-支付接入 中开通微信支付接入

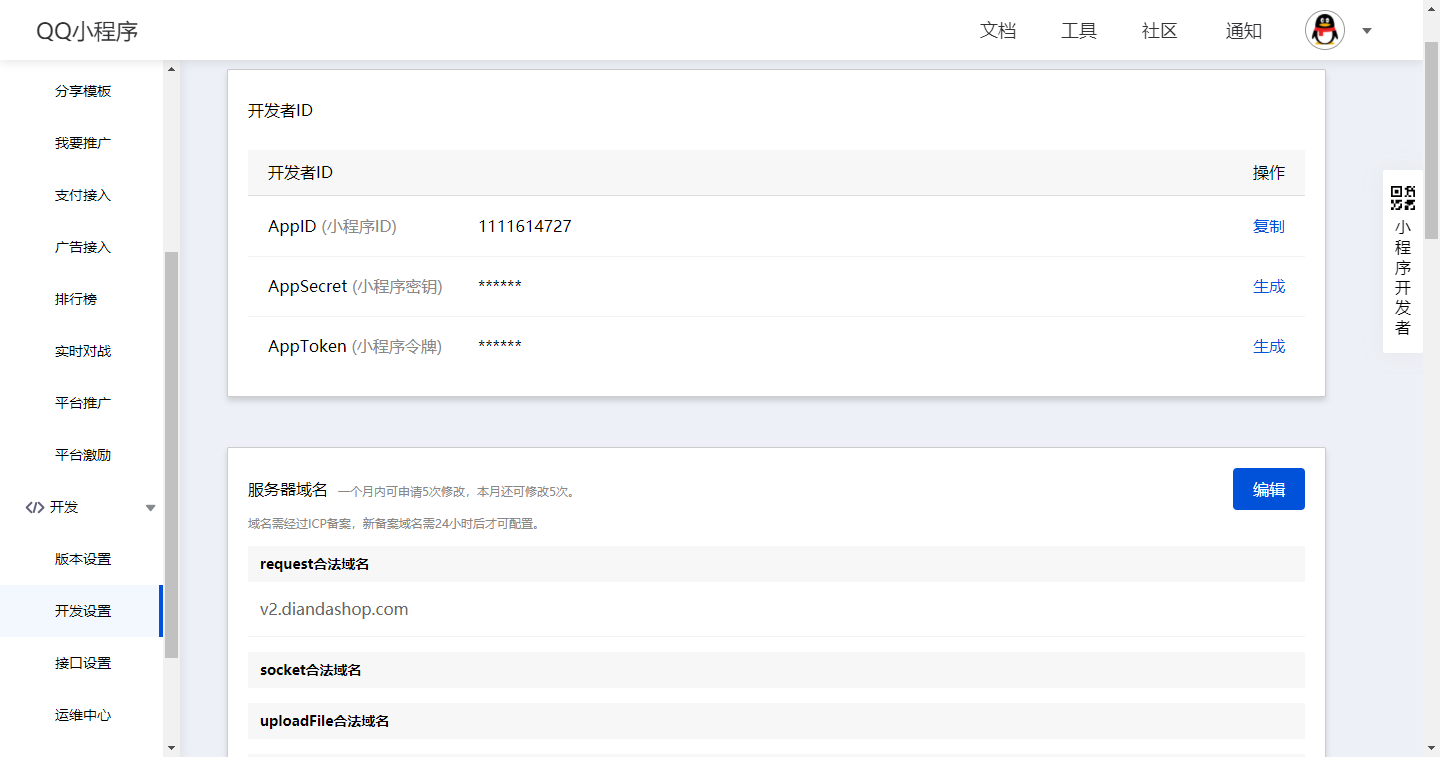
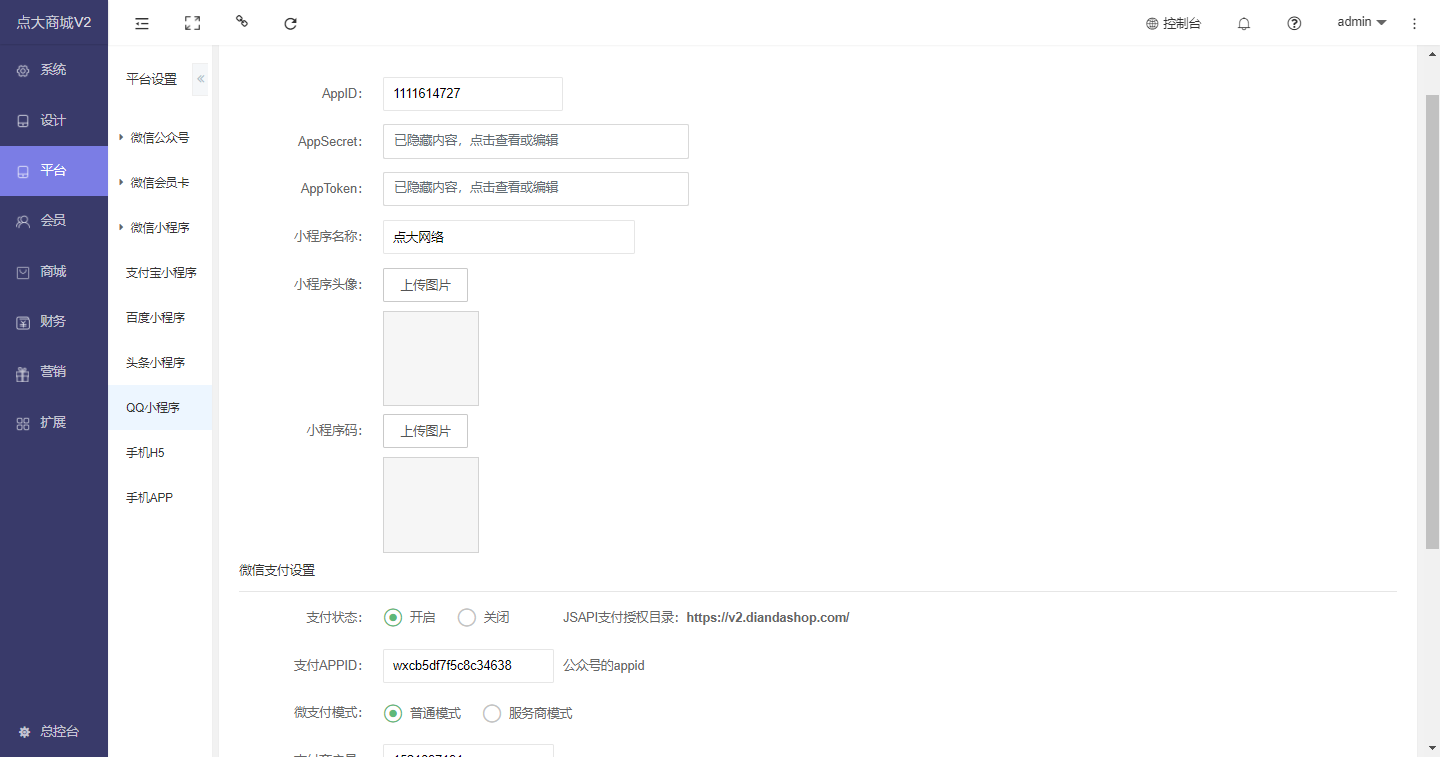
在开发-开发设置中填写服务器域名,并将AppID AppSecret等信息对应填写到商城后台


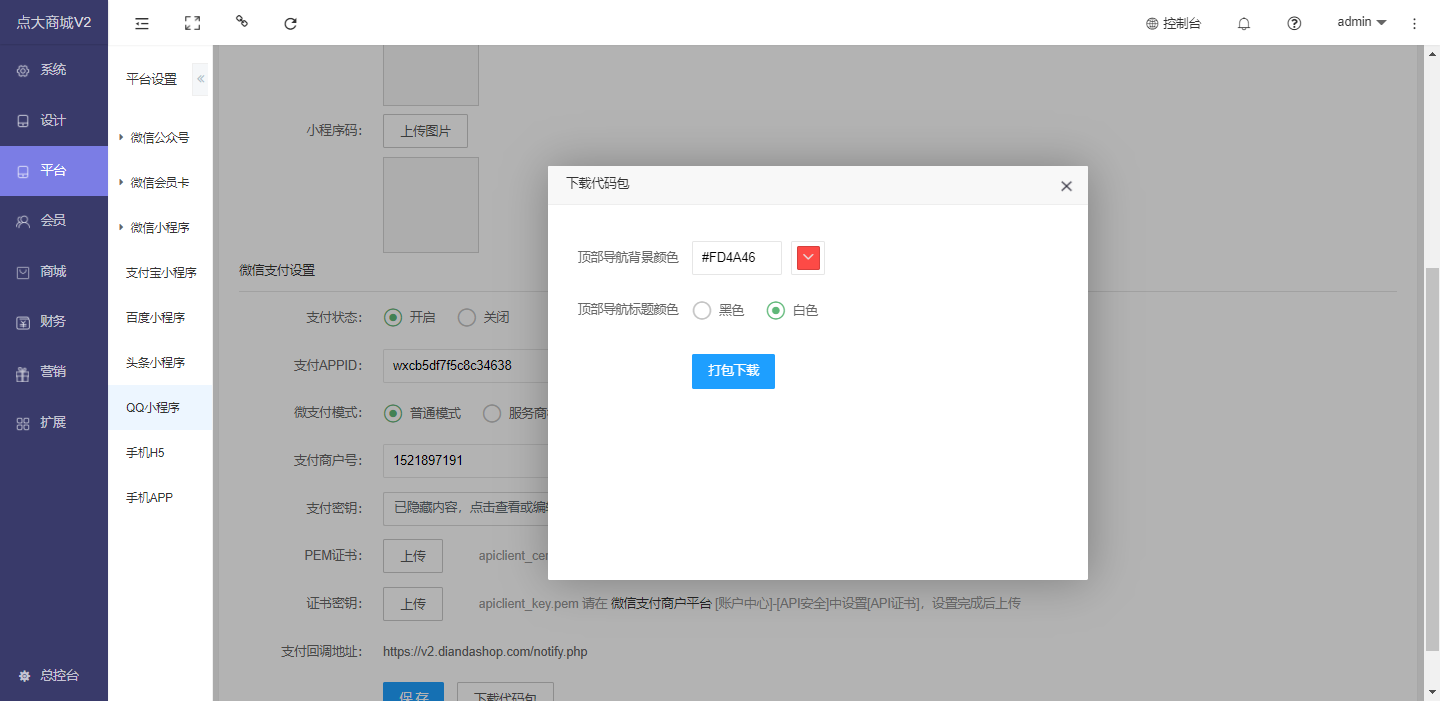
将支付信息对应填写到商城后台并保存
然后下载小程序代码包,使用QQ小程序开发者工具上传代码,提交审核

开发者工具导入流程
1、下载并安装QQ小程序开发者工具[https://q.qq.com/wiki/tools/devtool/](https://q.qq.com/wiki/tools/devtool/)
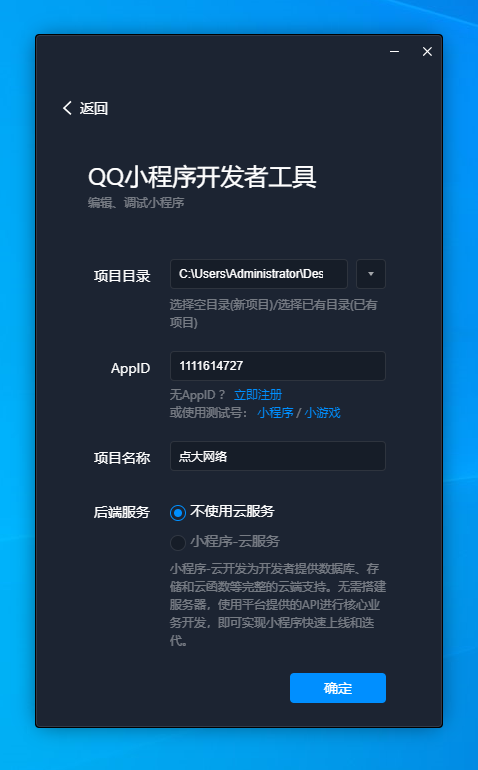
2、选择项目目录为下载并解压后的小程序代码包目录点击确定


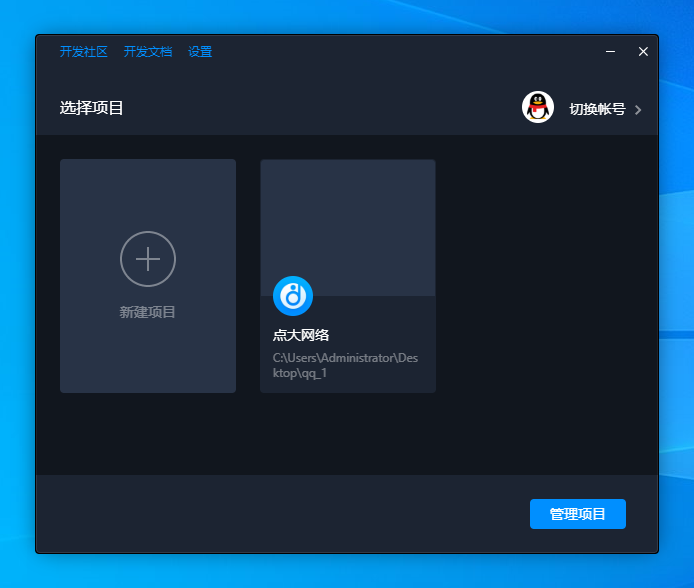
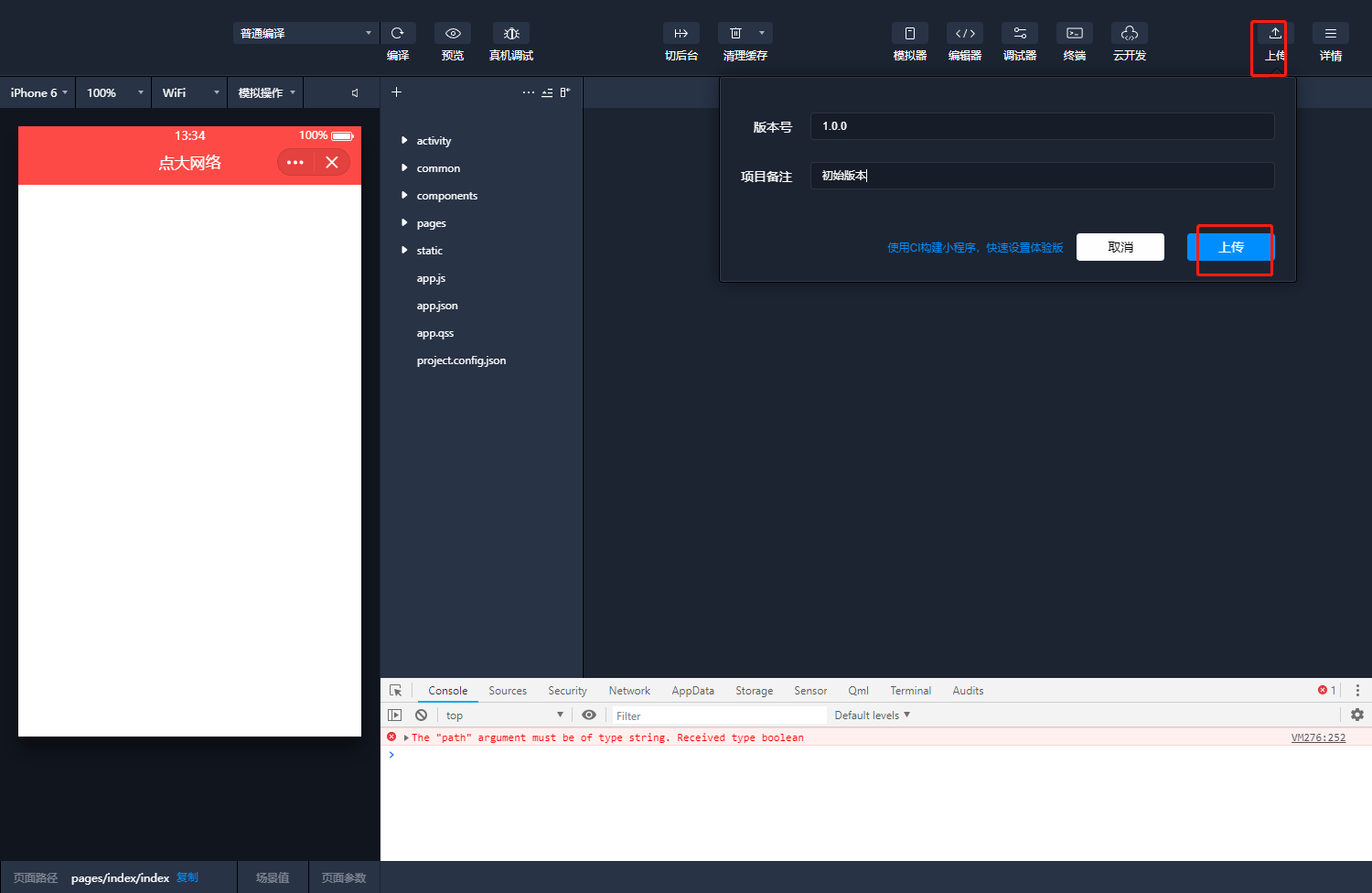
点击导入的项目等待开发者工具加载完成后点击上传

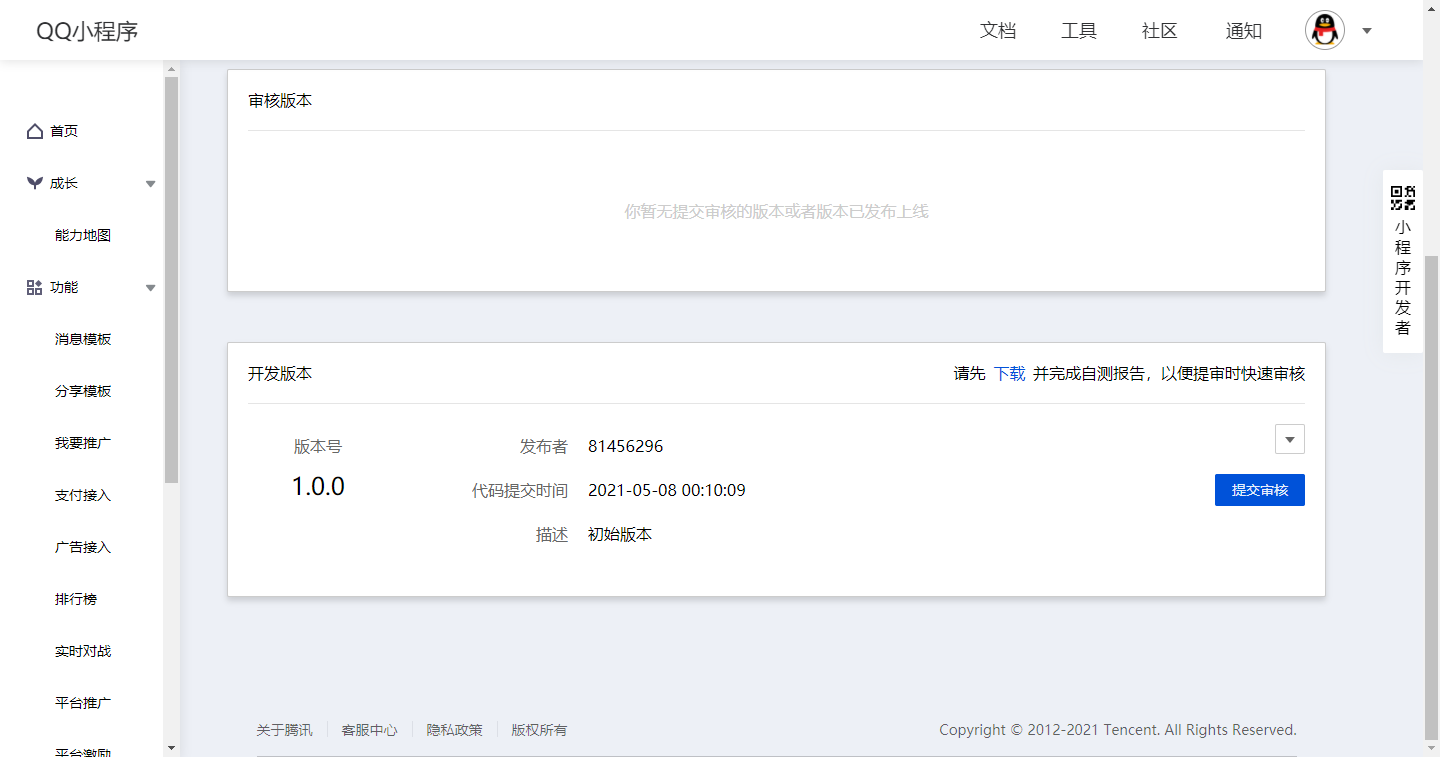
上传完成后 在QQ小程序开发者平台版本管理中进行预览提交审核等操作

- 功能介绍
- 基础设置
- 系统设置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 链接设置
- 平台设置
- 微信公众号
- 公众号设置
- 菜单设置
- 支付设置
- 模板设置
- 已添加模板
- 被关注回复
- 关键词回复
- 粉丝管理
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 会员卡
- 微信小程序
- 创建绑定
- 支付设置(老)
- 订阅和类目
- 支付宝小程序
- 百度小程序
- 字节抖音小程序
- QQ小程序
- h5小程序
- APP小程序
- 数据同步
- 会员设置
- 用户和等级
- 商城功能
- 商品和订单
- 退款和评价
- 分组和海报
- 商品采集
- 销售统计
- 商品设置
- 财务管理
- 卡金明细
- 充值记录
- 奖金相关
- 买单细节
- 其他相关
- 营销功能
- 卡券*充值赠送
- 购物满减
- 拼团活动
- 砍价管理
- 秒杀管理
- 金豆管理
- 活动列表
- 团购活动
- 多商户
- 素材文章
- 知识付费
- 自定义表单
- 礼品兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号
- 常见问题合集
